spring boot 与 thymeleaf (1): 国际化
在thymeleaf 里面有个消息表达式: #{...} , 可以借此来实现国际化.
在我使用这个功能的时候, 碰到了一个问题, 按照 JavaEE开发的颠覆者 Spring Boot实战 上面编码的时候, 出现了以下问题, 相信很多人都碰到过.
??home.welcome_zh_CN??
这里推荐一篇博客, 里面有解决办法. 玩转spring boot——国际化
我也想将我自己代码记录下来.
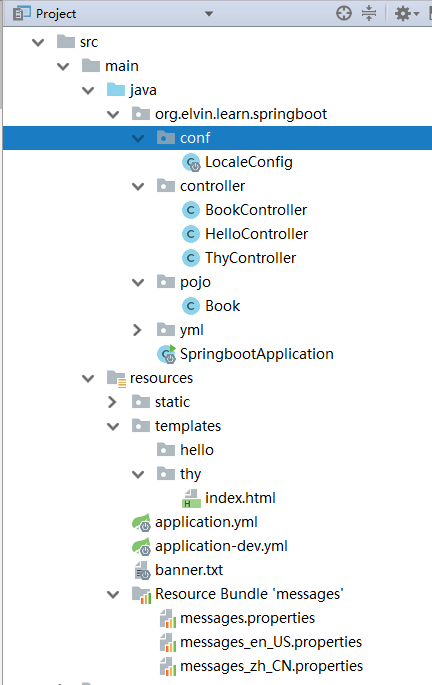
一. 目录预览

这里我并没有按照资料上所述的, 将properties文件建在 index.html 同级别目录下, 也没有将名称命名为: index.properties
之前是这么弄的, 但是有上述问题.
二. properties文件内容
messages.properties:
welcome=welcome here! and 欢迎欢迎!
这个是在, 没有语言匹配上的时候, 才会显示
messages_en_US.properties:
welcome=welcome here!
messages_zh_CN.properties:
welcome=欢迎欢迎!
三. 控制器
package org.elvin.learn.springboot.controller; import org.elvin.learn.springboot.pojo.Book;
import org.joda.time.DateTime;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping; import java.util.ArrayList;
import java.util.List; /**
* author: Elvin
* Date: 2017/12/13 9:29
* Description:
*/
@Controller
@RequestMapping("thy")
public class ThyController { @GetMapping("index")
public String index(Model model) {
model.addAttribute("color", "red");
return "thy/index";
}
}
四. 视图
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=no"/>
<title>Title</title>
<!--@ { } 链接网址表达式, 会自动加入虚拟路径-->
<link th:href="@{/bootstrap-3.3.7/css/bootstrap.css}" rel="stylesheet"/>
<link th:href="@{/bootstrap-3.3.7/css/bootstrap-theme.css}" rel="stylesheet"/>
<style th:inline="text">
/*通过[ [ $ { }]]的方式访问model中的属性*/
.bgcolor {
background-color:[[${color}]]
}
</style>
</head>
<body> <div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">欢迎</h3>
<a style="background-color: #0f0f0f" th:href="@{/thy/index?lang=en_US}">English(US)</a>
<a style="background-color: #0f0f0f" th:href="@{/thy/index?lang=zh_CN}">简体中文</a>
</div>
<div class="panel-body">
<!-- $ { }变量表达式, 可以访问model中的属性 -->
<span class="bgcolor" th:utext="#{welcome}">hahaha</span>
</div>
</div>
</body>
</html>
五. 结果
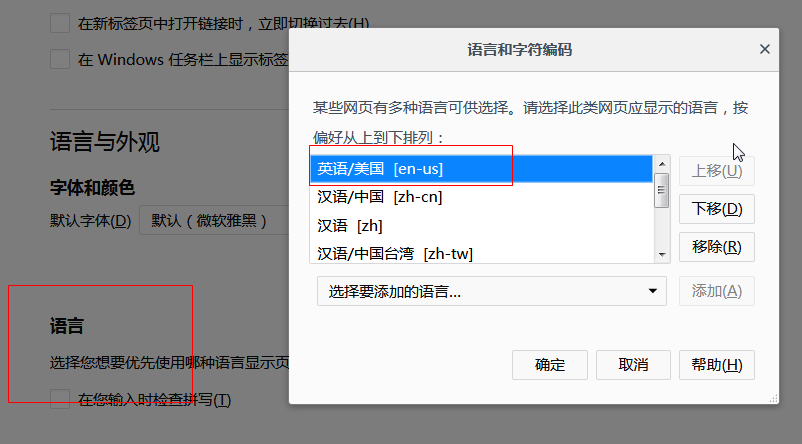
使用火狐浏览器(可以调显示语言).
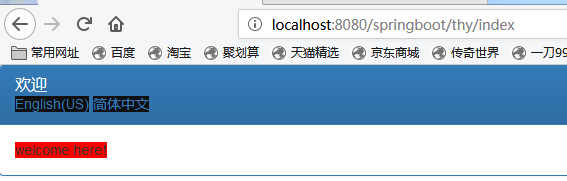
第一次打开的时候, 已经是能正常显示的了. 不再报错

