前端组件化Polymer入门教程(1)——初识&&安装
前端组件化Polymer入门教程目录:
- 前端组件化Polymer入门教程(1)——初识&&安装
- 前端组件化Polymer入门教程(2)——快速入门
- 前端组件化Polymer入门教程(3)——自定义元素
- 前端组件化Polymer入门教程(4)——生命周期
- 前端组件化Polymer入门教程(5)——监听属性值变化
- 前端组件化Polymer入门教程(6)——Local DOM
- 前端组件化Polymer入门教程(7)——事件
- 前端组件化Polymer深入篇(1)
一说到组件化,你可能就想到了React,Angular,Vue,等等...但这些毕竟写法都不一样,你有没有想过,要是统一了多好,如果你有这个想法,那么恭喜,Chrome早在几年前就有这个想法,就是指定一套规范的web组件化方案叫做(Web Component),目前Chreom已经实现了,但其他浏览器支持情况不太乐观。不过有一个兼容库,可以解决这个问题,叫“webcomponents.js”(兼容性其实还是有些问题的,不过作为学习,想那么多干啥。)那么Ploymer.js又是干什么的,话说实现的这一套web组件化自己手动写起来还是有些麻烦的,于是Chreom就写了一个库,叫Polymer.js来简化Web Component的操作,同时它又添加了一些东西,你可以理解为框架,也就是说Polymer这个框架是基于Web Component来写的。
下载地址:webcomponentsjs Polymer
目录:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 这是一个基础版的兼容库 -->
<script src="webcomponents-lite.min.js"></script>
<!-- 将rel修改为import可以引入另外一个HTML,它将会被执行 -->
<link rel="import" href="./template/tab.html">
</head>
<body>
</body>
</html>
导入你需要的组件。
<link rel="import" href="./template/tab.html">
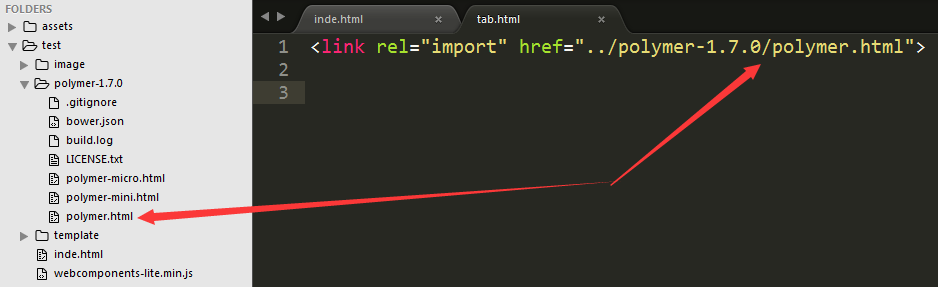
tab.html

在组件中是可以不写html中的那一大堆东西的,在这个组件中我们把Polymer给引入了进来,可能你会很奇怪,为什么不是一个js文件,后面会讲到,先这样写,接下来我们就可以使用Polymer的功能了。
前端组件化Polymer入门教程(1)——初识&&安装的更多相关文章
- 前端组件化Polymer入门教程(3)——快速入门
本系列主要翻译官方的教程,因为国内目前这方面的资料太少了,但也不一定和官网的一样,反正就是自己想到哪就写到哪. 如果我没有说明,默认情况下index.html始终包含这段代码,后面将不会再贴上来. & ...
- 前端组件化Polymer入门教程(5)——生命周期
以前我对生命周期这个概念还真不是很清楚,不过想想也简单,比如说人的生命周期,无非就是生老病死.而对于程序的生命周期就是说,它在每个阶段都会做不同的事,再比如说回调函数把,ajax返回的时候它才执行,那 ...
- 前端组件化Polymer入门教程(2)——Hello world
本节为体验篇,就是让你了解它有哪些功能,不做详细说明,后面再来讲细节. 自定义元素 组件页 <link rel="import" href="../polymer- ...
- 前端组件化Polymer入门教程(8)——事件
可以在listeners对象中监听事件 <x-custom></x-custom> <dom-module id="x-custom"> < ...
