vscode项目配置 vue-loader-webpack
使用vsCode进行项目配置
一、准备工作
1.下载Visual Studio Code 下载地址
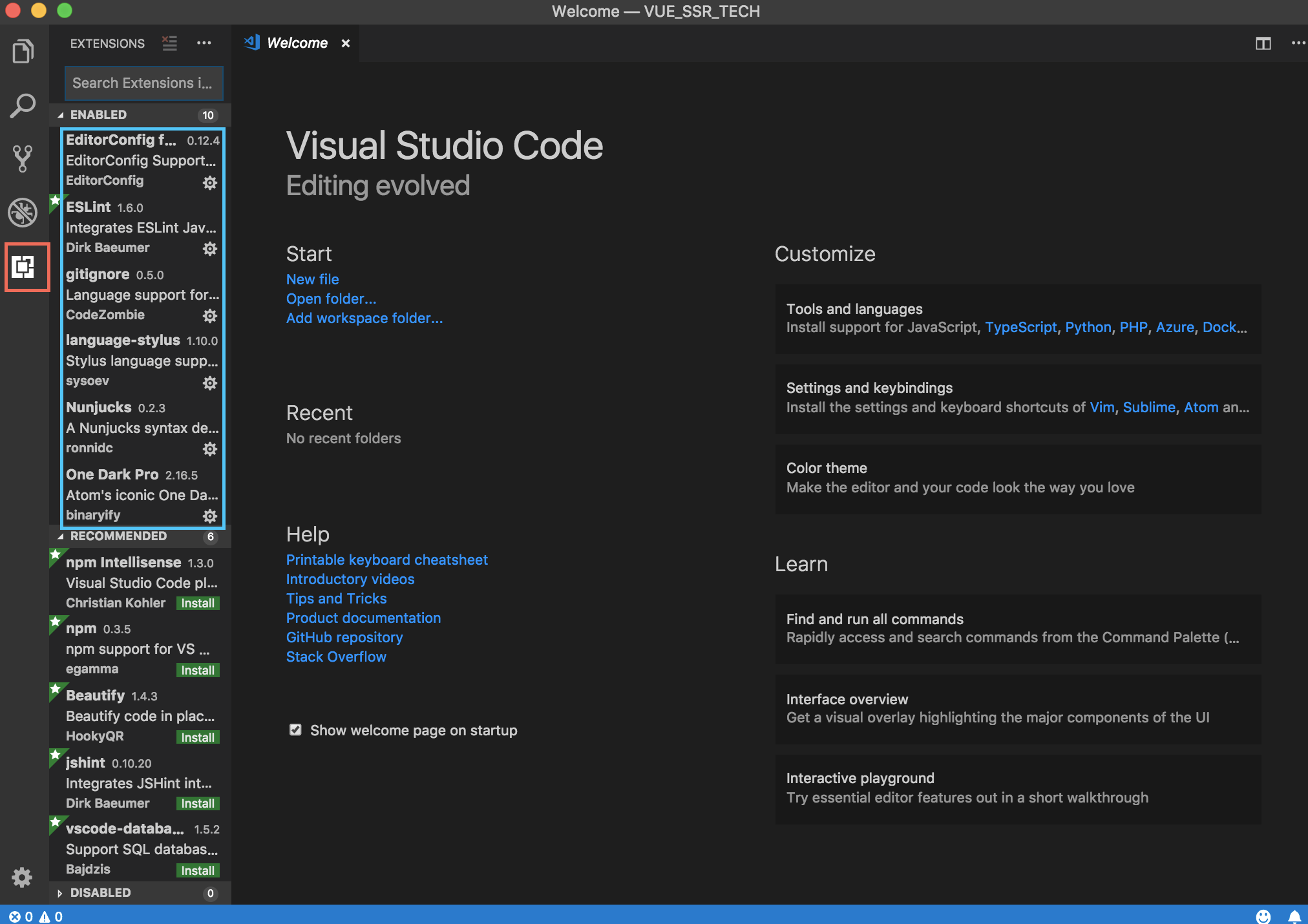
2.打开vscode,根据自己需求下载相应插件,可以提高工作效率。
- 点击下角选项(我作了红框标记),右侧会出现可以下载的插件 。
- 选择插件,点击install即可下载。(蓝色框里是我下载好的插件,供参考。)

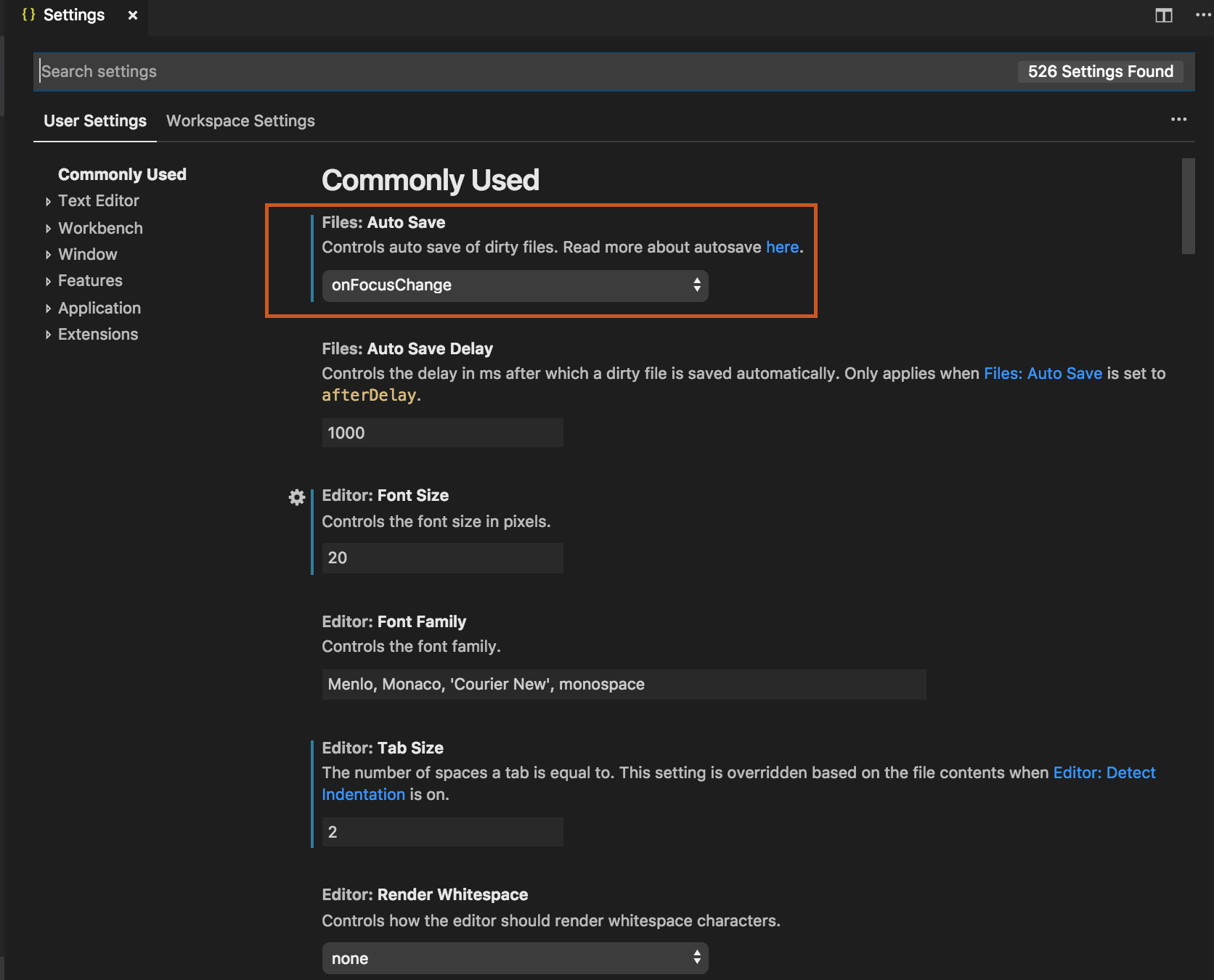
3.更改用户设置
- 快捷键:ctrl+shift+p ,输入Preferences: Open User Settings,即出现下面的用户设置settings。
