【前端】Sublime text3 插件HTML/CSS/JS prettify 格式化代码
1.首先安装插件
菜单的preference->packages control,然后输入install .. 回车,再输入HTML/CSS/JS prettify 再回车,重启后就可以了。
2.在代码界面右击->HTML/CSS/JS prettify->Prettify Code ,如果出现下图提示

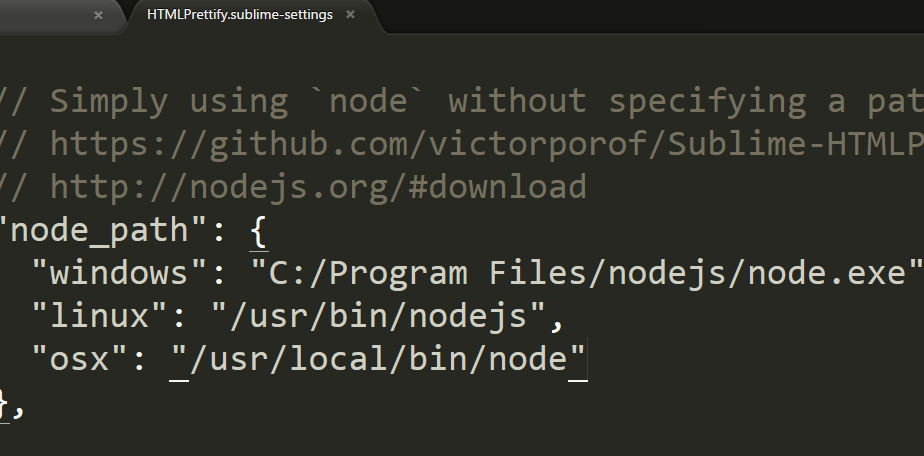
去node.js官网下载32位的相应的node.js, windows对应的 node.js 的传送门。
然后保证位置和set plugin option里面的一样就行了。

【前端】Sublime text3 插件HTML/CSS/JS prettify 格式化代码的更多相关文章
- Sublime text3 插件HTML/CSS/JS prettify 格式化代码
1.首先安装插件 菜单的preference->packages control,然后输入install .. 回车,再输入HTML/CSS/JS prettify 再回车,重启后就可以了. 2 ...
- sublime代码格式化插件HTML/CSS/JS prettify
1. 进入下载链接,安装node.js (根据自己使用版本) https://nodejs.org/en/download/ 注意: 记住node.js的 安装路径 2.sublime HTML/CS ...
- sublime text3插件安装及使用
sublime官网下载地址:http://www.sublimetext.com/ 我用的是SubLime text3,插件安装命令地址:https://packagecontrol.io/insta ...
- sublime text3插件使用
sublime text 使用BUG解决 一.安装emmet.Package Control插件ctrl+shift+p -> install package ->emmet(Zen Co ...
- Sublime text3插件安装方法
一.安装sublime text3插件的方法: 1.Ctrl+~键,调出console,将下面代码复制到底部命令行,回车: import urllib.request,os; pf = 'Packag ...
- Sublime Text3 插件收录
收录常用的Sublime Text3 插件, 方便安装使用,免得每次一个个的搜, 欢迎补充 安装方法直接打开install package 搜索安装 1. Babel 支持react jsx语法 2. ...
- Sublime Text3插件管理
插件安装 package control 安装Sublime Text3 打开Sublime Text3,Ctrl+~ 调出控制台,输入代码安装 package control 代码如下: impor ...
- sublime Text3 插件编写教程_第一课
今天给大家分享一下编写一个Sublime Text3 插件的流程以及使用插件解决的一个实际问题. 一.开发插件的前提条件 开发sublime插件用到的是Python语言,因此必须懂Python语言的基 ...
- sublime Text3 插件
sublime Text3 插件大全以及使用方法 参考网址: https://www.cnblogs.com/qqing/p/6872195.html
随机推荐
- ckplayer.js视频播放插件
网页中常见的功能就是播放视频,下面介绍的这个ckplayer.js既可以在pc端播放,也可以在手机网页上播放. 可调用flash也可以调用html5播放器: <div id="a1&q ...
- nginx + fastDFS 设置开机自动启动
由于在服务器上有太多的软件 不可能每次启动都要重新启动服务吧(每晚断电...必须重启电脑) vim /etc/rc.d/rc.local 添加下列脚本 /usr/bin/fdfs_trackerd / ...
- Idea maven tomcat 配置热更新 以及 maven jar依赖
看了视频 实在忍不住上了idea的贼船 不过这玩意确实有点坑爹,因为用的人少,所以很多配置是有问题的 例如maven配置tomcat热更新 以及tomcat的maven配置 我这里放几张图作为备用 配 ...
- WPF Extended WPF Toolkit
1.VS 2013 通过NUGet获取Extended WPF Toolkit 我自己的项目已安装 2.在自己页面引用Extended WPF Toolkit xmlns:xctk="htt ...
- 27Spring_的事务管理_银行转账业务加上事务控制_基于tx.aop进行声明式事务管理
上一篇文章中,银行转账业务没有使用事务,会出现问题,所以这篇文章对上篇文章出现的问题进行修改. 事务 依赖 AOP , AOP需要定义切面, 切面由Advice(通知) 和 PointCut(切点) ...
- 联想Y50p预装win8系统改为win7
&1 修改OS Optimized Defaults 开机,按[F2]进入BIOS设置,按右方向键选择到EXIT上面,按下方向键选择OS Optimized Defaults,回车,将Win8 ...
- [iOS翻译]《iOS7 by Tutorials》系列:iOS7的设计精髓(上)
简介: 本文翻译自<iOS7 by Tutorials>一书的第一章“Designing for iOS 7”,主要从程序员角度介绍了iOS7的新设计理念,堪称神作!本文翻译仅作学习交流之 ...
- Android 获取手机Mac地址,手机名称
/** * 获取手机mac地址<br/> * 错误返回12个0 */ public static String getMacAddress(Context context) { // 获取 ...
- JAVA NIO是什么(zz)
JAVA NIO是什么? 1. 基本 概念 IO 是主存和外部设备 ( 硬盘.终端和网络等 ) 拷贝数据的过程. IO 是操作系统的底层功能实现,底层通过 I/O 指令进行完成. 所有语言运行时系 ...
- java 十六进制颜色对照表
我们在编程中常常用到十六进制颜色码. 下面是颜色码对照表-英文名称-十六进制-RGB: 英文代码 形像颜色 HEX格式 RGB格式 LightPink 浅 ...