- 前端组件化Polymer入门教程(7)——Local DOM
DOM元素的创建和管理被称为本地DOM(Local DOM) 本地DOM模板 如果你需要使用本地DOM,你们需要用<dom-module>并指定一个相匹配的ID. <dom-modu ...
- 前端组件化Polymer入门教程(6)——监听属性值变化
监听属性值变化 如果需要监听属性值变化可以通过给observer赋值一个回调函数. <say-Hello></say-Hello> <dom-module id=&quo ...
- 前端组件化Polymer入门教程(4)——自定义元素
除了上一篇说到的创建自定义元素方法以外,还可以通过原生JS来创建,当你需要动态的创建元素时可以通过这种方式. template.html <link rel="import" ...
- 前端组件化Polymer深入篇(1)
在前面的几节里面简单的介绍了一下Polymer的基本功能,但还有一些细节的东西并没有讨论,所有打算花点时间把Polymer的一些细节写一下. new和createElement有区别吗? <sc ...
- 要web开发精品教程吗?免费无广告一百期连讲的那种-逐浪CMS前端开发100期入门教程全面开放
要web开发精品教程吗?免费无广告一百期连讲的那种-逐浪CMS前端开发100期入门教程全面开放 大师主讲 经验难得 由逐浪CMS首席架构师发哥老师,亲自主理讲解. 历时一年精心打造, 汇聚了互联网诞生 ...
随机推荐
- hibernate检索策略(抓取策略)
检索策略 类级别检索 默认检索策略:默认延迟加载, 可以使用lazy属性来进行改变. session.get(clazz,object)默认立即加载 @Test //测试左外连接查询 public v ...
- linux grep进阶
1.搜寻特定字符串 搜寻特定字符串很简单吧?假设我们要从刚刚的文件当中取得 the 这个特定字符串,最简单的方式就是这样: 那如果想要『反向选择』呢?也就是说,当该行没有 'the' 这个字符串时才显 ...
- codeforces820B Mister B and Angle in Polygon 2017-06-28 09:42 123人阅读 评论(0) 收藏
B. Mister B and Angle in Polygon time limit per test 2 seconds memory limit per test 256 megabytes i ...
- UniGUI的 TUniPageControl控件动态拖动tabsheet的实现方法
https://blog.csdn.net/shuiying/article/details/54932518 实现可以用鼠标动态拖动tabsheet,共三个步骤: 1.在ServerModule中, ...
- Windows10卡顿,磁盘 内存占用100%或比较多
1.关闭服务:Superfetch: 2.结束antimalware service executable进程,gpedit.msc下依次点击“计算机配置/管理模板/Windows组件/Windows ...
- ctags的如何生成tags文件
tags 在使用vim编程和浏览代码是非常有用.可以用CTRL+]和CTRL+t 来回跳转关键字.先生成自己工作目录的tags.最简单粗暴用法: $cd yourwork $ctags -R * 这样 ...
- C# Argument 'picture' must be a picture that can be used as an Icon
Scenario: 创建了一个WinForm的小程序,希望将它显示在任务栏,所以在工具栏中的“公共控件”里,拖入NotifyIcon控件—notifyIcon1,这个是程序运行任务栏右侧通知区域图标显 ...
- 关于C++中字符串与数字的互相转换
方法搬自博客: Qt数据类型转换 侵删 1. 把QString转换为double类型 //法一: QString str="123.45"; double val=str.to ...
- JVM活学活用——类加载机制
类的实例化过程 有父类的情况 1. 加载父类静态 1.1 为静态属性分配存储空间并赋初始值 1.2 执行静态初始化块和静态初始化语句(从上至下) 2. 加载子类静态 2.1 为静态 ...
- Spring IOC 容器源码分析 - 循环依赖的解决办法
1. 简介 本文,我们来看一下 Spring 是如何解决循环依赖问题的.在本篇文章中,我会首先向大家介绍一下什么是循环依赖.然后,进入源码分析阶段.为了更好的说明 Spring 解决循环依赖的办法,我 ...
