D16——C语言基础学PYTHON
C语言基础学习PYTHON——基础学习D16
20180927内容纲要:
1、JavaScript介绍
2、JavaScript功能介绍
3、JavaScript变量
4、Dom操作
a、获取标签
b、标签操作
c、创建标签
d、提交表单
e、事件操作
f、事件的捕捉与冒泡
5、js语法分析
6、小结
7、练习
1 JavaScript介绍
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:核心(ECMAScript)、文档对象模型(Document Object Model,简称DOM)、浏览器对象模型(Browser Object Model,简称BOM)。
很多人看到 Java 和 JavaScript 都有“Java”四个字,就以为它们是同一样东西,连我自己当初也是这样。事实上,JAVA语言和JavaScript语言是相关的,但是它们的联系并非你想像的那样紧密。首先Java语言是SUN Microsystems公司的产品,而JavaScript是Netscape公司的产品。
其次它们在功能上也有些差异:
Java在客户端的运行的应用程序叫做 Java Applet,是嵌在网页中,而又有自己独立的运行窗口的小程序。Java Applet 是预先编译好的,一个 Applet 文件(.class)用 Notepad 打开阅读,根本不能理解。Java Applet 的功能很强大,可以访问 http、ftp等协议,甚至可以在电脑上种病毒(已有先例了)。
相比之下,JavaScript 的能力就比较小了。JavaScript 是一种“脚本”(“Script”),它直接把代码写到 HTML 文档中,浏览器读取它们的时候才进行编译、执行,所以能查看 HTML 源文件就能查看JavaScript 源代码。JavaScript 没有独立的运行窗口,浏览器当前窗口就是它的运行窗口。它们的相同点,我想只有同是以 Java 作编程语言一点了。
2 JavaScript功能介绍
JavaScript是一门面向对象的动态语言,他一般用来处理以下任务:
- 修饰网页
- 生成HTML和CSS
- 生成动态HTML内容
- 生成一些特效
- 提供用户交互接口
- 生成用户交互组件
- 验证用户输入
- 自动填充表单
- 能够读取本地或者远程数据的前端应用程序,例如http://web-engineering.info/JsFrontendApp-Book
- 通过Nodejs实现像JAVA,C#,C++一样的服务端程序
- 实现分布式WEB程序,包括前端和服务端
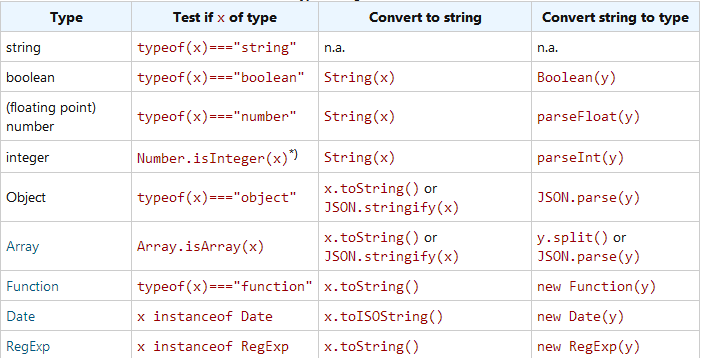
3 JavaScrip变量
变量值可能为:
- 数据,如string,number,boolean
- 对象的引用:如普通对象,数组,函数,日期,正则表达式
- 特殊值null,其通常用作用于初始化的对象变量的默认值
- 特殊值undefined,已经声明但没有初始化的初始值
数组,函数,日期和正则表达式是特殊类型的对象,但在概念上,日期和正则表达式是值类型,被包装成对象形式体现。
变量,数组,函数的参数和返回值都可以不声明,它们通常不会被JavaScript引擎检查,会被自动进行类型转换。

关于变量的作用域参考:https://www.cnblogs.com/wupeiqi/p/5649402.html
- function func(){
- if(1==1){
- var name = 'Kanghui';
- }
- console.log(name)
- }
- function func(){
- if(1==1){
- var name = 'Kanghui';
- }
- console.log(name)
- }
- xo = 'xiaoming';
- function func(){
- var xo = 'lili';
- function inner(){
- console.log(xo);
- }
- return inner;
- }
- var ret = func()
- ret()
- xo = 'xiaoming';
- function func(){
- var xo = 'lili';
- function inner(){
- console.log(xo);
- }
- var xo = 'tony'
- return inner;
- }
- var ret = func()
- ret()
作用域实例
4 Dom操作
1、获取标签
- 获取单个元素 document.getElementById('i1')
- 获取多个元素(列表)document.getElementsByTagName('div')
- 获取多个元素(列表)document.getElementsByClassName('c1')
- a. 直接找
- document.getElementById 根据ID获取一个标签
- document.getElementsByName 根据name属性获取标签集合
- document.getElementsByClassName 根据class属性获取标签集合
- document.getElementsByTagName 根据标签名获取标签集合
- b. 间接
- tag = document.getElementById('i1')
- parentElement // 父节点标签元素
- children // 所有子标签
- firstElementChild // 第一个子标签元素
- lastElementChild // 最后一个子标签元素
- nextElementtSibling // 下一个兄弟标签元素
- previousElementSibling // 上一个兄弟标签元素
2、标签操作
- a. innerText
- 获取标签中的文本内容
- 标签.innerText
- 对标签内部文本进行重新复制
- 标签.innerText = ""
- b. className
- tag.className =》 直接整体做操作
- tag.classList.add('样式名') 添加指定样式
- tag.classList.remove('样式名') 删除指定样式
- PS:
- <div onclick='func();'>点我</div>
- <script>
- function func(){
- }
- </script>
- c. checkbox
- 获取值
- checkbox对象.checked
- 设置值
- checkbox对象.checked = true
3、Dom创建标签
