Azure 部署 Asp.NET Core Web App
在云计算大行其道的时代,当你在部署一个网站时,第一选择肯定是各式各样的云端服务。那么究竟使用什么样的云端服务才能够以最快捷的方式部署一个 ASP.NET Core 的网站呢?Azure 的 Web App 服务是个很好的选择。
下面我们会通过 Visual Studio 创建一个 Asp.net Core demo 应用,然后把这个 demo 应用部署到 Azure Web App。
通过阅读本文,你将会了解到如何创建 Asp.NET Core 应用程序和如何在 Azure 上创建 Web App 并部署 Asp.NET Core 应用。
文章来源:葡萄城产品技术社区
Azure Web App 是什么?
Web App 是 Azure 提供的用于运行网站和 Web 应用程序的计算资源。如果要简单的打个比方,你可以把它理解为 IIS 下的一个虚拟目录。我们只要把 Web 应用上传到指定的地方,它就能提供 Web 服务了。
Azure Web App 具有很多的有点,但我想在这里强调的只有一个:简单!
创建 Asp.NET Core 应用
想通过 Visual Studio 创建 Asp.net Core 应用,需要先安装 .net core vs tool,详细信息请参考这里。下面我们先创建一个 Asp.net Core demo 应用。
打开 Visual Studio 新建工程,选择 Web->ASP.NET Core Web Application (.NET Core) 模板。

在新建 ASP.NET Core Web Application (.NET Core) 对话框中选择“Web Application”模板。然后修改 Authentication 的类型为 “Individual User Accounts” 。此时通过模板创建的应用就会包含用户管理的模块。同时取消“Host in the cloud”的选项,然后点击 OK 按钮。

Demo 程序就算创建完成了,但是要想让它正确的运行起来,还需要一点点的设置。
按 F5 在本地运行 demo 应用,点击“Register”并注册一个新的用户。当你填完信息并按下“Register 按钮后会收到下面的错误:

大体的意思是说数据库没有设置好,解决的办法也都在上面说了,一共有三种:
- 直接点击“Apply Migrations”按钮。
- 在 Visual Studio 的 Package Manager Console 中执行“Update-Database”命令。
- 执行 dotnet ef database update 命令。
这里选择第二种方式:

然后重新启动网站并注册新用户,一切OK!
到此,Asp.NET Core Web 应用的创建就完成了。
创建 Azure Web App
可以通过不同的方式创建 Azure Web App 服务,比如直接在 Azure 网站上创建。也可以通过 Visual Studio 在发布应用的过程中,直接创建 Azure Web App。下面我们将通过演示介绍使用 Visual Studio 创建 Azure Web App 的详细步骤。
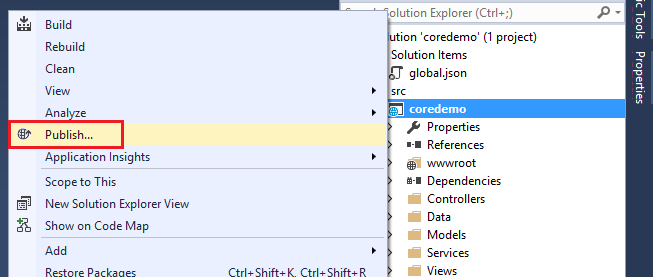
右键已创建的项目名称,选择“Publish”。

这一步需要输入你的 MS 订阅账号( Azure 上的一切资源都是通过你的账号进行管理的),登录完成后点击 new 按钮开始创建过程:

默认的 Service 类型就是 Web App,所以不需要再进行配置。下面选择或者创建 Resource Group/App Service Plan。这里稍微解释一下,Resource Group 是资源管理的逻辑单位,可以通过 Resource Group 管理其包含的资源,主要是进行授权。App Service Plan 简单点说就是管理你的资源分配,你花费一块钱和十块钱显然是会分配到不同的资源。然后点击“Explore additional Azure services”开始创建数据库。

我们的应用中用到了数据库,所以需要在 Azure 上创建数据库。现在进入数据库创建流程,点击右侧绿色的加号:

数据库的创建包含两部分。首先要创建 SQL Server 数据库服务器,然后在数据库服务器上创建数据库实例。相关概念可以参考笔者的《迁移 SQL Server 数据库到 Azure SQL 实战》一文,此处不再赘述。
因此在创建数据库时,需要先创建数据库服务器:

下面是创建新的数据库服务器的界面,请输入合适的数据库服务器名称,并设置好你的用户名和密码,然后点击 OK 按钮:

接下来又回到了创建数据库的界面,此时的数据库服务器已经设置好了,只要再输入数据库的名称就可以了。然后点击 OK 按钮进入下一步:

下面是添加完数据库配置的样子,直接点 Create 按钮完成所有配置的创建:

至此,我们已经完成了 Azure Web App 和云端数据库的创建。接下来看我们如何把 Asp.NET Core 应用发布到 Azure Web App 上去。
部署 Asp.NET Core 应用
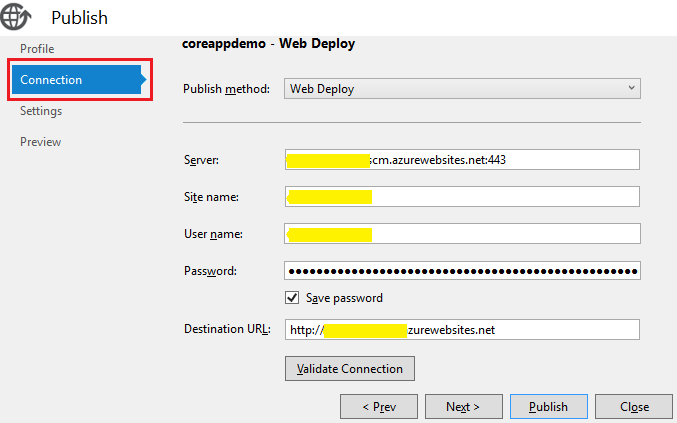
在完成了 Azure Web App 的创建后,我们回到部署过程。在 Connection 选项卡中,其实我们看到的设置都是默认值,没有特殊要求的话是不需要修改的。点击进入 Settings 选项卡:

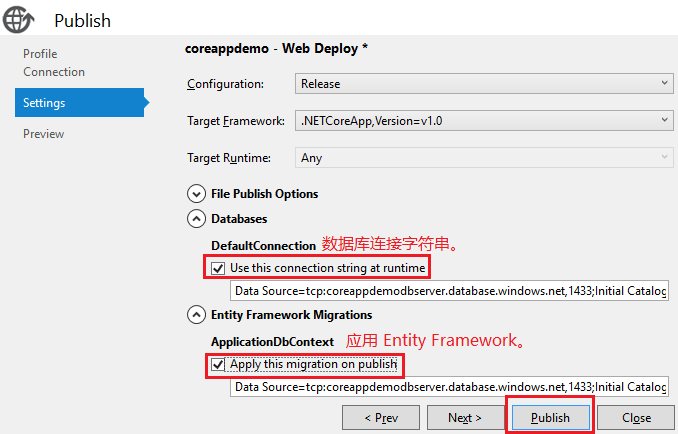
基本的配置使用默认值就可以了。我们需要选择使用数据库的连接字符串,和 Apply this migration on publish 就可以了。然后点击 Publish 按钮完成往云端的发布:

根据你的网络状况,发布过程可能会持续上一小会儿。当发布完成后,你就可以在浏览器里查看应用了。
简单的测试
我们的应用有一个很重要的功能:可以创建用户并且登录。在完成发布后,你一定很想测试一下这个功能,因为我们并没有为创建这个功能做过什么。
下面试着创建一个新的用户 tester@163.com:

还不错,创建完成后,用户 tester@163.com 已经成功登录了。
总结
本文通过详细的操作步骤向大家介绍了 Asp.NET Core 应用的创建并且向 Azure Web App Service 上部署的过程。
希望对有兴趣的同学有所帮助。
Azure 部署 Asp.NET Core Web App的更多相关文章
- 在 Azure 上部署 Asp.NET Core Web App
在云计算大行其道的时代,当你要部署一个网站时第一选择肯定是各式各样的云端服务.那么究竟使用什么样的云端服务才能够以最快捷的方式部署一个 ASP.NET Core的网站呢?Azure 的 Web App ...
- Create an ASP.NET Core web app in Visual Studio Code
https://www.microsoft.com/net/core#windowscmd https://download.microsoft.com/download/B/9/F/B9F1AF57 ...
- 【翻译】使用Visual Studio在Azure上部署Asp.Net Core Web应用
配置运行环境 Install the latest Azure SDK for Visual Studio. The SDK installs Visual Studio if you don't a ...
- Gitlab CI 自动部署 asp.net core web api 到Docker容器
为什么要写这个? 在一个系统长大的过程中会经历不断重构升级来满足商业的需求,而一个严谨的商业系统需要高效.稳定.可扩展,有时候还不得不考虑成本的问题.我希望能找到比较完整的开源解决方案来解决持续集成. ...
- 使用docker部署Asp.net core web应用程序
拉取aspnetcore最新docker镜像 aspnetcore的docker镜像在docker官网是有的,是由微软提供的.它的依赖镜像是microsoft/dotnet.通过访问网址:https: ...
- ASP.NET Core Web App应用第三方Bootstrap模板
引言 作为后端开发来说,前端表示玩不转,我们一般会选择套用一些开源的Bootstrap 模板主题来进行前端设计.那如何套用呢?今天就简单创建一个ASP.NET Core Web MVC 模板项目为例, ...
- Docker + Jenkins 持续部署 ASP.NET Core 项目
Docker 是个好东西,特别是用它来部署 ASP.NET Core Web 项目的时候,但是仅仅的让程序运行起来远远不能满足我的需求,如果能够像 DaoCloud 提供的持续集成服务那样,检测 gi ...
- 给ASP.NET Core Web发布包做减法
1.引言 紧接上篇:ASP.NET Core Web App应用第三方Bootstrap模板.这一节我们来讲讲如何优化ASP.NET Core Web发布包繁重的问题. 在ASP.NET Core W ...
- Windows + IIS 环境部署Asp.Net Core App
环境:Windows Server 2012, IIS 8, Asp.Net Core 1.1. 不少人第一次在IIS中部署Asp.Net Core App的人都会遇到问题,会发现原来的部署方式无法运 ...
随机推荐
- Python标准库--typing
作者:zhbzz2007 出处:http://www.cnblogs.com/zhbzz2007 欢迎转载,也请保留这段声明.谢谢! 1 模块简介 Python 3.5 增加了一个有意思的库--typ ...
- golang struct扩展函数参数命名警告
今天在使用VSCode编写golang代码时,定义一个struct,扩展几个方法,如下: package storage import ( "fmt" "github.c ...
- SQL Server2008R2 在windows8上安装,出现“兼容性”和 “执行未经授权的操作”的错误!
本人是windows8.1的操作系统,亲测安装成功 解决方法如下: 1.卸载干净sql Server2008r2,包括注册表内容,删除c盘下的安装路径! 2.关闭防火墙(这步很重要) 3.断开网络连接 ...
- Android SDK 在线更新镜像服务器资源
本文转自:http://blog.kuoruan.com/24.html.感谢原作者. 什么是Android SDK SDK:(software development kit)软件开发工具包.被软件 ...
- 如何使用swing创建一个BeatBox
首先,我们需要回顾一些内容(2017-01-04 14:32:14): 1.Swing组件 Swing的组件(component,或者称之为元件),是较widget更为正确的术语,它们就是会放在GUI ...
- APP多版本共存,服务端如何兼容?
做过APP产品的技术人员都知道,APP应用属于一种C/S架构的,所以在做多版本兼容,升级等处理则比较麻烦,不像web应用那么容易.下面将带大家分析几种常见的情况和应对方式: 小改动或者新加功能的 这种 ...
- 【从零开始学BPM,Day4】业务集成
[课程主题] 主题:5天,一起从零开始学习BPM [课程形式] 1.为期5天的短任务学习 2.每天观看一个视频,视频学习时间自由安排. [第四天课程] 1.课程概要 Step 1 软件下载:H3 BP ...
- 我的MYSQL学习心得(八) 插入 更新 删除
我的MYSQL学习心得(八) 插入 更新 删除 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得( ...
- 在树莓派Raspbian下安装支持Hard Float的.NET环境
[题外话] 最近入了个树莓派玩,系统装的官方推荐的Hard Float的Raspbian,由于衍生自Debian,所以Mono什么的非常好装.但是官方源中的Mono在Hard Float的Raspbi ...
- Hadoop2 自己动手编译Hadoop的eclipse插件
前言: 毕业两年了,之前的工作一直没有接触过大数据的东西,对hadoop等比较陌生,所以最近开始学习了.对于我这样第一次学的人,过程还是充满了很多疑惑和不解的,不过我采取的策略是还是先让环 ...
