[转]Jquery easyui开启行编辑模式增删改操作
本文转自:http://www.cnblogs.com/nyzhai/archive/2013/05/14/3077152.html


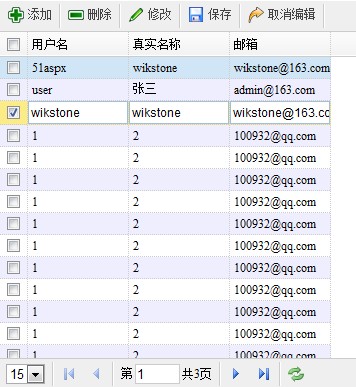
Jquery easyui开启行编辑模式增删改操作先上图
Html代码:
<table id="dd">
</table>
引入JS文件和CSS样式

<script src="http://www.cnblogs.com/Resources/jquery-easyui-1.2.3/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Resources/jquery-easyui-1.2.3/jquery.easyui.min.js" type="text/javascript"></script>
<link href="http://www.cnblogs.com/Resources/jquery-easyui-1.2.3/themes/default/easyui.css" rel="stylesheet"
type="text/css" />
<link href="http://www.cnblogs.com/Resources/jquery-easyui-1.2.3/themes/icon.css" rel="stylesheet"
type="text/css" />
<script src="http://www.cnblogs.com/Resources/jquery-easyui-1.2.3/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>


<script type="text/javascript">
$(function () {
var datagrid; //定义全局变量datagrid
var editRow = undefined; //定义全局变量:当前编辑的行
datagrid = $("#dd").datagrid({
url: 'UserCenter.aspx', //请求的数据源
iconCls: 'icon-save', //图标
pagination: true, //显示分页
pageSize: 15, //页大小
pageList: [15, 30, 45, 60], //页大小下拉选项此项各value是pageSize的倍数
fit: true, //datagrid自适应宽度
fitColumn: false, //列自适应宽度
striped: true, //行背景交换
nowap: true, //列内容多时自动折至第二行
border: false,
idField: 'ID', //主键
columns: [[//显示的列
{field: 'ID', title: '编号', width: 100, sortable: true, checkbox: true },
{ field: 'UserName', title: '用户名', width: 100, sortable: true,
editor: { type: 'validatebox', options: { required: true} }
},
{ field: 'RealName', title: '真实名称', width: 100,
editor: { type: 'validatebox', options: { required: true} }
},
{ field: 'Email', title: '邮箱', width: 100,
editor: { type: 'validatebox', options: { required: true} }
}
]],
queryParams: { action: 'query' }, //查询参数
toolbar: [{ text: '添加', iconCls: 'icon-add', handler: function () {//添加列表的操作按钮添加,修改,删除等
//添加时先判断是否有开启编辑的行,如果有则把开户编辑的那行结束编辑
if (editRow != undefined) {
datagrid.datagrid("endEdit", editRow);
}
//添加时如果没有正在编辑的行,则在datagrid的第一行插入一行
if (editRow == undefined) {
datagrid.datagrid("insertRow", {
index: 0, // index start with 0
row: {
}
});
//将新插入的那一行开户编辑状态
datagrid.datagrid("beginEdit", 0);
//给当前编辑的行赋值
editRow = 0;
}
}
}, '-',
{ text: '删除', iconCls: 'icon-remove', handler: function () {
//删除时先获取选择行
var rows = datagrid.datagrid("getSelections");
//选择要删除的行
if (rows.length > 0) {
$.messager.confirm("提示", "你确定要删除吗?", function (r) {
if (r) {
var ids = [];
for (var i = 0; i < rows.length; i++) {
ids.push(rows[i].ID);
}
//将选择到的行存入数组并用,分隔转换成字符串,
//本例只是前台操作没有与数据库进行交互所以此处只是弹出要传入后台的id
alert(ids.join(','));
}
});
}
else {
$.messager.alert("提示", "请选择要删除的行", "error");
}
}
}, '-',
{ text: '修改', iconCls: 'icon-edit', handler: function () {
//修改时要获取选择到的行
var rows = datagrid.datagrid("getSelections");
//如果只选择了一行则可以进行修改,否则不操作
if (rows.length == 1) {
//修改之前先关闭已经开启的编辑行,当调用endEdit该方法时会触发onAfterEdit事件
if (editRow != undefined) {
datagrid.datagrid("endEdit", editRow);
}
//当无编辑行时
if (editRow == undefined) {
//获取到当前选择行的下标
var index = datagrid.datagrid("getRowIndex", rows[0]);
//开启编辑
datagrid.datagrid("beginEdit", index);
//把当前开启编辑的行赋值给全局变量editRow
editRow = index;
//当开启了当前选择行的编辑状态之后,
//应该取消当前列表的所有选择行,要不然双击之后无法再选择其他行进行编辑
datagrid.datagrid("unselectAll");
}
}
}
}, '-',
{ text: '保存', iconCls: 'icon-save', handler: function () {
//保存时结束当前编辑的行,自动触发onAfterEdit事件如果要与后台交互可将数据通过Ajax提交后台
datagrid.datagrid("endEdit", editRow);
}
}, '-',
{ text: '取消编辑', iconCls: 'icon-redo', handler: function () {
//取消当前编辑行把当前编辑行罢undefined回滚改变的数据,取消选择的行
editRow = undefined;
datagrid.datagrid("rejectChanges");
datagrid.datagrid("unselectAll");
}
}, '-'],
onAfterEdit: function (rowIndex, rowData, changes) {
//endEdit该方法触发此事件
console.info(rowData);
editRow = undefined;
},
onDblClickRow: function (rowIndex, rowData) {
//双击开启编辑行
if (editRow != undefined) {
datagrid.datagrid("endEdit", editRow);
}
if (editRow == undefined) {
datagrid.datagrid("beginEdit", rowIndex);
editRow = rowIndex;
}
}
});
});
</script>

