iOS-绘图(Quartz2D)的简单使用(原创)
前言
附上绘图demo--https://github.com/yangfangxue/YFX_Quartz-2D
什么是Quartz2D?
Quartz 2D是一个二维图形绘制引擎,支持ios环境和Mac OS X环境。我们可以使用Quartz 2D API来实现许多功能如基本
路径的绘制、透明度、描影、绘制阴影、透明层、颜色管理、反锯齿、PDF文档生成和PDF元数据访问。在需要的时候,Quartz 2D
还可以借助图形硬件的功能。在Mac OS X中,Quartz 2D可以与其它图形图像技术混合使用,如Core Image、Core Video、
OpenGL、QuickTime。例如,通过使用 QuickTime的GraphicsImportCreateCGImage函数,可以用 Quartz从一个
QuickTime图形导入器中创建一个图像。
绘图
(1)CGContextRef 上下文--->画板
(2)画图的内容---->设置画图的内容
(3)把内容添加到上下文(画板)
(4)把内容画到画板上
基础知识
常用方法介绍
(1)CGContextRef 上下文--->画板
(2)路径
《1》UIBezierPath
《2》CGMutablePathRef 通过点绘制一个路径
《3》CGContextMoveToPoint 注意必须设置起始点
(3)画形状
《1》矩形 CGContextAddRect
《2》曲线 CGContextAddCurveToPoint
《3》圆形 CGContextAddEllipseInRect
《3.1》CGContextSetLineWidth 设置笔画宽度
《3.2》set 设置笔画的颜色
《3.3》setFill 划线区域范围的填充
《3.4》setStroke 设置笔画的颜色
《3.5》设置画笔填充样式
1.kCGPathFill 只填充
2.kCGPathStroke 画笔颜色
3.kCGPathFillStroke 既填充又有画笔颜色
(4)截图
《1》UIGraphicsBeginImageContextWithOptions 开始截图
《2》UIGraphicsGetImageFromCurrentImageContext() 获得当前图片上下文的图片--画图视图的layer上得到
《3》UIGraphicsEndImageContext 关闭图片上下文
《4》UIGraphicsBeginImageContext 开始获得图片上下文、
《5》CGContextStrokePath 把路径绘制到图片上下文
《6》直接把路径绘制到界面stroke
画线
(1)CGContextRef 上下文 ->画板
(2)路径 画图的内容
(3)CGContextAddPath把路径添加到上下文
(4)CGContextStrokePath把路径渲染到上下文
1.首先新建一个类 继承与UIView 我在这里给它命名为PaintingView
//所有画图的代码都写在drawRect里面
//1.在初始化这个类的对象的时候会调用 2.setNeedsDisplay
//以下我会写几种画直线 矩形 圆形 曲线以及画线简化 还有截屏保存到相册的方法 只需在drawRect用self调用一下即可
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
}
画直线
//画直线
- (void)addLine{
//1.创建 画布 上下文
//获得当前上下文 当做画布
CGContextRef context =
UIGraphicsGetCurrentContext();
//2.创建画图的内容
UIBezierPath *path = [UIBezierPath bezierPath];
//point 中心点
//x 中心点x
//y 中心点y
//y不变 x从小值 - 大值 横向直线
//2.1
[path moveToPoint:CGPointMake(100, 50)];
//2.2添加其他点
[path addLineToPoint:CGPointMake(100, 350)];
[path addLineToPoint:CGPointMake(300, 50)];
//2.3设置画笔的宽度
path.lineWidth = 2;
//2.4设置画笔颜色
// [[UIColor whiteColor]set];
[[UIColor whiteColor]setStroke];//画笔颜色为白色
[[UIColor brownColor]setFill];//设置填充颜色
//3.把画的内容<路径>添加到上下文<画布>
CGContextAddPath(context, path.CGPath);
//4.绘制 渲染 内容到上下文《画布》
// CGContextStrokePath(context);
//设置填充的样式
CGContextDrawPath(context, kCGPathFillStroke); }
画矩形
//添加矩形
- (void)addRect{ //1.画布
CGContextRef context =
UIGraphicsGetCurrentContext();
//2.内容
CGContextAddRect(context, CGRectMake(0, 0, 100, 100));
// [[UIColor redColor]set];
[[UIColor whiteColor]setStroke];
[[UIColor brownColor]setFill];
//设置画笔宽度
CGContextSetLineWidth(context, 3);
//3.渲染
//直接渲染矩形
