css分离思想
CSS命名就应该最简单、最直接,直捣黄龙。没有HTML标签,没有层级,这些通通滚蛋,不要。为什么不要,有三大原因:
1. 限制重用
我们会使用层级(#test
.test),会使用标签(ul.test),可能是习惯(没多想),或是为了避免冲突。但是,我跟你说,从今以后,这种写法让他见鬼去吧(如果不是为了
改变CSS优先级的话)。正如开篇论述的哲学观点,你限制越多,越抑制了CSS的重用性。例如#test
.test{}这种写法,里面的CSS重用性多大,完全限死在了id为test的元素下,哪有重用性可言;又如ul.test,我勒个去,这个ul标签十
有八九就是装饰用的,往这儿一放,同样CSS样式的div标签可以用吗?哭爹喊娘,眼泪汪汪也不管用啊。所以,相信我,层级啊,标签啊什么的,通通见鬼去
吧。要知道,层级啊,标签啊作用是什么,是用来提高CSS优先级,把那个字母长的让人发毛的”!important”干掉的。
2. CSS文件大小
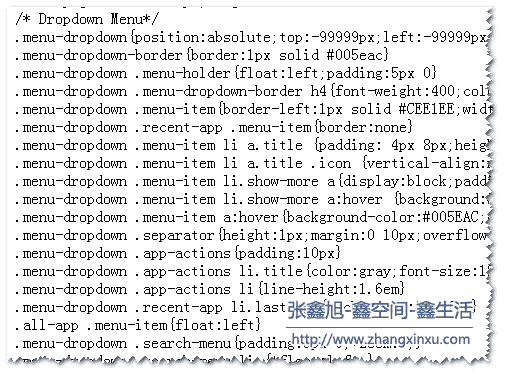
这瓜子虽小,吃多了也是可以填饱肚子的。所以,你的CSS名称不要像老太太的裹脚布一样,搞得又臭又长,如下图所示的人人网那个冗长的CSS命名吧:

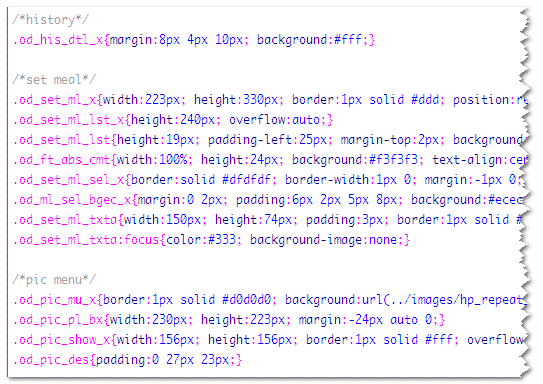
你看名称的字节数已经比属性还大了,要是这些名称都在15字符以内,乖乖,这个CSS文件可以小个1~2K绝对没有问题的。你看下图这样子的命名,这样子的CSS排版是不是更舒服,更简洁。

3. 降低了渲染效率
来个例子考考大家(以后我面试别人可能就会考这题),HTML如下:
<div id="test">
<ul class="test"></ul>
</div>
现在要给这里的ul标签一个样式,比如说padding-left:25px;那么下面四种写法哪个渲染速度最快?
#test .test{}, ul.test{},#test ul{} 以及.test{}。
如果单纯的ul与.test PK,我还真拿不定谁的渲染速度更快些。但是,一旦牵扯到层级与标签,我100%确定,.test这种最直接的命名方式渲染效率是最高的。要知道,CSS渲染元素和使用JavaScript获取页面元素那是完全不一样的。如果是使用JavaScript获取DOM元素,则#test ul{}速度是最快的,先id获取,再tag获取,这些可都是JavaScript内置的方法。但是,CSS的渲染方式则是属于外太空系的了,《高性能网站进阶指南》一书曾提到CSS的渲染方式是“从右往左”
渲染的,就拿#test ul{}举例,先渲染页面上所有的ul标签,再去寻找id为test的元素,所以,出现#test
div{}这种写法的人都是傻×的,页面先渲染id为test的元素?非也!先渲染页面上所有的div,再去寻找其老爸有没有id为test的元素。由于
这种渲染差异最大就200~300毫秒(补充:这里的差异不是说单纯一个样式的差异,而是这些写法泛滥的页面的全部渲染,其渲染差异数据可以参见“翻译-不同CSS技术及其CSS性能”一文),我们人一般是感觉不到的。所以,长久以来,也都不以为然。但是,我是绝对容不下这种写法的,还有,要是让我看到类似于ul#test{}这样子的命名,不好意思,面试肯定过不了。
所以,CSS命名,只要出现了层级,出现了标签,就是一次额外的渲染,层级越多,渲染的开销也就越大,这就是为什么一些前辈的文章会建议要尽量避免过深的层级。这也是为什么要“无层级”,“无标签”。
对于原则第一条“无ID”,其实与性能没有多大关系,只是一般ID都与JavaScript有奸情,如果再牵扯到CSS样式,如此复杂的三角关系,日后不好处理啊。
摘抄自http://www.zhangxinxu.com/wordpress/2010/09/%E7%B2%BE%E7%AE%80%E9%AB%98%E6%95%88%E7%9A%84css%E5%91%BD%E5%90%8D%E5%87%86%E5%88%99%E6%96%B9%E6%B3%95/
css分离思想的更多相关文章
- css模块化思想(一)--------命名是个技术活
引子: 女孩子都喜欢买衣服,而我也不例外,奈何钱包太瘦,买不起高大上的定制,只能买撞衫率极高的休闲衣,不过对于我来说,我还是开心的,毕竟买衣服买的不仅是衣服,更是一种心情.在web前端的世界里,css ...