[转]Jquery easyui开启行编辑模式增删改操作的更多相关文章
- Jquery easyui开启行编辑模式增删改操作
Jquery easyui开启行编辑模式增删改操作 Jquery easyui开启行编辑模式增删改操作先上图 Html代码: <table id="dd"> </ ...
- easyui学习笔记3—在展开行内的增删改操作
这一篇介绍在一个展开行内进行的增删操作,如果一行很长有很多的数据,在一个展开行内进行编辑将更加方便. 1.先看引用的资源 <link rel="stylesheet" hre ...
- jQueryEasyUi行编辑打造增删改查
var $obj;$(function() { $obj = $("#configQueryGrid"); $obj.datagrid({ loadMsg : '数据加载中请稍后… ...
- EasyUI----DataGrid行明细增删改操作
http://blog.csdn.net/huchiwei/article/details/7787947 本文实现的是EasyUI-DataGrid行明细的增删改操作.具体参考来自以下文章: 官 ...
- ASP.NET MVC深入浅出(被替换) 第一节: 结合EF的本地缓存属性来介绍【EF增删改操作】的几种形式 第三节: EF调用普通SQL语句的两类封装(ExecuteSqlCommand和SqlQuery ) 第四节: EF调用存储过程的通用写法和DBFirst模式子类调用的特有写法 第六节: EF高级属性(二) 之延迟加载、立即加载、显示加载(含导航属性) 第十节: EF的三种追踪
ASP.NET MVC深入浅出(被替换) 一. 谈情怀-ASP.NET体系 从事.Net开发以来,最先接触的Web开发框架是Asp.Net WebForm,该框架高度封装,为了隐藏Http的无状态 ...
- OracleHelper(对增删改查分页查询操作进行了面向对象的封装,对批量增删改操作的事务封装)
公司的一个新项目使用ASP.NET MVC开发,经理让我写个OracleHelper,我从网上找了一个比较全的OracleHelper类,缺点是查询的时候返回DataSet,数据增删改要写很多代码(当 ...
- Linq to SQL 简单的增删改操作
Linq to SQL 简单的增删改操作. 新建数据库表tbGuestBook.结构如下: 新建web项目,完成相应的dbml文件.留言页面布局如下 <body> <form id= ...
- 【2017-05-02】winform弹出警告框是否进行增删改操作、记事本制作、对话框控件和输出输入流
一.winform弹出警告框是否进行增删改操作 第一个参数是弹出窗体显示的内容,第二个参数是标题,第三个参数是该弹窗包含确定和取消按钮. 返回的是一个枚举类接收一下. 再进行判断,如果点的是确定按钮, ...
- Python_实现json数据的jsonPath(精简版)定位及增删改操作
基于python实现json数据的jsonPath(精简版)定位及增删改操作 by:授客 QQ:1033553122 实践环境 win7 64 Python 3.4.0 代码 #-*- encod ...
随机推荐
- SQL Server 性能调优(一)——从等待状态判断系统资源瓶颈【转】
转载自:http://blog.csdn.net/dba_huangzj/article/details/7607844#comments 通过DMV查看当时SQL SERVER所有任务的状态(sle ...
- [转载]Ubuntu14.04 LTS更新源
不同的网络状况连接以下源的速度不同, 建议在添加前手动验证以下源的连接速度(ping下就行),选择最快的源可以节省大批下载时间. 首先备份源列表: sudo cp /etc/apt/sources.l ...
- C#实现判断字符是否为中文
C#实现判断字符是否为中文 (2012-08-14 14:25:28) 标签: gb2312 big5编码 gbk编码 判断 汉字 杂谈 分类: 技术 protected bool IsChinese ...
- EffectiveJava——接口优于抽象类
Java程序设计语言提供两种机制,可以用来定义允许多个实现的类型:接口和抽象方法,这两者直接醉为明显的区别在于,抽象类允许某些方法的实现,但接口不允许,一个更为重要的区别在于,为了实现由抽象类定义的类 ...
- Linux Shell系列教程之(十四) Shell Select教程
本文是Linux Shell系列教程的第(十四)篇,更多Linux Shell教程请看:Linux Shell系列教程 在上一篇文章:Linux Shell系列教程之(十三)Shell分支语句case ...
- ArrayList、Vector、HashMap、HashTable、HashSet的默认初始容量、加载因子、扩容增量
这里要讨论这些常用的默认初始容量和扩容的原因是: 当底层实现涉及到扩容时,容器或重新分配一段更大的连续内存(如果是离散分配则不需要重新分配,离散分配都是插入新元素时动态分配内存),要将容器原来的数据全 ...
- PHP异常与错误处理机制
先区别一下php中错误 与 异常的概念吧 PHP错误:是属于php程序自身的问题,一般是由非法的语法,环境问题导致的,使得编译器无法通过检查,甚至无法运行的情况.平时遇到的warming.notice ...
- html alert 的三种方式
html alert 一共有三种方式. 第一种是最简单的直接在js的函数里alert("要输出的内容"); 这种直接就是一个弹出框,显示要输出的内容. 第二种是带选择的弹出框,弹出 ...
- Android应用开发基础之六:页面跳转和数据传递
创建第二个Activity 需要在清单文件中为其配置一个activity标签 标签中如果带有这个子节点,则会在系统中多创建一个快捷图标 <intent-filter> <action ...
- winform(ListView及数据库连接)
一.ListView:列表展示数据1.视图 - 在其右上方小箭头点击将视图改为Largelcon:或右键属性在外观View将其改为Details2.设置列头 - 在其右上方小箭头点击选择编辑列,然后添 ...
