关于点击ztree的节点将页面生成到easyui的新增选项卡(easyui-tabs)时,总是在浏览器中生成一个新的页面的问题
最近的项目中用到了easyui,还有ztree菜单。在这里将我遇到的一些问题写出来算是做个笔记吧。
这是我头一次在博客园里分享代码,我的处女作,写的不好的地方还望各位见谅!
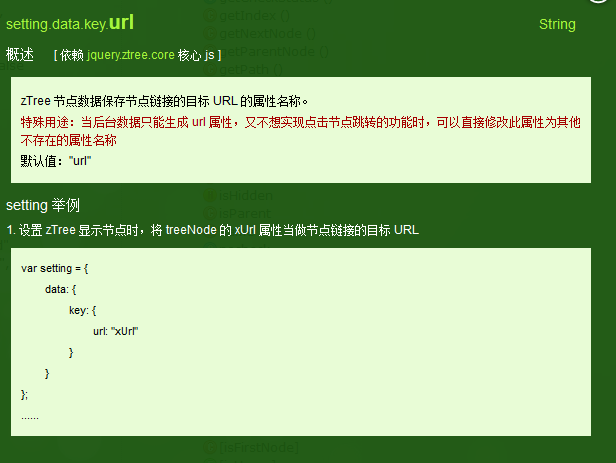
由于很久没有写过前台的东西手有点生,刚开始还以为很简单(不过确实很简单)然后咚咚咚的一顿狂敲,再然后一运行,。。。哎呀! 点击ztree的节点除了选项卡有页面外,浏览器还给我生成了一个页面。 仔细一想 :也是,点击节点时 ztree会根据treeNode的url属性去访问后台,然后肯定会生成一个新的jsp页面,虽然你把url的给了easyui-tabs 但是然并卵,跟easyui-tabs又没关系。于是我就想 如果点击节点时不让他去访问后台不就完了吗?然后百度了一下,结合ztree的API 发现  ;
;
废话不多说,上代码。。。
<script type="text/javascript" charset="utf-8">
$(function(){
/* 用于展现 zTree 的 DOM 容器 */
var obj = $("#ztree");
/*配置节点信息 */
var zSetting = {
data:{
simpleData:{
enable:true,
idKey:"id",
pIdKey:"pId"
},
key:{
url:'_url'
}
},
/* 点击节点事件 */
callback: {
onClick: zTreeOnClick
}
};
/*获取节点数据 */
var uid = "${user.uid}";
$.ajax({
type:"post",
url:"<%=path%>/main/getPowerList.action",
async:false,
data:{uid:uid},
dataType:"json",
success:function(mes){
zNodes = mes;
}
});
/* zTree 初始化方法 */
$.fn.zTree.init(obj, zSetting, zNodes);
/* 展开全部节点 */
var treeObj = $.fn.zTree.getZTreeObj("ztree");
treeObj.expandAll(true);
});
/* 点击节点时触发的函数 */
function zTreeOnClick(event, treeId, treeNode) {
//如果点击的是父节点 则折叠该节点
var zTree = $.fn.zTree.getZTreeObj("ztree");
if (treeNode.isParent) {
zTree.expandNode(treeNode);
return false;
} else {
var url = "<%=path%>/"+treeNode.url;
var name = treeNode.name;
easyui_tab(name,url);
return true;
}
};
//生成新的选项卡
function easyui_tab(text,url) {
//若选项卡已存在,选择该选项卡
if ($("#tabs").tabs('exists', text)) {
$("#tabs").tabs('select', text);
} else {
var content = "<iframe frameborder='0' scrolling='auto' style='width:100%;height:100%' src="
+ url + "></iframe>";
//生成新的选项卡,
$("#tabs").tabs('add', {
title : text,
closable : true,
content : content,
});
}
}
</script>
<body class="easyui-layout">
<div data-options="region:'north',split:false,collapsible:false" style="height:100px;"></div>
<div data-options="region:'south',split:false" style="height:100px;"></div>
<!-- ztree盒子 -->
<div data-options="region:'west',title:'操作',collapsible:false,split:false" style="width:180px;">
<div id="ztree" class="zTree" >
</div>
</div>
<div data-options="region:'center'" style="padding:0px;background:#eee;">
<!-- 选型卡 -->
<div id="tabs" class="easyui-tabs" data-options="border:false" style="height:410px;">
<div title="首页" style="padding:20px;display:none;">
<center>
<h1>欢迎使用</h1>
</center>
</div>
</div>
</div>
</body>
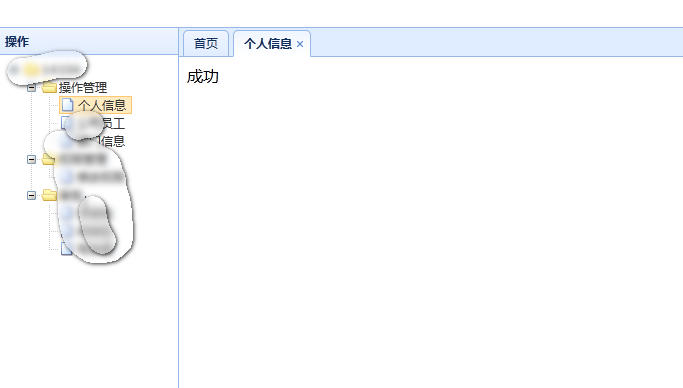
最后上一张简单的Demo效果图

关于点击ztree的节点将页面生成到easyui的新增选项卡(easyui-tabs)时,总是在浏览器中生成一个新的页面的问题的更多相关文章
- 在Discuz X 中增加一个单独的页面
如果在DZ中增加一个新的页面,并且取得DZ中相关的用户等乱七八糟的属性,在旧的版本中只要引用一个 -. comm.php 文件就可以,但是在 X 版本以后好像就没.还好,X版本中还是有办法解决的,使用 ...
