JS文档和Demo自动化生成工具 - SmartDoc发布
曾几何时,当你码神附体,一路披荆斩棘的完成代码后,带着“一码在手,天下我有”的傲然环顾之时,却发现单元测试、API文档、Demo实例陆续向你砸来,顿时有木有一种冰水挑战后的感觉。而这时你应该:哟哟,快使用SmartDoc;
SmartDoc, 一个基于NodeJS的自动化文档生成工具,她拥有明眸的双眼(yuidoc引擎),华丽的外衣(bootstrap 3风格),灵巧的双手(demo生成,codemirror代码编辑,jasmine接口兼容);拥有她,相信你一定会仰天长啸:"小伙伴们再也不用担心我的API了。“
最近有不少朋友问我SmartJS的一些API,我使用YUIDoc和bootstrap2的那个主题全部整理了一遍,但发现只有API没有具体例子也比较难懂,而且没有几个人会看单元测试。遂起念,将文档、单元测试、demo整合提供完整的生成方案,这就有了SmartDoc。
SmartDoc 0.1.0 新鲜上架
具有以下特点:
* 基于Bootstrp3构建,排版和样式美化* 支持html和js的Demo生成,与查看* 提供在线的demo编辑页面(类似于jsfiddler)* 同步jasmine的expect接口,使得单元测试与example的代码能够复用* 可以配置化增强 - 项目信息配置;Document页面导航配置;demo依赖库配置* 提供全局api查询和导航过滤功能,筛选更加便利* 提供grunt插件 - grunt-contrib-smartdoc
界面讲解

全局过滤
通过右侧全局过滤,可以快速检索所有的API,点击可以跳转到API页面并定位到对于的位置;支持全键盘操作

源代码展示

点击代码位置的链接,就可以进入源代码展示页面

Example演示页面
Example演示页面
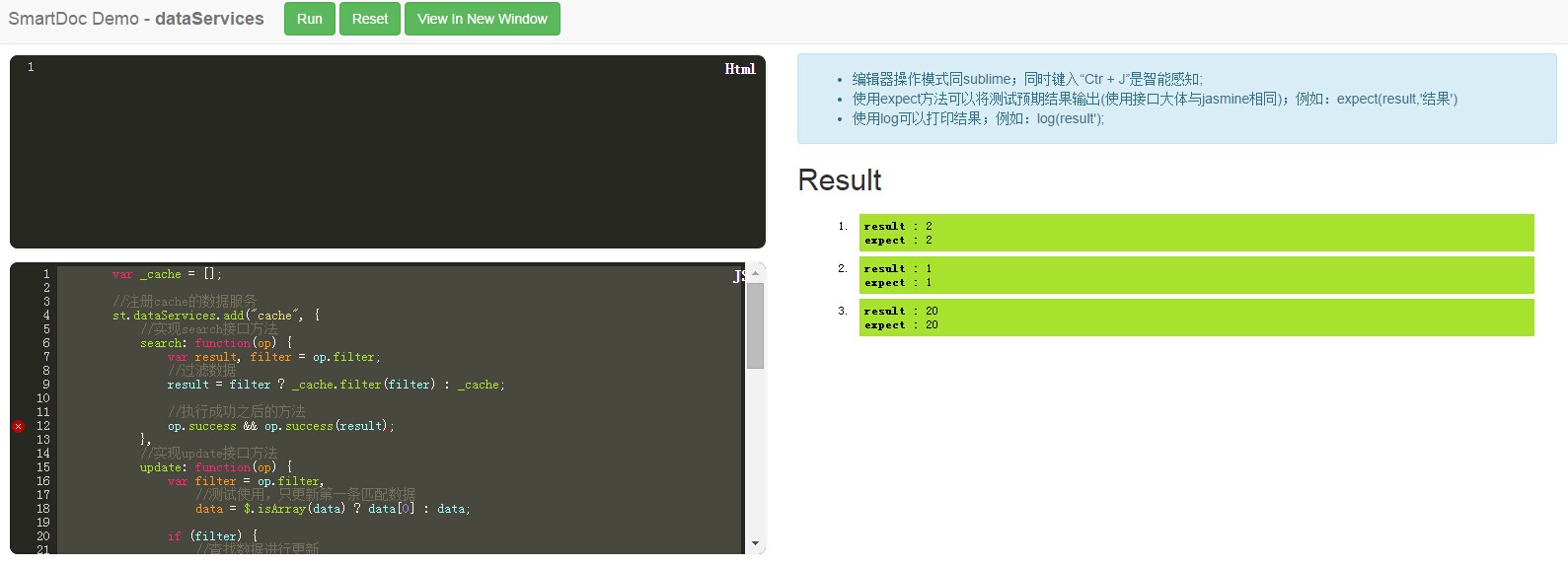
点击Example区域的Edit Code按钮开启代码编辑页面,如下:

