Html5+css3+angularjs+jquery+webAPi 开发手机web(一)
前言
随着浏览器的发展 HTML5+CSS3 的使用也越来越广泛,一直想学这个,想学那个折腾下来几乎没学到什么东西。工作经验告诉我,要掌握一门技术,就需要在项目中去磨练,
所以我就准备开发一个手机端的BBS练练手,技术更新快,也要学的快,跟的上时代,才涨的了工资。
技术的选择
jQuery Mobile Phone Gap 等都是比较成熟的框架为什么我不用这些框架呢? 因为我考虑到底层的技术应用和练习 。
我的选择是:Html5+css3+angularjs+jquery
HTML5+CSS3 负责UI布局
angularjs 负责数据请求与绑定
jquery 负责页面动画效果
webApi 负责服务端数据接口
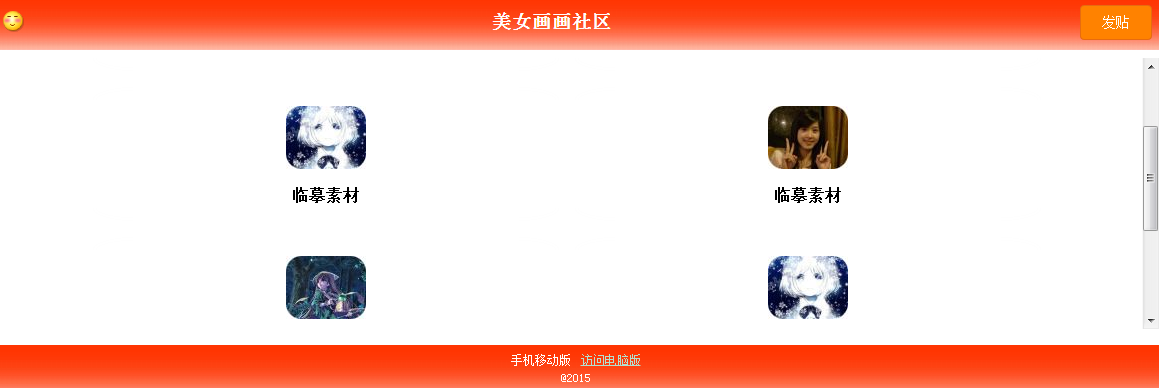
首页布局
如图:

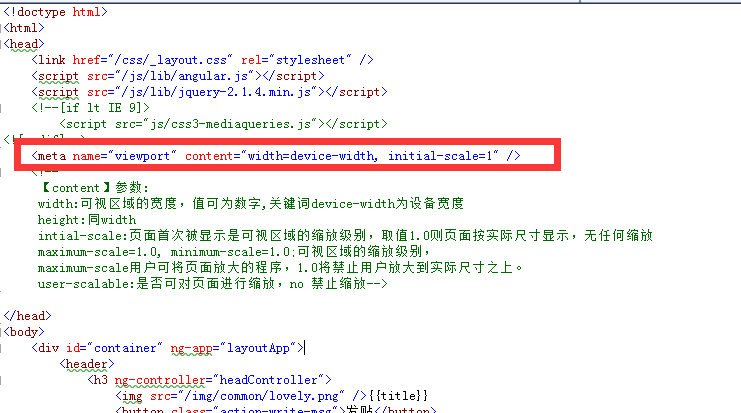
步骤一、 设置网页的大小为移动设置的大小
在head添加meta标签name为viewport,content参数请看图中的解释:

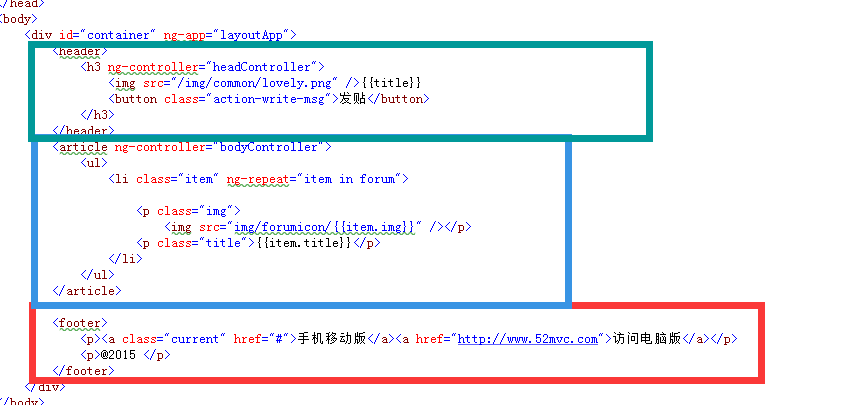
步骤二、 编写HTML
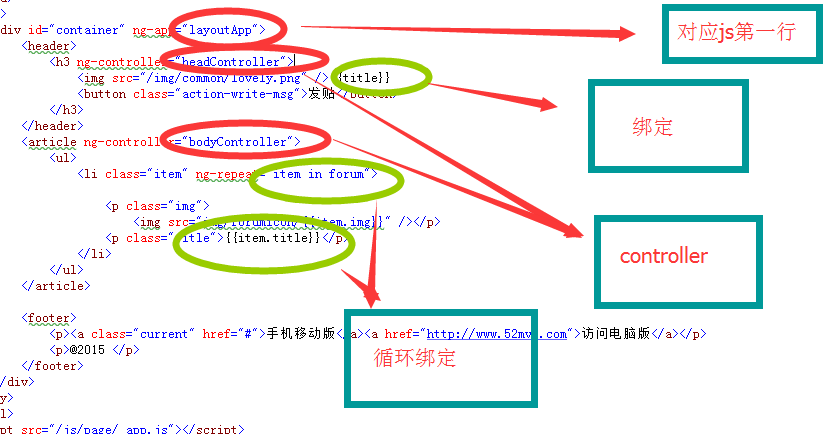
页面总共分为头部、主体、和底部三大块。 HTML结构如下:

