Android Animation简述
Android Animation简述
属性动画(Property Animation)
Android 3.0中采用(API Level 11),属性动画使得你能改变任何对象的属性产生动画,包括未在屏幕上渲染的对象。这个系统是可扩展的,也能够应用于自定义类型的属性。
视图动画(View Animation)
绘制动画(Drawable Animation)
二、属性动画(Property Animation)



在API Demos样例工程的com.example.android.apis.animation包内提供了许多使用属性动画的例子。
|
Class
|
Description
|
|
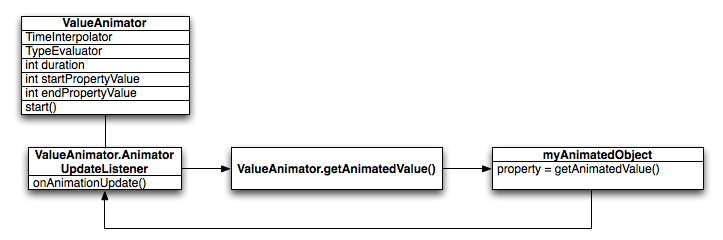
属性动画主要的计时器,也计算动画后的属性的值。它有所有核心的功能,包括计算动画值并包含每个动画的计时详细,动画是否重复的信息,接收更新事件的监听者,以及能够设置自定义的类型来赋值。它分为两部分来实现属性动画:计算动画值和设置这些值到动画中的对象和属性。ValueAnimator不实现第二部分,所以你必须监听来更新ValueAnimator计算的值,并用你自己的逻辑来修改你想动画的对象。更多信息请看Animating with ValueAnimator小节。 |
|
|
ValueAnimator的一个子类,允许你设置一个目标对象和对象的属性进行动画。当这个类计算好一个动画的新值后,相应的会更新其属性。大多数时候你都会想用ObjectAnimator,因为它使得动画值到目标对象的处理更简单了。无论如何,你有时也会想直接用ValueAnimator,因为ObjectAnimator有更多些的约束,比如需要指定acessor方法呈现在目标对象上。
|
|
|
提供组织动画的结构,使它们能相关联得运行。你能够设置动画一起播放,顺序播放或者指定延迟播放。更多信息请看Choreographing multiple animations with Animator Sets小节。 |
|
Class/Interface
|
Description
|
|
计算int属性值的默认计算器
|
|
|
计算float属性值的默认计算器
|
|
|
计算color属性值的默认计算器,其中color属性以16进制表示
|
|
|
一个允许你创建自己的计算器的接口。如果要动画的对象属性不是int,float或颜色,你必须实现TypeEvaluator接口来指定如何计算对象属性的动画值。你也能够为int,float和color指定一个自定义的TypeEvaluator,如果想要不同于默认习性的方式处理这些类型。关于如何写一个自定义的计算器的更多信息,请看Using a TypeEvaluator小节。 |
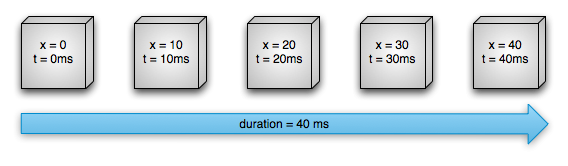
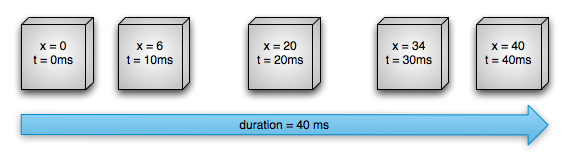
一个时间内插器作为时间的方法,定义了动画中具体的值如何计算。举例来说,你能够指明动画在整个过程中线性发生的,意味着动画在整个时间内平衡地进行;或者你能够指明动画使用非线性的时间,举例来说,在开始加速并在结束减速。表格3描述了在android.view.animation中的内插器。如果没有一个提供的内插器适合你的需要,可以继承TimeInterpolator接口,创建你自己的内插器。如何写一个自定义的内插器的更多信息,请看Using interpolators 小节。
|
Class/Interface
|
Description
|
|
变化速率开始和结束很慢但加速通过了中间
|
|
|
变化速率开始非常的慢,然后加速
|
|
|
变化开始向后,继而猛冲向前
|
|
|
变化开始向后,猛冲向前并超过目标值,继而最终返回至结束值
|
|
|
变化在结束时弹跳
|
|
|
动画重复一个指定的循环次数
|
|
|
变化速率开始时非常的快,然后减速
|
|
|
变化速率是一个恒量
|
|
|
变化急冲向前并超过目标值,然后返回
|
|
|
允许你实现自己内插器的一个接口
|
- ValueAnimator animation = ValueAnimator.ofFloat(0f, 1f);
- animation.setDuration(1000);
- animation.start();
- ValueAnimator animation = ValueAnimator.ofObject(new MyTypeEvaluator(), startPropertyValue, endPropertyValue);
- animation.setDuration(1000);
- animation.start();
无论如何,先前的代码片段没有真正影响到对象,因为ValueAnimator不直接操作对象或属性。你想要做的最可能的事是用这些计算过的值来改变对象。你通过在ValueAnimator内定义监听者,来适当地处理动画生命期里的重要事件,如帧刷新。当实现了监听者,你能够通过调用getAnimatedValue()来获得计算过的值,用于具体的帧刷新。关于监听者的更多信息,请看Animation Listeners小节。
- ObjectAnimator anim = ObjectAnimator.ofFloat(foo, "alpha", 0f, 1f);
- anim.setDuration(1000);
- anim.start();
1. 如果你有权利这么做的话,给该类加上setter方法。
