第三天:DOM EventListener 句柄的添加和移除
1.事件句柄的包含如下两个方法:

ps:使用句柄的好处是,修改方法的名称时,不需要改变多处

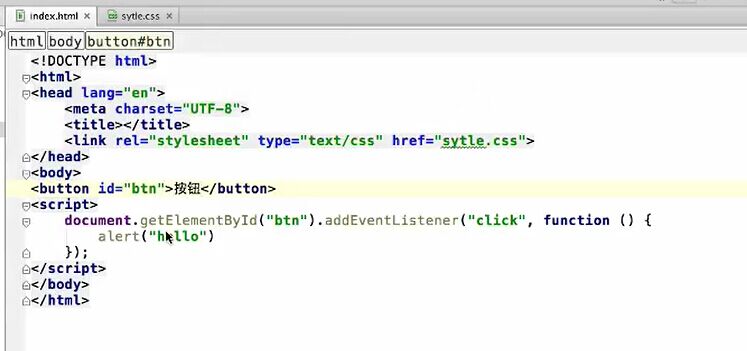
1.添加一个句柄,

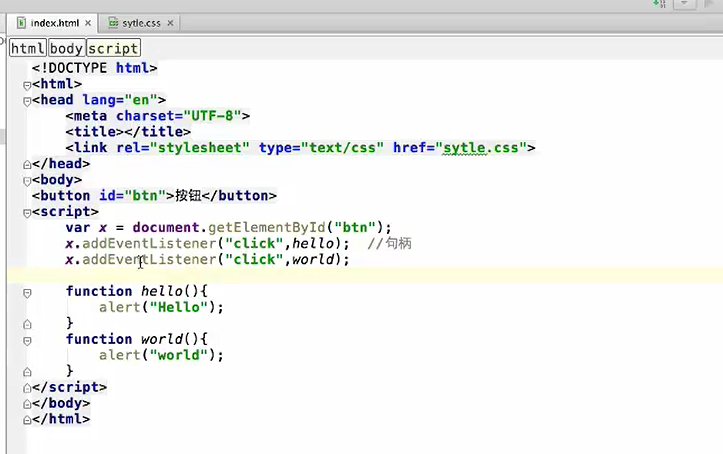
2.添加多个句柄不会覆盖,运行结果:点击“按钮”,弹出框hello,确定后,自动弹出框world

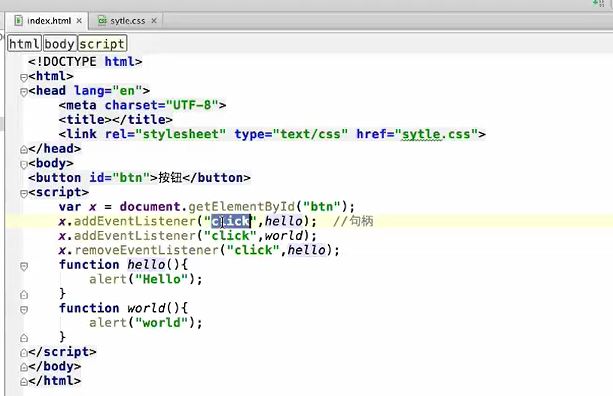
3.句柄的移除:运行结果:点击按钮,只会弹出world对话框

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">按钮</button>
<script>
var x=document.getElementById("btn");
x.addEventListener("click",demo1); //添加句柄
x.addEventListener("click",demo2); //添加句柄
x.removeEventListener("click",demo1); //移除句柄
function demo1(){
alert("hello");
}
function demo2(){
alert("world");
}
</script>
</body>
</html>
问题:添加句柄函数括号内究竟该怎么写呢,看帮助看不出来
方式1:
x.addEventListener("click",demo2) 方式1demo2为方法名
方式2:

第三天:DOM EventListener 句柄的添加和移除的更多相关文章
- DOM操作——JavaScript怎样添加、移除、移动、复制、创建和查找节点
(1). 创建新节点 createDocumentFragment() // 创建一个DOM片段 createElement() // 创建一个具体的元素 createTextNode() // 创建 ...
- DOM - EventListener 句柄操作
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- JavaScript HTML DOM EventListener
JavaScript HTML DOM EventListener addEventListener() 方法 实例 点用户点击按钮时触发监听事件: document.getElementById(& ...
- 给DOM生成的元素添加事件
问题:通过js给页面添加新元素,并给该元素添加绑定事件,但新添加的元素上却没有绑定任何事件. 常见例子:在处理表格的时候,每行行末有个删除按钮,如下图.点击删除按钮的时候删除这一行. //html部分 ...
- DOM操作 ——如何添加、移除、移动、复制、创建和查找节点等。
DOM操作 --如何添加.移除.移动.复制.创建和查找节点等. (1)创建新节点 createDocumentFragment() //创建一个DOM片段 createElement() //创建一个 ...
- JS基础速成(三)- DOM(文件对象模型)
.t1 { background-color: #ff8080; width: 1100px; height: 40px } 一.DOM树的基本结构 DOM节点分为三大类:元素节点(标签节点),属性节 ...
- JavaScript(三、DOM文档对象模型)
一.什么是DOM DOM 是 Document Object Model(文档对象模型)的缩写. DOM 是 W3C(万维网联盟)的标准. DOM 定义了访问 HTML 和 XML 文档的标准: &q ...
- 将HTML字符转换为DOM节点并动态添加到文档中
将HTML字符转换为DOM节点并动态添加到文档中 将字符串动态转换为DOM节点,在开发中经常遇到,尤其在模板引擎中更是不可或缺的技术. 字符串转换为DOM节点本身并不难,本篇文章主要涉及两个主题: 1 ...
- 手写面试编程题- 数组去重 深拷贝 获取文本节点 设置奇数偶数背景色 JS中检测变量为string类型的方法 第6题闭包 将两个数组合并为一个数组 怎样添加、移除、移动、复制、创建和查找节点? 继承 对一个数组实现随机排序 让元素水平 垂直居中的三种方式 通过jQuery的extend方法实现深拷贝
第1题==>实现数组去重 通过 new Set(数组名) // var arr = [12, 12, 3, 4, 5, 4, 5, 6, 6]; // var newarr1 = new Set ...
随机推荐
- Angularjs-Dirty Checking
Angularjs实现了数据双向绑定,就像下面这样: <!doctype html> <htnl ng-app> <head> <script src=&qu ...
- Mysql中将日期转化为毫秒
一:将毫秒值转化为指定日期格式 使用MYSQL自带的函数FROM_UNIXTIME(unix_timestamp,format). 举例: select FROM_UNIXTIME(136417651 ...
- 利用should.js进行测试
nodejs 环境 , 安装should.js包 (npm install should) var should = require('should'); //正确1, 错误0 100 precent ...
- PHP调试总结
PHP调试总结一,环境方面,比如查看安装扩展是否生效,是总支持某扩展.可以在web目录中建一个phpinfo.php在里面输入<?phpphpinfo();?>在浏览器上访问一下,会输出P ...
- poj 2987 最大权闭合图
Language: Default Firing Time Limit: 5000MS Memory Limit: 131072K Total Submissions: 8744 Accept ...
- 百度API使用--javascript api进行多点定位
使用百度地图提供的javascript api,给定多点的经纬度坐标,在百度地图上 显示这些坐标点. 其中包括各个点自适应地图显示,自定义坐标点的图标,以及各个点之间添加折线. 实现的效果如下图: 具 ...
- System.IO.Directory类
1.参考的博客:System.IO.Directory类和System.DirectoryInfo类(http://blog.sina.com.cn/s/blog_614f473101017du4.h ...
- Top Data Scientists to Follow & Best Data Science Tutorials on GitHub
http://www.analyticsvidhya.com/blog/2015/07/github-special-data-scientists-to-follow-best-tutorials/ ...
- Multi-line NSAttributedString with truncated text
http://stackoverflow.com/questions/7611816/multi-line-nsattributedstring-with-truncated-text/1017279 ...
- Spring学习笔记 Part.01
Hibernate的作用: 1.可以解决以面向对象的方式操作数据库的问题 请求参数(String)→Strut2→Action(对象)→业务逻辑组件(面向对象) 2.所以任何一个ORM框架都可以代替H ...