步骤三、样式的编写

(1)、 字体设置为浏览器默认大小
html{font-size: 100%;}//字体为浏览器默认大小
body{font-size: 1.0em;} //1em等于默认字体大小(比如浏览器默认字体大小为16px,1em就等于16px)
(2)、编写头部样式
1、为了适应所有浏览器,单位都采用em或者百分比
2、头部左边的可爱图片和右边的发贴按钮,使用float:left和float:right 左右定位,为了让和中间的标题文字在一条直线上使用了 position:relative 加 top进行定位(图片和文字一般都不在一条直线上)
- header h3{background: url(/img/common/line1.png) ; background-repeat:repeat-x;height: 3em;line-height: 3em;margin:;padding:;color: white;width: 100%; text-align:center}
- header h3 img{ position:relative; top:0.8em; float:left; margin-left:0.5em}
- header h3 .action-write-msg { outline:none; position:relative; top:0.8em;float: right;text-align: center; height: 2.5em;color: #fff; line-height: 0.5em;font-size: .875rem;border: 1px solid #e86b0f;border-radius: 4px; padding: 0 1.5em;background-color: #ff8200; margin-right:0.5em}
- header h3 .action-write-msg:hover{background-color: #e86b0f}

(3)、编写主体部分样式
主体部体非常重要,需要保证中间可以滚动并且底部一直在最下面

使用:
position: fixed;top:4em 使主体部分一直浮动在浏览器顶部向下4em位置, 可以保证悬浮了,但是高度还是有问题
height:calc(100% - 8em); 我们知道头部是4em 底部也是4em 那主体部分高度就是 100%-8em
overflow-y:scroll 上下滚动
- article{position: fixed; overflow-y:scroll; top:4em; width: 100%; height:calc(100% - 8em); }
- article>ul{text-align:center;}
- article>ul li{ display:inline-block; background:#fff; width:40%;height:8em; border-radius:10%; margin:0.5em;line-height:2em; border:solid #fff 0.2em }
- article>ul li:hover{ border:0.2em dashed red}
- article>ul li img{margin-top:1em}
- article>ul li .title{ font-weight:bold;}
(4)、编写底部样式
- footer a {color: #B4E0D0;text-decoration: underline;margin: 5px;}
- footer a.current{ text-decoration:none; color:#fff}
- footer { font-size:0.7em;background: url(/img/common/line1.png);position: absolute;height: 3.5em;line-height: 1.5em;margin: 0;padding-top:0.5em ;color: white;width: 100%;text-align: center;bottom: 0em;clear: both; background-repeat:repeat-x;}
步骤四、angular绑定数据
(1)、声名一个module
- var layoutApp = angular.module('layoutApp', []);
(2)、编写module下的controller
- layoutApp.controller('headController',
- function ($scope) {
- $scope.title = "美女画画社区";
- });
- layoutApp.controller('bodyController',
- function ($scope) {
- $scope.forum = [
- { title: "画画交流", img: "forumicon_20.jpg" },
- { title: "临摹素材", img: "forumicon_20.jpg" },
- { title: "临摹素材", img: "forumicon_20.jpg" },
- { title: "临摹素材", img: "forumicon_35.jpg" },
- { title: "临摹素材", img: "forumicon_38.jpg" },
- { title: "临摹素材", img: "forumicon_20.jpg" },
- { title: "临摹素材", img: "forumicon_20.jpg" },
- { title: "临摹素材", img: "forumicon_20.jpg" }];
- })
(3)、html绑定

