css 常用单位
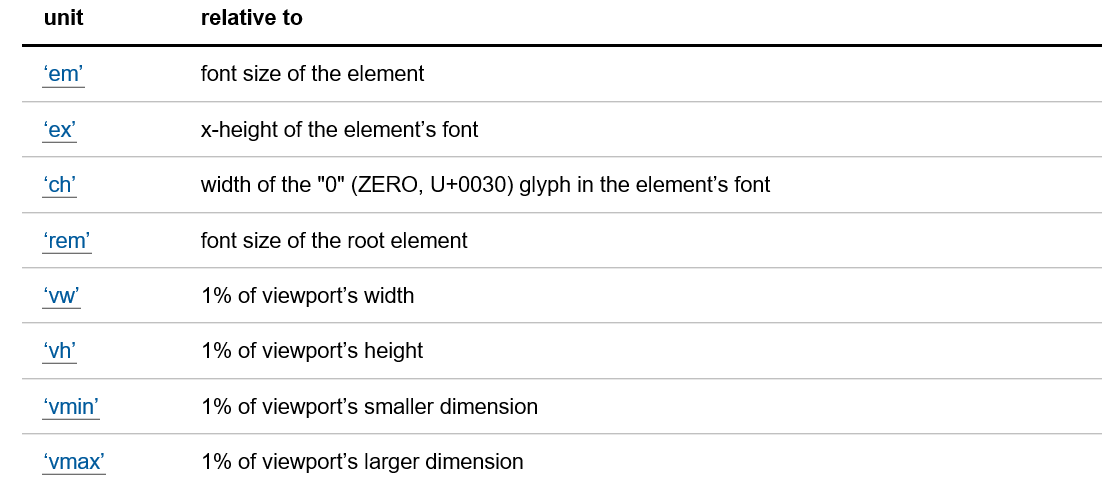
em:
相对于应用在当前元素的字体尺寸,1em 等于当前的字体尺寸,2em 等于当前字体尺寸的两倍,一般浏览器字体大小默认为16px,则2em == 32px;
W3原文:font size of the element;Equal to the computed value of the font-size property of the element on which it is used.
ex:
一个 ex 是一个字体的 x-height。 (x-height 通常是字体尺寸的一半。)
W3原文:x-height of the element’s font;Equal to the used x-height of the first available font [CSS3-FONTS]. The x-height is so called because it is often equal to the height of the lowercase "x". However, an ex is defined even for fonts that do not contain an "x". The x-height of a font can be found in different ways. Some fonts contain reliable metrics for the x-height. If reliable font metrics are not available, UAs may determine the x-height from the height of a lowercase glyph. One possible heuristic is to look at how far the glyph for the lowercase "o" extends below the baseline, and subtract that value from the top of its bounding box. In the cases where it is impossible or impractical to determine the x-height, a value of 0.5em must be assumed.
rem:
根元素(html)的 font-size.
W3原文:font size of the root element,Equal to the computed value of font-size on the root element.
If used in the font-size property of the root element, or in a document with no root element, 1rem is equal to the initial value of the font-size property.
ch:
数字 0 的宽度;
W3原文:Equal to the used advance measure of the "0" (ZERO, U+0030) glyph found in the font used to render it. (The advance measure of a glyph is its advance width or height, whichever is in the inline axis of the element.)


%:
A keyword matching one of the <length>, <angle>, <time>, or <frequency> units The attribute value must parse as a <number-token>, and is interpreted as a dimension with the specified unit. The default is 0 in the relevant units, or else the property’s minimum value if 0 in the relevant units is not valid for the property. The default must also be used if the property in question only accepts values within a certain range (e.g. positive lengths or angles from 0 to 90deg) and the attribute is out of range (e.g. a negative length or 180deg). If the unit is a relative length, it must be computed to an absolute length.
fr:
fr (fraction)单位是一个自适应单位,fr单位被用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。
数据来源:https://www.w3.org/TR/2018/CR-css-values-3-20180814/#intro
css 常用单位的更多相关文章
- css常用单位
css常用单位 本文来简单介绍下css的常用单位. 绝对长度单位 绝对长度单位代表一个物理测量. 像素px(pixels) 在web上,像素px是典型的度量单位,很多其他长度单位直接映射成像素.最终, ...