- 在上面的搜索框里输入:Auto Save。更改Auto Save为onFocusChange。意思是失焦即自动保存。此项设置可以为我们节省时间,省心。
- 还可进行其他设置更改, Font Size:20; | Font Family:Menlo, Monaco, 'Courier New', monospace; | Tab Size:2;| window.zoomlevel:2; | Workbench: Icon Theme: vscode-icons

二、项目配置
1. 新建一个文件夹, 放置公司项目(我的文件夹命名是VUE_SSR_TECH),用vscode打开该文件
2. 打开命令行--快捷键是ctrl+·(·是ESC下面那个键盘)
(一) 初始化npm项目。
1.在命令行输入:npm.init,都用默认的即可,直接按enter。最后会生成一个package.json文件。(有的项目可省略该步骤)

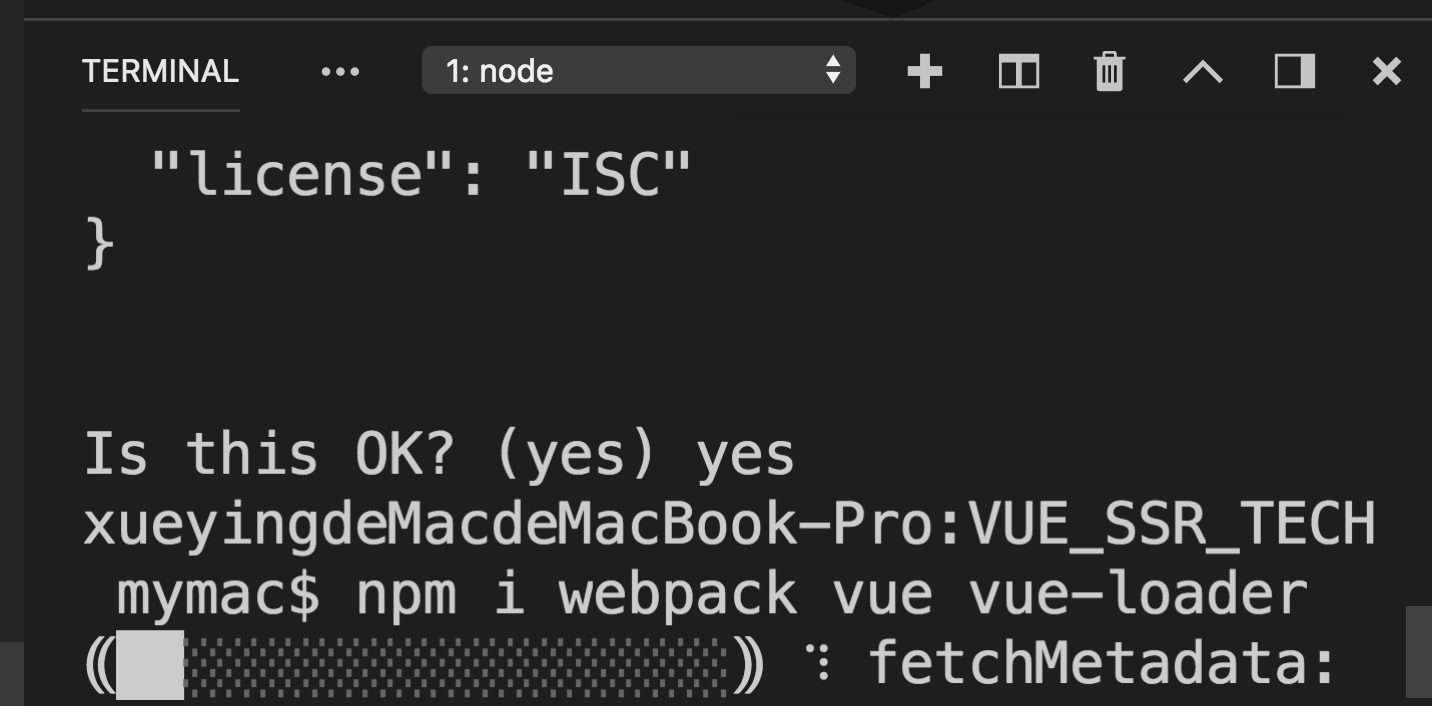
2. 使用npm install安装webpack、vue、vue-loader,在命令行输入: npm i webpack vue vue-loader

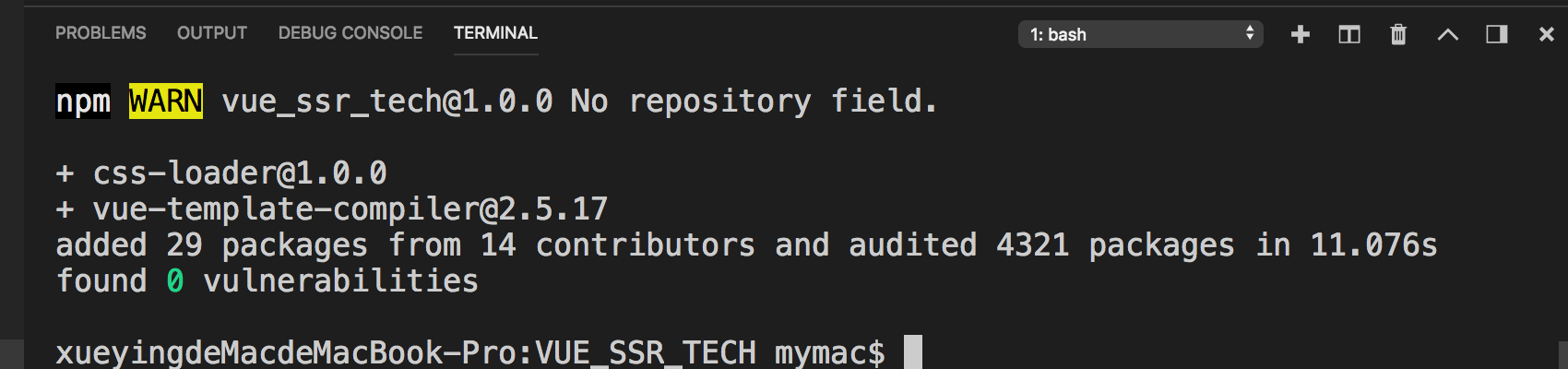
安装好后,会出现如下的warn:

它提示我们缺少css-loader作为它的peer--第三方依赖,根据提醒安装它需要的依赖即可。命令行输入:npm i css-loader vue-template-compiler。等待一会,就安装好了。

至此,初始化项目就安装好了!输入npm run dev可运行项目了。
(二)若不是已经建好的项目,各个文件夹需要自己配置的话,看下面的步骤。