// CGContextStrokeRect(context, CGRectMake(0, 0, 100, 100));
CGContextDrawPath(context, kCGPathFillStroke);
}
画圆形
//画圆形
- (void)addRound{ //1.画布
contextRef =
UIGraphicsGetCurrentContext();
//2.内容
CGContextAddEllipseInRect(contextRef, CGRectMake(10, 10, 100, 100));
[[UIColor whiteColor]set];
//3.渲染到画布
CGContextDrawPath(contextRef, kCGPathFillStroke); }
画曲线
//画曲线
- (void)addCurve{
//1.画布
CGContextRef context =
UIGraphicsGetCurrentContext();
//2.内容
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(100, 100)];
// [path addCurveToPoint:CGPointMake(200, 150) controlPoint1:CGPointMake(300, 50) controlPoint2:CGPointMake(100, 100)];
/*
Center:中心点
radius:半径
startAngle:开始的弧度
endAngle:结束的弧度
clockwise:是顺时针 还是逆时针
*/
[path addArcWithCenter:CGPointMake(200, 200) radius:100 startAngle:M_PI_2 endAngle:M_PI clockwise:YES];
[[UIColor redColor]setStroke];
[[UIColor yellowColor]setFill];
//3.把内容添加到画布上
CGContextAddPath(context, path.CGPath);
//4.渲染
CGContextDrawPath(context, kCGPathFillStroke);
}
画线简化
//画线简化
-(void)addLine2{
//1.路径
//2.画出内容 UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(200, 200)];
[path addLineToPoint:CGPointMake(200, 500)];
[[UIColor whiteColor]set];
[path stroke];
}
截屏--->需要注意的一点是这个方法首先不会在这个类中被自己所调用 是先有图才能截图的 所以我们需要把这个方法放到PaintingView.h中去声明一下 然ViewController中创建PaintingView的对象 用对象去调用这个方法即可.
//截屏
- (void)cutScreen{ //1.获得一个图片的上下文(画布)
//2.画布的上下文
//3.设置截图的参数
//3.5 截图
//4.关闭图片的上下文
//5.保存 UIGraphicsBeginImageContext(self.frame.size); [self addRound]; [self.layer renderInContext:contextRef]; /*
size 图片尺寸
opaque 透明度 YES-->不透明 NO--->透明
scale 比例
*/ UIGraphicsBeginImageContextWithOptions(self.frame.size, YES, 1);
//开始截图 UIImage *image = UIGraphicsGetImageFromCurrentImageContext(); //关闭截图上下文
UIGraphicsEndImageContext(); UIImageWriteToSavedPhotosAlbum(image, self, @selector(image:didFinishSavingWithError:contextInfo:), nil);
}
- (void)image:(UIImage *)image didFinishSavingWithError:(NSError *)error contextInfo:(void *)contextInfo{ }
回到ViewController中创建Painting这个类的对象 调用截屏的方法
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
PaintingView *view = [[PaintingView alloc]initWithFrame:self.view.frame];
[self.view addSubview:view];
[view cutScreen];
}
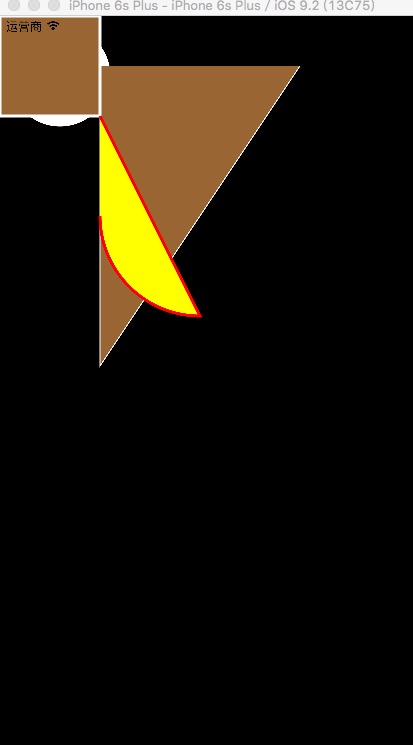
得到的效果图如下:


iOS-绘图(Quartz2D)的简单使用(原创)的更多相关文章
- 【iOS】Quartz2D绘图路径Path
一.绘图路径 A.简单说明 在画线的时候,方法的内部默认创建一个path.它把路径都放到了path里面去. 1.创建路径 cgmutablepathref 调用该方法相当于创建了一个路径,这个路径用 ...
- IOS 绘制圆饼图 简单实现的代码有注释
今天为大家带来IOS 绘图中圆饼的实现 .h文件 #import <UIKit/UIKit.h> @interface ZXCircle : UIView @end .m文件 #impor ...
