夺命雷公狗ThinkPHP项目之----企业网站29之网站前台左侧导航的高亮显示
其实这里就是加多一段jq代码即可:
首先加一个id :

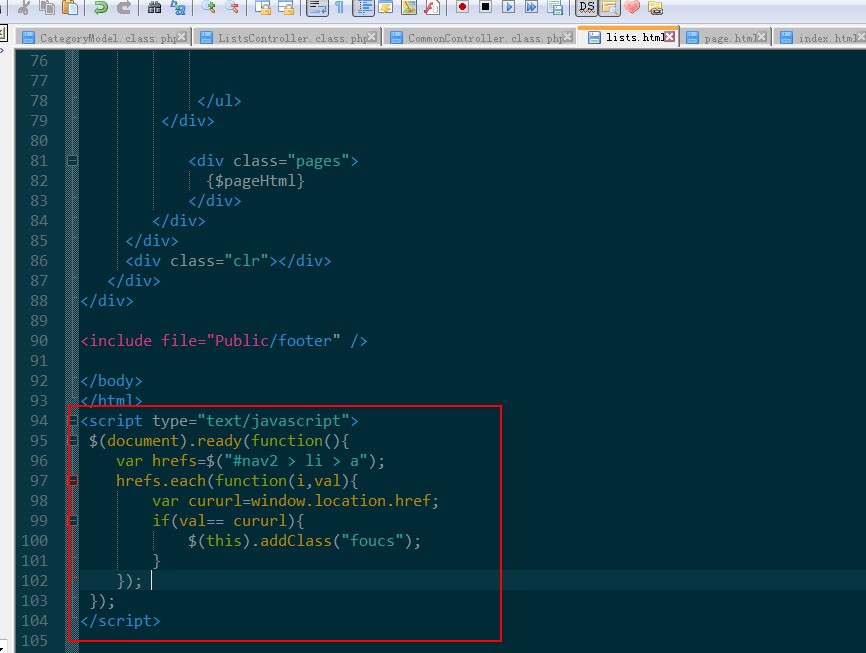
然后在下面加多一段jq代码即可:

- <script type="text/javascript">
- $(document).ready(function(){
- var hrefs=$("#nav2 > li > a");
- hrefs.each(function(i,val){
- var cururl=window.location.href;
- if(val== cururl){
- $(this).addClass("foucs");
- }
- });
- });
- </script>
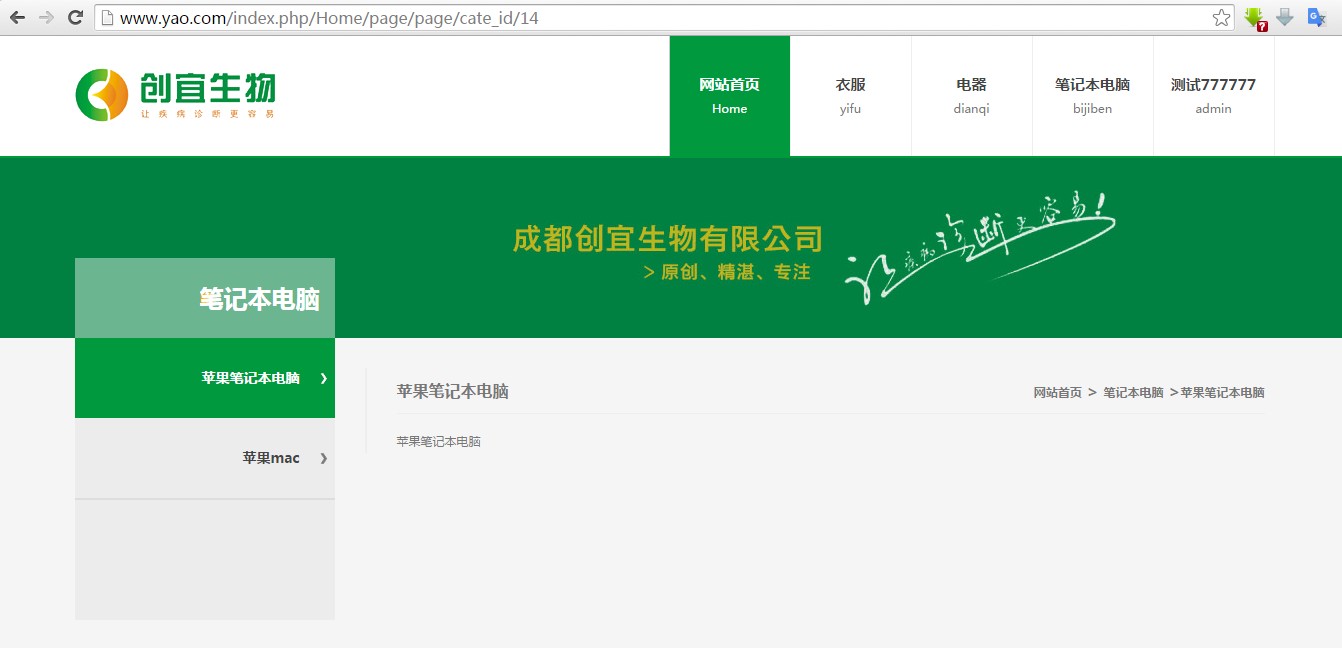
测试效果如下所示:


