微信小程序全选,微信小程序checkbox,微信小程序购物车
微信小程序,这里实现微信小程序checkbox,有需要此功能的朋友可以参考下。
摘要: 加减商品数量,汇总价格,全选与全不选
设计思路:
一、从网络上传入以下Json数据格式的数组 1.标题title 2.图片地址 3.数量num 4.价格price 5.是否选中selected
二、点击复选框toggle操作 如已经选中的,经点击变成未选中,反之而反之 点击依据index作为标识,方便遍历
三、全选操作 首次点击即为全部选中,再次点击为全不选,全选按钮本身也跟随toggle变换
四、点击结算按钮,将已选中的数组取出,以供通过网络提交到服务端,这里给个toast作为结果演示。
五、利用stepper作加减运算,同样依据index作为标识,点完写回num值。
六、布局,全选与结算按钮底部对齐,购物车商城自适应高度,类似于Android的weight。
步骤:
初始数据渲染
1.1 布局与样式表
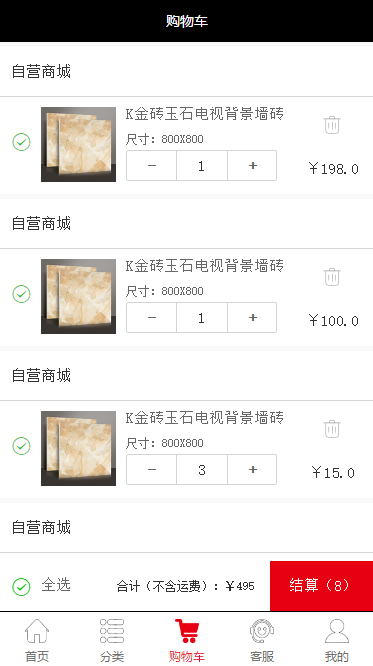
上方是一个商品列表,下方是一个全选按钮与立即结算按钮
商品列表左部为商品缩略图,右上为商品标题,右下为商品价格与数量,
先看一下效果图:


页面代码如图:
<view wx:for="{{carts}}" class="carts-item" data-title="{{item.title}}" data-url="{{item.url}}" bindtap="bindViewTap">
<view class="my-wrap"> <view class="my-tlt">
{{item.title}}
</view>
<view class="my-list bordernone">
<icon wx:if="{{item.selected}}" type="success_circle" size="20" bindtap="bindCheckbox" data-index="{{index}}" class="my-check"/>
<icon wx:else type="circle" size="20" bindtap="bindCheckbox" data-index="{{index}}" class="my-check"/>
<image src="{{item.image}}" class="my-pic" mode="aspectFill"></image>
<view class="my-left">
<view class="my-title"> K金砖玉石电视背景墙砖</view>
<text class="my-txt">尺寸:800X800</text>
<view class="my-bnt">
<!-- 减号 -->
<text class="{{minusStatuses[index]}} bnt" data-index="{{index}}" bindtap="bindMinus">-</text>
<!-- 数值 -->
<input type="number" bindchange="bindManual" class="int" value="{{item.num}}" />
<!-- 加号 -->
<text class="normal bnt" data-index="{{index}}" bindtap="bindPlus">+</text>]
</view>
</view>
<view class="my-right">
<icon class="iconfont del"/>
<text class="gay">¥{{item.price}}</text>
</view>
</view>
</view>
<view class="float">
<!-- 全选 -->
<view bindtap="bindSelectAll" class="my-sel" >
<icon wx:if="{{selectedAllStatus}}" type="success_circle" size="20" class="l-mycheck"/>
<icon wx:else type="circle" size="20" class="l-mycheck"/>
<text>全选</text>
</view>
<view class="my-rightbox">
<view class="my-count" data='{{sep}}'>
<!-- 统计 -->
合计(不含运费):¥<text>{{count}}</text>
</view>
<view class="my-bnts" bindtap="setPayment" >
结算(<text>{{number}}</text>)
</view>
</view>
</view>
这里css自己去写,这里不做多介绍,只做效果:
首先:先定义js
在page.data里面
count:0,
number:0,
minusStatuses: ['disabled', 'disabled', 'normal', 'normal', 'disabled'],
carts: [
{title:'自营商城',image:'../images/my.png',num:'1',price:'198.0',selected:false},
{title:'自营商城',image:'../images/my.png',num:'1',price:'100.0',selected:false},
{title:'自营商城',image:'../images/my.png',num:'3',price:'15.0',selected:false},
{title:'自营商城',image:'../images/my.png',num:'2',price:'15.2',selected:false},
