【repost】Chrome 控制台console的用法
下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用。

目前控制台方法和属性有:
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
下面我们来一一介绍一下各个方法主要的用途。
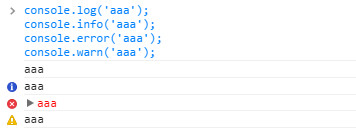
一般情况下我们用来输入信息的方法主要是用到如下四个:
1、console.log 用于输出普通信息
2、console.info 用于输出提示性信息
3、console.error用于输出错误信息
4、console.warn用于输出警示信息
用图来说话:

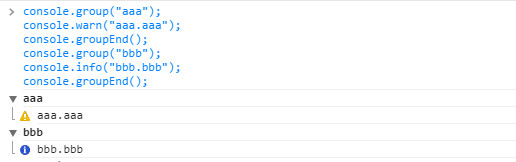
6、console.groupEnd结束一组输出信息
看你需求选择不同的输出方法来使用,如果上述四个方法再配合group和groupEnd方法来一起使用就可以输入各种各样的不同形式的输出信息。

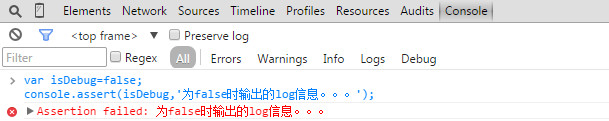
7、console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台。

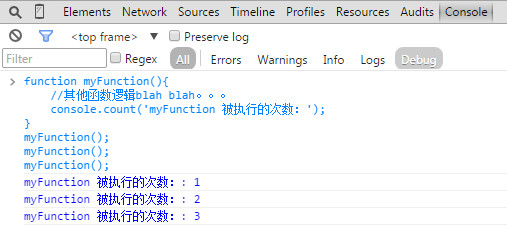
8、console.count(这个方法非常实用哦)当你想统计代码被执行的次数。

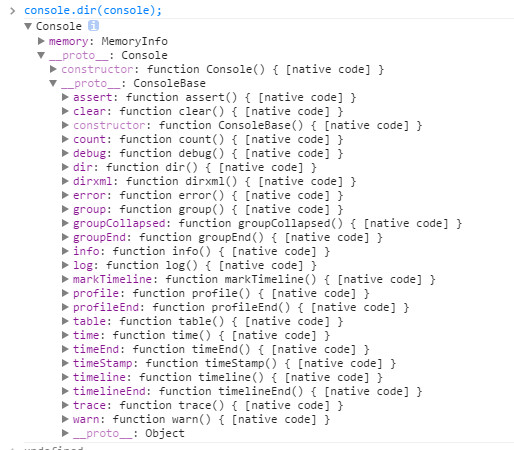
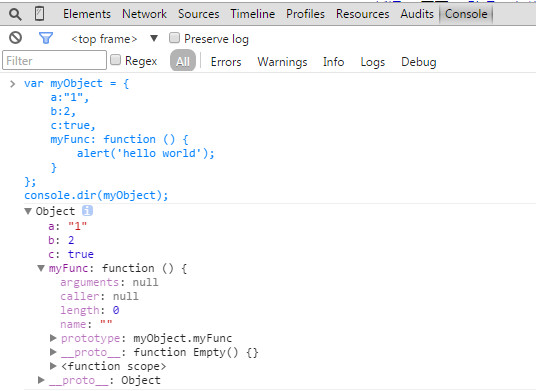
9、console.dir(这个方法是我经常使用的 可不知道比for in方便了多少) 直接将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等等。

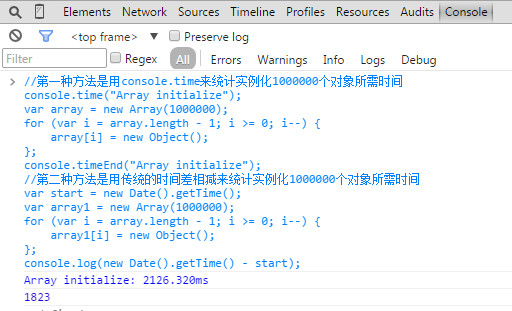
10、console.time 计时开始。console.timeEnd 计时结束(看了下面的图你瞬间就感受到它的厉害了)

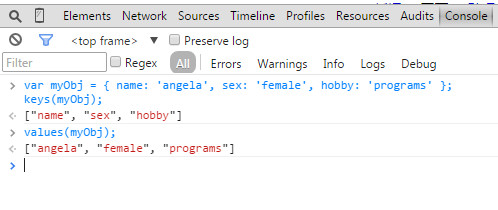
11、keys和values 前者返回传入对象所有属性名组成的数据,后者返回所有属性值组成的数组。