左侧栏,点击右键新建文件夹-New Folder,命名为src作为源码放置的目录
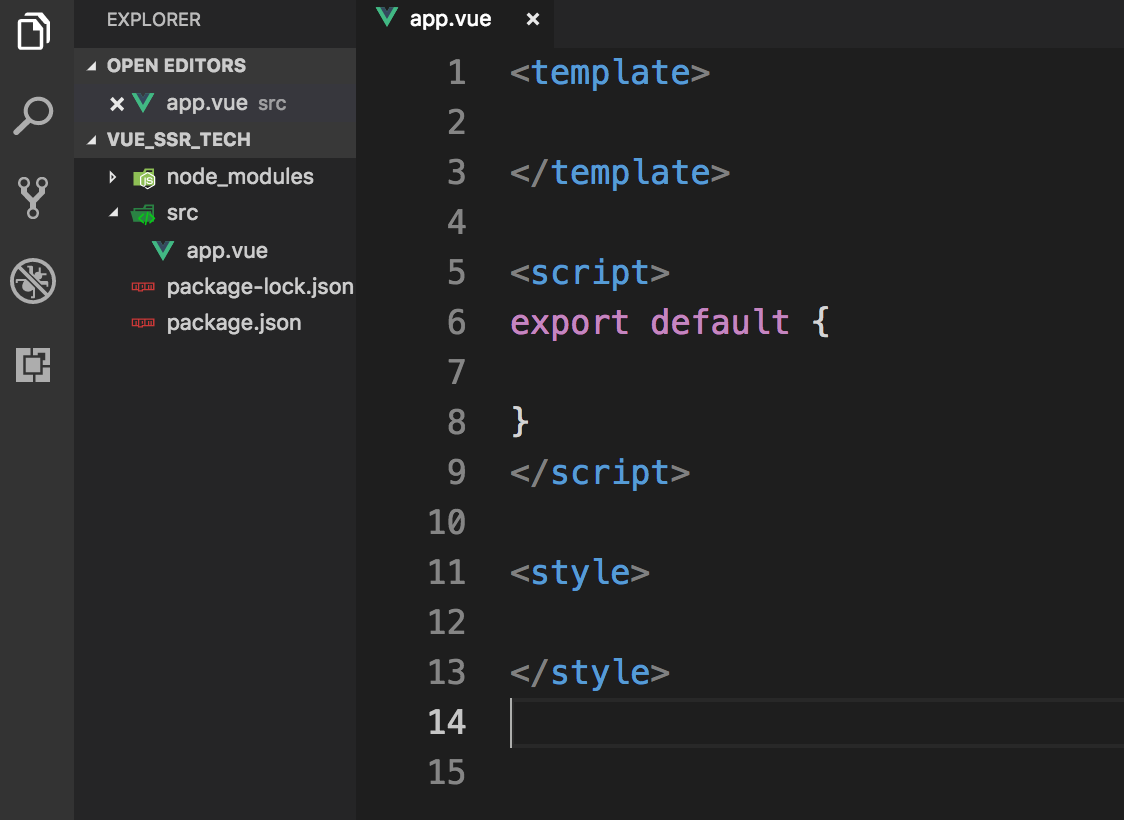
src下新建文件--New File,命名为app.vue,输入模版如下

新建文件,命名为webpack.config.js
src下新建文件。命名为index.js
后面卡住了!!!!。。。
未完,待续。。。
vscode项目配置 vue-loader-webpack的更多相关文章
- Vue-cli3 项目配置 Vue.config.js( 代替vue-cli2 build config)
Vue-cli3 搭建的项目 界面相对之前较为简洁 之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配那 只需要在项目的根目录下新建 vue.config.js 文件 ...
