基于jquery的响应式提示框SweetAlert
介绍款交互性非常不错的jquery弹出层插件,支持消息提示、错误提示、确认框提示等。交互式体验感非常不错,比如咱们现在体验非常不错的微信支付、支付宝等完成后的效果。不过本插件至少支持IE9+。使用方式也特别简单、粗暴,符合大众的jquery插件使用方法。

<h1>Sweet Alert</h1>
<h2>A beautiful replacement for JavaScript's "Alert"</h2>
<button class="download">Download</button>
<h3>So... What does it do?</h3>
<p>Here’s a comparison of a standard error message. The first one uses the built-in <strong>alert</strong>-function, while the second is using <strong>sweetAlert</strong>.</p>
<div class="showcase normal">
<h4>Normal alert</h4>
<button>Show error message</button>
<h5>Code:</h5>
<pre><span class="attr">alert</span>(<span class="str">"Oops... Something went wrong!"</span>);
</pre>
<div class="vs-icon"></div>
</div>
<div class="showcase sweet">
<h4>Sweet Alert</h4>
<button>Show error message</button>
<h5>Code:</h5>
<pre><span class="attr">sweetAlert</span>(<span class="str">"Oops..."</span>, <span class="str">"Something went wrong!"</span>, <span class="str">"error"</span>);</pre>
</div>
<p>Pretty cool huh? SweetAlert automatically centers itself on the page and looks great no matter if you're using a desktop computer, mobile or tablet. It's even highly customizeable, as you can see below!</p>
<h3>More examples</h3>
<p class="center">In these examples, we're using the shorthand function <strong>swal</strong> to call sweetAlert.</p>
<ul class="examples">
<li class="message">
<div class="ui">
<p>A basic message</p>
<button>Try me!</button>
</div>
<pre><span class="attr">swal</span>(<span class="str">"Here's a message!"</span>)</pre>
</li>
<li class="title-text">
<div class="ui">
<p>A title with a text under</p>
<button>Try me!</button>
</div>
<pre><span class="attr">swal</span>(<span class="str">"Here's a message!"</span>, <span class="str">"It's pretty, isn't it?"</span>)</pre>
</li>
<li class="success">
<div class="ui">
<p>A success message!</p>
<button>Try me!</button>
</div>
<pre><span class="attr">swal</span>(<span class="str">"Good job!"</span>, <span class="str">"You clicked the button!"</span>, <span class="str">"success"</span>)</pre>
</li>
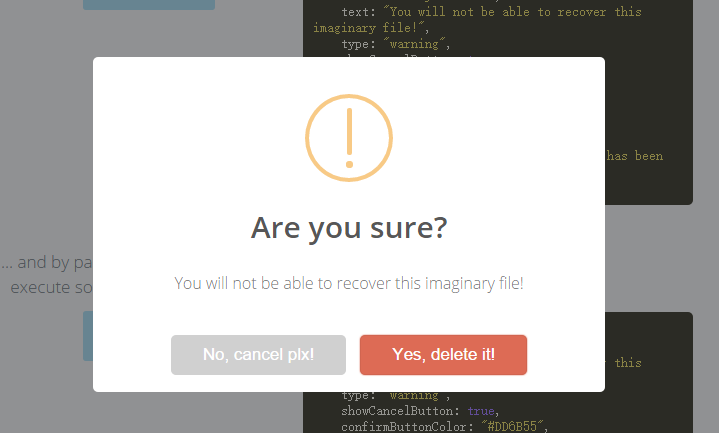
<li class="warning confirm">
<div class="ui">
<p>A warning message, with a function attached to the "Confirm"-button...</p>
<button>Try me!</button>
</div>
基于jquery的响应式提示框SweetAlert的更多相关文章
- SpaceBase – 基于 Sass 的响应式 CSS 框架
SpaceBase 是一个基于 Sass 的响应式 CSS 框架.SpaceBase 是可以在建立和定制您的需要的一个样板层,它结合最佳实践为今天的响应式网页与我们对每一个项目中使用的核心组件. 在线 ...
- Metronic – 超赞!基于 Bootstrap 的响应式后台管理模板
Metronic 是一套精美的响应式后台管理模板,基于强大的 Twitter Bootstrap 框架实现.Metronic 拥有简洁优雅的 Metro UI 风格界面,6 种颜色可选,76 个模板页 ...
