Web性能优化之动态合并JS/CSS文件并缓存客户端
来源:微信公众号CodeL
在Web开发过程中,会产生很多的js/css文件,传统的引用外部文件的方式会产生多次的http请求,从而加重服务器负担且网页加载缓慢,如何在一次请求中将多个文件一次加载出来?接下来给大家介绍在ASP.NET中动态合并加载多个js或css文件。
原理:减少请求服务器的次数达到优化效果
先给大家看一下传统引用方式和优化后的比较:
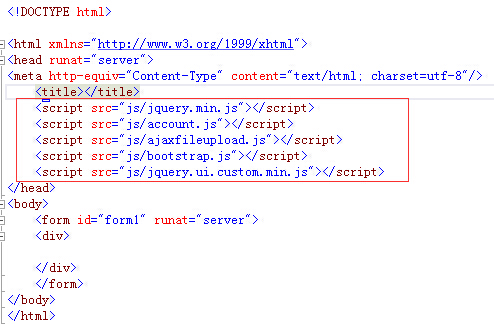
1.传统引用方式(下图):

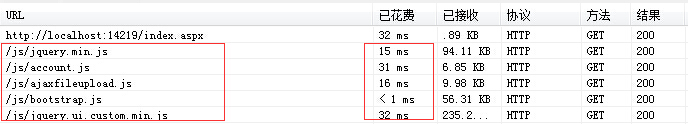
这样的引用方式将会请求5个js文件也就是5次http请求(下图):

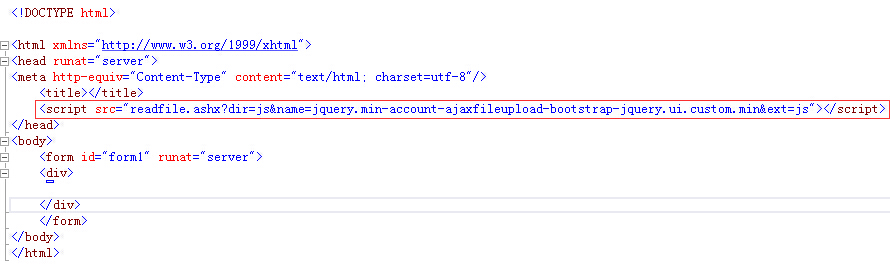
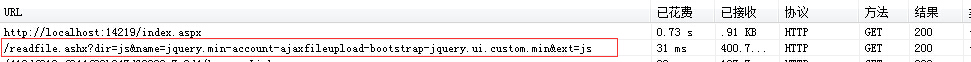
2.我们来看看优化后(下图):


