watch案例解析(element-ui el-select 无法选中问题剖析)
fire
读在最前面:
1、此文章衔接Vue 虚拟Dom 及 部分生命周期初探,相关整体知识点请先阅读后再继续本文阅读
问:子组件中明明有watch value,为什么this.$emit('input', 888);没有触发watch回调,反而在父组件data数据变化后触发回调?
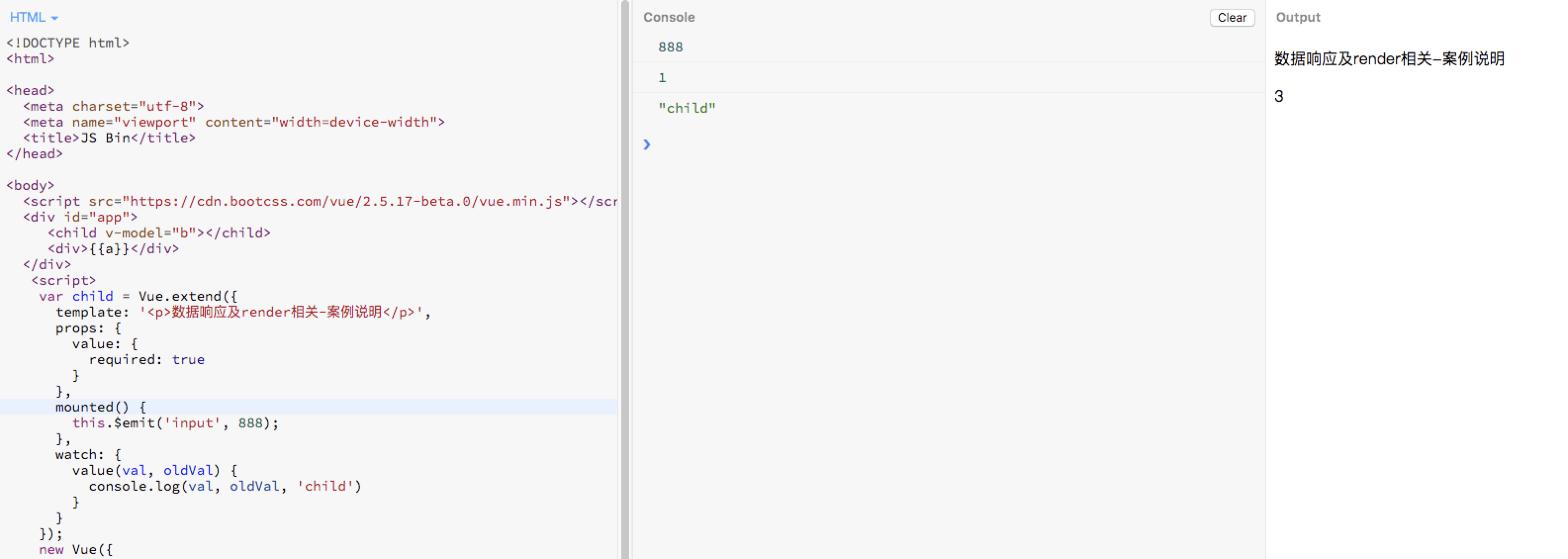
<child v-model="b"></child>
var child = Vue.extend({
template: '<p>数据响应及render相关-案例说明</p>',
props: {
value: {
required: true
}
},
mounted() {
this.$emit('input', 888);
},
watch: {
value(val, oldVal) {
console.log(val, oldVal, 'child')
}
}
});
如下图:

关键执行顺序分析:
1、子组件this.$emit('input', 888)执行
2、父组件执行这段代码,settime 去更新父组件值
created() {
this.b = 1
setTimeout(() => {
this.a = 3
}, 1000)
}
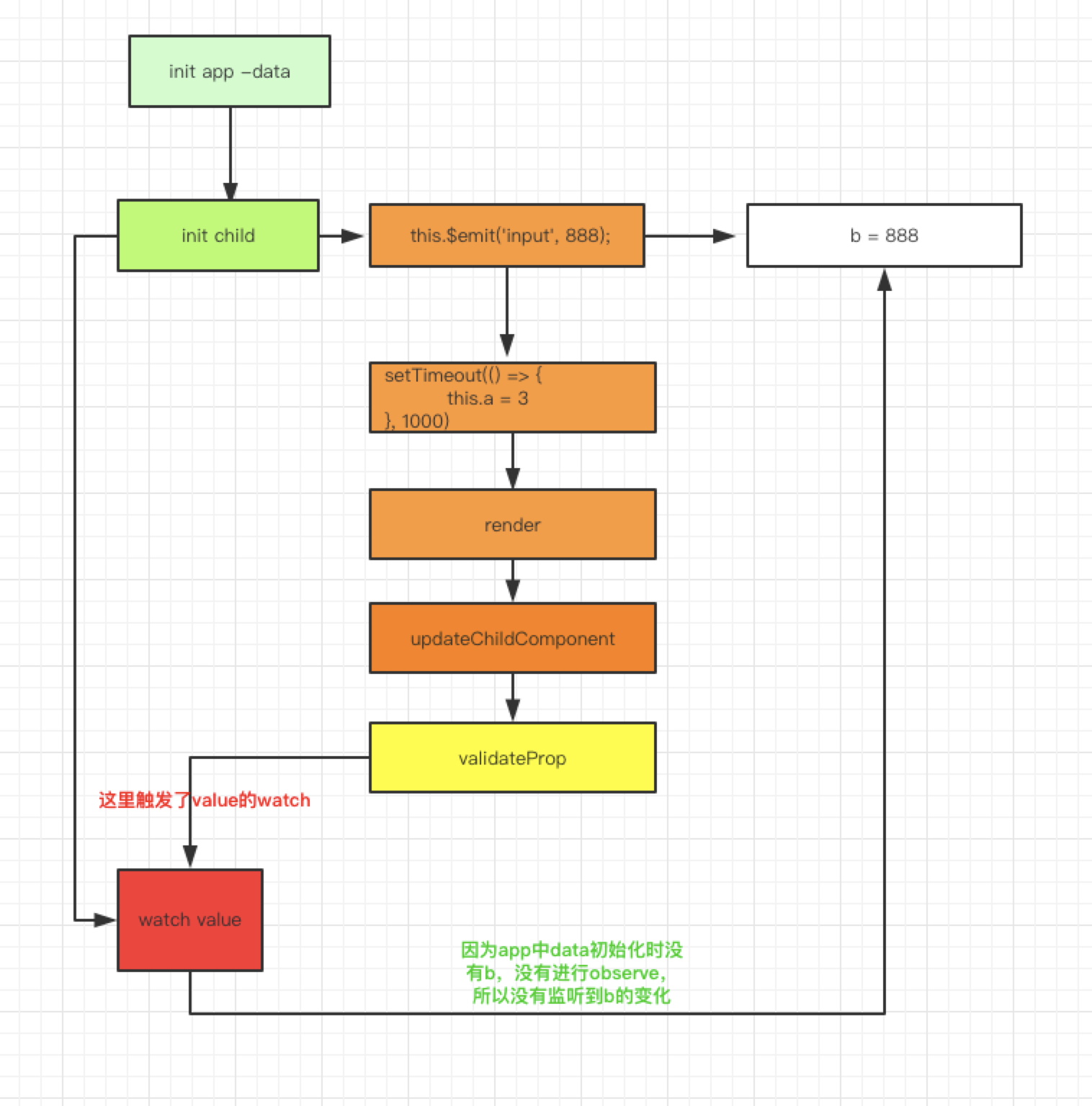
3、settime执行后,触发父组件a的set -> 触发watch -> 触发vm.render -> 触发patch-> 触发 validPros -> 触发子组件pros更新 -> 触发value更新 ->回调watch
大致流程如下图

el-select 中也是实现了watch value(详见源码),所以在父级中引用组件时v-model值没有在data中申明的情况下,可能出现切换选择项没有反应,当其他data值变化时,导致render渲染,select就会自动选中的异常
备注:
1、observe不会对不在data中的数据进行处理
2、页面更新时,会执行render,所有的数据绑定会在内存中再次执行,包括{{xxx}} , {{methods}}, {{computed}} 等,生成新的vnode
3、一个时间周期中的数据更新,非立即执行的watcher,都会统一进入queueWatcher,在下个tick进行执行
by:海豚湾-丰
watch案例解析(element-ui el-select 无法选中问题剖析)的更多相关文章
- 关于Element UI中select组件中遇到的问题
问题一:在使用select组件设置多选功能后,窗口抖动问题? 详细描述:在我使用select做多选的功能时出现了窗口抖动的问题,测试的时候发现,在有些人的电脑上抖动,有些人的电脑上不抖,找了很多文档, ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- vue+element UI 使用select元素动态的从后台获取到
VUE select元素动态的从后台获取到 <el-form-item label="选择店铺"> <el-select v-model="value& ...