- vscode eslint配置vue遇到的问题
一.准备工作 vscode里安装eslint和vetur插件,全局安装eslint,并在项目根目录中eslint --init 二.Cannot find module 'eslint-config- ...
- Vue项目环境搭建(node+webpack)
安装node.js 下载地址:https://nodejs.org/en/download/ node -v //查看node.js版本 项目环境配置: 安装vue-cli:npm install - ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- vue-cli项目配置图解
配置vue项目机构步骤1.搭建环境:node.npm2.安装vue脚手架工具:npm install -g vue-cli3.初始化项目:vue init webpack vuedemo(“vuede ...
- vue项目中vscode格式化配置和eslint配置冲突
问题描述 使用vscode开发vue项目的时候,从远端拉下一个新的项目后,安装完依赖后跑起项目时,发现直接报了一堆语法错误:包括换行.空格.单双引号.分号等各种格式问题 因为我的 vscode 安装使 ...
- vue+webpack+VS Code入门简单的项目配置
为了方便,这边的编译器选择的是VS Code (Visual Studio Code); 打开VS Code,选择好自己的工作空间,然后新建一个文件夹作为我们项目的文件夹,然后,show time: ...
- Vue+webpack项目配置便于维护的目录结构
新建项目的时候创建合理的目录结构便于后期的维护是很重要 环境:vue.webpack 目录结构: 项目子目录结构 子目录结构都差不多,主要目录是在src下面操作 src目录结构 src/common ...
- Vue + webpack 项目配置化、接口请求统一管理
准备工作 需求由来: 当项目越来越大的时候提高项目运行编译速度.压缩代码体积.项目维护.bug修复......等等成为不得不考虑而且不得不做的问题. 又或者后面其他同事接手你的模块,或者改你的bug ...
随机推荐
- .net core从依赖注入容器获取对象
创建引擎方法:该方法用于在不使用构造注入的情况下从依赖注入容器中获取对象 /// <summary> /// 一个负责创建对象的引擎 /// </summary> public ...
- bootstraptable学习(1)数据展示
最近工作用到bootstraptable,并且一些功能需要很了解这个插件,那么我们便来看看这个东西 1.css与js的引入,顺序肯定是有讲究的,在这里不细说了 2.数据的引入与呈现,我们来看一下官网的 ...
- PostgreSQL手动主从切换
主从切换操作: 1>主库宕机或者测试主备切换情况下停掉主库:systemctl stop postgres 从库会报日志错误信息:[root@db02 /]# cd /var/postgresq ...
- Zabbix利用orabbix插件监控Oracle数据库
一.jdk的安装(Orabbix Server) 1.软件解压,放到固定位置 1 2 tar zxf jdk-8u51-linux-x64.tar.gz mv jdk1.8.0_51/ /usr/lo ...
- MySQL关于sql_mode的修改(timestamp的默认值不正确)
timestamp的默认值不正确原因: MySQL5.7版本中有了一个STRICT mode(严格模式),而在此模式下默认是不允许设置日期的值为全0值的,所以想要解决这个问题,就需要修改sql_mod ...
- 操作笔记:tomcat在正式环境的常见问题和idea的远程调试
1,一台服务器有两个容器,比如:jetty,tomcat. 出现问题: jetty启动的时候,tomcat就不能启动了. 此时,需要修改tomcat的配置文件:servler.xml <?xml ...
- Vue.js基础(一)
Vue.js的雏形: 数据绑定: 1,单向 {{输出}} 数据=>视图 2,双向 v-model 数据<=>视图 3,{{*msg}} 数据只绑 ...
- ROS进阶学习手记 7.2 -- RViz仿真实例2:Create SmartCar
上一节玩了 exbot 在RViz里的仿真控制,这里我们用urdf文件写个自己的小车模型,ref: http://blog.csdn.net/hcx25909/article/details/8904 ...
- 坑爹的myeclipse 的tomcat 重部署 redeploy !
启动 tomcat 出现: Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bea ...
- zookeeper(1)初识zookeeper
一.zookeeper的安装 1.下载zookeeper(当然在安装zookeeper之前得先装好jdk,这里就不说了),版本自己随便选一个(后面我再说版本的问题),点击这里下载. 2.然后在usr下 ...