大家可以看到修改后只有一次请求,花费的时间节省了很多,对服务器来说也可以减缓压力。
1后台代码实现
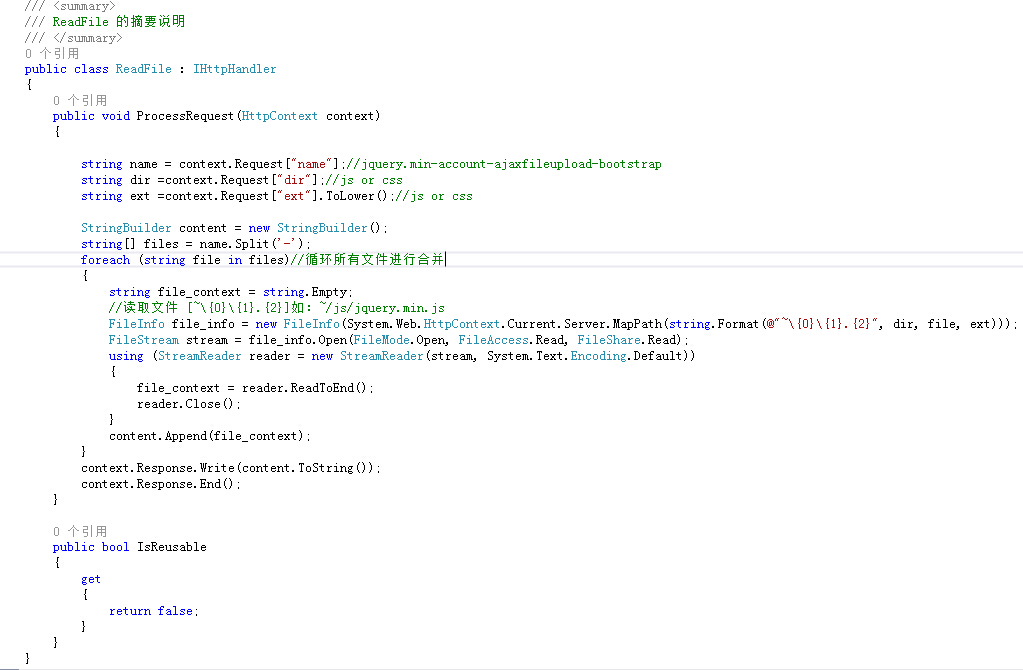
新建一般处理程序ReadFile.ashx,代码如下
string name = context.Request["name"];//需要合并的文件名称用'-'隔开string dir =context.Request["dir"];//目录名称js or cssstring ext =context.Request["ext"].ToLower();//文件后缀js or css
StringBuilder content = new StringBuilder();string[] files = name.Split('-');foreach (string file in files)//循环所有文件进行合并{string file_context = string.Empty;//读取文件 [~\{0}\{1}.{2}]如:~/js/jquery.min.jsFileInfo file_info = new FileInfo(System.Web.HttpContext.Current.Server.MapPath(string.Format(@"~\{0}\{1}.{2}", dir, file, ext)));FileStream stream = file_info.Open(FileMode.Open, FileAccess.Read, FileShare.Read);using (StreamReader reader = new StreamReader(stream, System.Text.Encoding.Default)){file_context = reader.ReadToEnd();reader.Close();}content.Append(file_context);context.Response.Write(content.ToString());context.Response.End();
前端页面使用方法:<script src="readfile.ashx?dir=js&name=jquery.min-account-ajaxfileupload-bootstrap-jquery.ui.custom.min&ext=js"></script>多个文件名使用'-'隔开
css文件一样的用法:<link href="readfile.ashx?dir=css&name=css1-css2-css3-css4&ext=css" rel="stylesheet" />
ok ,运行试试看看效果吧!
2进阶篇-js,css文件客户端缓存
js,css等文件改动不是很频繁,不需要每次打开页面都去请求一遍,我们可以将js等文件缓存在客户端,这样服务器的压力就大大减小了并且浏览速度也会快很多。
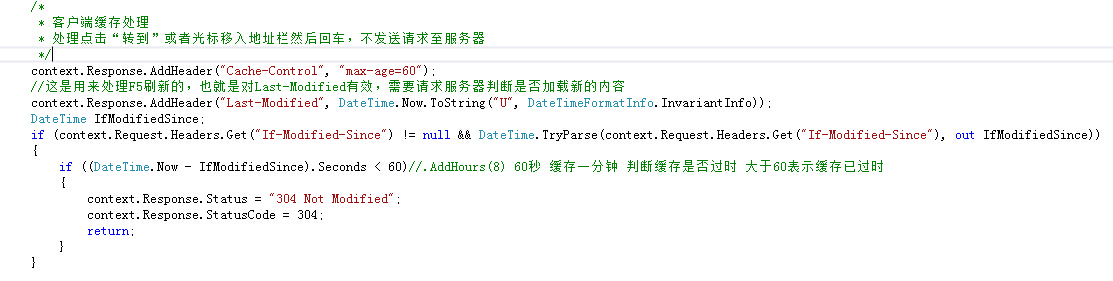
实现原理:通过控制http请求和响应头信息实现。实现方法:直接上代码 如下:

/** 客户端缓存处理* 处理点击“转到”或者光标移入地址栏然后回车,不发送请求至服务器*/context.Response.AddHeader("Cache-Control", "max-age=60");//这是用来处理F5刷新的,也就是对Last-Modified有效,需要请求服务器判断是否加载新的内容context.Response.AddHeader("Last-Modified", DateTime.Now.ToString("U", DateTimeFormatInfo.InvariantInfo));DateTime IfModifiedSince;if (context.Request.Headers.Get("If-Modified-Since") != null && DateTime.TryParse(context.Request.Headers.Get("If-Modified-Since"), out IfModifiedSince)){if ((DateTime.Now - IfModifiedSince).Seconds < 60)// 60秒 缓存一分钟 判断缓存是否过时 大于60表示缓存已过时{context.Response.Status = "304 Not Modified";context.Response.StatusCode = 304;return;}}
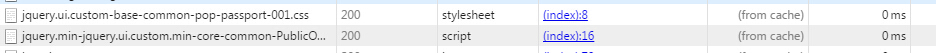
将代码放在合并文件的开始位置 ,就可以达到缓存的效果,如下图再次打开页面浏览器会直接从缓存中读取数据,就不会再请求服务器了:

当然,这里只讲了合并和缓存,大家也可以将合并后的文件进行压缩,对于一般网站,能做到这2点已经很好了。
对于访问量较高的网站来说 ,合并加载文件和缓存静态文件都是有必要的,不仅仅加快网站浏览速度,减轻服务器压力,更能节约成本。
相关资源获取或其他疑问可在公众号留言。如果你有优秀的原创技术类文章也可以投稿至公众号CodeL分享给大家赚取赏金哟!
原文链接:http://mp.weixin.qq.com/s?__biz=MzIzNTE2OTk1MA==&mid=402778569&idx=1&sn=f9a7f92ec4a78c754a18beeca5c34a8c#rd
相关资源获取或其他疑问可在扫码添加CodeL公众号留言。(微信公众号: codelir)
微信扫一扫获取更多开发资源:

