npm run dev 报错:missing script:dev
一、问题:
今天在运行vue项目时,在mac终端输入npm run dev,结果报错:

翻译是:
npm错误:缺少script:dev
npm错误:完整路径见:users/mymac/ .npm/_logs/2018-09-17T08_50_26_450Z-debug.log
二、解决办法
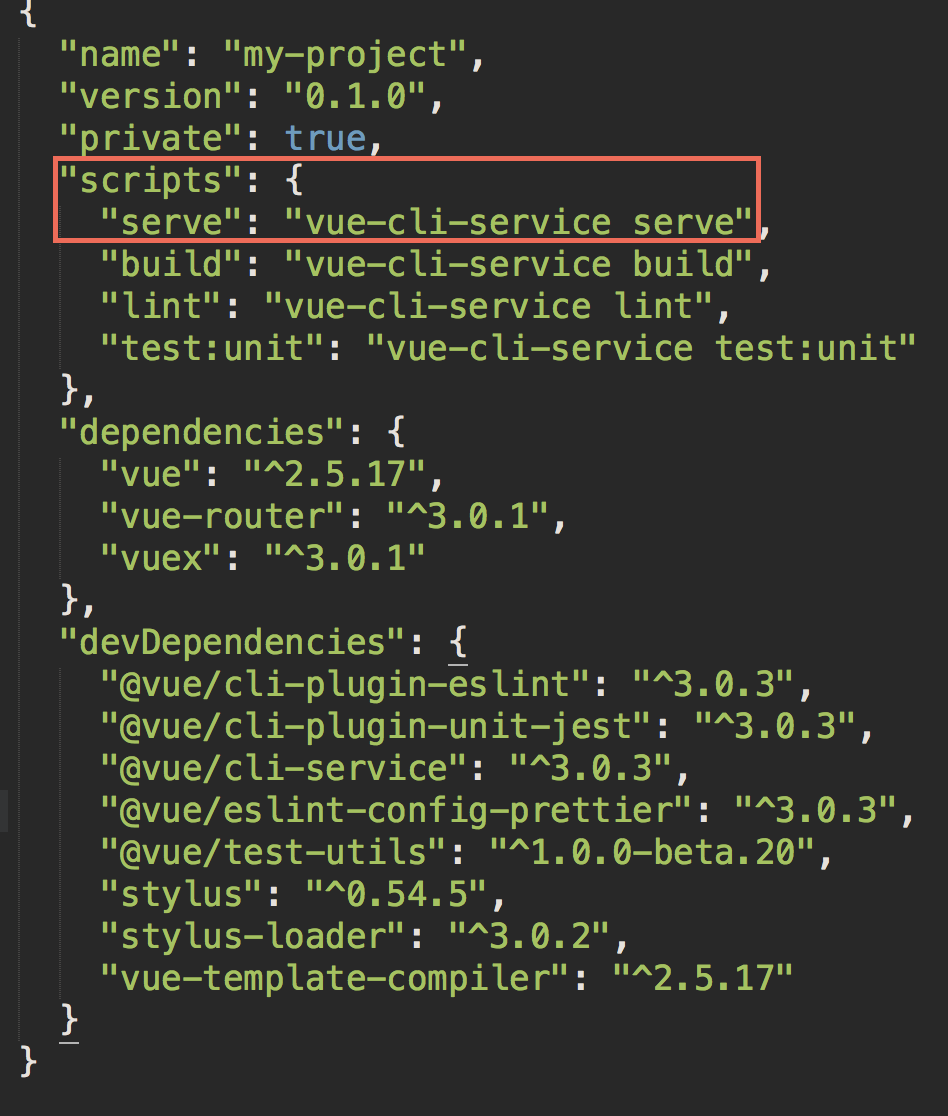
1.打开相应的vue项目文件夹(我的项目名称是:my-project),打开package.json。


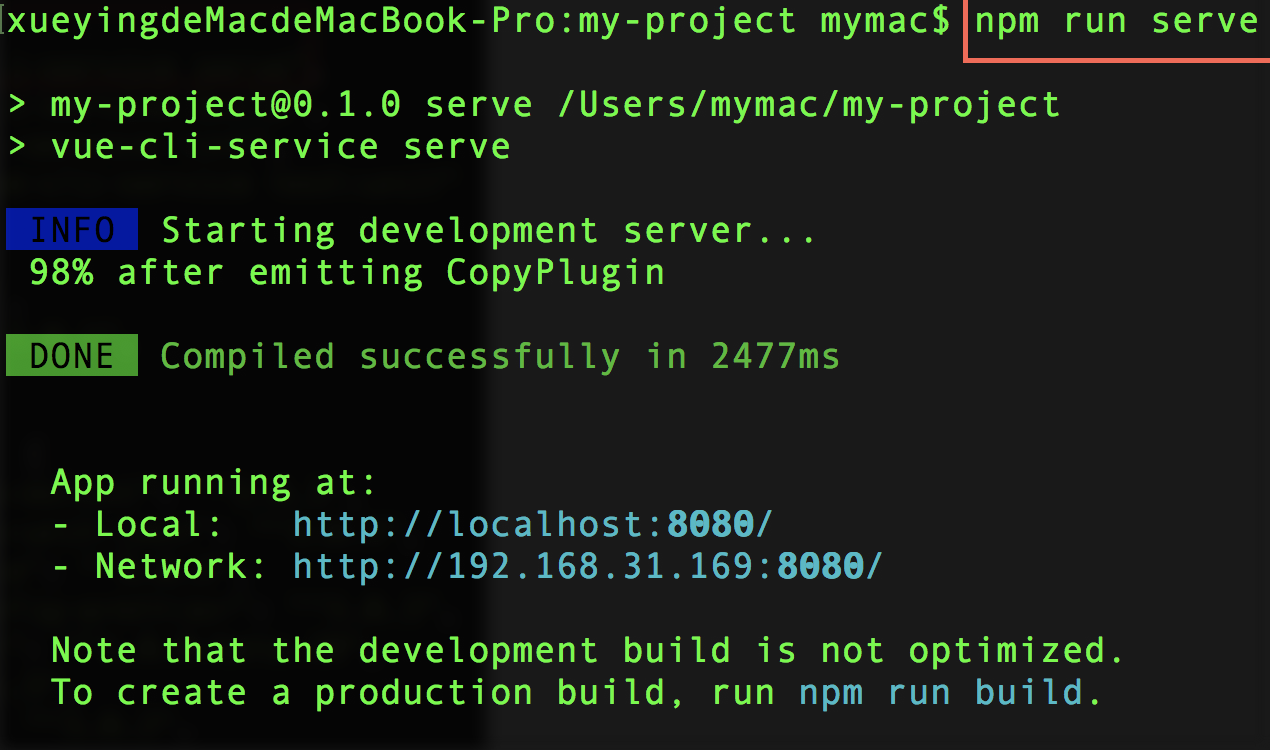
2.发现:在script里,并没有dev,而是serve,应该用npm run serve命令运行vue项目。

- 按照上面提示:本地地址是:localhost:8080,打开页面,成功运行啦!

npm run dev 报错:missing script:dev的更多相关文章
- npm run server报错
从git上clone的vue项目npm install后npm run server报错 $ npm run dev > lufei@1.0.0 dev E:\pythonProject\luf ...
- vue-electron 使用sqlite3数据库,执行npm run build 报错 .NET Framework 2.0 SDK,Microsoft Visual Studio 2005[C:\temp\wechat\node_modules\sqlite3\build\binding.sln]
问题描述 vue-electron 使用sqlite3数据库,执行npm run build 报错如下: .NET Framework 2.0 SDK,Microsoft Visual Studio ...
- create-react-app创建项目后,运行npm run eject报错解决方法
运行npm run eject报错解决方法 主要问题是脚手架添加.gitgnore文件,但是却没有本地仓库,使用以下命令操作以下就可以了 git init git add . git commit - ...
