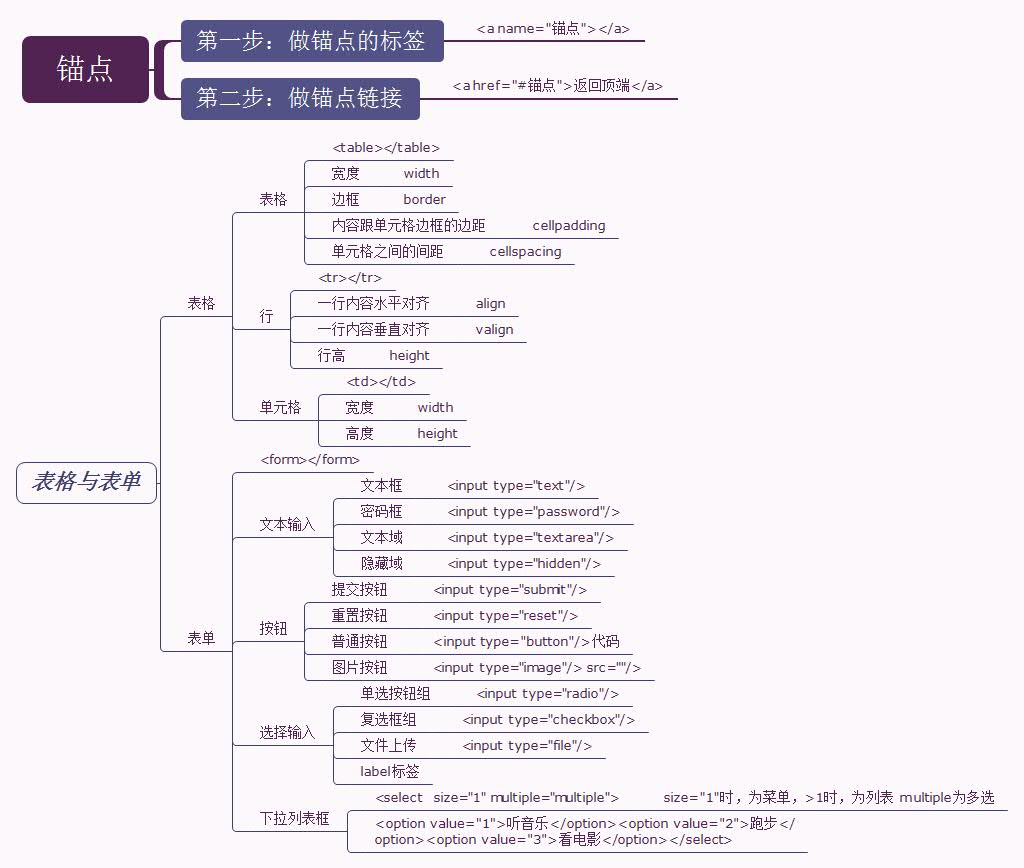
HTML----锚点

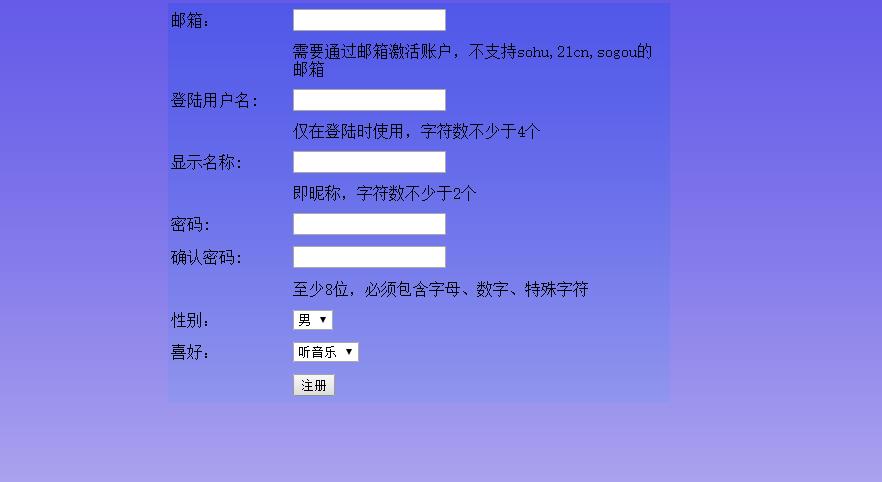
练习做一个邮箱的注册页面
1.12行2列的表格
2.表格里面嵌入表单
3.最后建一个锚点
4.写具体内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>做一个邮箱注册地址</title> </head> <body background="360小图标/渐变色.png">
<table background="360小图标/青白渐变.png" height="400" align="center">
<a name="返回"></a><!--插入个锚点:锚点的标签 -->
<tr>
<td width="100">邮箱:</td>
<td width="300"><input type="text"/></td>
</tr>
<tr>
<td></td>
<td>需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</td>
</tr>
<tr>
<td>登陆用户名:</td>
<td><input type="text" /></td>
</tr> <tr>
<td></td>
<td>仅在登陆时使用,字符数不少于4个</td>
</tr>
<tr>
<td>显示名称:</td>
<td><input type="text"/></td>
</tr>
<tr>
<td></td>
<td>即昵称,字符数不少于2个</td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" /></td>
</tr>
<tr>
<td></td>
<td>至少8位,必须包含字母、数字、特殊字符</td>
</tr>
<tr>
<td>性别:</td>
<td><select size="1" >
<option value="1">男</option>
<option value="2">女</option></select>
</td>
</tr>
<tr>
<td>喜好:</td>
<td>
<select size="1">
<option value="1">听音乐</option>
<option value="2">跑步</option>
<option value="3">唱歌</option>
</select>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="注册" /></td>
</tr> </table>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<a href="#返回"><div align="right" style="text-decoration:underline"><font face="楷体" size="+1">返回顶端 </font></div></a>
<!--锚点链接 -->
</body>
</html>


再点返回顶层时,会自动跳转至第一个单元格
HTML----锚点的更多相关文章
- 原生js模拟锚点,实现点击后,内容定位到本页的对应位置
今天在做angularJS项目过程中,遇见了一个需求,在一个页面中有多个表格,每个表格都有对应的分页,点击顶部对应的模块,可以定位到每个表格模块具体的位置. 页面如下所示: 在angular中,为了使 ...
