css3学习总结3--CSS3图像边框
border-image属性
.className{
border-image:url(/course/54d1cae088dba03f2cd1fec1/img/border.png) 20 20 20 20 / 20px;
-webkit-border-image:url(/course/54d1cae088dba03f2cd1fec1/img/border.png) 20 20 20 20 / 20px;
-moz-border-image:url(/course/54d1cae088dba03f2cd1fec1/img/border.png) 20 20 20 20 / 20px;
width:200px;
}
border-image属性最简单的使用方法
border-image属性最简单的使用方法如下所示。
border-image:url(图像文件的路径) A B C D
-webkit-border-image:url(图像文件的路径) A B C D
-moz-border-image:url(图像文件的路径) A B C D
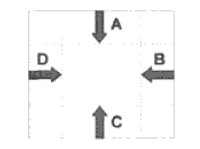
border-image属性值中至少必须指定五个参数,其中第一个参数为边框所使用的图像文件的路径,A、B、C、D四个参数表示当浏览器自动把边框所使用到的图像进行分隔时的上边距、右边距、下边距及左边距。如下图1图示的方法对这四个参数进行了说明。
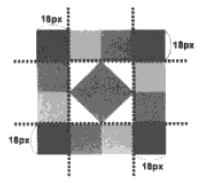
当在样式代码中书代码时,浏览器对于边框所使用的图像分割方法如图2所示。图像被自动分割为9部分
图1:  图2:
图2: 
使用border-image属性来指定边框宽度
border-image: url('图像文件路径') A B C D/border-width
CSS3中,如果此处的四个参数完全相同,可以只写一个参数,将其他三个参数省略
css3学习总结3--CSS3图像边框的更多相关文章
- CSS3学习笔记(3)-CSS3边框
p{ font-size: 15px; } .alexrootdiv>div{ background: #eeeeee; border: 1px solid #aaa; width: 99%; ...
- css3 border-image及连续的图像边框
border-image 它是下面几个值的简写: border-image-source // 使用绝对或相对地址url,引入图片 border-image-slice //切割图片,取值支持:& ...
- CSS3学习笔记(1)-CSS3选择器
p{ font-size: 15px; text-indent: 2em; } .alexrootdiv>div{ background: #eeeeee; border: 1px solid ...
- CSS3学习笔记(4)-CSS3函数
p{ font-size: 15px; text-indent: 2em; } .alexrootdiv>div{ background: #eeeeee; border: 1px solid ...
- HTML5与CSS3权威指南之CSS3学习记录
title: HTML5与CSS3权威指南之CSS3学习记录 toc: true date: 2018-10-14 00:06:09 学习资料--<HTML5与CSS3权威指南>(第3版) ...
- HTML5移动开发学习笔记之CSS3基础学习
CSS回顾 在学CSS3之前首先巩固下CSS的基础知识. 1.CSS框模型 举例子: #box { width: 70px; margin: 10px; padding: 5px; } 这个代码将出现 ...
- CSS3鼠标滑过动画线条边框特效
基于CSS属性animation动画制作,效果流畅弹性十足 效果展示 http://hovertree.com/texiao/css3/32/ 源码下载:http://hovertree.com/h/ ...
- CSS3学习笔记1-选择器和新增属性
前言:之前自学了一些关于CSS3的知识,在学习过程中也遇到过坑,不过总算磕磕绊绊的学习完了关于CSS3的相关知识,于是最近把之前的笔记和代码整理了一下,也算是一个对CSS3知识的回顾复习吧,也希望能够 ...
- CSS3学习系列之背景相关样式(二)
在border-radius属性中指定两个半径 在border-radius属性中,可以指定两个半径,指定方法如下所示: border-radius:40px 20px; 针对这种情况,各种浏览器的处 ...
- HTML5 CSS3学习
HTML5 CSS3学习 :http://www.1000zhu.com/course/css3/ HTML5 相关书籍: http://www.html5cn.com.cn/news/gdt/2 ...
随机推荐
- 记录一次MVC 3.0错误 HTTP 404您正在查找的资源(或者它的一个依赖项)可能已被移除,或其名称已更改,或暂时不可用。请检查以下 URL 并确保其拼写正确。
在部署到IIS7时,MVC3报了一个找不到资源的错误,文件肯定是有的,而且页面是肯定报错的,也就说内部运行错误了,而MVC把错误没有抛出来而已: 所以对症下药,发觉我的项目里面用了rexs进行多语言, ...
- 连通性1 求无向图的low值
这是DFS系列的第一篇 . 首先给出一个重要的定理.该定理来自<算法导论>. An undirected graph may entail some ambiguity in how we ...
- HackerRank Extra long factorials
传送门 今天在HackerRank上翻到一道高精度题,于是乎就写了个高精度的模板,说是模板其实就只有乘法而已. Extra long factorials Authored by vatsalchan ...
- React Native 开发之 (02) 用Sublime 3作为React Native的开发IDE
Sublime Text是一个代码编辑器.也是HTML和散文先进的文本编辑器.漂亮的用户界面和非凡的功能,例如:迷你地图,多选择Python插件,代码段等等.完全可自定义键绑定,菜单和工具栏等等.漂亮 ...
- jdbc链接mysql转
完整java开发中JDBC连接数据库代码和步骤 JDBC连接数据库 •创建一个以JDBC连接数据库的程序,包含7个步骤: 1.加载JDBC驱动程序: 在连接数据库之前,首先要加载想要连接的数据库的 ...
- tomcat管理页面用户角色、用户名、用户密码的配置
参考资料:http://www.365mini.com/page/tomcat-manager-user-configuration.htm 编辑tomcat/conf/tomcat-users.xm ...
- linux进程调度之 FIFO 和 RR 调度策略
转载 http://blog.chinaunix.net/uid-24774106-id-3379478.html linux进程调度之 FIFO 和 RR 调度策略 2012-10-19 18 ...
- JS 省,市,区
// 纯JS省市区三级联动 // 2011-11-30 by http://www.cnblogs.com/zjfree var addressInit = function (_cmbProvinc ...
- Ajax技术详解
Ajax技术:Ajax描述了一种主要使用脚本(JS)操纵HTTP的web应用架构,它的主要特点是使用脚本操纵HTTP和web服务器进行数据交换,不会导致页面重载.Ajax的核心是JS的XMLHttpR ...
- 微信二维码占座 书本水杯板砖都out了
还在用书本.水杯.坐垫.板砖.铁链占座?你OUT了.新学期开学,重大图书馆开通了扫二维码占座功能,同学们只需扫一扫贴在桌子上的二维码,就可以占座.不过,占座有时间限制,如果没有在规定的时间内返回,系统 ...