demo地址:
https://github.com/sunkaixuan/AutoLayout
。。待续
Html5+css3+angularjs+jquery+webAPi 开发手机web(一)的更多相关文章
- html5/css3响应式页面开发总结
一,自适应和响应式的区别 自适应是一套模板适应所有终端,但每种设备上看到的版式是一样的,俗称宽度自适应. 响应式一套模板适应所有终端,但每种设备看到的版式可以是不一样的. 虽然响应式/自适应网页设计会 ...
- 导航页的开发--手机web app开发笔记
好了,的所有的基础知识已经准备完毕了,现在开始制作引导页.这个引导页需要一个HTML文件,JS文件,一个CSS文件.在HBuilderX中根目录下添加“Guid.html”,在JS文件夹添加“myth ...
- 为什么html5用的jQuery Mobile在手机浏览器/微信中打开字体很小
头部加入 <header> <metaname="viewport"content="width=device-width, initial-scale ...
- 用HTML5/CSS3/JS开发Android/IOS应用框架大全
现在人人都想成为安卓/IOS应用开发工程师.其实,安卓/IOS应用可以用很多种语言来实现.由于我们前端开发工程师,对HTML5/CSS/JavaScript的网络编程已经相当熟悉了.所以,今天大家将会 ...
- 10个优秀的 HTML5 & CSS3 下拉菜单制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- html5+css3实现跑动的爱心/动态水滴效果[原创][5+3时代]
大风起兮云飞扬,安得猛士兮走四方!html5+css3,不学不行. 做web开发已经有好几年了,见证了太多语言的崛起和陨落. 其实作为一个程序员最苦逼的事情莫过于每天要不停的追赶各大公司新出的框架和语 ...
- 11个优秀的HTML5 & CSS3下拉菜单制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用HTML5和CSS3可以更容易创造视觉 ...
- Web 前端开发精华文章推荐(HTML5、CSS3、jQuery)【系列二十三】
<Web 前端开发精华文章推荐>2014年第2期(总第23期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- Web 前端开发精华文章推荐(HTML5、CSS3、jQuery)【系列二十二】
<Web 前端开发精华文章推荐>2014年第一期(总第二十二期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML ...
随机推荐
- linux web服务器,防火墙iptables最简配置
配置防火墙(服务器安全优化) 安全规划:开启 80 22 端口并 打开回路(回环地址 127.0.0.1) # iptables –P INPUT ACCEPT # iptables –P OUTP ...
- CoreOS实践(1)—CoreOS初体验
CoreOS主要包含以下一些东西: (1)最小的OS:kernel+systemd (2)使用Docker运行应用 (3)使用fleet管理集群 (4)使用etcd实现服务发现:一个分布式的K/V存储 ...
- MySQL实现定时任务
如果要每30秒执行以下语句 '; 可以给MySQL建个定时任务,具体如下: delimiter // /* 设定语句终结符为 //,因存储过程语句用;结束 */ 一.查看event是否开启 show ...
- C++程序中调用MPI并行的批处理命令
问题来源:在使用MPI时,将程序并行实现了,运行时需要在dos窗口下输入批处理命令,以完成程序的执行. 如:mpiexec -localroot -n 6 d:/mpi/pro.exe 但每次这样挺麻 ...
- Sublime Text 3103 Crack 破解 注册码(亲测有效)
随机复制下面的几四个注册码 粘贴到sublime text 3(Build 3103)注册框 就可以了! 第一个--first licence key : ====================== ...
- Flink 案例整合
1.概述 Flink 1.1.0 版本已经在官方发布了,官方博客于 2016-08-08 更新了 Flink 1.1.0 的变动.在这 Flink 版本的发布,添加了 SQL 语法这一特性.这对于业务 ...
- [AX2012 R3]在SSRS报表中使用QR二维码
AX2012是自带生成QR二维码的类,可以很方便的用在SSRS报表中,下面演示如何在RDP的报表中使用二维码,首先从定义临时表开始: 字段URL是要用于二维码的字符串,QrCode是container ...
- SecureCrt设置字符编码
SecureCrt设置字符编码,参考:http://www.2cto.com/os/201412/365535.html
- dnspod动态域名使用感受
继花生壳不能用之后,3322也开始不太好用了,首先就是360把所有3322的域名全部判定为危险域名,甚至拦截程序对于3322url的api请求. 所以想把3322换成我们自己的独立域名,但是3322他 ...
- 针对 SQL Server 2008 在Windows Server 2008上的访问配置 Windows 防火墙
现在Windows Server 2008 服务器用的越来越多,2008的防火墙比2003的有了很大的增强,安全性有了更大的提高. 甚至80端口的出站默认都是被关闭的.所以如果在2008Server上 ...