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <input type="button" onclick="AddEle1();" value="添加" />
- <input type="button" onclick="AddEle2();" value="添加" />
- <div id="i1">
- <p><input type="text" /></p>
- </div>
- <script>
- function AddEle1(){
- // 创建一个标签
- //把标签添加到HTML中
- var tag = "<p><input type='text' /></p>"
- document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag)
- }
- function AddEle2(){
- // 创建一个标签
- //把标签添加到HTML中
- var tag = document.createElement('input');
- tag.setAttribute('type','text');
- tag.style.fontsize = '16px';
- tag.style.color = 'red';
- var p = document.createElement('p');
- p.appendChild(tag);
- document.getElementById('i1').appendChild(p);
- }
- </script>
- </body>
- </html>
两种创建方式
4、提交表单
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <form id="f1" action="http://www.baidu.com">
- <input type="text" />
- <input type="submit" value="提交" />
- <a onclick="submitForm();">提交</a>
- </form>
- <script>
- function submitForm() {
- document.getElementById('f1').submit()
- alert(123);
- var v = confirm("真的要删除吗?");
- console.log(v);
- }
- //定时器,一直执行
- var obj = setInterval(function () {
- console.log(1);
- clearInterval(obj);
- },1000);
- //定时器,只执行一次
- setTimeout(function () {
- console.log('timeout');
- },5000);
- </script>
- </body>
- </html>
提交表单
打开qq邮箱,删除垃圾邮件后会弹出一个已删除的框,然后再几秒钟后消失,这是怎么做到的呢?
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <div id="status"></div>
- <input type="button" value="删除" onclick="DeleteEle();" />
- <script>
- function DeleteEle() {
- document.getElementById('status').innerText = "已删除";
- setTimeout(function () {
- document.getElementById('status').innerText = "";
- },5000)
- }
- </script>
- </body>
- </html>
定时器的应用
5、事件操作
现在要实现这么一个功能:一个表格,如果把鼠标放在哪一行,哪一行就能高亮显示。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <table border="1" width="300px">
- <tr onmouseover="t1(0);" onmouseout="t2(0)"><td>1</td><td>2</td><td>3</td></tr>
- <tr onmouseover="t1(1);" onmouseout="t2(1)"><td>1</td><td>2</td><td>3</td></tr>
- <tr onmouseover="t1(2);" onmouseout="t2(2)"><td>1</td><td>2</td><td>3</td></tr>
- </table>
- <script>
- function t1(n) {
- var mythrs = document.getElementsByTagName('tr')[n];
- // console.log(mythrs);
- mythrs.style.backgroundColor = "red";
- }
- function t2(n) {
- var mythrs = document.getElementsByTagName('tr')[n];
- mythrs.style.backgroundColor = "";
- }
- </script>
- </body>
- </html>
高亮显示(初级)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <table border="1" width="300px">
- <tr><td>1</td><td>2</td><td>3</td></tr>
- <tr><td>1</td><td>2</td><td>3</td></tr>
- <tr><td>1</td><td>2</td><td>3</td></tr>
- </table>
- <script>
- var mythrs = document.getElementsByTagName("tr");
- var len = mythrs.length;
- for(var i=0; i<len; i++){
- mythrs[i].onmouseover = function () {
- this.style.backgroundColor = "red";
- }
- mythrs[i].onmouseout = function () {
- this.style.backgroundColor = "";
- }
- }
- </script>
- </body>
- </html>
高亮显示(高级)
6、事件的捕捉与冒泡
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- #main{
