Boostrap(1)
1.简介
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,可以认为bootstrap就是一个样式库。
- 它为开发人员创建接口提供了一个简洁统一的解决方案。
- 它包含了功能强大的内置组件,易于定制。
- 它还提供了基于 Web 的定制。
- 它是开源的。
2.下载与文档说明
2.1 下载
第三方网站:http://bootstrap.evget.com/
前三个网站都提供了该框架的下载链接,并且有详细的说明与示例代码来介绍bootstrap的使用方法。第三方网站比较精简一些,可以快速上手。学习网站推荐使用链接1,链接2我们可以当作手册来使用,方便我们平时的查找。
2.2 文档说明
版本:bootstrap-3.3.5-dist.zip

css是bootstrap的核心部分,其中包括一下内容,其中bootstrap.css(含有注解)和bootstrap.min.css(不含注解)是我们经常长用到的,theme一般不使用。

fonts:中放置了一些css中使用到的小图标
js中提供了对下拉菜单,对话框的控制等等,如果我们要使用的话需要引入该文件
3.快速上手
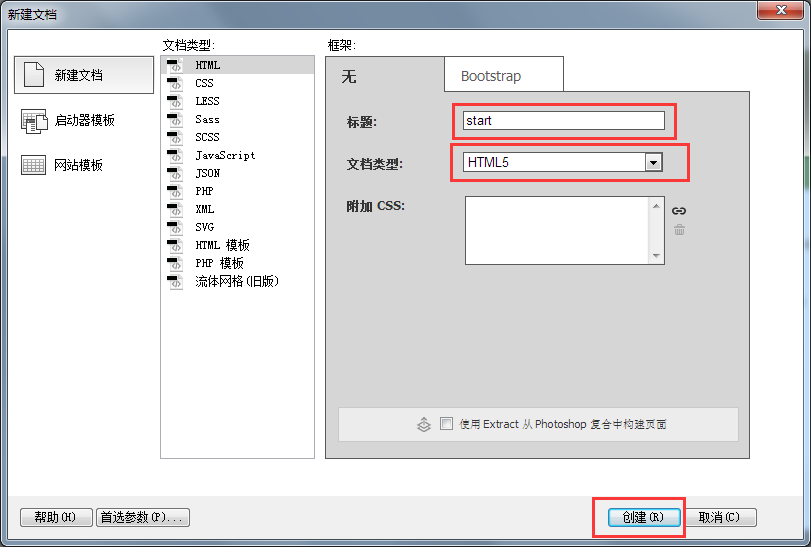
1.用dreamweaver新建一个HTML5工程,dreamweaver版本为CC 2015


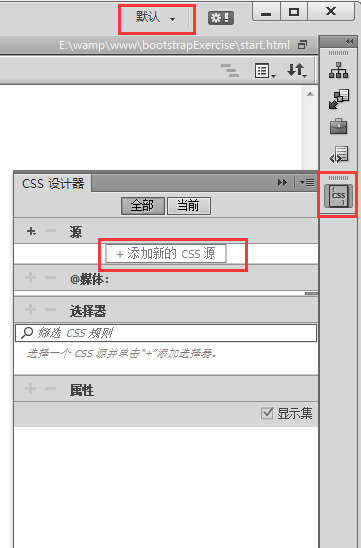
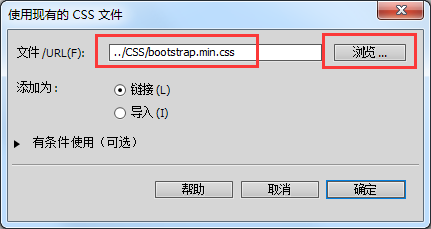
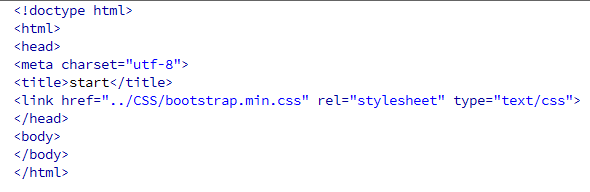
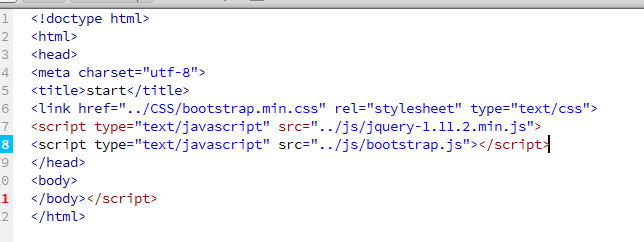
2.引入bootstrap


引入成功

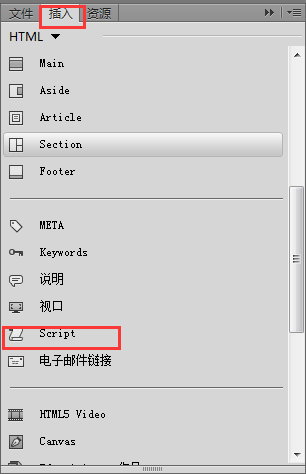
3.如果要使用bootstrap中提供的js插件,我们首先的引入JQuery.js插件,下载地址