- 基于 Bootstrap 的响应式后台管理面板
你想建立一个后台管理面板或者分析仪表板吗?不需从头开始,Keen IO Bootstrap 是一个响应式的仪表盘模板,可以帮助你在几分钟内呈现数据,让你可以创建一个有吸引力的,定制的分析仪表板,随时可 ...
- FineUI十周年纪念版即将发布(基于像素的响应式布局,独此一家)!
[新版预报]FineUI十周年纪念版(v5.0.0)即将于2018-04-23发布! 官网示例已更新:http://pro.fineui.com/ 特别助攻:基于像素的响应式布局,FineUI独家秘笈 ...
- 基于jQuery滑动分步式进度导航条代码
分享一款基于jQuery滑动分步式进度导航条代码.这是一款基于jquery实现的网站注册动态步骤导航条代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id=& ...
- NodeBB,一个基于nodejs的响应式论坛
喜欢方便的同学请绕道去discuz,好吧我是nodejs的重视患者,首先你要有自己的vps或则云空间,比如9cloud,我今天用的是阿里云的VPS. 进入阿里云Ubuntu主机 .... 输入密码进入 ...
- 第一百九十六节,jQuery EasyUI,Tooltip(提示框)组件
jQuery EasyUI,Tooltip(提示框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Tooltip(提示框)组件的使用方法, ...
- 漂亮的提示框SweetAlert使用教程
一.简介 所使用过的弹出框插件,SweetAlert是最好用的.发展至今,已经有两个版本,一个是原版 t4t5/sweetalert , 一个是分支版 limonte/sweetalert2 ,更新相 ...
- Metronic-最优秀的基于Bootstrap的响应式网站模版
在所有我看到过的基于Bootstrap的网站模版中,Metronic是我认为最优秀的,其外观之友好.功能之全面让人惊叹.Metronic 是一个自适应的HTML模版,提供后台管理模版和前端内容网页模版 ...
随机推荐
- java-一个小练习
输出自己的姓名: public class test01 { public static void main(String[] args) { System.out.println(" # ...
- MySQL的几种连接 join/inner join/cross join/逗号/left join/right join/natural join
转载请注明出处!! 之前数据表连接操作多使用逗号或者join,对几种连接的概念一直浑浑噩噩,最近研究了一波,把这些连接的区别搞明白了. 连接:A xjoin B(主表 操作 关联表) selec ...
- Python之Django【进阶篇 】
Model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接数据库,并编写数据访问层代码 业务逻辑层去调用数据访问层执行 ...
- Leetcode 202 Happy Number 弗洛伊德判环解循环
今天先谈下弗洛伊德判环,弗洛伊德判环原来是在一个圈内有两人跑步,同时起跑,一人的速度是另一人的两倍,则那个人能在下一圈追上另一个人,弗洛伊德判环能解数字会循环出现的题,比如说判断一个链表是不是循环链表 ...
- win10 体验
最近听说win10出了正式版,微软貌似在win10上投入了很大的期望,不知道到底怎么样,实践出真知,小编今天就亲自体验一下! 其实很多人对win8不满意,主要是因为win8 的兼容性不尽人意,小编的电 ...
- MongoDB学习笔记——索引管理
索引 索引能够提升查询的效率.没有索引,MongoDB必须扫描集合中的所有文档,才能找到匹配查询语句的文档. 索引是一种特殊的数据结构,将一小块数据集保存为容易遍历的形式.索引能够存储某种特殊字段或字 ...
- How Tomcat works — 四、tomcat启动(3)
上一节说到StandardService负责启动其子组件:container和connector,不过注意,是有先后顺序的,先启动container,再启动connector,这一节先来看看conta ...
- Hadoop MapReduce例子-新版API多表连接Join之模仿订单配货
文章为作者原创,未经许可,禁止转载. -Sun Yat-sen University 冯兴伟 一. 项目简介: 电子商务的发展以及电商平台的多样化,类似于京东和天猫这种拥有过亿用户的在线购 ...
- Java并发包中Lock的实现原理
1. Lock 的简介及使用 Lock是java 1.5中引入的线程同步工具,它主要用于多线程下共享资源的控制.本质上Lock仅仅是一个接口(位于源码包中的java\util\concurrent\l ...
- 聊天IM的时间戳显示规则
====================================================== 以下规则是在体验微信操作后,推测出来的规则,可能存在一些不准确的表述 ========== ...