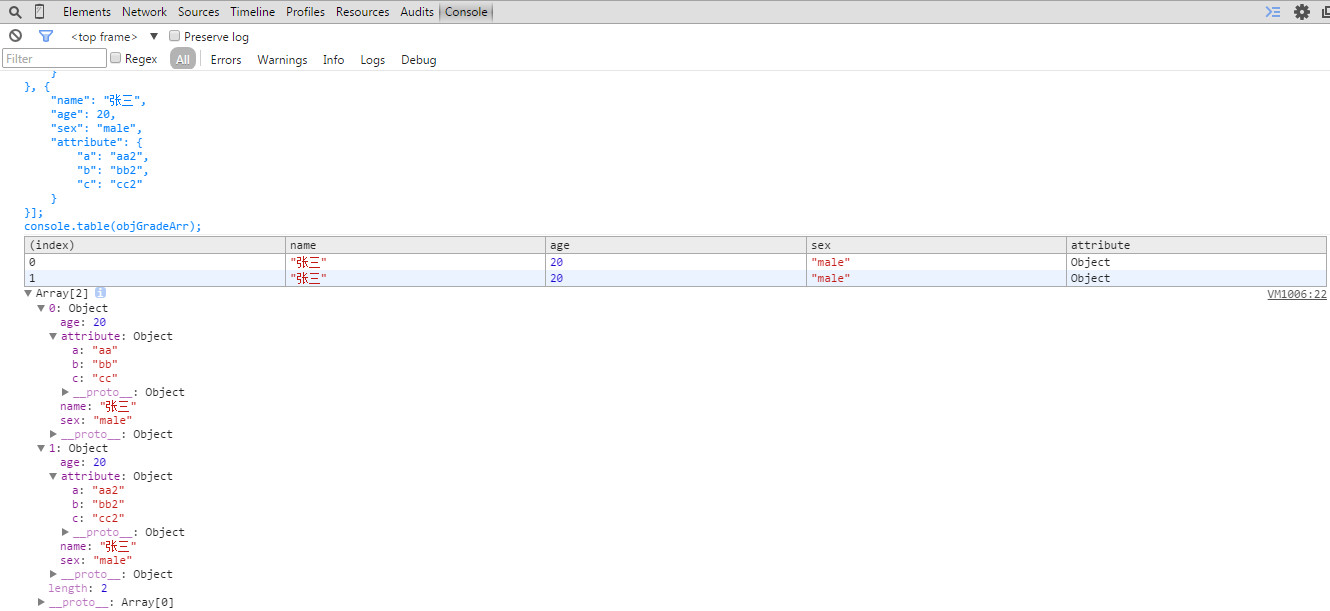
12、console.table方法

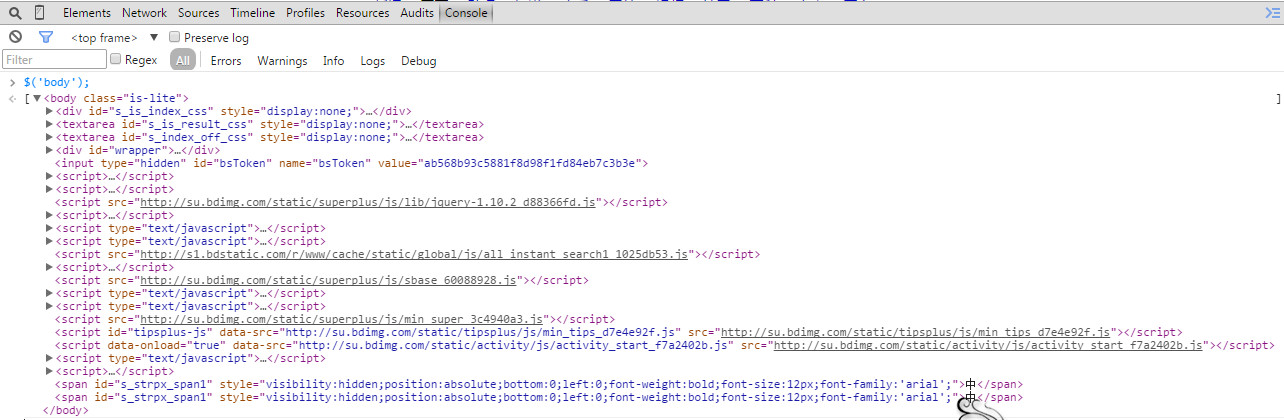
13、Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用$加上熟悉的css选择器来选择DOM节。

