[iOS]关于状态栏(UIStatusBar)的若干问题
一、概述
二、UIStatusBar的位置和尺寸
NSString *statusBarFrame = NSStringFromCGRect([UIApplication sharedApplication].statusBarFrame);
NSLog(@"%@", statusBarFrame);
三、UIStatusBarStyle(字体颜色)和背景颜色
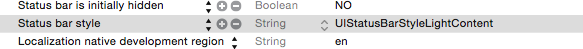
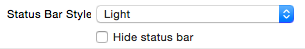
四、App启动时状态栏控制
1、隐藏


2、设置字体颜色为白色


[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleDefault];
五、App运行时状态栏控制
1、View controller-based status bar appearance : YES 或 info.plist无此条目
| UIViewController方法 | 说明 |
| - (BOOL)prefersStatusBarHidden NS_AVAILABLE_IOS(7_0); // Defaults to NO | 询问是否隐藏状态栏。 |
| - (UIStatusBarStyle)preferredStatusBarStyle NS_AVAILABLE_IOS(7_0); // Defaults to UIStatusBarStyleDefault | 询问状态栏样式(UIStatusBarStyleDefault/UIStatusBarStyleLightContent)。 |
|
// Override to return the type of animation that should be used for status bar changes for this view controller. This currently only affects changes to prefersStatusBarHidden.
- (UIStatusBarAnimation)preferredStatusBarUpdateAnimation NS_AVAILABLE_IOS(7_0); // Defaults to UIStatusBarAnimationFade
|
询问状态栏显示或隐藏动画。 |
|
// This should be called whenever the return values for the view controller's status bar attributes have changed. If it is called from within an animation block, the changes will be animated along with the rest of the animation block.
- (void)setNeedsStatusBarAppearanceUpdate NS_AVAILABLE_IOS(7_0);
|
设置需要更新状态栏。主动调用该方法,将间接调用上述三个方法。如果需要动画生效,需:
[UIView animateWithDuration:0.4
animations:^{ [self setNeedsStatusBarAppearanceUpdate]; }];
|
2、View controller-based status bar appearance : NO
| UIApplication方法/属性 | 说明 |
|
// Setting statusBarHidden does nothing if your application is using the default UIViewController-based status bar system.
@property(nonatomic,getter=isStatusBarHidden) BOOL statusBarHidden;
- (void)setStatusBarHidden:(BOOL)hidden withAnimation:(UIStatusBarAnimation)animation NS_AVAILABLE_IOS(3_2);
|
设置是否隐藏状态栏。 |
|
// Setting statusBarHidden does nothing if your application is using the default UIViewController-based status bar system.
@property(nonatomic) UIStatusBarStyle statusBarStyle; // default is UIStatusBarStyleDefault
- (void)setStatusBarStyle:(UIStatusBarStyle)statusBarStyle animated:(BOOL)animated;
|
设置状态栏样式(UIStatusBarStyleDefault/UIStatusBarStyleLightContent)。 |
六、示例代码
@interface ViewController ()
@property (nonatomic) BOOL statusBarIsHidden;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.statusBarIsHidden = NO;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleDefault;
[self performSelector:@selector(setStatusBarHidden:) withObject:@(YES) afterDelay:.];
[self performSelector:@selector(setStatusBarHidden:) withObject:@(NO) afterDelay:.];
}
- (void)setStatusBarHidden:(BOOL)hidden
{
self.statusBarIsHidden = hidden;
[UIView animateWithDuration:0.4
animations:^{
[self setNeedsStatusBarAppearanceUpdate];
}];
[[UIApplication sharedApplication] setStatusBarHidden:hidden withAnimation:UIStatusBarAnimationSlide];
}
- (UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleDefault;
}
- (BOOL)prefersStatusBarHidden
{
return self.statusBarIsHidden;
}
- (UIStatusBarAnimation)preferredStatusBarUpdateAnimation
{
return UIStatusBarAnimationSlide;
}
@end
[iOS]关于状态栏(UIStatusBar)的若干问题的更多相关文章
- ios上 更改 状态栏(UIStatusBar)
摘要 ios上 更改状态栏(UIStatusBar)的颜色 ios UIStatusBar statusBar 状态栏 更改状态栏颜色 目录[-] IOS上 关于状态栏的相关设置(UIStatusBa ...
- ios上 更改 状态栏(UIStatusBar)的颜色,你值得一看、收藏
IOS上 关于状态栏的相关设置(UIStatusBar) 知识普及 ios上状态栏 就是指的最上面的20像素高的部分 状态栏分前后两部分,要分清这两个概念,后面会用到: 前景部分:就是指的显示电池.时 ...