- element UI 验证select 下拉问题
解决方式: 添加了type类型.
- element ui框架把el-select选中的value设置为对象
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- element ui源码解析 -- input篇
el-input是element ui中使用最频繁的组件之一了,分析其构成从四个方面入手:DOM结构,属性,样式,事件入手 DOM结构: <div> <input /> < ...
- element UI中的select选择器的change方法需要传递多个值
如果直接调用change事件,不传任何参数,则可以获取到当前选中的值(因为默认会将event参数传递过去) 场景: 你需要将select选择器 ”选中的当前元素“ 和 ”其他你需要的值“ 一起传递过去 ...
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
- vue-cli脚手架引入element UI的正确打开方式
element UI官网教程:http://element-cn.eleme.io/#/zh-CN/component/quickstart 1.完整引入,直接了当,但是组件文件不是按需加载,造成多余 ...
随机推荐
- teamviewer & commercial-use
teamviewer & commercial-use https://www.teamviewer.com/zhCN/pricing/commercial-use/ https://www. ...
- 洛谷 P1361 小M的作物 解题报告
P1361 小M的作物 题目描述 小M在MC里开辟了两块巨大的耕地\(A\)和\(B\)(你可以认为容量是无穷),现在,小\(P\)有\(n\)中作物的种子,每种作物的种子有1个(就是可以种一棵作物) ...
- 【洛谷P1272】道路重建
题目大意:给定一个 N 个节点的树,求至少剪掉多少条边才能使得从树中分离出一个大小为 M 的子树. 题解:考虑树形 dp,定义 \(dp[u][i][t]\) 为以 u 为根节点与前 i 个子节点构成 ...
- Mac OS利用ssh访问ubuntu虚拟机及云端操作
1.桥接模式 将该虚拟机的网口设置成桥接模式(Bridged Adapter),以确保主机可以ping通虚拟机: 2.安装ssh 在ubuntu虚拟机上安装ssh server: sudo apt-g ...
- Java基础-原码反码补码
Java基础-原码反码补码 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 注意,我们这里举列的原码和反码只是为了求负数的补码,在计算机中没有原码,反码的存在,只有补码. 一.原码 ...
- POJ - 2240 Arbitrage(Bellman-Ford)
https://vjudge.net/problem/POJ-2240 题意 已知n种货币,以及m种货币汇率及方式,问能否通过货币转换,使得财富增加. 分析 Bellman-Ford判断正环,注意初始 ...
- XMPP用户登录
CHENYILONG Blog XMPP用户登录 技术博客http://www.cnblogs.com/ChenYilong/ 新浪微博http://weibo.com/luohanchenyilon ...
- HDU 2680 Choose the best route 最短路问题
题目描述:Kiki想去他的一个朋友家,他的朋友家包括所有的公交站点一共有n 个,一共有m条线路,线路都是单向的,然后Kiki可以在他附近的几个公交站乘车,求最短的路径长度是多少. 解题报告:这道题的特 ...
- linux磁盘已满,文件占用情况
du -sh /data0/* 如上,/data0/* 表示查看data0文件夹下各个目录的磁盘占用情况 df -h 查看总的磁盘占比
- Oracle PLSql配置
1.安装Oracle客户端或者服务端 2.配置环境变量 <1>.一般如果安装了Oracle客户端或者服务端的话,在环境变种的Path中有Oracle的安装路径(计算机-属性-高级系统设置- ...
