Vue + Element UI 实现权限管理系统 前端篇(六):更换皮肤主题
自定义主题
命令行主题工具
1.安装主题工具
首先安装「主题生成工具」,可以全局安装或者安装在当前项目下,推荐安装在项目里,方便别人 clone 项目时能直接安装依赖并启动。
yarn add element-theme --dev
2.安装chalk主题
安装白垩主题,可以从 npm 安装或者从 GitHub 拉取最新代码,这里从 npm 安装。
yarn add element-theme-chalk -D
3.初始化变量文件
主题生成工具安装成功后,如果全局安装可以在命令行里通过 et 调用工具,如果安装在当前目录下,需要通过 node_modules/.bin/et 访问到命令。执行 -i 初始化变量文件。默认输出到 element-variables.scss,当然你可以传参数指定文件输出目录。
node_modules/.bin/et -i
执行命令

命令执行成功之后,会在根目录生成 scss文件 element-variables.scss 。

4、修改主题色
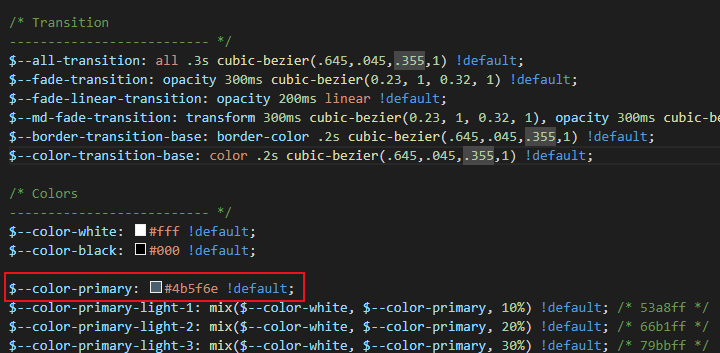
在 element-variables.scss 文件里修改 $–color-primary:#4b5f6e,即你想要的主题颜色

5、编译主题
执行主题编译命令生成主题,根目录会生成一个theme的文件夹 。
node_modules/.bin/et

6、引入自定义主题
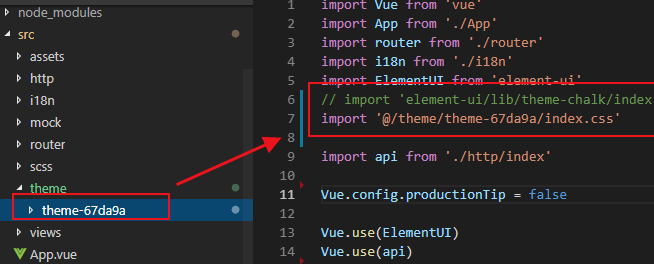
把生成的主题按颜色改名放置 src/theme 目录下。
在 main.js 中 import ‘所在路径/index.css’。

7、效果展示
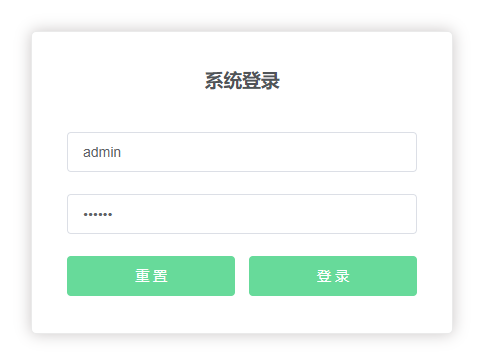
重新加载后,我们看到按钮颜色已经不是默认的蓝色了。

动态换肤器方式
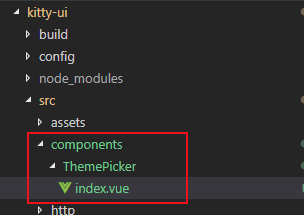
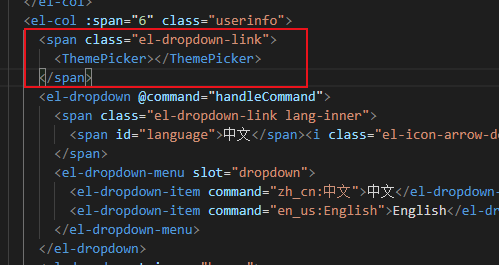
1. 在下图位置添加封装的换肤组件。