- background-color: red;
- width: 300px;
- height: 400px;
- }
- #content{
- background-color: green;
- width: 150px;
- height: 200px;
- }
- </style>
- </head>
- <body>
- <div id="main">
- <div id="content"></div>
- </div>
- <script>
- var mymain = document.getElementById("main");
- var myconent = document.getElementById("content");
- //事件捕捉和冒泡的不同 false&ture
- //mymain.addEventListener("click",function(){console.log('aaa')},false);
- //myconent.addEventListener("click",function(){console.log('bbb')},false);
- mymain.addEventListener("click",function(){console.log('aaa')},true);
- myconent.addEventListener("click",function(){console.log('bbb')},true);
- </script>
- </body>
- </html>
addEventListener
5 js语法分析
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <script>
- function t1(age) {
- console.log(age);
- var age = 27;
- console.log(age);
- function age() {
- console.log(age);
- }
- t1(3)
- }
- </script>
- </body>
- </html>
js语法分析
这个语法分析的过程后续补上吧。
6 小结
真是各行如隔山,东西太多有时候会造成舍本逐末,随便找一个方向就扎进去了。其实我只是来学python的,却不小心看了前端的东西,觉得还挺好玩的。就趟了这滩浑水。
现在真的是一个海量信息的时代,必须具备一定的信息筛选和总结能力,不然就真的是事倍功半!
太多的信息,太多的想法,太少的时间,真的是觉得时间越来越不够用,但仍在挥霍。
7 练习
练习1:搜索框
我们经常会见到在搜索框中出现请输入字样,当鼠标点进去之后就不见了。如何实现?
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字"/>
- <input type="text" placeholder="请输入关键字"/>
- <script>
- function Focus(){
- var tag = document.getElementById('i1');
- var val = tag.value;
- if(val == "请输入关键字"){
- tag.value = "";
- }
- }
- function Blur(){
- var tag = document.getElementById('i1');
- var val = tag.value;
- if(val.length == 0 ){
- tag.value = "请输入关键字";
- }
- }
- </script>
- </body>
- </html>
搜索框
练习2:跑马灯
通过js让文字动起来
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <div id="i1">听说你要好好学习</div>
- <script>
- function func(){
- //根据ID获取指定标签的内容,定义局部变量
- var tag = document.getElementById('i1');
- //获取标签内部的内容
- var content = tag.innerText;
- var f = content.charAt(0);
- var l = content.substring(1,content.length);
- var new_content = l + f;
- tag.innerText = new_content;
- }
- setInterval('func()',500);
- </script>
- </body>
- </html>
跑马灯
练习3:关于编辑器的一些快捷操作
命令的输入之后table键试一下
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport"
- content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- </head>
- <body>
- <table>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- table.test#i1>td*2>td*3>{zhangsan$}
- c
- !
- html:5
- html:4s
- </table>
- </body>
- </html>
快捷操作
其实,这些都是一些最基础的操作。想要深入的学习还需要不断地积累和练习。
我是尾巴~
这次推荐的:javascript教程十分详细相对比较基础 http://www.w3school.com.cn/js/index.asp

可以说是很良心了~
虽不才,才要坚持~
D16——C语言基础学PYTHON的更多相关文章
- D10——C语言基础学PYTHON
C语言基础学习PYTHON——基础学习D10 20180906内容纲要: 1.协程 (1)yield (2)greenlet (3)gevent (4)gevent实现单线程下socket多并发 2. ...
- D15——C语言基础学PYTHON
C语言基础学习PYTHON——基础学习D15 20180926内容纲要: 1.CSS介绍 2.CSS的四种引入方式 3.CSS选择器 4.CSS常用属性 5.小结 6.练习 1 CSS介绍 层叠样式表 ...
- D07——C语言基础学PYTHON
C语言基础学习PYTHON——基础学习D07 20180826内容纲要: 面向对象进阶学习 1 静态方法 2 类方法 3 属性方法 4 类的特殊成员方法(本节重点) 5 反射(本节重点) 6 异常(本 ...