页面中有HTML和Code两个编辑区域和结果的展示区域,代码编辑器使用codemirror,sublime风格,支持智能感知,可以通过配置项来引入样式和脚本库。
提供log和expect公共方法;
log:在结果区输出日志信息
expect :兼容jasmine的expect方法
在example区域中写入html代码时,使用<html>html代码</html>和<script>js代码<script>的格式录入即可;
注1:代码编辑页面必须需要服务器环境才能正常运行,本地文件方式只能使用view demo页面查看结果;
View Demo页面
View Demo页面
在Example区域点击view demo按钮或者在code edit页面点击view in new window进入;
页面上展示最终结果
单独使用说明
单独使用说明
在目录中加入docConfig.js文件,详细配置如下:
- module.exports = {
- //扫描的文件路径
- paths: ['input/'],
- //文档页面输出路径
- outdir: 'doc/',
- //项目信息配置
- project: {
- //项目名称
- name: 'SmartDoc',
- //项目描述,可以配置html,会生成到document主页
- description: '<h2>SmartDoc</h2> <p>Javascript Document builder base on YUIDoc.</p>',
- //版本信息
- version: '1.1.0',
- //地址信息
- url: 'https://github.com/zhh77/smartjs',
- //logo地址
- logo : 'https://github.com/zhh77/logo.png',
- //导航信息
- navs: [{
- name: "Home",
- url: "https://github.com/zhh77/smartjs"
- }, {
- name: "Document",
- url: ""
- }, {
- name: "About",
- url: "https://github.com/zhh77/smartjs"
- }]
- },
- //demo展示页面配置;需要加载的资源; 资源只能是css和js文件
- demo: {
- //外部资源链接
- link : ['http://code.jquery.com/jquery-1.11.0.min.js'],
- //文件复制路径; 将目下的资源复制到doc生成目录中,并在deom页面引用
- paths : ['input/ui/uicode.js','input/']
- //是否开启在code编辑器中的自动完成功能(会将link和paths的引入加入);默认开启;
- autoComplete : true
- },
- //自定义主题路径
- themedir: 'theme/',
- //自定义helpers
- helpers: ["theme/helpers/helpers.js"]
- };
运行如下代码:
- npm install -g smartdoc
- smartdoc
grunt使用
如果是grunt的话引入grunt-contrib-smartdoc,在grunt配置上述docconfig内容;例如:
- // 项目配置
- grunt.initConfig({
- pkg: grunt.file.readJSON('package.json'),
- smartdoc: {
- build: {
- options: {
- paths: ['src/'],
- outdir: 'doc/',
- demo: {
- paths: ['dest/smart.js','dest/smart-dataManager.js'],
- link: ['http://code.jquery.com/jquery-1.11.0.min.js']
- },
- //项目信息配置
- project: {
- name: '<%= pkg.name %>',
- // description: '<%= pkg.description %>',
- version: '<%= pkg.version %>',
- url: 'https://github.com/zhh77/smartjs',
- navs: [{
- name: "Home",
- url: "https://github.com/zhh77/smartjs"
- }, {
- name: "Document",
- url: "http://zhh77.github.io/smartjs/"
- }, {
- name: "Blog",
- url: "http://www.cnblogs.com/zhh8077"
- }, {
- name: "SmartDoc",
- url: "https://github.com/zhh77/smartDoc"
- }]
- }
- }
- }
- },
- …………
结尾
SmartDoc 第一版重点在对YUIDoc的增强以及主题的美化,后面有时间会对YUIDoc的扫描规则做优化(yuidoc对于module的扫描还存在不少问题);
目前还是使用YUIDoc的注释规则,更多信息可以查看YUIDoc,后面会写两篇介绍如何写注释的经验
JS文档和Demo自动化生成工具 - SmartDoc发布的更多相关文章
- 基于数据库的自动化生成工具,自动生成JavaBean、自动生成数据库文档等(v4.1.2版)