index.vue
<template>
<el-color-picker
class="theme-picker"
popper-class="theme-picker-dropdown"
v-model="theme"></el-color-picker>
</template> <script> const version = require('element-ui/package.json').version // element-ui version from node_modules
const ORIGINAL_THEME = '#409EFF' // default color export default {
data() {
return {
chalk: '', // content of theme-chalk css
theme: ORIGINAL_THEME
}
},
watch: {
theme(val, oldVal) {
if (typeof val !== 'string') return
const themeCluster = this.getThemeCluster(val.replace('#', ''))
const originalCluster = this.getThemeCluster(oldVal.replace('#', ''))
console.log(themeCluster, originalCluster)
const getHandler = (variable, id) => {
return () => {
const originalCluster = this.getThemeCluster(ORIGINAL_THEME.replace('#', ''))
const newStyle = this.updateStyle(this[variable], originalCluster, themeCluster) let styleTag = document.getElementById(id)
if (!styleTag) {
styleTag = document.createElement('style')
styleTag.setAttribute('id', id)
document.head.appendChild(styleTag)
}
styleTag.innerText = newStyle
}
} const chalkHandler = getHandler('chalk', 'chalk-style') if (!this.chalk) {
const url = `https://unpkg.com/element-ui@${version}/lib/theme-chalk/index.css`
this.getCSSString(url, chalkHandler, 'chalk')
} else {
chalkHandler()
} const styles = [].slice.call(document.querySelectorAll('style'))
.filter(style => {
const text = style.innerText
return new RegExp(oldVal, 'i').test(text) && !/Chalk Variables/.test(text)
})
styles.forEach(style => {
const { innerText } = style
if (typeof innerText !== 'string') return
style.innerText = this.updateStyle(innerText, originalCluster, themeCluster)
})
this.$message({
message: '换肤成功',
type: 'success'
})
}
}, methods: {
updateStyle(style, oldCluster, newCluster) {
let newStyle = style
oldCluster.forEach((color, index) => {
newStyle = newStyle.replace(new RegExp(color, 'ig'), newCluster[index])
})
return newStyle
}, getCSSString(url, callback, variable) {
const xhr = new XMLHttpRequest()
xhr.onreadystatechange = () => {
if (xhr.readyState === && xhr.status === ) {
this[variable] = xhr.responseText.replace(/@font-face{[^}]+}/, '')
callback()
}
}
xhr.open('GET', url)
xhr.send()
}, getThemeCluster(theme) {
const tintColor = (color, tint) => {
let red = parseInt(color.slice(, ), )
let green = parseInt(color.slice(, ), )
let blue = parseInt(color.slice(, ), ) if (tint === ) { // when primary color is in its rgb space
return [red, green, blue].join(',')
} else {
red += Math.round(tint * ( - red))
green += Math.round(tint * ( - green))
blue += Math.round(tint * ( - blue)) red = red.toString()
green = green.toString()
blue = blue.toString() return `#${red}${green}${blue}`
}
} const shadeColor = (color, shade) => {
let red = parseInt(color.slice(, ), )
let green = parseInt(color.slice(, ), )
let blue = parseInt(color.slice(, ), ) red = Math.round(( - shade) * red)
green = Math.round(( - shade) * green)
blue = Math.round(( - shade) * blue) red = red.toString()
green = green.toString()
blue = blue.toString() return `#${red}${green}${blue}`
} const clusters = [theme]
for (let i = ; i <= ; i++) {
clusters.push(tintColor(theme, Number((i / ).toFixed())))
}
clusters.push(shadeColor(theme, 0.1))
return clusters
}
}
}
</script> <style>
.theme-picker .el-color-picker__trigger {
vertical-align: middle;
} .theme-picker-dropdown .el-color-dropdown__link-btn {
display: none;
}
</style>
2.直接在组件中引用
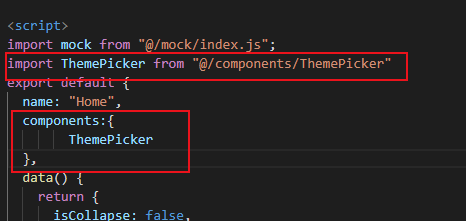
在 Home.vue 中引入