2. 用一个你有权力更改的封装类,同时使得该封装类通过一个正确地setter方法接收值并传递给原先的对象。
3. 用ValueAnimator代替。
- ObjectAnimator.ofFloat(targetObject, "propName", 1f)
·根据你动画的属性或物体,你可能需要在View内调用invalidate()方法强行用更新后的动画值重绘屏幕。你可以在onAnimationUpdate()回调里做这个操作。例如,产生Drawable对象的颜色属性值动画,当对象重绘自己时引起的屏幕更新。所有View上的属性setters方法,例如setAlpha()和setTranslationX()会适当地使视图无效,所以当你调用这些方法设置新值时不需要再使视图无效。关于监听者的更多信息,请看Animation Listeners小节。
如下的样例代码是从Bouncing Balls例子中取出的(修改简单了),它以如下方式进行了Animator对象。
2. Plays squashAnim1, squashAnim2, stretchAnim1, and stretchAnim2 at the same time.
- AnimatorSet bouncer = new AnimatorSet();
- bouncer.play(bounceAnim).before(squashAnim1);
- bouncer.play(squashAnim1).with(squashAnim2);
- bouncer.play(squashAnim1).with(stretchAnim1);
- bouncer.play(squashAnim1).with(stretchAnim2);
- bouncer.play(bounceBackAnim).after(stretchAnim2);
- ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f);
- fadeAnim.setDuration(250);
- AnimatorSet animatorSet = new AnimatorSet();
- animatorSet.play(bouncer).before(fadeAnim);
- animatorSet.start();
关于如何使用动画者集合的更完整的例子,请看API Demos中Bouncing Balls样例。
·onAnimationStart() – 当动画开始时调用
·onAnimationEnd() – 当动画结束时调用
·onAnimationRepeat() – 当动画重复时调用
·onAnimationCancel() - 当动画取消时调用。一个被取消的动画也会调用onAnimationEnd(),无论它是如何停止的。
·onAnimationUpdate() – 在动画的每一帧调用。监听这个事件来使用在动画期间由ValueAnimator 生成的计算值。使用这个值,查询传入事件的ValueAnimator 对象再由getAnimatedValue() 方法得到当前动画的值。如果你用ValueAnimator,这个监听者是被要求实现的。
例如,在API Demos中Bouncing Balls样例创建了一个AnimatorListenerAdapter 用于onAnimationEnd()回调:
- ValueAnimatorAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f);
- fadeAnim.setDuration(250);
- fadeAnim.addListener(new AnimatorListenerAdapter() {
- public void onAnimationEnd(Animator animation) {
- balls.remove(((ObjectAnimator)animation).getTarget());
- }
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="wrap_content"
- android:layout_height="match_parent"
- android:id="@+id/verticalContainer"
- android:animateLayoutChanges="true" />
- public class FloatEvaluator implements TypeEvaluator {
- public Object evaluate(float fraction, Object startValue, Object endValue) {
- float startFloat = ((Number) startValue).floatValue();
- return startFloat + fraction * (((Number) endValue).floatValue() - startFloat);
- }
- }
在动画系统中内插器从动画者那接收表现动画逝去时间的分数。内插器修改这个分数,同时变为它打算提供的动画类型。Android系统在android.view.animation package提供了一套公共的内插器。如果没有一个适合你的需要,你可以实现TimeInterpolator 接口来创造自己的内插器。
- public float getInterpolation(float input) {