此时, 调整火狐默认显示语言

刷新页面:

可能有人注意到, 我这里有两个链接, 用来切换显示的. 按照上面的方式, 是不能这么切换的. 此时需要做一些修改
六. 自定义显示
加入配置文件
package org.elvin.learn.springboot.conf; import java.util.Locale; import org.springframework.boot.autoconfigure.EnableAutoConfiguration;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import org.springframework.web.servlet.i18n.LocaleChangeInterceptor;
import org.springframework.web.servlet.i18n.SessionLocaleResolver; @Configuration
@EnableAutoConfiguration
@ComponentScan
public class LocaleConfig extends WebMvcConfigurerAdapter {
@Bean
public LocaleResolver localeResolver() {
SessionLocaleResolver slr = new SessionLocaleResolver();
// 默认语言
//slr.setDefaultLocale(Locale.US);
return slr;
} @Bean
public LocaleChangeInterceptor localeChangeInterceptor() {
LocaleChangeInterceptor lci = new LocaleChangeInterceptor();
// 参数名
lci.setParamName("lang");
return lci;
} @Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(localeChangeInterceptor());
}
}
这里的默认语言可设置, 也可不设置. 如果不设置, 就会根据浏览器默认语言去判断显示哪一个信息.
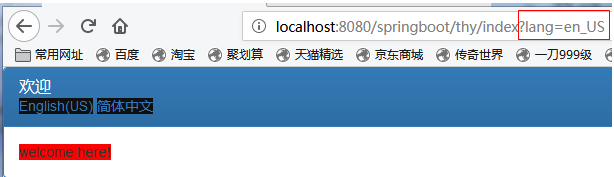
七. 结果
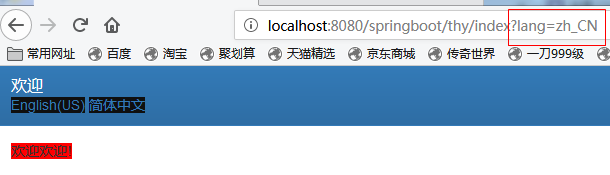
这里可以根据 lang 去自己选择显示那种语言了


