利用HTML和JS制作隔行换背景颜色的表格
1、源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>黄石港区民主党派成员登记表</title>
<script type="text/javascript">
function xlh(){
var tbl = document.getElementById("tbl");
var rows = tbl.rows.length;
for(var i=0;i<rows;i++){
if(i%2 == 0){
tbl.rows[i].style.backgroundColor = "#cccccc";
}
}
}
</script>
</head>
<body onload="xlh()" bgcolor=antiquewhite>
<h1 align="center">黄石港区民主党派成员登记表</h1>
<table id="tbl" cellpadding="10" cellspacing="0" border="1" align="center">
<tr>
<td>党派名称</td>
<td>姓名</td>
<td>性别</td>
<td>出生年月</td>
<td>籍贯</td>
<td>名族</td>
<td>加入党派时间</td>
<td>文化程度</td>
<td>所在工作单位及职务</td>
<td>社会职务</td>
<td>联系电话</td>
<td>所属社区</td>
<td>所属网络</td>
<td>操作</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr><tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</table>
</body>
</html>
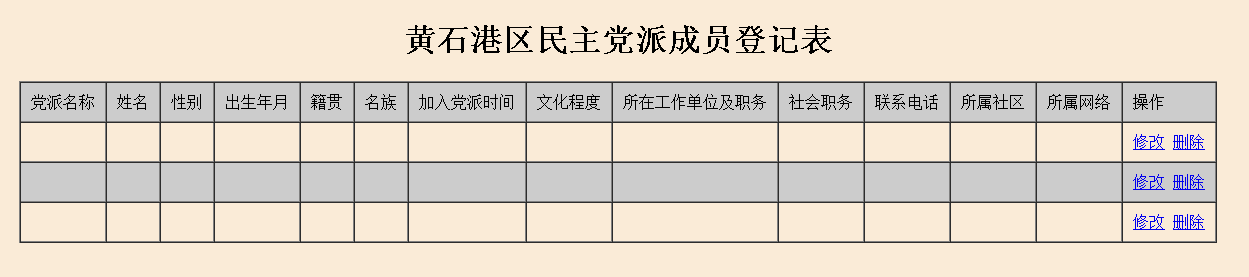
2、运行效果如下:

利用HTML和JS制作隔行换背景颜色的表格的更多相关文章
- 利用css+原生js制作简易钟表
利用css+原生js制作简单的钟表.效果如下所示 实现该效果,分三大块:html.javascript.css html部分html部分比较简单,定义一个clock的div,内部有原点.时分秒针.日期 ...
- jquery点击tr换背景颜色
jquery点击tr换tr的背景颜色,table的id为db-list1jQuery(function() { jQuery("#db-list1 tr").click( func ...
- js之隔行换色
HTML <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <ti ...
- css和js处理隔行换色的问题
<html> <head> <meta charset="utf-8"> <meta name="" conten ...
- EasyUI中DataGrid隔行改变背景颜色。
<table id="dg" class="easyui-datagrid" style="width: 1000px; height: 300 ...
- OpenCV实现彩色图像轮廓 换背景颜色
转摘请注明:https://i.cnblogs.com/EditPosts.aspx?opt=1 有时候我们需要不一样颜色的证件照,下面就用OpenCV来实现证件照的蓝底.红底等换颜色: 代码如下: ...
- js和jquery修改背景颜色的区别
html: <HTML> <head> <meta http-equiv="content-type" content="text/html ...
- js修改隔行tr的颜色。
<!DOCTYPE html><html lang="zh-Hans"><head> <meta charset="UTF-8& ...
- JS练习:定时器--背景颜色交替变换
代码: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UT ...
随机推荐
- 【BZOJ】1862: [Zjoi2006]GameZ游戏排名系统 & 1056: [HAOI2008]排名系统(treap+非常小心)
http://www.lydsy.com/JudgeOnline/problem.php?id=1862 http://www.lydsy.com/JudgeOnline/problem.php?id ...
- 【wikioi】1690 开关灯(线段树)
http://wikioi.com/problem/1690/ 这题可不能算是水题了.. 在线段树中,我只想到了lazy改变,但是没想到lazy变后size怎么变,我的策略变成了lazy为0时size ...
- iOS开发中常见的问题
1.重复调用2次loadView和viewDidLoad 最好不要在UIViewController的loadView方法中改变状态栏的可视性(比如状态栏由显示变为隐藏.或者由隐藏变为显示),因为 ...
- cvReleaseImage 释放内存出错
cvReleaseImage是OpenCV中C语言库中的释放图片内存的函数,比如我们加载或者克隆了一幅图片,当不需要这幅图片了时,我们为了避免内存泄露,需要释放这些空间,可以参见我之前的博客OpenC ...
- salt执行报错一例
执行报错: 查看服务端日志: 认证有问题 重新认证吧!!! minion端: [root@super66 ~]# cd /etc/salt/[root@super66 salt]# lsminion ...
- hdu A计划
这道题是一道bfs的题目,因为题目中给的数据很小,所以可以采用优先队列的方式来简化处理.这道题在搜索的过程中要注意map1的不同层次的转换,即对'#'的理解.之前wa了两次是因为我考虑了如果上下两层对 ...
- cookie 换肤
jquery.Cookies.js /** * Cookie plugin * * Copyright (c) 2006 ziqiu.zhang * Dual licensed under the M ...
- Linux下LDAPSearch的例子
apt-get install ldap-utils LdapSearch examples The following examples are taking from various ldapse ...
- $.each(),$.map()归纳
//$.each()对字典(没有索引).数组(有索引) 遍历 //两个参数 var json={"name":"李可","age":&quo ...
- windows下的mongodb分片配置
1. 分片服务器设置mongod -port 10001 -dbpath=F:/DbSoft/mongodb/rs_data/master -directoryperdb --shardsvr -re ...
