使用Hexo & Github,搭建属于自己的博客
经过在网上各种找资料,踩过各种坑,终于搭建好了hexo,直接与gitbub一起使用,搭建起自己的免费的博客。
关于Hexo
Hexo是一款基于Node.js的静态博客框架。

Hexo特性
- 风一般的速度
Hexo基于Node.js,支持多进程,几百篇文章也可以秒生成。 - 流畅的撰写
支持GitHub Flavored Markdown和所有Octopress的插件。 - 扩展性
Hexo支持EJS、Swig和Stylus。通过插件支持Haml、Jade和Less.
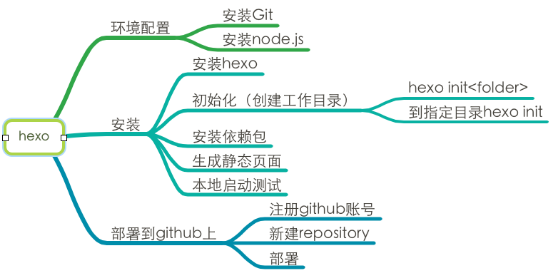
博客搭建思路

搭建过程
① 安装Node.js
② 安装Git
③ Github仓库准备
1. 创建仓库,http://your-user-name.github.io
2. 创建两个分支:master 与 hexo
touch README.md
git init
git add README.md
git commit -m "first commit"
git remote add origin https://github.com/your-user-name/your-user-name.github.io.git
git push -u origin master
在本地新建一个分支:
git branch hexo
切换到你的新分支:
git checkout hexo
将新分支发布在github上:
git push origin hexo
至此分支创建完毕
3. 在github网站设置hexo为默认分支
④ Hexo创建
在本地your-user-name.github.io文件夹下通过Git bash依次执行
1. npm install hexo
2. hexo init <folder>
如果指定 <folder>,便会在目前的资料夹建立一个名为 <folder> 的新资料夹;否则会在目前资料夹初始化。
3. npm install
4. npm install hexo-deployer-git
5. hexo generate 生成网站
6. hexo server 启动本地服务器
网站会执行在http://localhost:port (port 预设为 4000,可在 _config.yml 设定)
⑤ Hexo和Github关联
1. 修改_config.yml中的deploy参数,分支应为master;
2. hexo generate -deploy(可以简化为hexo g -d) 生成推送到github的master分支
此时访问your-user-name.github.io即可查看生成的站点内容
⑥ Hexo源码备份
1. 进入本地的your-user-name.github.io文件夹下
2. git clone https://github.com/your-user-name/your-user-name.github.io.git
此时显示分支为hexo
3. git add --all
4. git commit -m "blog source commit"
5. git push origin hexo
至此博客源代码就备份到了hexo分支上面。
⑦ 后期维护以及博客更新
在本地对博客进行修改(添加新博文、修改样式等等)后,通过下面的流程进行管理。
- 依次执行git add .、git commit -m "..."、git push origin hexo指令将改动推送到GitHub(此时当前分支应为hexo);
- 然后再执行hexo g -d发布网站到master分支上。
使用Hexo & Github,搭建属于自己的博客的更多相关文章
- 使用Hexo+Github搭建属于自己的博客(进阶)
主题的配置:这里以NexT主题作为题材 1.安装NexT,在其文件夹中鼠标右键,点击Git Base Here.输入命令:git clone https://github.com/iissnan/he ...
- 使用Hexo+Github搭建属于自己的博客(基础)
前言 hexo是一个台湾人做的基于Node.js的静态博客程序,优势是生成静态文件的速度非常快,支持markdown, 我最终选定它的原因是它速度快而且不容易出错,并且可以一键部署到github或者其 ...
- 使用Hexo+Github搭建属于自己的博客
工具:Visual Studio Code/MarkdownPad技术:Hexo+Github 创建Github项目 Github账户注册和新建项目,项目必须要遵守格式:账户名.github.io,不 ...
- HEXO+Github,搭建属于自己的博客
摘录自:http://www.jianshu.com/p/465830080ea9 1. github的准备 账号 密码 建立Repository建立与你用户名对应的仓库,仓库名必须为[your_us ...
- Hexo+Github 搭建属于自己的博客(Mac下安装 其他操作系统大同小异)
安装前提 参考博客:http://blog.csdn.net/gdutxiaoxu/article/details/53576018#t5(写的很好,不用看我的了.....) 这篇:http://ww ...
- 手把手教你使用Hexo+GitHub搭建自己的个人博客网站
安装nodejs环境 这个直接搜索安装即可,安装完成之后,通过如下命令检测环境变量是否安装成功: λ node -v # 输出版本号 v12.13.1 正确输入版本号即可. 安装cnpm cnpm是淘 ...
- 使用Github+Hexo框架搭建部署自己的博客
前言 Hexo 是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown (或其他渲染引擎 )解析文章, 在几秒内,即可利用靓丽的主题生成静态网页. 安装 安装前提 安装 Hexo 相当简单 ...
- github+hexo+themes搭建简易个性主题博客
0x00 install Node.js and git 安装Node.js:http://www.runoob.com/nodejs/nodejs-install-setup.html 安装git ...
- hexo + Github Page 0元建立博客攻略
传送门: 5分钟 0元搭建个人独立博客网站(一):https://mp.weixin.qq.com/s/69isJE191WV2gaVbjrwTtw 5分钟 0元搭建个人独立博客网站(二):https ...
随机推荐
- Java中方法重写和方法重载
首先方法重写和方法重载是建立在Java的面向对象的继承和多态的特性基础上而出现的.至于面向对象的继承和多态的特性我就不在这里多说了.继承是指在一个父类的基础再创建一个子类,这样子类就拥有了父类的非私 ...
- POJ3176--Cow Bowling(动态规划)
The cows don't use actual bowling balls when they go bowling. They each take a number (in the range ...
- SRM481
250pt 题意:上帝知道一个“先有鸡还是先有蛋”的答案,上帝和N<=10^6个人说了答案,不过有x个人故意告诉了他们错误的答案,然后有一个人问了这N个人问题的答案,有M个人说先有鸡,N-M个人 ...
- CSS 基础 优先级 选择器 继承
1.样式优先级 (内联样式)Inline style > (内部样式)Internal style sheet > (外部样式)External style ...
- http发送请求方式;分为post和get两种方式
http发送请求方式:分为post和get两种方式
- 1.虚拟机中安装ubuntu
1.VMware安装很简单,全部默认安装即可. 2.安装完VMware之后,打开VMware,点击创建虚拟机 典型安装易出问题,所以这里选择自定义安装 安装过程选项配置如下 处理器数,核数,内存都可以 ...
- OmniThreadLibrary学习笔记
http://blog.sina.com.cn/s/articlelist_1157240623_6_1.html 非常好的控件,仔细看
- 怎样SQL存储过程中执行动态SQL语句
MSSQL为我们提供了两种动态执行SQL语句的命令,分别是EXEC和sp_executesql;通常,sp_executesql则更具有优势,它提供了输入输出接口,而EXEC没有.还有一个最大的好处就 ...
- JMeter----正则表达式&JSON Path Extractor
最近在用JMerter给公司一个项目做性能测试,期间遇到要提取上一个接口返回的数据作为下个接口的请求.这里做下记录 如图所示,需要将“扫描二维码”接口请求的返回值中的data部分,作为“处理提交码值” ...
- wpf Listbox 实现按住ctrl键来取消选中
1. 首先继承一个listbox,来获得按住ctrl键时,点击的item public class ListBoxEx : ListBox { public BeatTemplateWave GetA ...
