Backbone学习笔记一Backbone中的MVC
原文章地址http://bigdots.github.io/2015/12/01/Backbone学习笔记(一)/#more
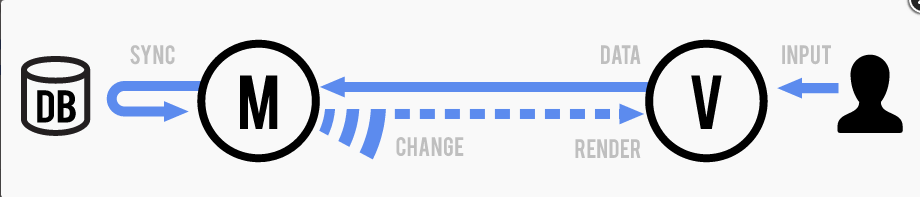
Backbone.js为复杂WEB应用程序提供模型(models)、集合(collections)、视图(views)的结构。其中models用于绑定键值数据和自定义事件;collections附有可枚举函数的丰富API; views可以声明事件处理函数,并通过RESRful JSON接口连接到应用程序。
下面通过实例来学习backbone的MVC。实例来自http://dmyz.org/archives/598。原文章虽然是入门范例,但大牛的入门对我这种菜逼来说还是看不懂,所以我在其原来的例子上进行了一些取舍并对一些代码进行了注释。
Backbone.js 中文文档:http://www.css88.com/doc/backbone/

HTML代码,只要把backbone的代码放入其内运行即可:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.1.js"></script>
<script type="text/javascript" src="http://underscorejs.org/underscore-min.js"></script>
<script type="text/javascript" src="http://backbonejs.org/backbone-min.js"></script> <link href="http://cdn.bootcss.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<table id="js-id-gists" class="table">
<thead><th>description</th><th>URL</th><th>created_at</th></thead>
<tbody></tbody>
</table> <script>
//backbone....
</script>
</body>
</html>
首先是M:
//创建一个自定义模型类
var Gist = Backbone.Model.extend({
url: 'https://api.github.com/gists/public', //backbone提供了一个parse方法,它会在 fetch及 save 时执行。
//传入本函数的为原始 response 对象,这个方法提供传入两个参数,并返回第一个参数。
parse:function(response){
return (response[0])
}, //默认属性值设置,如果属性中没有website(注意不是website值为空),会设置website值为dmyz。
defaults:{
website:'dmyz'
}, //验证事件,当website值为dmyz时触发
validate:function(attrs){
if(attrs.website == 'dmyz'){
return 'website error'
}
}
}) gist = new Gist(); //实例化模块 gist.on("validate",function(model,error){
alert(error)
}) //get collection.get(id) 通过一个id,一个cid,或者传递一个model来获得集合中的模型。 gist.on('change',function(model){ //绑定一个change事件
var tbody = document.getElementById('js-id-gists').children[1],
tr = document.getElementById(model.get('id')); if(!tr){
tr = document.createElement('tr');
tr.setAttribute('id',model.get('id'));
} tr.innerHTML="<td>"+model.get('description')+"</td><td>"+model.get('url')+"</td><td>"+model.get('created_at') + '</td>';
tbody.appendChild(tr);
}) //从远程获取数据,获到数据后会触发change事件
// gist.fetch(); // 将数据存储到数据库
gist.save()
整个过程:
- 创建自定义模型类,并实例化
- gist.fetch()从远程拉取数据,触发了change事件
- 绑定在gist上的change事件执行(model是其数据模型),通过model.get()来获取数据,渲染到页面
- 在本例中,可以看出model是数据模型,起到操作数据的作用。
M+V:
var Gist = Backbone.Model.extend({
url: 'https://api.github.com/gists/public',
parse:function(response){
return (response[0])
}
})
//实例化模块
gist = new Gist();
//创建一个自定义视图类
var GistRow = Backbone.View.extend({
//所有的视图都拥有一个 DOM 元素(el 属性),即使该元素仍未插入页面中去。 视图可以在任何时候渲染,然后一次性插入 DOM 中去,这样能尽量减少 reflows 和 repaints 从而获得高性能的 UI 渲染。
