20155325 Exp8 Web基础
实验要求
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
报告内容
基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
ASP
Active Server Pages,是MicroSoft公司开发的服务器端脚本环境,可用来创建动态交互式网页并建立强大的web应用程序。当服务器收到对ASP文件的请求时,它会处理包含在用于构建发送给浏览器的HTML(Hyper Text Markup Language,超文本置标语言)网页文件中的服务器端脚本代码。除服务器端脚本代码外,ASP文件也可以包含文本、HTML(包括相关的客户端脚本)和com组件调用
PHP
Hypertext Preprocessor“超文本预处理器”,是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。PHP 独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
JSP
Java Server Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计,它 [1] 是由Sun Microsystems公司倡导、许多公司参与一起建立的一种动态网页技术标准。JSP技术有点类似ASP技术,它是在传统的网页HTML(标准通用标记语言的子集)文件(.htm,.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件,后缀名为(*.jsp)。 用JSP开发的Web应用是跨平台的,既能在Linux下运行,也能在其他操作系统上运行。
实践总结与体会
1.各位大佬的实验过程和原理解释得都非常详细啦,不需要我再做搬运工了。贴链接: 2017-2018-2 『网络对抗技术』Exp8:Web基础
20155201 网络攻防技术 实验八 Web基础
Exp8 Web基础
2.及时留笔记真的很重要。
之前html自觉留了笔记,现在查起来很方便。
很后悔当时配置eclipse没有留笔记。想瞅一眼之前写的代码,打开eclipse之前的配置全部消失(学会wei笑)。apache2在配置方面比eclipse友好太多了。
实践过程记录
目录
一波证明截图
开启apache2
建立表格-成功
建立登录界面-成功
登录成功-密码正确
登录失败-密码错误
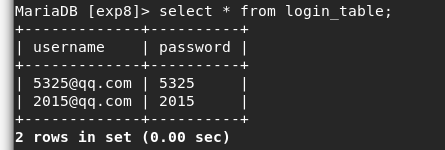
简单的sql注入
XSS攻击-成功
我的代码
遇到的问题及解决
something different
一波证明截图
开启apache2

建立表格-成功

建立登录界面-成功

登录成功-密码正确

登录失败-密码错误

简单的sql注入

XSS攻击-成功
查看图片


查看文件
<a href="文件名">随意输的内容,点击它可以进入文件</a>



代码
- get&post
在客户机和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。
GET - 从指定的资源请求数据。查询字符串(名称/值对)是在 GET 请求的 URL 中发送的
POST - 向指定的资源提交要被处理的数据。查询字符串(名称/值对)是在 POST 请求的 HTTP 消息主体中发送的
所以一般用post提交密码之类的
- 代码是改的狄老师的,然后前端简单绣花,技能参考
《记忆匣子》——网络编程jsp网页制作复习习笔记1
login2.html
<html>
<head>
<title>一个很普通的登录界面</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body bgcolor="#FFFCEC" topmargin="100" leftmargin="325">
<!-- main -->
<!--//header-->
<h2><font size=6>来吧 人类! </font></h2>
<form action="login.php" method="post" name="form_login" >
<input placeholder="your email" name="Email" class="user" type="text" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="your password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="上岸" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
login.php
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
//$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "thl", "20155325", "exp8");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:W e l c o m e~~~ <br> ";
}
else {
echo "<br> login failed (略略略) <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
遇到的问题及解决
问题一:输入用户名密码后跳转出文件

解决:参考博客 20155201 网络攻防技术 实验八 Web基础
问题二:注入不了

改掉框框里原来的email。type是限制文本输入的格式。

something different
自己编写的html笔记,见链接
关于在windows下配置eclipse中遇到的问题
- 问题一:配置servers,在图片蓝色框框的位置,写的no servers……
- 解决:https://blog.csdn.net/zp357252539/article/details/53999445
- 问题二:https://blog.csdn.net/peade/article/details/51367783
以上问题解决了,但还是有别的问题运行不了,本实验并不需要在windows下调,暂时先放过eclipse。
cookie
自学笔记 从零开始学cookie(个人笔记)——一
url里把符号转化为“%ASCII码”的形式。
eg.%20 空格
%27 单引号
%3B分号
20155325 Exp8 Web基础的更多相关文章
- 20155326《网路对抗》Exp8 WEB基础实践
20155326<网路对抗>Exp8 WEB基础实践 实践内容 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写 ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20145236《网络对抗》Exp8 WEB基础实践
20145236<网路对抗>Exp8 WEB基础实践 一.基础问题回答 什么是表单 表单在网页中主要负责数据采集功能 一个表单有三个基本组成部分: 表单标签 表单域:包含了文本框.密码框. ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155204《网络对抗》Exp8 Web基础
20155204<网络对抗>Exp8 Web基础 一.基础问题回答 1.什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用C ...
- 20155206 Exp8 WEB基础实践
20155206 Exp8 WEB基础实践 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以 ...
- 20155207 EXP8 Web基础
20155207 EXP8 Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密码.建 ...
随机推荐
- 活字格Web应用平台学习笔记3-显示数据列表
活字格第二课的目标,用活字格创建一个简单的在线数据管理系统. 看下设计界面.刚开始跟着点,有点懵圈,到做完,回忆了一下,其实就是先建一张表,然后,把表和页面联系起来,即在页面中划出一些区域,和表的字段 ...
- Android 通过adb shell命令查看内存,CPU,启动时间,电量等信息
Android 通过adb shell命令查看内存,CPU,启动时间,电量等信息 by:授客 QQ:1033553122 1. 查看内存信息 1)查看所有内存信息 命令: dumpsys mem ...
- Android--自定义弹出框-自定义dialog
项目要用到弹出框,还要和苹果的样式一样(Android真是没地位),所以就自己定义了一个,不是很像(主要是没图),但是也还可以. 废话不多说了,直接上代码 1.先看布局文件 <?xml vers ...
- 【Python】pydot安装失败解决方法
使用keras时输出网络结构需要用到pydot,总是安装失败,最后按照下面这样的步骤成功了. 1.安装graphviz:pip install graphviz 2.安装graphviz软件,地址在: ...
- Problem5-Project Euler
Smallest multiple 2520 is the smallest number that can be divided by each of the numbers from 1 to ...
- oracle--ORA-00054: 资源正忙, 但指定以 NOWAIT 方式获取资源, 或者超时失效
SELECT sid, serial#, username, osuser FROM v$session where sid in(select session_id from v$locked_ob ...
- 单元测试,模拟用户Get登陆,并携带登录后的token访问接口
HttpClient _httpClient; HttpClient _businessHttpClient; private async Task<string> GetAccessTo ...
- c#WebApi使用form表单提交excel,实现批量写入数据库
思路:用户点击下载模板按钮,获取到excel模板,然后向里面填写数据保存.from表单提交的时候选择保存好的excel,实现数据的批量导入过程 先把模板放在服务器的项目目录下面:如 模板我一般放在:F ...
- 基元用户模式构造--互锁构造 Interlocked 实现的异步web请求实例
using System; using System.Collections.Generic; using System.Linq; using System.Net.Http; using Syst ...
- tidb导入大量数据报错:statement count 5001 exceeds the transaction limitation, autocommit = false
这是Tidb数据库事务提交数量达到上限的一种报错:因为tidb是分布式的数据库,tikv使用了底层的强一致性协议.这是分布式数据库必然遇到的一个问题,我们可以调整这个值:在tidb的配置文件里面“st ...