- iOS中的项目新特性页面的处理
一般项目中都会出现新特性页面,比如第一次使用应用的时候,或者在应用设置里查看新特性的时候会出现. 这里,选择新建一个专门处理项目新特性的控制器,来完成功能. 首先是 NewFeaturesViewCo ...
- Layui-admin-iframe通过页面链接直接在iframe内打开一个新的页面,实现单页面的效果
前言: 使用Layui-admin做后台管理框架有很长的一段时间了,但是一直没有对框架内iframe菜单栏切换跳转做深入的了解.今天有一个这样的需求就是通过获取超链接中传递过来的跳转地址和对应的tab ...
- 浏览器中输入URL到返回页面的全过程
第一步,解析域名,找到主机IP (1)浏览器会缓存DNS一段时间,一般2-30分钟不等.如果有缓存,直接返回IP,否则下一步. (2)缓存中无法找到IP,浏览器会进行一个系统调用,查询hosts文件. ...
- 网易笔试题:浏览器中输入一个url后回车到返回页面信息的过程
You enter a URL into the browser输入一个url地址 The browser looks up the IP address for the domain name浏览器 ...
- Intent启动一个新的页面
一,Intent(目的) 的分类 显式 Intent 构造函数重载之一: Intent intent = new Intent(FirstActivity.this,SecondActivity.cl ...
- 使用JavaScript根据从后台获取来的数据打开一个新的页面
HTML代码是: 入库类型是: <select id="selectIn" onchange="goUrl(this.options[this.selectedIn ...
- jsp重新打开一个新的页面
有以下一种实现方式: 1.target="_blank” <a href="document.html" target="_blank"> ...
- 在 IE 浏览器中,使用 bootstrap 使得页面滚动条浮动显示,自动隐藏,自动消失
貌似是从 IE10 开始?为了触屏操作优化浏览器的内容显示,IE 浏览器提供了一种可以浮动显示,自动隐藏的滚动条样式,但是这个样式会在某些情况下造成一些困扰,比如下图... 其实默认情况下,桌面版的 ...
随机推荐
- 利用IronJs在.NET程序里面跑javascript脚本
what’s dlr The dynamic language runtime (DLR) is a runtime environment that adds a set of services f ...
- ok6410 android driver(5)
Test the android driver by JNI (Java Native Interface), In the third article, we know how to compile ...
- [moka同学摘录]iptables防火墙规则的添加、删除、修改、保存
文章来源:http://www.splaybow.com/post/iptables-rule-add-delete-modify-save.html 本文介绍iptables这个Linux下最强大的 ...
- ahjesus配置vsftpd和xinetd
vsftpd的简单配置参考此教程 传送门 教程内xinetd的配置失效, 用xinetd方式启动ftp方式如下 1.在/etc/xinetd.d/目录中创建一个文件vsftpd 内容如下: servi ...
- postgresql 9.6 rc1发布
postgresql 9.6 rc1发布了,意味着postgresql 9.6正式版将会越来越近了. 对于dss来说,postgresql远优于mysql,尤其是9.6新引入的并行执行,将大大提高性能 ...
- C++ 面向对象的三个特点--多态性(一)
C++的多态性定义 所谓多态性就是不同对象收到相同的消息产生不同的动作.通俗的说,多态性是指一个名字定义不同的函数,这些函数执行不同但又类似的操作,即用同样的接口访问功能不同的函数,从而实现“一个接口 ...
- [WF] Quickstart Sample
[WF] Quickstart Sample 前言 Workflow Foundation(WF),总是给人一种很有用.可是却不知道怎么用的印象.这主要是因为前置的功课太多.要整合很多底层知识,才能完 ...
- sqlserver 死锁原因及解决方法
其实所有的死锁最深层的原因就是一个:资源竞争 表现一: 一个用户A 访问表A(锁住了表A),然后又访问表B,另一个用户B 访问表B(锁住了表B),然后企图访问表A,这时用户A由于用户B已经锁住表B,它 ...
- CLEAR REFRESH FEEE的区别
clear,refresh,free都有用来清空内表的作用,但用法还是有区别的.clear itab,清空内表行以及工作区,但保存内存区.clear itab[],清空内表行,但不清空工作区,但保存内 ...
- 通过源码理解UST(用户栈回溯)
UST原理:如果gflags标志中包含了UST标志,堆管理器会为当前进程分配一块内存,这个内存区域就是UST数据库(user-mode stack trace database),并建立一个STACK ...