- 论文第4章:iOS绘图平台的实现
面向移动设备的矢量绘图平台设计与实现 Design and Implementation of Mobile Device-oriented Vector Drawing Platform 引用本论文 ...
- iOS绘图教程 (转,拷贝以记录)
本文是<Programming iOS5>中Drawing一章的翻译,考虑到主题完整性,在翻译过程中我加入了一些书中没有涉及到的内容.希望本文能够对你有所帮助. 转自:http://www ...
- iOS绘图教程
本文是<Programming iOS5>中Drawing一章的翻译,考虑到主题完整性,翻译版本中加入了一些书中未涉及到的内容.希望本文能够对你有所帮助.(本文由海水的味道翻译整理,转载请 ...
- iOS绘图框架CoreGraphics分析
由于CoreGraphics框架有太多的API,对于初次接触或者对该框架不是十分了解的人,在绘图时,对API的选择会感到有些迷茫,甚至会觉得iOS的图形绘制有些繁琐.因此,本文主要介绍一下iOS的绘图 ...
- iOS学习——Quartz2D学习之UIKit绘制
iOS学习——Quartz2D学习之UIKit绘制 1.总述 在IOS中绘图技术主要包括:UIKit.Quartz 2D.Core Animation和OpenGL ES.其中Core Animati ...
- iOS CoreImage之滤镜简单使用
代码地址如下:http://www.demodashi.com/demo/11605.html 老骥伏枥,志在千里 前记 最近一直在研究图像处理方面,既上一篇iOS Quart2D绘图之UIImage ...
- iOS绘图系统UIKit与Core Graphics
概述 iOS主要的绘图系统有UIKit,Core Graphics,Core Animation,Core Image,Open GL等,本片博文主要介绍UIKit与Core Graphics的绘图系 ...
随机推荐
- Visual Studio 2010 简体中文旗舰、专业版(MSDN原版下载)
Visual Studio 2010 简体中文旗舰.专业版(MSDN原版下载)(Visual Studio 2010 ultimate professional x86 dvd)2010[光盘镜像]- ...
- 配置visual studio code进行asp.net core rc2的开发
1.安装.net core sdk https://github.com/dotnet/cli#installers-and-binaries,根据你的系统选择下载. 2.下载vscode的C#扩展插 ...
- html5 audio/video 的那些坑
当我最近项目用到audio的时候,我们用到了jPlayer作为三方库. 功能实现了,暂停播放,进度条什么的,都很顺利的搞定了.后来考虑到当网速过慢时需要给播放按钮一个载入动画,然后就一发不可收拾了. ...
- iOS-动画效果(首尾式动画,代码快动画,核心动画,序列帧动画)
一.各个动画的优缺点 1.首尾动画:如果只是修改空间的属性,使用首尾动画比较方便,如果在动画结束后做后续处理,就不是那么方面了. 2.核心动画:有点在于对后续的处理方便. 3.块动画: (1)在实际的 ...
- Node.js爬虫抓取数据 -- HTML 实体编码处理办法
cheerio DOM化并解析的时候 1.假如使用了 .text()方法,则一般不会有html实体编码的问题出现 2.如果使用了 .html()方法,则很多情况下(多数是非英文的时候)都会出现,这时, ...
- WinForm设置右键菜单
上一篇:设置窗体透明C#代码 如果要实现MDI窗体的右键菜单,可以添加一个contextMenuStrip(ID设置为:contextMenuStrip_hewenqi),然后设置窗体的Context ...
- Eclipse颜色主题插件:Eclipse Color Theme
一个很赞的eclipse插件,可以简单方便地实现eclipse下的代码配色.另外插件作者还专门为此插件做了一个eclipse配色网站,配色多达728个,开发者们也可以在此网站分享自己的配色方案. 插件 ...
- PHP实现上传文件并存进数据库的方法
本文实例讲述了PHP实现上传文件并存进数据库的方法.分享给大家供大家参考.具体如下: show_add.php文件如下: <?php if(!isset($_REQUEST[''id'']) o ...
- Mongodb 语法,update,insert,delete,find
---恢复内容开始--- db.Users.update({OrganizationCode:"Global"},{$set:{OrganizationCode:"Fre ...
- 轻量级的移动 webapp 框架Jingle
一大早爬起来,发现这样的一个东东,国产,感觉实用性很强,试着用用. 1.28补记: 试着用jingle做了一个网站的移动版,感觉如果在布局上要求不高的话 - 目前支持的布局只有list,还是挺不错,做 ...