el:'tbody',
//指定视图的数据模型
Model:gist,
//initialize为初始化函数,创建视图时,它会立刻被调用。
//initialize函数在this上监听Model的change事件,发生改变时时触发render事件
initialize:function(){
this.listenTo(this.Model,'change',this.render);
},
//渲染视图
render:function(){
var model =this.Model,
tr = document.createElement('tr');
tr.innerHTML='<td>' + model.get('description') + '</td><td>' + model.get('url') + '</td><td>' + model.get('created_at') + "</td>";
this.el.innerHTML = tr.outerHTML;
// console.log(this.el)
return this;
}
});
//实例化GistRow,立即执行initialize函数
var tr = new GistRow();
gist.fetch();
整个过程:
- 创建自定义模型类,并实例化
- 创建自定义视图类,并实例化,指定模型
- 立即执行initialize函数,监听model的change事件,
- fetch()事件获取远程数据,触发change事件,执行render事件
M+V+C:
var Gist = Backbone.Model.extend(); //创建一个自定义集合类(collection)
var Gists = Backbone.Collection.extend({
//指定集合(collection)中包含的模型类
model:Gist,
url:'https://api.github.com/gists/public',
parse:function(response){
return response;
}
}) gists = new Gists(); //创建一个视图类,其作用是渲染每一行的视图
var GistRow = Backbone.View.extend({
//tagName, className, 或 id 为视图指定根元素
tagName:'tr',
render:function(model){
this.el.id = model.cid;
this.el.innerHTML = '<td>' + model.get('description') + '</td><td>'+ model.get('url') + '</td><td>' + model.get('created_at')+"</td>"
return this;
}
}) var GistView = Backbone.View.extend({
el:'tbody',
// 指定集合类
collection:gists, //初始化函数,实例化时立即执行
initialize:function(){
this.listenTo(this.collection,'reset',this.render);
}, //渲染视图
render:function(){
var html = '';
//collection.models 访问集合中模型的内置的JavaScript 数组
//遍历所有models,设置他们的html
_.forEach(this.collection.models,function(model){
var tr = new GistRow();
html += tr.render(model).el.outerHTML;
})
this.el.innerHTML = html;
return this;
}
}); //实例化GistRow,调用initialize函数
var gistsView = new GistView();
gists.fetch({reset:true});
整个过程:
- 创建一个自定义模型类和集合类,实例化集合类
- 创建俩个自定义视图类,一个渲染每行的数据,一个渲染整个页面
- 实例化视图类GistView,在集合类上绑定监听事件
- fetch()触发监听事件,执行render函数,遍历所有models
- 在render函数中实例化视图类GistRow,,渲染每行
Backbone学习笔记一Backbone中的MVC的更多相关文章
- 【学习笔记】后端中的MVC和前端MVVM的关系
- .NET MVC 学习笔记(一)— 新建MVC工程
一..NET MVC 学习笔记(一)—— 新建MVC工程 接触MVC有段时间了,一直想找机会整理一下,可是限于文笔太差,所以一直迟迟羞于下手,想到最近做过的MVC项目也有一些了,花点时间整理一下方便以 ...
- 并发编程学习笔记(4)----jdk5中提供的原子类及Lock使用及原理
(1)jdk中原子类的使用: jdk5中提供了很多原子类,它会使变量的操作变成原子性的. 原子性:原子性指的是一个操作是不可中断的,即使是在多个线程一起操作的情况下,一个操作一旦开始,就不会被其他线程 ...
- [学习笔记] 在Eclipse中导入项目
参考前文:[学习笔记] 在Eclips 中导出项目 选择已经导出的文件: 导入之后,项目结构如下: 至此,完成.
- CockroachDB学习笔记——[译]CockroachDB中的SQL:映射表中数据到键值存储
CockroachDB学习笔记--[译]CockroachDB中的SQL:映射表中数据到键值存储 原文标题:SQL in CockroachDB: Mapping Table Data to Key- ...
