Alpha预乘-混合与不混合[转]

Alpha Blending几乎是每个3D应用程序的一小部分,但却很重要。从概念上讲,alpha混合用于传达表面的透明度。通常,消费者应用程序(游戏)倾向于使用RGB来传达下层表面的颜色,依赖于alpha通道来指示该颜色的“不透明度”。更具体地说,当在管道中启用alpha混合时,开发人员倾向于使用此表单进行混合:
DestinationColor.rgb = (SourceColor.rgb * SourceColor.a) + (DestinationColor.rgb * (1 - SourceColor.a));
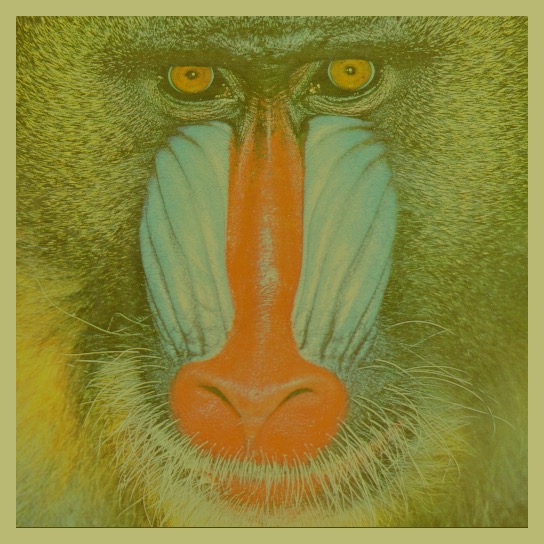
在旧的,固定的功能中,这将被称为“SourceAlpha,InvSourceAlpha”; 也被称为“后倍增α”。然而,这种形式的alpha混合存在一个严重的缺陷:在许多情况下它会导致错误的颜色!最简单的这些情况可以通过一个简单的双像素图像来说明:

考虑上面的图像,其分辨率为2x1像素。艺术家想要传达的是,在绿色像素旁边有一个红色的不透明像素,它只会给它背后的物体带来最轻微的绿色。但是,当我们生成下一个mipmap级别1x1级别时会发生一些有趣的事情。结果可能令人惊讶; 生成的mipmapped纹素是这样的:

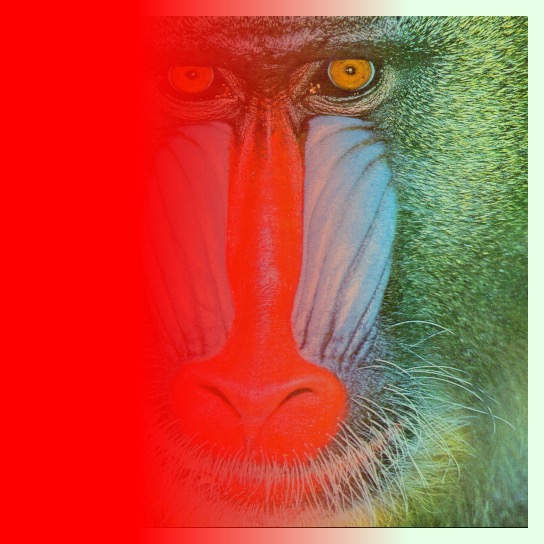
当我们接近这个mipmap级别时,我们将获得与使用2x1级别时非常不同的结果 - 完全是因为我们决定使用postmultiplied级别。您可以在以下图片中看到这一点:



输入预乘的alpha
使用预乘的alpha,我们在存储之前首先将纹理组件乘以alpha组件。我们还修改了混合函数,将SourceColor.a更改为One:
DestinationColor.rgb = (SourceColor.rgb * One) + (DestinationColor.rgb * (1 - SourceColor.a));
使用预乘的alpha,我们的原始纹理看起来像这样:

此纹理的1x1 mipmap级别如下所示:

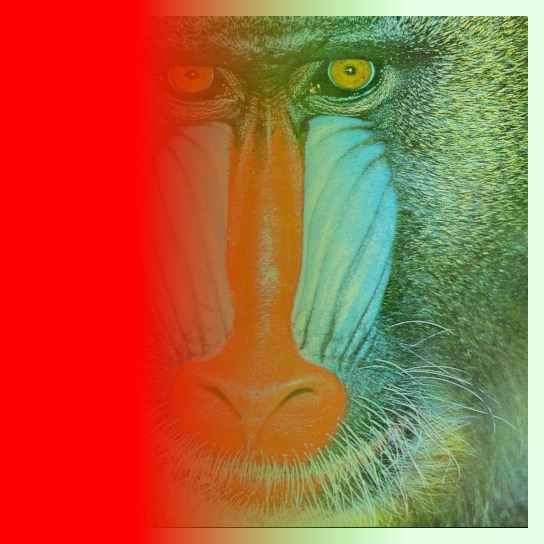
这是很多更合理。我们仍然丢失了一些信息(请注意,如果绿色组件足够小,或者如果我们的精度太低,绿色将完全消失),但我们保留了更高分辨率的mipmap的意图。为了比较,这里再次是图像,增加了我们的预乘混合器:





从我们的后乘世界过渡
方便地,从后乘的α管道到利用预乘的α的管道的转换是微不足道的。在纹理保存时间或资产烘焙时间,甚至加载时间,将每个非alpha通道乘以alpha。那是:
OutputTexture.rgb = InputTexture.rgb * InputTexture.a; OutputTexture.a = InputTexture.a;
并且不要忘记修改“alpha混合启用”以使用One作为Source Alpha值。如果我们将预乘的alpha插入到原始混合方程中,很容易看到切换到预乘的alpha会给出完全相同的结果:
DestinationColor.rgb = ((SourceColor.rgb * SourceColor.a) * One) + (DestinationColor.rgb * (1 - SourceColor.a));
所以你可能会问:如果结果相同,为什么还要加倍预乘?原因是纹理过滤。从纹理中获取样本时,除非已禁用纹理过滤,否则硬件会将相邻纹理像素混合在一起并返回加权平均值作为结果。使用传统的后乘法alpha,此结果将不正确。
原文地址:https://developer.nvidia.com/content/alpha-blending-pre-or-not-pre
Alpha预乘-混合与不混合[转]的更多相关文章
- alpha预乘
将(r,g,b,a)变为(r*a,g*a,b*a,a)的操作称为alpha预乘. 对于alpha预乘的图片,应使用(One,OneMinusSrcAlpha)进行混合. 使用alpha预乘方式混合出来 ...
- 图像处理术语解释:灰度、色相、饱和度、亮度、明度、阿尔法通道、HSL、HSV、RGBA、ARGB和PRGBA以及Premultiplied Alpha(Alpha预乘)等基础概念详解
☞ ░ 前往老猿Python博文目录 ░ 一.引言 由于老猿以前没接触过图像处理,在阅读moviepy代码时,对类的有些处理方法代码看不懂是什么含义,为此花了4天时间查阅了大量资料,并加以自己的理解和 ...
- 图像处理术语解释:什么是PRGBA和Alpha预乘(Premultiplied Alpha )
☞ ░ 前往老猿Python博文目录 ░ Alpha预乘(Premultiplied Alpha)和PRGBA 一般来说四通道图像数据保存的都是ARGB或RGBA,其R.G.B值还没有进行任何透明化处 ...
- 图片Alpha预乘的作用[转]
Premultiplied Alpha 这个概念做游戏开发的人都不会不知道.Xcode 的工程选项里有一项 Compress PNG Files,会对 PNG 进行 Premultiplied Alp ...
- alpha通道与混合技术
Alpha其作用是要实现一种半透明效果. 假设一种不透明的东西颜色是A,另一种透明的东西颜色是B,那么透过B去看A,看上去的颜色C就是B与A的混合颜色.设置B的透明度为alpha(取值为0-1,0为完 ...
- 《逐梦旅程 WINDOWS游戏编程之从零开始》笔记8——载入三维模型&Alpha混合技术&深度测试与Z缓存
第17章 三维游戏模型的载入 主要是如何从3ds max中导出.X文件,以及如何从X文件加载三维模型到DirextX游戏程序里.因为复杂的3D物体,要用代码去实现,那太反人类了,所以我们需要一些建模软 ...
- RGBA alpha 透明度混合算法
RGBA alpha 透明度混合算法 .分类: 图像处理 Ps技术 2011-05-25 09:11 1112人阅读 评论(0) 收藏 举报 Alpha 透明度混合算法,网上收集整理,分成以下三种: ...
- 【STM32H7教程】第56章 STM32H7的DMA2D应用之刷色块,位图和Alpha混合
完整教程下载地址:http://www.armbbs.cn/forum.php?mod=viewthread&tid=86980 第56章 STM32H7的DMA2D应用之刷色块, ...
- 在 html 中用加色法混合颜色
概要 本文通过解决一个假想的问题介绍了 css screen 混合模式,并介绍了如何用 svg 滤镜.canvas 2d.canvas webgl 实现相同的效果. 问题 下面的图片演示三种颜色光叠加 ...
随机推荐
- SimpleEntity
项目地址 : https://github.com/kelin-xycs/SimpleEntity SimpleEntity 一个 用 C# 实现的 简单的 持久层 Entity 实现 . 这是一个 ...
- create a simple COM object
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAArsAAAGYCAIAAADN0b3QAAAgAElEQVR4nO29749c1b2nW/4Lzh8wUr
- [转]Jboss基础
查看JBoss控制台JMX-Console //可以通过这个页面进行对 JBOSS 的各服务的配置和管理. http://localhost:8080/jmx-console/ 查看发布的WebSer ...
- oracle之 安装oracle指定jdk 或者如何解决提示框显示不全
在centos7下,安装oracle 11g. gnome的桌面.各个参数配置好后,运行runInstaller命令.此时弹出安装界面,在一次次点击[下一步]的时候,中间会弹出对话框,可是对话框显示不 ...
- 原生js实现的瀑布流布局
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- spring boot 学习资料
spring boot 学习资料: 学习资料 网址 Spring Boot Cookbook-极客学院 http://wiki.jikexueyuan.com/project/spring-boot- ...
- python实现切换代理ip
大量的处理爬虫的时候,IP地址容易被封掉,这个时候可以使用代理IP来帮助完成接下来的任务了 使用Requests模块来完成请求,代码如下: import urllib.requestimport re ...
- 从Excel文件中读取内容
从Excel文件中读取内容 global::System.Web.HttpPostedFileBase file = Request.Files["txtFile"]; strin ...
- secureCRT关闭连接自动关闭tomcat服务
下午遇到一个神奇的问题: secureCRT登陆某个服务器,用shell脚本启动./catalina.sh start,打开日志tail -f catalina.out,此时 手动关闭连接窗口,导致t ...
- Hadoop的单机模式、伪分布式模式和完全分布式模式
1.单机(非分布式)模式 这种模式在一台单机上运行,没有分布式文件系统,而是直接读写本地操作系统的文件系统. 2.伪分布式运行模式 这种模式也是在一台单机上运行,但用不同的Java进程模仿分布式运行中 ...