- D06——C语言基础学PYTHON
C语言基础学习PYTHON——基础学习D06 20180821内容纲要: 面向对象初级学习 1 面向对象 2 类 (1)封装 (2)继承 (3)多态 3 小结 4 练习:选课系统 5 课外拓展:答题系 ...
- D05——C语言基础学PYTHON
C语言基础学习PYTHON——基础学习D05 20180815内容纲要: 1 模块 2 包 3 import的本质 4 内置模块详解 (1)time&datetime (2)datetime ...
- D17——C语言基础学PYTHON
C语言基础学习PYTHON——基础学习D17 20181014内容纲要: 1.jQuery介绍 2.jQuery功能介绍 (1)jQuery的引入方式 (2)选择器 (3)筛选 (4)文本操作 (5) ...
- D14——C语言基础学PYTHON
C语言基础学习PYTHON——基础学习D14 20180919内容纲要: 1.html认识 2.常用标签 3.京东html 4.小结 5.练习(简易淘宝html) 1.html初识(HyperText ...
- D13——C语言基础学PYTHON
C语言基础学习PYTHON——基础学习D13 20180918内容纲要: 堡垒机运维开发 1.堡垒机的介绍 2.堡垒机的架构 3.小结 4.堡垒机的功能实现需求 1 堡垒机的介绍 百度百科 随着信息安 ...
- D12——C语言基础学PYTHON
C语言基础学习PYTHON——基础学习D12 20180912内容纲要: 1.数据库介绍 2.RDMS术语 3.MySQL数据库介绍和基本使用 4.MySQL数据类型 5.MySQL常用命令 6.外键 ...
随机推荐
- AOP 和 前置通知,后置通知
Spring 1.AOP:中文名称面向切面编程 2.英文名称:(Aspect Oriented Programming) 3.正常程序执行流程都是纵向执行流程 3.1 又叫面向切面编程,在原有纵向执行 ...
- centos7 hdfs yarn spark 搭建笔记
1.搭建3台虚拟机 2.建立账户及信任关系 3.安装java wget jdk-xxx rpm -i jdk-xxx 4.添加环境变量(全部) export JAVA_HOME=/usr/java/j ...
- 2018.10.27 洛谷P2915奶牛混合起来Mixed Up Cows(状压dp)
传送门 状压dp入门题. 按照题意建一个图. 要求的就是合法的链的总数. 直接f[i][j]f[i][j]f[i][j]表示当前状态为jjj,下一位要跟iii连起来的方案数. 然后从没被选并且跟iii ...
- 2018.10.26 bzoj2721: [Violet 5]樱花(数论)
传送门 推一波式子: 1x+1y=1n!\frac 1 x+\frac 1 y=\frac 1 {n!}x1+y1=n!1 =>xy−x∗n!−y∗n!xy-x*n!-y*n!xy−x∗n ...
- Tomcat架构解析(一)-----Tomcat总体架构
Tomcat是非常常用的应用服务器,了解Tomcat的总体架构以及实现细节,对于理解整个java web也是有非常大的帮助. 一.Server 1.最简单的服务器结构 最简单的服务器结构如图所示: ...
- MYSQL 事务测试
mysql 事务测试 创建张表 lock1 增加字段 id,name . 增加两条记录 1,a 2,b 启动第一个会话 BEGIN; update lock1 set name='c' where i ...
- java Concurrent包学习笔记(三):ReentrantLock
一.可重入性的理解 从名字上理解,ReenTrantLock的字面意思就是再进入的锁,其实synchronized关键字所使用的锁也是可重入的,两者关于这个的区别不大.两者都是同一个线程每进入一次,锁 ...
- CentOS7 安装可视化脚本安装包Webmin
一.简介 Webmin是一个基于Web的Linux系统管理界面.你就可以通过图形化的方式设置用户账号.Apache.DNS.文件共享等服务. 二.安装 1.下载安装包到本地Windows系统 http ...
- 学以致用十-----centos7.2+python3.6+vim8.1+YouCompleteMe
趟过了之前的坑后,再来安装YouCompleteMe 一.安装依赖包 yum install libXt-devel gtk2-devel yum -y install python-devel ru ...
- Tensorflow RNN_LSTM实例
RNN的一种类型模型被称为长短期记忆网络(LSTM).我觉得这是一个有趣的名字.它听起来也意味着:短期模式长期不会被遗忘. LSTM的精确实现细节不在本文的范围之内.相信我,如果只学习LSTM模型会分 ...