spring boot 与 thymeleaf (1): 国际化的更多相关文章
- 一个小demo熟悉Spring Boot 和 thymeleaf 的基本使用
目录 介绍 零.项目素材 一. 创建 Spring Boot 项目 二.定制首页 1.修改 pom.xml 2.引入相应的本地 css.js 文件 3.编辑 login.html 4.处理对 logi ...
- Spring Boot整合 Thymeleaf 模板引擎
什么是Thymeleaf Thymeleaf是一款用于渲染XML.XHTML.HTML5内容的模板引擎.类似Velocity,FreeMaker模板引擎,它也可以轻易的与Spring MVC等Web框 ...
- Spring Boot(十五):spring boot+jpa+thymeleaf增删改查示例
Spring Boot(十五):spring boot+jpa+thymeleaf增删改查示例 一.快速上手 1,配置文件 (1)pom包配置 pom包里面添加jpa和thymeleaf的相关包引用 ...
- spring boot 与 thymeleaf (2): 常用表达式
在asp.net mvc 中, 有一个视图解析器, 可以支持Razor语法. 使用起来, 是非常的方便, 并且, 写在前台页面的后台方法, 是可调试的. 但是在java中, 目前我还没有接触到, 像. ...
- Spring Boot2 系列教程(九)Spring Boot 整合 Thymeleaf
虽然现在慢慢在流行前后端分离开发,但是据松哥所了解到的,还是有一些公司在做前后端不分的开发,而在前后端不分的开发中,我们就会需要后端页面模板(实际上,即使前后端分离,也会在一些场景下需要使用页面模板, ...
- Spring Boot 2 + Thymeleaf:表单字段绑定、表单提交处理
Spring Boot中Thymeleaf对表单处理的一些用法:(1)使用th:field属性:进行表单字段绑定(2)使用ids对象:一般用于lable配合radio或checkbox使用(3)表单提 ...
- 极简 Spring Boot 整合 Thymeleaf 页面模板
虽然现在慢慢在流行前后端分离开发,但是据松哥所了解到的,还是有一些公司在做前后端不分的开发,而在前后端不分的开发中,我们就会需要后端页面模板(实际上,即使前后端分离,也会在一些场景下需要使用页面模板, ...
- Spring Boot整合Thymeleaf模板引擎
什么是Thymeleaf Thymeleaf是一款用于渲染XML.XHTML.HTML5内容的模板引擎.类似Velocity,FreeMaker模板引擎,它也可以轻易的与Spring MVC等Web框 ...
- Spring Boot整合Thymeleaf视图层
目录 Spring Boot整合Thymeleaf Spring Boot整合Thymeleaf 的项目步骤 Thymeleaf 语法详解 Spring Boot整合Thymeleaf Spring ...
随机推荐
- 创建私有maven服务器
私服的创建 1.下载nexus服务 nexus-2.12.0-01-bundle https://pan.baidu.com/s/1o8OfieI 2.下载maven工具 apache-mave ...
- 移动端 - APP测试要点
功能测试 1.运行 1)App安装完成后的试运行,可正常打开软件. 2)App打开测试,是否有加载状态进度提示. 3)App页面间的切换是否流畅,逻辑是否正确. 2.注册 1)同表单编辑页面 2)用户 ...
- bash多进程
#!/bin/bashCMD_PATH=`dirname $0`#echo $CMD_PATH > /home/wubin/testjava -jar $CMD_PATH/Server.jar ...
- hive-内部表和外部表 对比
建表时,需要考虑究竟建内部表还是外部表,内部表和外部表都有哪些不同? 内部表: 1. 数据存储位置:数据最终会被移动到 hive.metastore.warehouse.dir指定的路径下,以表名创建 ...
- Spring @Autowired注解用在集合上面,可以保持接口的所有实现类
CourseService课程接口有2个子类,HistroyCourseServiceImpl和MathsCourseServiceImpl public interface CourseServic ...
- List of RGBD datasets
This is an incomplete list of datasets which were captured using a Kinect or similar devices. I init ...
- 质量能量等效的泛化--物理学定律方程与等效原理的对应关系 Generalization of Mass-Energy Equivalence--Corresponding Relations between Equations of Physical Laws and Equiva
前文所述,质能方程E=Mc^2可知质能等效,即可设计实验,使得实验无法分辨是何者变化. 泛化:所有的物理学定律方程都可看作方程两边的概念是等效的. 举几个栗子: 例一:F=ma--伊萨克爵士的代表作. ...
- python--求参赛两队所有可能的比赛组合情况
朋友遇到一个面试题,让我帮忙实现,题目如下: 红队有A1,B1,C1三名队员,蓝队有A2,B2,C2三名队员,每轮比赛各队出一名队员参加,一名队员只能参加一次比赛,假设A1不会和B2打,B1不会和B2 ...
- gitlab 部署
Gitlab 安装 GitLab是利用 Ruby on Rails 一个开源的版本管理系统,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目.它拥有与Github类似的功能, ...
- .net core 与ELK(1)安装Elasticsearch
1.安装java jdk [elsearch@localhost bin]$ java -version openjdk version "1.8.0_181" OpenJDK R ...