{title:'自营商城',image:'../images/my.png',num:'1',price:'122.0',selected:true},
],
carts这个你可以通过url自己传参,我这里自己写点数据,
js代码bindMinus、bindPlus分别改造为如下:
bindMinus: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var num = this.data.carts[index].num;
if (num > 0) {
num --;
}
var minusStatus = num <= 0 ? 'disabled' : 'normal';
var carts = this.data.carts;
carts[index].num = num;
var minusStatuses = this.data.minusStatuses;
minusStatuses[index] = minusStatus;
this.setData({
carts: carts,
minusStatuses: minusStatuses
});
},
bindPlus: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var num = this.data.carts[index].num;
num ++;
var minusStatus = num <= 1 ? 'disabled' : 'normal';
var carts = this.data.carts;
carts[index].num = num;
var minusStatuses = this.data.minusStatuses;
minusStatuses[index] = minusStatus;
this.setData({
carts: carts,
minusStatuses: minusStatuses
});
},
单选:这里需要判断一下已选状态,一般购物车勾选状态是记录在网络的。index值用于传值js,遍历之用。
bindCheckbox: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var selected = this.data.carts[index].selected;
var carts = this.data.carts;
var num = parseInt(this.data.carts[index].num);
var price=this.data.carts[index].price;
if(!selected){
this.setData({
count:this.data.count+ num*price,
number:num+this.data.number
});
}else{
this.setData({
count:this.data.count- num*price,
number:this.data.number-num
});
}
carts[index].selected = !selected;
this.setData({
carts: carts
});
},
全选与全不选事件
实现bindSelectAll事件,改变全选状态
首先定义一个data值,以记录全选状态
selectedAllStatus: false
事件实现:
bindSelectAll: function() {
var selectedAllStatus = this.data.selectedAllStatus;
selectedAllStatus = !selectedAllStatus;
var carts = this.data.carts;
if(!selectedAllStatus){
for (var i = 0; i < carts.length; i++) {
carts[i].selected = selectedAllStatus;
var num = parseInt(this.data.carts[i].num);
var price=parseInt(this.data.carts[i].price);
this.setData({
count:this.data.count-num*price,
number:this.data.number-num
});
}
}
我这里下面结算是底部悬浮固定,有什么问题请多指导,
微信小程序全选,微信小程序checkbox,微信小程序购物车的更多相关文章
- js做全选,用一个checkbox复选框做多个checkbox复选框的全选按钮,有一个复选框未被选择时,全选按钮的checked就为false
用一个checkbox复选框做多个checkbox复选框的全选按钮,有一个复选框未被选择时,全选按钮的checked就为false,当所有checkbox都被选中时,全选按钮也被选中. 详解: 有两种 ...
- 微信小程序全选多选效果
效果图: 代码: wxml <view class='hei_top'> <view class='hei_p'>共 <text>4</text> 场& ...
- JS小案例--全选和全不选列表功能的实现
纯js代码实现列表全选和全不选的功能 <!DOCTYPE html> <html> <head lang="en"> <meta char ...
- 【jquery】一个简单的单选、多选、全选、反选、删除的小功能
对表格内容进行单行删除.单行选中.多行选中.全选.反选.删除选中行等操作 HTML代码 <table class="table table-bordered border-shadow ...