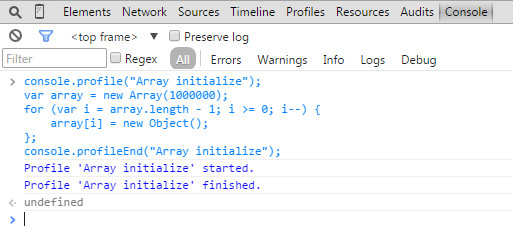
14、console.profile和console.profileEnd配合一起使用来查看CPU使用相关信。

from:http://www.cnblogs.com/zhongxinWang/p/4122460.html
【repost】Chrome 控制台console的用法的更多相关文章
- [转]Chrome 控制台console的用法
Chrome 控制台console的用法 下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用. 目前控制台方法和属性有: ["$$", "$x&q ...
- 转发:Chrome 控制台console的用法
大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的,因为它对于调试脚本及前端设计调试都有它比其它浏览器有过之而无不及的地方.可能大家对co ...
- Chrome 控制台console的用法(转)
下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用. 目前控制台方法和属性有: ["$$", "$x", "dir" ...
- Chrome 控制台console的用法
下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用. 目前控制台方法和属性有: ["$$", "$x", "dir" ...
- Chrome 控制台console的用法(学了之后对于调试js可是大大有用的哦)
大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的,因为它对于调试脚本及前端设计调试都有它比其它浏览器有过之而无不及的地方.可能大家对co ...
- Chrome 控制台 console
前言 Chrome浏览器我想是每一个前端er必用工具之一吧,一部分原因是它速度快,体积不大,支持的新特性也比其它浏览器多,还有一部分我想就是因为它的控制台功能强大了吧,说它是神器一点也不过分,很方便. ...
- chrome浏览器console拓展用法
chrome 浏览器console打印 使用CSS美化输出信息 console.log("%cThis will be formatted with large, blue text&quo ...
- Chrome控制台console的各种用法(方便调试)
1.输出信息 console.log('消息内容!'); //输出普通信息 console.info('消息内容!'); //输出提示信息 console.error('消息内容!');//输出错误信 ...
- 浏览器console的用法
Leo_wlCnBlogs 自由.创新.研究.探索 Linux/Windows Mono/DotNet [ Open Source .NET Development/ 使用开源工具进行DotNet软件 ...
随机推荐
- JwtBearerAppBuilderExtensions.UseJwtBearerAuthentication(IApplicationBuilder
netcore从1.1升级到2.0时,出的错,因为使用的时Jwt token参考https://github.com/aspnet/Security/issues/1310#issuecomment- ...
- 搭建Fabric网络(一)安装开发工具
Fabric V1.1.0已经发布了,这里准备一篇文章来介绍Fabric V1.1.0 网络怎么搭建. 安装cURL https://curl.haxx.se/download.html 安装Dock ...
- 性能监控工具——Cacti安装文档
一.Cacti安装说明 1.安装说明 一般性的安装说明,详细的操作系统具体的安装说明可用于Linux. 2.服务器安装要求 RRDTool 1.2.x或更高版本 MySQL 4.1.x或5.x更高版本 ...
- 小话C源码移植
我们知道国外很多程序员工作在linux / unix 环境下,所以有很多优秀的c/c++语言代码不能直接在windows平台进行编译. 很多时候我们只能使用msys, cmake等工具进行模拟环境编译 ...
- Spring 循环引用(二)源码分析
Spring 循环引用(二)源码分析 Spring 系列目录(https://www.cnblogs.com/binarylei/p/10198698.html) Spring 循环引用相关文章: & ...
- Jquery中的$.cookie()方法
jquery.cookie中的操作: jquery.cookie.js是一个基于jquery的插件,点击下载! 创建一个会话cookie: $.cookie(‘cookieName’,'cookieV ...
- Vue 全家桶介绍
Vue有著名的全家桶系列,包含了vue-router(http://router.vuejs.org),vuex(http://vuex.vuejs.org), vue-resource(https: ...
- 更精确的判断对象类型js方法
function isArray(o) { return Object.prototype.toString.call(o) === '[object Array]'; } function isRe ...
- socket.io的connect连接时不断的进行自动连接,并产生错误net::ERR_EMPTY_RESPONSE
socket = io.connect('http://192.168.1.200:9043?uuid=333'); 执行上面的语句时,产生下面的错误: 后来经过排查,是由于项目的jdk版本过低引起的 ...
- idea下使用lombok
转载 https://blog.csdn.net/u013177446/article/details/53943365 (1)pom引入依赖 <dependency> <group ...
