RGB和HSB的转换推算



public float[] hsb2rgb(float[] hsb) {
float[] rgb= new float[];
//先令饱和度和亮度为100%,调节色相h
for(int offset=,i=;i<;i++,offset-=) {
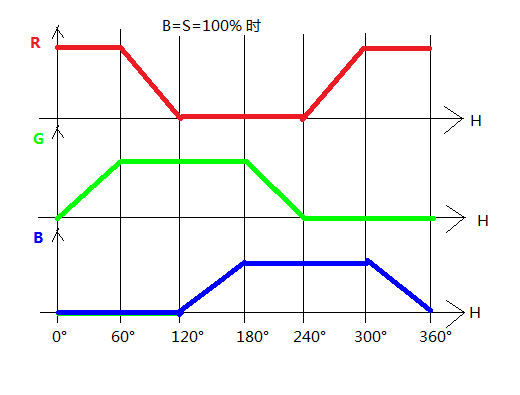
//算出色相h的值和三个区域中心点(即0°,120°和240°)相差多少,然后根据坐标图按分段函数算出rgb。但因为色环展开后,红色区域的中心点是0°同时也是360°,不好算,索性将三个区域的中心点都向右平移到240°再计算比较方便
float x=Math.abs((hsb[]+offset)%-);
//如果相差小于60°则为255
if(x<=) rgb[i]=;
//如果相差在60°和120°之间,
else if(<x && x<) rgb[i]=((-(x-)/)*);
//如果相差大于120°则为0
else rgb[i]=;
}
//在调节饱和度s
for(int i=;i<;i++)
rgb[i]+=(-rgb[i])*(-hsb[]);
//最后调节亮度b
for(int i=;i<;i++)
rgb[i]*=hsb[];
return rgb;
}
public float[] rgb2hsb(float[] rgb) {
float[] hsb = new float[];
float[] rearranged = rgb.clone();
int maxIndex = ,minIndex = ;
float tmp;
//将rgb的值从小到大排列,存在rearranged数组里
for(int i=;i<;i++) {
for(int j=;j<-i;j++)
if(rearranged[j]>rearranged[j+]) {
tmp=rearranged[j+];
rearranged[j+]=rearranged[j];
rearranged[j]=tmp;
}
}
//rgb的下标分别为0、1、2,maxIndex和minIndex用于存储rgb中最大最小值的下标
for(int i=;i<;i++) {
if(rearranged[]==rgb[i]) minIndex=i;
if(rearranged[]==rgb[i]) maxIndex=i;
}
//算出亮度
hsb[]=rearranged[]/255.0f;
//算出饱和度
hsb[]=-rearranged[]/rearranged[];
//算出色相
hsb[]=maxIndex*+* (rearranged[]/hsb[]/rearranged[]+(-/hsb[])) *((maxIndex-minIndex+)%==?:-);
//防止色相为负值
hsb[]=(hsb[]+)%;
return hsb;
}
RGB和HSB的转换推算的更多相关文章
- c# 颜色RGB到HSB互相转换
/// <summary> /// 色相,饱和度,亮度转换成rgb值 /// </summary> /// <returns></returns> pu ...
- RGB与HSB之间转换
先来了解一些概念: 1.RGB是一种加色模型,就是将不同比例的Red/Green/Blue混合在一起得到新颜色.通常RGB颜色模型表示为: 2.HSB(HSV) 通过色相/饱和度/亮度三要素来表达颜色 ...
- 【C#】RGB,CMYK,HSB各种颜色表示的转换(转)
[C#]RGB,CMYK,HSB各种颜色表示的转换 一.表示颜色的方式有很多种,如RGB,CMYK,HSB,Hex等等 1.RGB:这种表示颜色由三原色构成,通过红,绿,蓝三种颜色分量的不同,组合 ...
- RGB,CMYK,HSB各种颜色表示的转换 C#语言
Introduction Why an article on "colors"? It's the same question I asked myself before writ ...
- C# RGB和HSB相互转换
背景 最近做的项目中有这样一个场景,设置任意一种颜色,得到这种颜色偏深和偏浅的两种颜色.也就是说取该颜色同色系的深浅两种颜色.首先想到的是调节透明度,但效果不理想.后来尝试调节颜色亮度,发现这才是正解 ...
- RGB与HSB之间的转换公式
先来了解一些概念: 1.RGB是一种加色模型,就是将不同比例的Red/Green/Blue混合在一起得到新颜色.通常RGB颜色模型表示为: 2.HSB(HSV) 通过色相/饱和度/亮度三要素来表达颜色 ...
- YUV / RGB 格式及快速转换算法
1 前言 自然界的颜色千变万化,为了给颜色一个量化的衡量标准,就需要建立色彩空间模型来描述各种各样的颜色,由于人对色彩的感知是一个复杂的生理和心理联合作用 的过程,所以在不同的应用领域中为了更好更准确 ...
- e585. Converting Between RGB and HSB Colors
This example demonstrates how to convert between a color value in RGB (three integer values in the r ...
- Android 音视频编解码——RGB与YUV格式转换
一.RGB模型与YUV模型 1.RGB模型 我们知道物理三基色分别是红(Red).绿(Green).蓝(Blue).现代的显示器技术就是通过组合不同强度的红绿蓝三原色,来达成几乎任何一种可见光的颜色. ...
随机推荐
- shell 学习文章列表
linux shell 逻辑运算符.逻辑表达式详解 linux shell 自定义函数(定义.返回值.变量作用域)介绍 shell export 作用 linux bash shell之declare
- atitit.sql server2008导出导入数据库大的表格文件... oracle mysql
atitit.sql server2008导出导入数据库大的表格文件... 1. 超过80M的文件是不能在查询分析器中执行的 1 2. Oracle ,mysql大的文件导入 1 2.1. 使用sql ...
- jQuery/javascript实现简单网页计算器
<html> <head> <meta charset="utf-8"> <title>jQuery实现</title> ...
- SAP Business One SAP B1功能概述
SAP Business One SAP B1功能概述 SAP B One配有易于使用的软件界面,是一款全面的,多功能的业务管理解决方案,贵企业可以将其用作主要的企业资源(ERP)应用程序. 该解决方 ...
- Android系统分区理解及分区目录细解
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- 【转】webstorm 注册码 / phpstorm 注册码
WebStorm注册码 User Name: EMBRACE License Key: ===== LICENSE BEGIN ===== 24718-12042010 00001h6wzKLpfo3 ...
- Android开发(二十五)——Android上传文件至七牛
设置头像: Drawable drawable = new BitmapDrawable(dBitmap); //Drawable drawable = Drawable.createFromPath ...
- 小兔的棋盘(hdu2067)
小兔的棋盘 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Subm ...
- __getattribute__()、__getattr__()、__setattr__()、__delattr__()
访问顺序: 实例的__getattribute__().Descriptor的__get__().实例的__dict__.只读Descriptor的__get__().实例的__getattr__() ...
- 修改 Semantic UI 的默认字体
Semantic UI 默认使用的是谷歌提供的字体,并且是直接使用了谷歌的官方链接.由于大家都知道的原因,谷歌网站在国内访问速度很差,甚至根本无法访问,还有就是可能会在离线环境下使用 Semantic ...