引入成功

4.细节处理
修正网页在移动设备上的显示:
在head标签中加入一下内容 <meta name="viewport" content="width=device-width,initial-scale=1"/>
兼容低版本IE浏览器
在head中加入
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
Boostrap(1)的更多相关文章
- Boostrap入门(一)
1.第一步:下载Boostrap有关文件 Boostrap中文网:http://www.bootcss.com/ -->--> 2.第二步: 如下代码:引入相关文件即可. <!DOC ...
- Boostrap
基本认知: Boostrap绝对是目前最流行用得最广泛的一款框架.它是一套优美,直观并且给力的web设计工具包,可以用来开发跨浏览器兼容并且美观大气的页面. Bootstrap的优缺点: 缺点: 1. ...
- 【转】Validate + Boostrap tooltip 表单验证示例
一.工具准备: 1.boostrap: 下载地址 http://getbootstrap.com/ jquery: jQuery版本需大于或等于1.8.0 jquery.validate.min.j ...
- 用H5+Boostrap做简单的音乐播放器
前言:这个是综合一下我最近在学的东西做的小Demo,到实际使用还有距离,但是用来练手巩固知识点还是不错的,最近在二刷JS书和Boostrap.css的源码,做完这个Demo也算是暂告一段落,接下来是j ...
- vue.js+boostrap最佳实践
一.为什么要写这篇文章 最近忙里偷闲学了一下vue.js,同时也复习了一下boostrap,发现这两种东西如果同时运用到一起,可以发挥很强大的作用,boostrap优雅的样式和丰富的组件使得页面开发变 ...
- 我发现调用boostrap的弹框
在引用了boostrap.js和boostrap.css之后 本来boostrap是基于jQuery的.但是我们的项目里没有用jQuery,而是用的zepto. 调用boostrap的弹框有两种方式: ...
- Boostrap栅格系统
Boostrap排版.链接样式设置了基本的全局样式.分别是:为body元素设置 布局容器:Bootstrap需要为页面内容和栅格系统包裹一个:container容器.Bootstrap提供了两个作此用 ...
- boostrap中lg,md,sm,xs
boostrap中lg,md,sm,xs分别表示多少px? .col-xs- 超小屏幕 手机 (<768px).col-sm- 小屏幕 平板 (≥768px).col-md- 中等屏幕 桌面显示 ...
- AngularJS Boostrap Pagination Sample
首先,样式是这样的 首先,Service端是Webapi REST JSON格式 第二,我们建立一个Wrapper Class,这里你也可以定义一个Generic<T>,作为示例,我们这里 ...
- H5+Boostrap的音乐播放器
H5+Boostrap做简单的音乐播放器 前言:这个是综合一下我最近在学的东西做的小Demo,到实际使用还有距离,但是用来练手巩固知识点还是不错的,最近在二刷JS书和Boostrap.css的源码,做 ...
随机推荐
- Provides PHP completions for Sublime Text
来源:https://packagecontrol.io/packages/PHP%20Completions%20Kit php-completions php-completions plugin ...
- jquery发送异步请求
var remark = $("#"+id+"remark").val(); var shopid = $("#"+id+"sho ...
- [部署]CentOS安装apache
环境 虚拟机:VMWare10.0.1 build-1379776 操作系统:CentOS7 64位 步骤 1.使用yum安装 yum install httpd httpd-devel 2.启动 a ...
- solr性能调优
Schema Design Considerations indexed fields indexed fields 的数量将会影响以下的一些性能: 索引时的时候的内存使用量 索引段的合并时间 优化时 ...
- ZooKeeper架构设计及其应用要点
问题导读: 1.ZooKeeper的数据模型是什么 ?2.ZooKeeper应用有哪些陷阱 ?3.每个节点(ZNode)中存储的是什么?4.一个ZNode维护了一个状态结构都包含了什么?5.ZNode ...
- Chorme中启动阿里旺旺误点取消启动并记住选择,如何更改。
今天在Chorme中启动阿里旺旺误点取消启动并记住选择,然后如何也点不开了.从网上找到了一种解决方法: 找到路径 C:\Users\\AppData\Local\Google\Chrome\Use ...
- html之大白
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- MIT jos 6.828 Fall 2014 训练记录(lab 2)
注: 源代码参见我的github:https://github.com/YaoZengzeng/jos Part1 : Physical Page Management mem_init函数: /*该 ...
- NGUI:HUD Text(头顶伤害漂浮文字)
HUD Text 很早之前就有闻于NGUI中的HUD Text插件,今天得以尝试,看了会儿官方的文档,楞是没给看明白,官方的ReadMe.txt写的使用方法如下: 官网Usage 1. Attach ...
- Unity开发之NGUI系列
Unity插件收集 在Unity开发过程中会收集一些插件,收集这些插件的目的并不是我喜欢在开发中使用插件,而是本着喜欢的态度去收集的,就像我喜欢收集模型一样: 还有一点就是通过了解插件能让我知道Uni ...