夺命雷公狗ThinkPHP项目之----企业网站29之网站前台左侧导航的高亮显示的更多相关文章
- 夺命雷公狗ThinkPHP项目之----企业网站1之快速搭建后台
我们还是老规矩照老方法,将框架里面多余的东西都干掉,然后在index.php里面将框架搭建起来 <?php //定义项目目录 define('APP_PATH','./WEB/'); //开启调 ...
- 夺命雷公狗ThinkPHP项目之----企业网站28之网站前台左侧导航的实现
我们基于刚才在model层的找顶级分类的代码在进行修改即可: <?php namespace Home\Controller; use Think\Controller; class Commo ...
- 夺命雷公狗ThinkPHP项目之----企业网站27之网站前台单页的完成(从百度编辑器里面取出文章数据)
我们的单页面里主要是为了可以取出文章分类表的栏目内容,废话先不说, 我们的实现要点: 1...获取get过来的栏目cate_id 2...然后用条件查询栏目表 <?php namespace H ...
- 夺命雷公狗ThinkPHP项目之----企业网站26之网站前台列表页的显示和完成分页功能
我们用大I接收到我们get过来的栏目页的id然后通过文章的ar_cateid 来判断是不是属于该栏目下的,如果文章表ar_cateid = 栏目表的cate_id 那么就可以选出我们要查找的信息, 然 ...
- 夺命雷公狗ThinkPHP项目之----企业网站25之网站前台面包屑导航URL的完善
如果想取出面包屑导航的url那么就必须在model层里面进行多取一个了: <?php namespace Home\Model; use Think\Model; class CategoryM ...
- 夺命雷公狗ThinkPHP项目之----企业网站24之网站前台获取当前栏目和顶级栏目
我们现在要实现的是取出网站当前栏目名称和顶级分类名称,如下所示: 列表页的和单页的不能总是写死的吧?? 我能就要想办法去让他变活的才可以解决问题噢,我们已经有了他的cate_id ,然后我们就可以通过 ...
- 夺命雷公狗ThinkPHP项目之----企业网站24之网站前台列表页面包屑导航的显示
我们做面包屑导航的原理其实也是很简单的,我们的思路是: 首先找到该分类的id ,我们可以通过大 I来进行获取得到: 然后通过 大 D 方法让数据进入model层里面进行循环迭代查询, 当然,测试时候发 ...
- 夺命雷公狗ThinkPHP项目之----企业网站22之网站前台中间层(解决代码冗余)
我们如果这样写代码虽然可以实现头部二级分类的显示,但是如果再别的控制器下那么会出现显示不了.. 如果再加多一段一样的代码也可以实现出一样的效果: 但是这样会导致代码冗余现象,所以我们为了解决这个问题, ...
- 夺命雷公狗ThinkPHP项目之----企业网站21之网站前台二级分类显示名称(TP自定义函数展示无限极分类)
我们实现网站二级分类的显示的时候,先要考虑的是直接取出顶级栏目,控制器代码如下所示: <?php namespace Home\Controller; use Think\Controller; ...
- 夺命雷公狗ThinkPHP项目之----企业网站20之网站前台头尾分离
我们的网站直接让他头尾进行分离即可: 然后在代码里面找到id 为header的这段代码: 然后将整个div的内容都给弄出来,然后在view里面创建一个Public的目录,然后在创建一个header.h ...
随机推荐
- 基于 backbone的弹窗插件
define(['backbone', 'jquery', 'text!creditCardTpl/page.html'], function (bacobone, jquery, dialog_tp ...
- NSArray和NSDictionary添加空对象,以及nil和Nil和NULL和NSNull
因为在NSArray和NSDictionary中nil中有特殊的含义(表示列表结束),所以不能在集合中放入nil值.如要确实需要存储一个表示“什么都没有”的值,可以使用NSNull类. NSNull只 ...
- NuGet的几个小技巧
因为是转载文章 在此标明出处,以前有文章是转的没标明的请谅解,因为有些已经无法找到出处,或者与其它原因. 如有冒犯请联系本人,或删除,或标明出处. 因为好的文章,以前只想收藏,但连接有时候会失效,所以 ...
- Swift-11-委托模式
委托是一种设计模式,它允许类或者结构体将一些需要它们负责的功能交由(或委托)给其他的类型的实例.委托模式很简单:定义协议来封装那些需要被委托的函数和方法,使其遵循者拥有这些被委托的函数和方法.委托模式 ...
- imx6 android 进入文件系统闪屏
imx6进入文件系统的时候都会闪屏,应该是framebuffer未初始化,就已经打开了背光.目前解决办法,在kenel阶段关闭背光,显示android的开机动画之后(此时framebuffer已经初始 ...
- XPS1330 作为Linux服务器之安装配置计划
# Task 状态 完成时间 备注 博文链接 1. 打通SSH 未开始 -- 安装系统后已经具备 -- 2. 打通FTP 未开始 -- 安装系统后已经具备 -- 3. ...
- search支持多种标签
织梦的搜索页面支持dede标签的方法一 打开文件:include/arc.searchview.class.php 找到: require_once(DEDEINC."/taglib/hot ...
- 微信支付开发(4) 动态链接Native支付
关键字:微信支付 微信支付v3 动态native支付 统一支付 Native支付 prepay_id 作者:方倍工作室原文: http://www.cnblogs.com/txw1958/p/wxpa ...
- 用java给php写个万能接口
package helloworld; import java.io.IOException; import javax.servlet.ServletException; import javax. ...
- android AlarmManager 详解
在开发互联网应用时候,我们常常要使用心跳来保证客户端与服务器的连接.怎么完成心跳很关键,在说道客户端心跳功能时,如果使用Timer或者专门开起一个线程来做心跳的工作,会浪费CPU工作时间,而且也会更多 ...