- [学习笔记] 在Eclipse中导出可以直接运行的jar,依赖的jar中的类解压后放在运行jar中
前文: [学习笔记] 在Eclipse中导出可以直接运行的jar,依赖的jar打在jar包中 使用7z打开压缩包,查看所有依赖的jar都被解压以包名及class的方式存储在了运行jar中,此时jar的 ...
- [学习笔记] 在Eclipse中导出可以直接运行的jar,依赖的jar打在jar包中
本文需要参考前文: [学习笔记] 在Eclipse中导出可以直接运行的jar,依赖的jar在子目录中 上文是导出的运行的依赖jar被放在了子目录中,本文是将依赖jar放在可运行jar的本身,这样发布的 ...
- [学习笔记] 在Eclipse中导出可以直接运行的jar,依赖的jar在子目录中
工程创建可参考前文: [学习笔记] 在Eclipse中使用Hibernate,并创建第一个工程,数据库为Oracle XE 在工程上鼠标右键: 找到java 选择 Runable JAR file N ...
- Web安全学习笔记 SQL注入中
Web安全学习笔记 SQL注入中 繁枝插云欣 --ICML8 权限提升 数据库检测 绕过技巧 一.权限提升 1. UDF提权 UDF User Defined Function,用户自定义函数 是My ...
随机推荐
- APP-BOM-20516 错误处理一例
昨天在处理一个工单异常时,需要将一个Released的工单改为Unreleased状态,程序报APP-BOM-20516错误,如下图.百度只搜到两条记录,均无用.Google能搜到的多一些,也无用.进 ...
- rm: 无法删除"/run/user/root/gvfs": 是一个目录 问题
2013-03-02 bxd@linux:~$ sudo su [sudo] password for bxd: root@linux:/home/bxd# exit exit rm: 无法删 ...
- 状态图 Statechart Diagram
一.状态图(Statechart Diagram):用来描述一个特定的对象所有可能的状态,以及由于各种事件的发生而引起的状态之间的转移和变化. 一个机器的状态图: TIP:在需求分析和系统设计时都可以 ...
- 转载:Linux kernel rt_mutex的背景和简介
From: http://blog.chinaunix.net/uid-23146151-id-3074045.html 最近在看linux rtmutex部分的实现过程,就像他注释中写的一样,还是比 ...
- MYSQL开发性能研究——INSERT,REPLACE,INSERT-UPDATE性能比较
一.为什么要有这个实验 我们的系统是批处理系统,类似于管道的架构.而各个数据表就是管道的两端,而我们的程序就类似于管道本身.我们所需要做的事情无非就是从A表抽取数据,经过一定过滤.汇总等操作放置到B表 ...
- 快乐的JS正则表达式(一)
上一篇介绍了为什么需要正则,那从这一篇开始我们就去学习如何使用正则. 在js中有两种方式创建正则表达式: var reg = new RegExp("表达式","可选规则 ...
- ruby -- 进阶学习(六) devise修改邮件发送者邮箱
在config/environment.rb/development.rb或者config/environment/production.rb中, 简单示范例子: Text03::Applicatio ...
- C#中处理耗时任务的几种方式
0.准备 首先,我们先创建几个耗时任务: public class TestTasks { //无参.无返回值任务 public void Task1() { Console.WriteLine(&q ...
- AutoMapper用法一瞥
前段时候做个小项目用到了autoMapper(参考了NOP里的用法),感觉还行,用起来挺方便的.首先复杂的东西我就不说了,至于详细的教程我也就不写了,比较园子里有很多这样的文章,我就分享下,在项目中实 ...
- js-异常处理语句
程序运行过程中难免会出错,出错后的运行结果往往是不正确的,因此运行时出错的程序通常被强制中止.运行时的错误统称为异常,为了能在错误发生时得到一个处理的机会,JavaScript提供了异常处理语句.包含 ...