在语言切换左边添加换肤组件

3.换肤测试
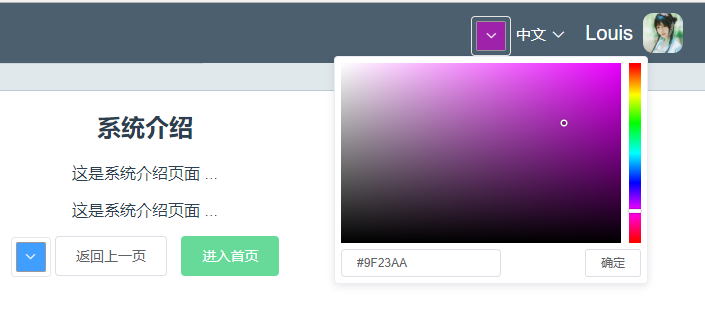
点击组件,选择一个颜色确定

我们看到相关主题颜色即刻生效

退回登录界面查看

源码下载
后端:https://gitee.com/liuge1988/kitty
前端:https://gitee.com/liuge1988/kitty-ui.git
作者:朝雨忆轻尘
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。
Vue + Element UI 实现权限管理系统 前端篇(六):更换皮肤主题的更多相关文章
- Vue + Element UI 实现权限管理系统 前端篇(十三):页面权限控制
权限控制方案 既然是后台权限管理系统,当然少不了权限控制啦,至于权限控制,前端方面当然就是对页面资源的访问和操作控制啦. 前端资源权限主要又分为两个部分,即导航菜单的查看权限和页面增删改操作按钮的操作 ...
- Vue + Element UI 实现权限管理系统 前端篇(十一):第三方图标库
使用第三方图标库 用过Elment的同鞋都知道,Element UI提供的字体图符少之又少,实在是不够用啊,幸好现在有不少丰富的第三方图标库可用,引入也不会很麻烦. Font Awesome Font ...
- Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境
技术基础 开发之前,请先熟悉下面的4个文档 vue.js2.0中文, 优秀的JS框架 vue-router, vue.js 配套路由 vuex,vue.js 应用状态管理库 Element,饿了么提供 ...
- Vue + Element UI 实现权限管理系统 前端篇(十六):系统备份还原
系统备份还原 在很多时候,我们需要系统数据进行备份还原.我们这里就使用MySql的备份还原命令实现系统备份还原的功能. 后台接口准备 系统备份还原是对数据库的备份还原,所以必须有后台接口的支持,我们准 ...
- Vue + Element UI 实现权限管理系统 前端篇(十二):用户管理模块
用户管理模块 添加接口 在 http/moduls/user.js 中添加用户管理相关接口. import axios from '../axios' /* * 用户管理模块 */ // 保存 exp ...
- Vue + Element UI 实现权限管理系统 前端篇(十):动态加载菜单
动态加载菜单 之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的. 我们在这里就用上一篇准备好的数据格式Mock出模拟数据,然后动态生成我们的导航菜单. 接口 ...
- Vue + Element UI 实现权限管理系统 前端篇(八):管理应用状态
使用 Vuex 管理应用状态 1. 引入背景 像先前我们是有导航菜单栏收缩和展开功能的,但是因为组件封装的原因,隐藏按钮在头部组件,而导航菜单在导航菜单组件,这样就涉及到了组件收缩状态的共享问题.收缩 ...
- Vue + Element UI 实现权限管理系统 前端篇(四):优化登录流程
完善登录流程 1. 丰富登录界面 1.1 从 Element 指南中选择组件模板丰富登录界面,放置一个登录界面表单,包含账号密码输入框和登录重置按钮. <template> <el- ...
- Vue + Element UI 实现权限管理系统 前端篇(二):Vue + Element 案例
导入项目 打开 Visual Studio Code,File --> add Folder to Workspace,导入我们的项目. 安装 Element 安装依赖 Element 是国内饿 ...
- Vue + Element UI 实现权限管理系统 前端篇(十四):菜单功能实现
菜单功能实现 菜单接口封装 菜单管理是一个对菜单树结构的增删改查操作. 提供一个菜单查询接口,查询整颗菜单树形结构. http/modules/menu.js 添加 findMenuTree 接口. ...
随机推荐
- C#时间操作总结
命名空间:System.Diagnostics Stopwatch 实例可以测量一个时间间隔的运行时间,也可以测量多个时间间隔的总运行时间.在典型的 Stopwatch 方案中,先调用 Start 方 ...
- Maven之java application _HelloWord
maven 是一个项目构建的一个工具; 一.环境的配置; 1.下载maven 解压放在一个路径下为了好找我们就将该文件放在 D:\javaNew\apache-maven-3.3.9 2.配置本地仓 ...
- mysql变更数据的捕获和入库
问题:涉及状态的信息,mysql中是update的,缺少中间状态的记录.数据分析中需要这部分数据. 思路:后端服务通过监控某张表的某个字段,根据mysql的binlog文件,还原数据,发送到kafka ...
- kafka eagel的使用
sql语句eq: select * from "ke_test_topic" where "partition" in (0,1,2) limit 100 官网 ...
- B - Avoiding a disaster
Description Percy likes to be punctual. So much so that he always keeps three watches with him, so t ...
- Android-Kotlin-区间与for&List&Map简单使用
区间与for: package cn.kotlin.kotlin_base04 /** * 区间与for */ fun main(args: Array<String>) { /** * ...
- Spring Security Hello World Example--reference
In this tutorial, we will see how we can use Spring security to protect specific resources. This Hel ...
- 在 Centos7 的KVM上启用嵌套虚拟化
1.嵌套虚拟化意味着在虚拟机内配置虚拟化环境.换句话说,我们可以说嵌套虚拟化是虚拟机管理程序hypervisor的一个特性,它允许我们通过虚拟化管理程序(宿主机)的硬件加速在虚拟服务器内安装和运行虚拟 ...
- C语言Socket-单工通信(客户端向服务器发送数据)
服务端(server) #include <stdio.h> #include <winsock2.h> #pragma comment(lib,"ws2_32.li ...
- Dubbo实现原理之基于SPI思想实现Dubbo内核
dubbo中SPI接口的定义如下: @Documented @Retention(RetentionPolicy.RUNTIME) @Target({ElementType.TYPE}) public ...