- 了解HTML锚点
概念 <a>元素 (或HTML锚元素, Anchor Element)通常用来表示一个锚点/链接.但严格来说,<a>元素不是一个链接,而是超文本锚点,可以链接到一个新文件.用i ...
- angularjs 锚点操作服务 $anchorScroll
在普通的html网页中,我们可以通过在url后边添加 #elementid 的方式,将页面显示定位到某个元素,也就是锚点. 但是在angularjs应用的网页中,页面路由的写法是 #route/ro ...
- js做通讯录的索引滑动显示效果和滑动显示锚点效果
只做实现..完全没考虑性能优化.所以我实现了以后特别卡. 第一个是在通讯录右边的索引条上进行滑动,滑动到相应字母就跳转到相应字母的锚点上. 思路:监听touchmove事件,获取clientX和cli ...
- jQuery实现页面内锚点平滑跳转
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以 ...
- JQuery 实现锚点链接之间的平滑滚动
24. 解决链接锚点的生硬问题 $('.nav .btn[href*=#],.icon2,.icon3').click(function() { if (location.pathname.repla ...
- a 锚点跳转滑动效果
点击a链接时,跳转到相应id的位置处,有一个滑动效果. <a href="#my">我是跳转到div</a><div id="my" ...
- HTML meta锚点跳转 小tips
小tips meta锚点跳转 http://www.zhangxinxu.com/wordpress/2015/03/meta-http-equiv-refresh-content/
- Html锚点定位偏差计算解决插件
/*=============== 以下为HTML中的锚点代码 =====================*/ <div id="fixedNavBar" class=&qu ...
- 讨论SEO中是锚文本有效,还是纯文本有效呢?
现在很多SEO好友不断在讨论,在SEO优化中,到底是锚文本有效,还是纯文本有效呢? 在这里给大家举一下列子:如“张家口人才网”这样的就叫做锚文本,意思是在原有的文本中加上超级链接,指向到优化的网页上面 ...
随机推荐
- 3.django笔记之form表单
作者:刘耀 瞎copy伸手党 我在诅咒你. Django的form的作用: 1.生成html标签 2.用来做用户提交的验证 3.可以和models一起使用(modelform) 一.form基础 工程 ...
- Android Handler leak 分析及解决办法
In Android, Handler classes should be static or leaks might occur, Messages enqueued on the applicat ...
- 6个朋友(codevs 2832)
2832 6个朋友 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题解 题目描述 Description 有这么一种说法:认识6个人,你就认识全世 ...
- stm32学习笔记——外部中断的使用
stm32学习笔记——外部中断的使用 基本概念 stm32中,每一个GPIO都可以触发一个外部中断,但是,GPIO的中断是以组为一个单位的,同组间的外部中断同一时间只能使用一个.比如说,PA0,PB0 ...
- 菜鸟学Linux命令:grep配合ls等使用
linux grep命令 (global search regular expression(RE) and print out the line )是一种强大的文本搜索工具,它能使用正则表达式搜索文 ...
- LeetCode之Min Stack 实现最小栈
LeetCode相关的网上资源比较多,看到题目一定要自己做一遍,然后去学习参考其他的解法. 链接: https://oj.leetcode.com/problems/min-stack/ 题目描述: ...
- JS图片延迟加载分析及简单的demo
JS图片延迟加载 图片延迟加载也称 "懒加载",通常应用于图片比较多的网页,比如 "美丽说首页","蘑菇街"等一些导购网站上用的比较多,或者 ...
- Entity FrameWork 中使用Expression<Func<T,true>>访问数据库性能优化
问题的本质是:扩展的Where方法有四个参数重载.传进去Func<T,true>那么返回值是IEnumable的接口类型的集合,如果是Expression<Func<T,tru ...
- oracle 10g 学习之基本 SQL SELECT 语句(4)
本篇文章中,对于有的和MSSQL Server相同的语法我就没有再写了,这里我只写Oracle和MSSQL Server有点不同的 定义空值 l 空值是无效的,未指定的,未知的或不可预知的值 l ...
- Gym 100463A Crossings 逆序对
Crossings Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/gym/100463 Description ...