- IOS 状态栏(UIStatusBar)
ios上状态栏指的屏幕顶端的20像素高的部分 状态栏分前景和背景两部分 前景部分:就是指的显示电池.时间等部分: 背景部分:就是显示白色或者图片的背景部分: 如下图:前景部分为黑色字体,背景部分为白色 ...
- 如何实现 iOS 自定义状态栏
给大家介绍如何实现 iOS 自定义状态栏 Sample Code: 01 UIWindow * statusWindow = [[UIWindow alloc] initWithFrame:[UIAp ...
- iOS设置状态栏样式
iOS设置状态栏样式可以使用两种方式. 方式一: 直接在需要改变默认状态栏样式的控制器中实现一个方法(其他任何事情都不用做): // 返回状态栏的样式 - (UIStatusBarStyle)pref ...
- iOS 更改状态栏、导航栏颜色的几种方法
ios上状态栏 就是指的最上面的20像素高的部分状态栏分前后两部分,要分清这两个概念,后面会用到: 前景部分:就是指的显示电池.时间等部分:背景部分:就是显示黑色或者图片的背景部分: (一)设置sta ...
- iOS开发之状态栏UIStatusBar图标操作
NSArray *subIcons = [[[[UIApplication sharedApplication] valueForKeyPath:@"statusBar"] val ...
- iOS 修改状态栏preferredStatusBarStyle不执行问题
一.在老版本的iOS中,状态栏永远都是白色风格.而在iOS 7中,我们可以修改每个view controller中状态栏的外观.通过UIStatusBarStyle常量可以指定状态栏的内容是暗色或亮色 ...
- ionic ios上状态栏和app重叠解决方案
干货文章 ·2018-03-22 01:33:01 官方issues: https://github.com/ionic-team/ionic/issues/13294 解决办法: 1.在 confi ...
随机推荐
- CentOS Minimal版最小化安装后VMware联网详解
最近想搞个mailman邮件列表,又不想在我常用的CentOS 6.4上做实验,怕破坏了环境,于是就想装个试验机,又嫌它占空间太大,于是找了半天发现CentOS 6.0的minimal版本最适合了,装 ...
- iOS系统app崩溃日志手动符号化
iOS系统app崩溃日志手动符号化步骤: 1.在桌面建立一个crash文件夹,将symbolicatecrash工具..crash文件..dSYM文件放到该文件夹中 a.如何查询symbolicate ...
- paip.提升性能3倍--使用栈跟VirtualAlloc代替堆的使用.
paip.提升性能3倍--使用栈跟VirtualAlloc代替堆的使用. #----为什么要设计堆栈,它有什么独特的用途? 为了性能 .... 堆比栈的性能 也有的说法为了编程容易...这个是错误的 ...
- paip. http 405 的解决..
paip. http 405 的解决.. get>>> POST 或者 syeofe.. 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:a ...
- jQuery单选框radio绑定click事件
<div class="con_head"> <label><input type="radio" name="ask& ...
- 为什么调用 FragmentPagerAdapter.notifyDataSetChanged() 并不能更新其 Fragment
http://stackoverflow.com/questions/10849552/update-viewpager-dynamically if you want to switch out t ...
- 一个优秀windows C++程序员的知识体系
思考一个优秀windows C++ 程序员该有哪些知识,可最终发现什么知识都不能少, 看下图: 除了上面知识,程序员还要不断学习, 保持对新知识的热情. 转自http://www.cppblog.co ...
- Spring框架下的 “接口调用、MVC请求” 调用参数、返回值、耗时信息输出
主要拦截前端或后天的请求,打印请求方法参数.返回值.耗时.异常的日志.方便开发调试,能很快定位到问题出现在哪个方法中. 前端请求拦截,mvc的拦截器 import java.util.Date; im ...
- Log4j2常见使用示例及Syslog/Syslog-ng
准备工作 打开http://logging.apache.org/log4j/,点击左侧Download,我下载的是Apache Log4j 2 binary (zip),目前是2.0.2版本.解压后 ...
- 转载:Cellebrite携两大移动数据服务强势来华
[IT168专稿]随着移动互联网的发展,智能终端也越来越普及,围绕整个移动互联网的产业链产生了巨大的商机.有这么一家做移动数据传输服务的厂商,他们一直专注在移动领域,为运营商和零售商以及司法部门提供服 ...