- vue中执行npm run build报错解决方法?
遇到了执行npm run build 后报错: [build:js ] Module not found: Error: Can't resolve 'scss-loader' in 'D:\work ...
- 在package.json中配置Script执行npm run tslint报错问题
今天在学习tslint的时候,按照git clone下angular2-webpack-starter的代码执行npm run lint时,虽然代码进行了检测,但检测完成后npm始终报错, //pac ...
- npm run build报错(npm ERR! code ELIFECYCLE)的解决办法
具体报错如下图: 环境:centos7 应该node_modules安装问题,我们需要重新安装 rm -rf node_modules rm package-lock.json npm cache c ...
- 转载:TypeError: Cannot read property 'compilation' of undefined vue 打包运行npm run build 报错
转载自:https://www.jianshu.com/p/3f8f60e01797 运行npm run build打包时,报错如下: 我的package.json如下: { ... " ...
- 使用create-react-app命令创建一个项目, 运行npm run eject报错
解决方法: 先 git add . 然后 git commit -m ‘init’ 然后再npm run eject
- create-react-app 构建的项目使用释放配置文件 webpack 等等 运行 npm run eject 报错
使用 git 提交一次记录即可正常 git add . git commit -m 'init' npm run eject
- vue2.x 在引用插件的时候,npm run dev跑正常 ,npm run build 报错vue-cli Unexpected token: punc (() [
这是因为,引用的插件在node_modules里,并不在vue-cli的es6编译范围内,所以语法报错,修改方法:
随机推荐
- synchronous-request-with-websockets
https://stackoverflow.com/questions/13417000/synchronous-request-with-websockets
- MySQL 之 mysqlbinlog解析binlog乱码问题解密
发现mysql库的binlog日志出来都是乱码,如下所示: BINLOG ’ IXZqVhNIAAAALQAAAGcBAAAAAHoAAAAAAAEABHRlc3QAAno0AAEDAABUOcnY ...
- L1正则化
正则化项本质上是一种先验信息,整个最优化问题从贝叶斯观点来看是一种贝叶斯最大后验估计,其中正则化项对应后验估计中的先验信息,损失函数对应后验估计中的似然函数,两者的乘积即对应贝叶斯最大后验估计的形式, ...
- geoserver 常见问题笔记
1.cql查询示例,根据点查询返回code的空间查询示例 http://192.168.0.226:8080/geoserver/lgum/ows?service=WFS&version=1. ...
- 关于easyUI异步获取数据格式问题
后台向easyUI一般写String类型的数据 成功之后的回调函数中:应将数据转为json格式 $.parsonJSON success:function(result){ ...
- ZooKeeper系列(7):ZooKeeper一致性原理
一.ZooKeeper 的实现 1.1 ZooKeeper处理单点故障 我们知道可以通过ZooKeeper对分布式系统进行Master选举,来解决分布式系统的单点故障,如图所示. 图 1.1 ZooK ...
- C#多线程学习笔记之(abort与join配合使用)
今天刚开始学多线程,尽管以前用过一点点,但是只是照着网上代码抄,没有真正理解,现在回过头来想研究研究,慢慢弄懂,下面就是我在网上所找资料的例子,相信大家都看过,做了小点改动 View Code nam ...
- xinetd网络
简单Web服务器 基本的HTTP协议 请求服务器数据 GET /文件或目录 HTTP/1.1 协议头部分(可选) /r/n(协议头结束) 服务器应答浏览器 HTTP/1.1 200 OK conten ...
- 网络爬虫2:使用crawler4j爬取网络内容
https://github.com/yasserg/crawler4j 需要两个包: crawler4j-4.1-jar-with-dependencies.jar slf4j-simple-1.7 ...
- Java - 21 Java 重写(Override)与重载(Overload)
Java 重写(Override)与重载(Overload) 重写(Override) 重写是子类对父类的允许访问的方法的实现过程进行重新编写!返回值和形参都不能改变.即外壳不变,核心重写! 重写的好 ...