- return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f;
- }
- public float getInterpolation(float input) {
- return input;
- }
|
ms elapsed
|
Elapsed fraction/Interpolated fraction (Linear) |
Interpolated fraction (Accelerate/Decelerate) |
|
0
|
0
|
0
|
|
200
|
0.2
|
0.1
|
|
400
|
0.4
|
0.345
|
|
600
|
0.6
|
0.8
|
|
800
|
0.8
|
0.9
|
|
1000
|
1
|
1
|
- Keyframe kf0 = Keyframe.ofFloat(0f, 0f);
- Keyframe kf1 = Keyframe.ofFloat(.5f, 360f);
- Keyframe kf2 = Keyframe.ofFloat(1f, 0f);
- PropertyValuesHolder pvhRotation = PropertyValuesHolder.ofKeyframe("rotation", kf0, kf1, kf2);
- ObjectAnimator rotationAnim = ObjectAnimator.ofPropertyValuesHolder(target, pvhRotation)
- rotationAnim.setDuration(5000ms);
- ObjectAnimator.ofFloat(myView, "rotation", 0f, 360f);
- ObjectAnimator animX = ObjectAnimator.ofFloat(myView, "x", 50f);
- ObjectAnimator animY = ObjectAnimator.ofFloat(myView, "y", 100f);
- AnimatorSet animSetXY = new AnimatorSet();
- animSetXY.playTogether(animX, animY);
- animSetXY.start();
- PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("x", 50f);
- PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("y", 100f);
- ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvyY).start();
- myView.animate().x(50f).y(100f);
关于ViewPropertyAnimator更多的详细信息,参见相应的Android Developers blog post。
为了区分动画文件是使用的新的属性动画APIs还是用的遗留的view animation框架,从Android3.1开始,你应当为属性动画的XML文件保存进res/animator/目录(而不是res/anim/)。使用的animator 目录名称是随意的,但如果你想要用在Eclipse ADT插件(ADT 11.0.0+)中的布局编辑器工具的话是必须的,因为ADT只查找res/animator/目录中的属性动画资源。
- <set android:ordering="sequentially">
- <set>
- <objectAnimator
- android:propertyName="x"
- android:duration="500"
- android:valueTo="400"
- android:valueType="intType"/>
- <objectAnimator
- android:propertyName="y"
- android:duration="500"
- android:valueTo="300"
- android:valueType="intType"/>
- </set>
- <objectAnimator
- android:propertyName="alpha"
- android:duration="500"
- android:valueTo="1f"/>
- </set>
- AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext,
- R.anim.property_animator);
- set.setTarget(myObject);
- set.start();
Android Animation简述的更多相关文章
- Android Animation学习(六) View Animation介绍
Android Animation学习(六) View Animation介绍 View Animation View animation系统可以用来执行View上的Tween animation和F ...
- Android Animation学习(五) ApiDemos解析:容器布局动画 LayoutTransition
Android Animation学习(五) ApiDemos解析:容器布局动画 LayoutTransition Property animation系统还提供了对ViewGroup中的View改变 ...