Web性能优化之动态合并JS/CSS文件并缓存客户端的更多相关文章
- Web网站配置Gzip,压缩js css文件
启用apache的gzip 找到httpd.conf,打开文件找到对mod_deflate的注释 #LoadModule deflate_module modules/mod_deflate.so 去 ...
- Web性能优化-合并js与css,减少请求
Web性能优化已经是老生常谈的话题了, 不过笔者也一直没放在心上,主要的原因还是项目的用户量以及页面中的js,css文件就那几个,感觉没什么优化的.人总要进步的嘛,最近在被angularjs吸引着,也 ...
- ASP.NET MVC 4 Optimization的JS/CSS文件动态合并及压缩
JS/CSS文件的打包合并(Bundling)及压缩(Minification)是指将多个JS或CSS文件打包合并成一个文件,并在网站发布之后进行压缩,从而减少HTTP请求次数,提高网络加载速度和页面 ...
- Web 性能优化:21 种优化 CSS 和加快网站速度的方法
这是 Web 性能优化的第 4 篇,上一篇在下面看点击查看: Web 性能优化:使用 Webpack 分离数据的正确方法 Web 性能优化:图片优化让网站大小减少 62% Web 性能优化:缓存 Re ...
- web性能优化之--合理使用http缓存和localStorage做资源缓存
一.前言 开始先扯点别的: 估计很多前端er的同学应该遇到过:在旧项目中添加新的功能模块.或者修改一些静态文件时候,当代码部署到线上之后,需求方验收OK,此时你送了一口气,当你准备开始得意于自己的ma ...
- web性能优化——浏览器相关
简介 优化是一个持续的过程.所以尽可能的不要有人为的参与.所以能自动化的或者能从架构.框架级别解决的就最更高级别解决. 这样即能实现面对开发人员是透明的.不响应,又能确保所有资源都是被优化过的. 场景 ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
- web性能优化 来自《web全栈工程师的自我修养》
最近在看<web全栈工程师的自我修养>一书,作者是来自腾讯的前端工程师.作者在做招聘前端的时候问应聘者web新能优化有什么了解和经验,应聘者思索后回答“在发布项目之前压缩css和 Java ...
- Web 性能优化: 使用 Webpack 分离数据的正确方法
摘要: Webpack骚操作. 原文:Web 性能优化: 使用 Webpack 分离数据的正确方法 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 制定向用户提供文件的最佳方式可能是一 ...
随机推荐
- [moka同学摘录]在Centos 6.5下成功安装和配置了vim7.4
来源:https://my.oschina.net/gzyh/blog/266097 资源下载地址: 链接:http://pan.baidu.com/s/1kVuaV5P 密码:xkq9 摘要: ...
- php表单中如何获取单选按钮与复选按钮的值
php代码中获取表单中单选按钮的值:(单选按钮只能让我们选择一个,这里有一个"checked"属性,这是用来默认选取的,我们每次刷新我们的页面时就默认为这个值.) 例:<fo ...
- xshell下载文件到本地/上传文件到服务器
xshell很好用,然后有时候想在windows和linux上传或下载某个文件,其实有个很简单的方法就是rz,sz首先你的Ubuntu需要安装rz.sz(如果没有安装请执行以下命令,安装完的请跳过.其 ...
- SwipeRefreshLayout下拉刷新
1.SwipeRefreshLayout是Google在support v4 19.1版本的library更新的一个下拉刷新组件,实现刷新效果更方便. 弊端:只有下拉 //设置刷新控件圈圈的颜色 sw ...
- Java中native的用法
原文来自:http://blog.csdn.net/funneies/article/details/8949660 native关键字说明其修饰的方法是一个原生态方法,方法对应的实现不是在当前文件, ...
- 切换到percona server各种问题
这两天把七八台服务器全部切换到了percona server,相关注意事项如下: 1.JDBC报ERROR 1862 (HY000): Your password has expired. To lo ...
- 如何实现两个Activity 之间如何通讯
<转> 今天主要学习了Activity 组件,在这里作一下总结 1,学习如何创建Activity 创建 Activity 要点: (1) 一个Activity就是一个类,并且这个类要继承A ...
- React对话框组件实现
当下前端届最火的技术之一莫过于React + Redux + webpack的技术结合.最近公司内部也正在转react,这周主要做了个React的modal组件,接下来谈下具体实现过程. 基本的HTM ...
- RHEL7文件管理
Linux系统目录结构 主要目录说明 目录 说明 / 通常称为根分区所有的文件和目录的起始点只有root用户对此目录拥有写权限 /home 普通用户的宿主目录 /root 超级用户的宿主目录 /dev ...
- DOM应用实例(寻找房祖名)
在上一篇我讲到了DOM的一些总结,这一次我就用我前几天做的一个游戏demo来讲讲DOM的一些用法吧. 首先简单说说这个游戏,如下图所示(大家忽略样式/(ㄒoㄒ)/~~).当玩家点击开始后,只要选择了正 ...