- css模块化思想(一)
什么是css模块化思想?(what) 为了理解css模块化思想,我们首先了解下,什么是模块化,在百度百科上的解释是,在系统的结构中,模块是可组合.分解和更换的单元.模块化是一种 处理复杂系统分解成为更 ...
- CSS模块化思想-----命名是个技术活
CSS模块化思想(一)--------命名是个技术活 引子: 女孩子都喜欢买衣服,而我也不例外,奈何钱包太瘦,买不起高大上的定制,只能买撞衫率极高的休闲衣,不过对于我来说,我还是开心的,毕竟买衣服买的 ...
- Javascript模板及其中的数据逻辑分离思想(MVC)
#Javascript模板及其中的数据逻辑分离思想 ##需求描述 项目数据库的题目表描述了70-120道题目,并且是会变化的,要根据数据库中的数据描述,比如,选择还是填空题,是不是重点题,题目总分是多 ...
- webpack快速入门——CSS分离与图片路径处理
1.在终端安装extract-text-webpack-plugin 2.引入插件 const extractTextPlugin = require("extract-text-webpa ...
- linux驱动分层分离思想
转:https://blog.csdn.net/zqixiao_09/article/details/51088887 前面我们学习I2C.USB.SD驱动时,有没有发现一个共性,就是在驱动开发时,每 ...
- webpack配置:图片处理、css分离和路径问题
一.CSS中的图片处理: 1.首先在网上随便找一张图片,在src下新建images文件夹,将图片放在文件夹内 2.在index.html中写入代码:<div id="pic" ...
- webpack4 前端框架基础配置实例-解决css分离图片路径问题
1.安装nodejs 2. 需要全局和项目安装webpack和webpack-dev-server npm install webpack webpack-dev-server -g npm inst ...
- CSS程序思想
CSS的设计思想,比如:CSS预处理器.CSS对像(OOCSS).SMACSS.Atomic设计和OrganicCSS等 一.CSS预处理器最重要的功能: 1.连接: ...
随机推荐
- Java: arr==null vs arr.length==0
当 arr 是一个array时,写Java开始的corner case常常会写类似下面的语句: if(arr == null || arr.length == 0){ return 0; } 其实这是 ...
- day02-java
day02 大纲: 变量 基本数据类型 数据类型之间的转换 1.变量:存数的,代词,指代的就是它所存的那个数 1)声明: int a; //声明一个整型的变量,名为a int b ...
- saltstack之(八)配置管理部署LAMP
场景:公司有10台服务器需要安装lamp测试环境,使用saltstack编写state文件进行批量部署,可以提高工作效率,减少人为出错的可能性,保证环境的一致性. saltstack之配置管理lamp ...
- Linux就这个范儿 第15章 七种武器 linux 同步IO: sync、fsync与fdatasync Linux中的内存大页面huge page/large page David Cutler Linux读写内存数据的三种方式
Linux就这个范儿 第15章 七种武器 linux 同步IO: sync.fsync与fdatasync Linux中的内存大页面huge page/large page David Cut ...
- jni学习
Java Native Interface (JNI)标准是java平台的一部分,它允许Java代码和其他语言写的代码进行交互.JNI 是本地编程接口,它使得在 Java 虚拟机(VM) 内部运行的 ...
- OC类方法和实例方法中的self区别
OC类方法和实例方法中的self Objective-C里面既有实例方法也类方法.类方法(Class Method) 有时被称为工厂方法(Factory Method)或者方便方法(Convenien ...
- strtok&strsep
strtok,strtok_r,strsep--extract tokens from strings Tje strsep() function was introduced as a replac ...
- maven 一好用的仓库镜像
<mirror> <id>ibiblio.org</id> <name>ibiblio Mirror of http://repo1.maven.org ...
- Python:操作文件
python操作文件库不需要安装其他module,文件操作类库是python语言自身支持的操作. 判定文件是否存在:os.path.isfile(filePath) import os import ...
- PostgreSQL表空间
postgres=# \h create tablespace Command: CREATE TABLESPACEDescription: define a new tablespaceSyntax ...