- Android Animation学习(四) ApiDemos解析:多属性动画
Android Animation学习(四) ApiDemos解析:多属性动画 如果想同时改变多个属性,根据前面所学的,比较显而易见的一种思路是构造多个对象Animator , ( Animator可 ...
- Android Animation学习(三) ApiDemos解析:XML动画文件的使用
Android Animation学习(三) ApiDemos解析:XML动画文件的使用 可以用XML文件来定义Animation. 文件必须有一个唯一的根节点: <set>, <o ...
- Android Animation学习(二) ApiDemos解析:基本Animators使用
Android Animation学习(二) ApiDemos解析:基本Animatiors使用 Animator类提供了创建动画的基本结构,但是一般使用的是它的子类: ValueAnimator.O ...
- Android Animation学习(一) Property Animation原理介绍和API简介
Android Animation学习(一) Property Animation介绍 Android Animation Android framework提供了两种动画系统: property a ...
- Android动画学习笔记-Android Animation
Android动画学习笔记-Android Animation 3.0以前,android支持两种动画模式,tween animation,frame animation,在android3.0中 ...
- android动画效果编程基础--Android Animation
动画效果编程基础--Android Animation 动画类型 Android的animation由四种类型组成 XML中 alpha 渐变透明度动画效果 scale 渐变尺寸伸缩动画效果 tran ...
- Android animation学习笔记之view/drawable animation
前一章中总结了android animation中property animation的知识和用法,这一章总结View animation和Drawable animation的有关知识: View ...
随机推荐
- [ html canvas 模仿支付宝刮刮卡效果 ] canvas绘图属性 模仿支付宝刮刮卡效果实例演示
<!DOCTYPE html> <html lang='zh-cn'> <head> <title>Insert you title</title ...
- C++类模板
在上篇文章(C++函数模板)中,主要介绍了C++中函数模板,与函数相似,类也可以被一种或多种类型参数化.容器类就是一个具有这种特性的典型的例子, 本文地址:http://www.cnblogs.com ...
- Android软键盘与输入框的设置
大家开发Android或者用app的时候会发现转到输入框就会自动弹出软键盘,切换别的页面就会自动的隐藏,下面几行代码用的熟练了就行了: 1.方法一(如果输入法在窗口上已经显示,则隐藏,反之则显示) I ...
- iOS开发笔记10:圆点缩放动画、强制更新、远程推送加语音提醒及UIView截屏
1.使用CAReplicatorLayer制作等待动画 CALayer+CABasicAnimation可以制作很多简单的动画效果,之前的博客中介绍的“两个动画”,一个是利用一张渐变色图片+CABas ...
- nginx的配置总结
总体而言,nginx的配置比起apache来是要简洁很多,而言容易理解得多的,另外官网的文档也十分的简洁易懂.我们先看一个简化版的配置文件nginx.conf: #user nobody; worke ...
- hyperv 创建第二代虚拟机
环境:宿主机windows 8.1,虚拟机:windows 8.1 硬件:笔记本电脑,无线网络,没有有线网络网络配置先不设置 1.安装hyperv,控制面版-->程序和功能-->启用或关闭 ...
- asp.net连接SQL SERVER 2012的方法
在web.config文件中添加 <connectionStrings> <add name="SQLConnectionString" connectionSt ...
- 计算1到最大的n位十进制数 ——大数解决
要求:输入一个数字n,按照顺序打印出从1到最大的n为十进制.比如输入3,则打印出1.2.3……一直到最大的3位数999 这个看起来好像很简单啊.巴拉巴拉,已经得出了下面的代码 /** * 注意: 错误 ...
- sql 查询基本语法
1.计算列 select * from emp --*表示所有的 --from emp 表示从emp表查询 select empno,enam ...
- tfs witadmin
有时候对TFS的操作需要使用命令行,因为无图形界面进行操作. 我们可以进入Visual Studio Tools使用Developer Command Prompt进行操作. 使用命令 witadmi ...