目录: 第1版:http://blog.csdn.net/vipbooks/article/details/51912143 第2版:htt ...
- 【转载】Java Restful API 文档生成工具 smart-doc
谁说生成api文档就必须要定义注解? 谁说生成接口请求和返回示例必须要在线? 用代码去探路,不断尝试更多文档交付的可能性. 如果代码有生命,为什么不换种方式和它对话! 一.背景 没有背景.就自己做自己 ...
- 优秀的目录文档内容查找,替换工具,可以飞快的帮助你查询大IIS日志哟。
这,是一款飞速的目录文档中内容查找的工具. 它,飞快精准的帮助你查询到你想搜索的文档中的内容. 它,是一款由非常牛B,我都不晓得姓名的作者开发的,冒失是C++的windows应用. 你,非常需要他. ...
- gulpfile.js文档
gulp watch 实现监听不仅需要package.json文档,还需要gulpfile.js文档.否则无法实现. 1.gulp的安装 1.1 首先必须先安装node.js.这个可以参考之前的博客& ...
- 使用node.js 文档里的方法写一个web服务器
刚刚看了node.js文档里的一个小例子,就是用 node.js 写一个web服务器的小例子 上代码 (*^▽^*) //helloworld.js// 使用node.js写一个服务器 const h ...
- JS文档生成工具:JSDoc 介绍
JSDoc是一个根据javascript文件中注释的信息,生成API文档的工具.生成的文档是html文件.类似JavaDoc和PHPDoc. 用法 /** 一坨注释之类的 */JSDoc会从/**开头 ...
- 基于数据库的自动化生成工具,自动生成JavaBean、数据库文档、框架代码等(v5.8.8版)
TableGo v5.8.8版震撼发布,此次版本更新如下: 1.新增两个扩展字段,用于生成自定义模板时使用. 2.自定义模板新增模板目录,可以选择不同分类目录下的模 ...
- 使用YUIDoc生成JS文档
其实YUIDoc主页已经写的比较清晰了,但有一些概念和细节再点出一些注意的地方. 目前最新的YUIDoc使用nodejs进行开发安装和使用都非常的方便. 我们只需要将我们的代码加上必要的注释,便可以很 ...
- tweenmax.js 文档
TweenMax 参考http://bbs.9ria.com/thread-214959-1-1.html TweenMax 可能是很多人都用的,包括我 但 是最近发现大量的运用就总会产生这样或那样的 ...
随机推荐
- iOS开发——高级技术&iCloud服务
iCloud服务 iCloud 是苹果提供的云端服务,用户可以将通讯录.备忘录.邮件.照片.音乐.视频等备份到云服务器并在各个苹果设备间直接进行共享而无需关心数据同步问题,甚至 即使你的设备丢失后在一 ...
- 详解Bootstrap按钮组件(二)
按钮下拉菜单 按钮下拉菜单仅从外观上看和下拉菜单效果基本上是一样的.它们唯一的不同是外部容器div.dropdown换成了div.btn-group <div class="btn-g ...
- php 3种常见设计模式
1.工厂模式 <?php namespace Facebab; class Factory { static function createDatabase () { return new Da ...
- iOS5可能会删除本地文件储存 - Caches 也不安全
转自:http://blog.163.com/ray_jun/blog/static/1670536422011101225132544/ 出处:http://superman474.blog.163 ...
- C#创建唯一的订单号, 考虑时间因素
主要是想把日期和其它因素考虑进来. 使用RNGCryptoServiceProvider类创建唯一的最多8位数字符串. private static string GetUniqueKey() { ; ...
- HBase + Kerberos 配置示例(一)
用过hbase的朋友可能都有过这样的疑问,我写一个java client,好像就提供了zookeeper quorum地址就连上hbase了,那么是不是存在安全问题?的确是,如何解决?hbase中引入 ...
- ubuntu 16.04 samba 文件共享
生成samba用户名密码修改配置文件重启samba服务使之生效 以前在ubuntu 14.04的时候,很方便的通过几行命令和一个GUI界面就可以配置好samba共享文件给windows了: Ubunt ...
- Scala 并行和并发编程-Futures 和 Promises【翻译】
官网地址 本文内容 简介 Futures 阻塞 异常 Promises 工具 最近看了<七周七语言:理解多种编程泛型>,介绍了七种语言(四种编程范型)的主要特性:基本语法,集合,并行/并发 ...
- [Aaronyang] 写给自己的WPF4.5 笔记18[几何图形*Geometry图文并茂讲解]
为什么要掌握?因为WPF 3D知识很多与它Geometry对比,所以我要系统学一下. --学会用Geometry给Path的Data属性填充. 图形可以转换成路径,Path的值,当然你也可以直接使用R ...
- Visual Studio 2013 prerequisites
http://www.visualstudio.com/zh-cn/products/visual-studio-ultimate-with-msdn-vs#Fragment_SystemRequir ...