- CSS的常用单位 %和 vw vh 和 box-sizing:border-box; 和flex简介
一.% 理解: %号是CSS中的常用单位,它是相对于父容器而言的.如:一个父容器的宽是100px,给它的子元素一个10%,那么子元素的宽就是100px的10% 10px. 效果图: (利用%设置了li ...
- CSS之常见布局|常用单位|水平垂直居中
常见布局: 1. 流式布局:百分比布局,宽高.margin.pinding都是百分比 2. 固定布局:盒子的宽高固定,如:margin.padding等 3. 浮动布局:float 4. 弹性布局:f ...
- CSS常用样式(四)之animation
上篇CSS常用样式(三)这篇博文中已经介绍过了CSS中具有动画效果的transition.transform,今天来大概说说CSS中的animation.animation的加入会使得动画效果更加乐观 ...
- css常用文本属性
[CSS常用文本属性] 1. 字体.字号类: ① font-weight: 字体粗细. bold-加粗.normal-正常.lighter-细体 也可以使用100-900数值,400表示normal, ...
- css常用样式属性详细介绍
对于初学css的来说,肯定会觉得这么多样式不好记,而且记住了也容易忘,其实刚开始我们不用去记这么多的样式,确实是记了也会忘,刚开始只需记住一些常用的就可以了,然后在慢慢的使用过程当中接触并学习一些高级 ...
- Web前端篇:CSS常用格式化排版、盒模型、浮动、定位、背景边框属性
目录 Web前端篇:CSS常用格式化排版.盒模型.浮动.定位.背景边框属性 1.常用格式化排版 2.CSS盒模型 3.浮动 4.定位 5.背景属性和边框属性 6.网页中规范和错误问题 7.显示方式 W ...
- HTML、CSS常用技巧
一.HTML 在介绍HTML之前,我们先看一下HTML的文档树结构,主要包括哪些: (一).头部标签 1,Doctype Doctype告诉浏览器使用什么样的HTML或XHTML规范来解析HTML文档 ...
- HTML+CSS常用代码(笔记)
注释标签:对代码进行说明 <!-- 单行注释,也可以对多行文字进行注释 --> 常用格式标签 <b>加粗</b> <i>斜体</i> < ...
随机推荐
- Linux常用基本命令(chmod)
chmod命令用来改变文件或者目录的权限,只有文件的属主和超级用户才能够执行这个命令 格式: chmod [option] [mode] [file] >常用参数选项 -R : 递归修改目录以及 ...
- HDU1824(2-SAT)
Let's go home Time Limit: 10000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- POJ1149(最大流)
PIGS Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 21678 Accepted: 9911 Description ...
- python-原型模式
源码地址:https://github.com/weilanhanf/PythonDesignPatterns 说明 原型模式关注的是大量相同对象或相似对象的创建问题,意图在于通过复制一个已经存在的实 ...
- instanceof与constructor的区别
名词介绍 instanceof 的作用是判断实例对象是否为构造函数的实例,实际上判断的是实例对象的__proto__属性与构造函数的prototype属性是否指向同一引用: constructor 的 ...
- cf280C. Game on Tree(期望线性性)
题意 题目链接 Sol 开始想的dp,发现根本不能转移(貌似只能做链) 根据期望的线性性,其中\(ans = \sum_{1 * f(x)}\) \(f(x)\)表示删除\(x\)节点的概率,显然\( ...
- jQuery同步Ajax带来的UI线程阻塞问题
一.需求 在调ajax接口的时候因为有时间延迟,想要做一个loading加载的效果,等数据返回时再把loading的效果去掉. 所以我在调ajax的代码块前面加了显示loading效果的代码,ajax ...
- SD从零开始45-46
[原创] SD从零开始45 运输流程的控制 运输业务场景的例子Examples 一个公司可使用不同的运输业务场景,通过不同的处理类型或者运输方式来刻画: 要模型化这些不同的装运,你可以在配置中定义装运 ...
- linux下安装mysql(ubuntu0.16.04.1)
安装步骤: sudo netstat -tap | grep mysql 查看是否已安装 安装mysql:sudo apt-get install mysql-server mysql-client ...
- 7.打开文件、文件读写操作、with方式、文件常用函数
打开文件: 在python3中,打开文件的函数是: open(file, mode='r', buffering=None, encoding=None, errors=None, newline=N ...