- Jquery小例子:全选按钮、加事件、挂事件;parent()语法;slideToggle()语法;animate()语法;元素的淡入淡出效果:fadeIn() 、fadeOut()、fadeToggle() 、fadeTo();function(e):e包括事件源和时间数据;append() 方法
function(e): 事件包括事件源和事件数据,事件源是指是谁触发的这个事件,谁就是事件源(div,按钮,span都可以是事件源),时间数据是指比如点击鼠标的事件中,事件数据就是指点击鼠标的左建或 ...
- js实现-小框框全选
点击全选下面单独的肉也会全选,再次点击取消 一个一个点击肉,点完--全选也会被选上 HTML代码---CSS略 <table> <tr> <th> <inpu ...
- vue+vant实现购物车的全选和反选业务,带你研究购物车的那些细节!
前言 喜欢购物的小伙伴看过来,你们期待已久的购物车来啦!相信小伙伴逛淘宝时最擅长的就是加入购物车了,那购物车是如何实现商品全选反选的呢?今天就带你们研究购物车的源码,以vue+vant为例. 正文 首 ...
- 【转】Android 带checkbox的listView 实现多选,全选,反选----解决checkbox错位问题
原文网址:http://blog.csdn.net/onlyonecoder/article/details/8687811 Demo地址(0分资源):http://download.csdn.net ...
- JQuery实现 checkbox 全选、反选,子checkbox有没选去掉全选
1. 全选的checkbox选中时,子checkbox全部选中.反之,全部不选 2.子checkbox中,只要有没有被选中的,取消全选checkbox的选中 3.子checkbox的数量和子check ...
随机推荐
- UNIX/Linux下C语言的学习路线
一.工具篇 “公欲善其事,必先利其器”.编程是一门实践性很强的工作,在你以后的学习或工作中,你将常常会与以下工具打交道, 下面列出学习C语言编程常常用到的软件和工具. 1.操作系统 在UNIX或 ...
- Android分辨率适配心得
关于Android分辨率适配,这个是Android开发很头疼的一个问题,也需要花费相当一部分开发时间处理的一个问题,往往一个界面怎么适配就得想半天,特别是新手,也经常有人问我是怎么适配分辨率的,我也不 ...
- c# 进程间通信 IPC
最近在调试一个算法,想通过改变算法的参数看看结果有什么变化. 碰到一个麻烦的事情是,从磁盘加载.构建数据需要15分钟.这就比较讨厌了,也就是说我每次调一个参数前都要等15分钟启动时间? 于是我就想,能 ...
- html页面识别当前系统和语言
项目中需要一个下载功能,根据系统跳转到不同的页面,如iphone跳转到IOS页面,android跳转到android页面. 下面为页面判断页面: <!DOCTYPE HTML> <h ...
- 文件输入流 FileInputStream类 文件输出流FileOutputStream ---转载
转载自---http://blog.csdn.net/hguisu/article/details/7418161 111:文件输入流: FileInputStream可以使用read()方法一次读入 ...
- nginx 做负载均衡
最近正在研究Nginx,Nginx作为反向代理服务器,可以对Web服务器提供加速,并且具有负载均衡的功能. 首先我要在官网下载Nginx(http://nginx.org/en/download.ht ...
- pushd
# MAN 手册原文: pushd [-n] [+n] [-n] pushd [-n] [dir] Adds a directory to ...
- 在AngularJS中实现自定义表单验证
除了一些已经定义好了的验证(例如 必填项.最小长度.最大长度)之外,更常用的,还是需要我们自己定义表单验证,这样才能对于项目中遇到的很多非常规问题给出自己的合适的解决方案. 在表单中控制变量 表单的属 ...
- [转] KVM Internals, code and more
KVM Kernel-based Virtual Machine Internals, code and more http://slides.com/braoru/kvm#/ What behind ...
- QEMU启动时插入tap虚拟网卡
1.利用brctl命令创建虚拟网桥br0 brctl addbr br0 ifconfig br0 up //上述两条命令分开执行会导致网络断开 2.将虚拟网桥br0与物理网卡eth0绑定 brctl ...
