ueditor上传图片设置的简单实例
0.前言:我用过ckeditor,kingeditor还是感觉ueditor最好用,功能强大,经常更新。之前因为升级了struts2到2.5的了,原本的kingeditor已经不能共存,于是找到了uditor。开始比较迷茫的使用,各种百度,没有我满意的答案,明明可以很简单的使用,非要搞得别人看不懂!!!接下来看我的操作,尽量满足简单明了。
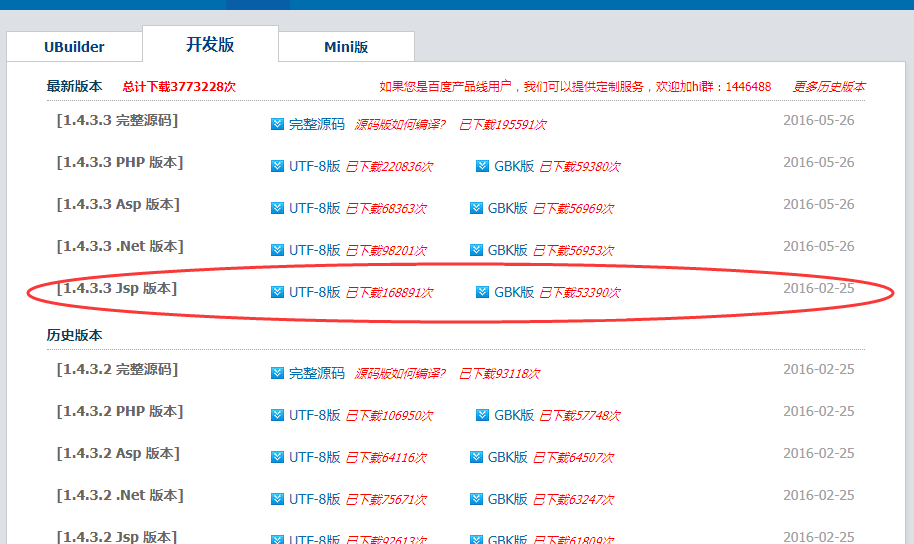
1.首先进入ueditor官网下载,这个很简单吧!这里可以下载: http://ueditor.baidu.com/website/download.html 因为我用的javaweb,所以用的jsp,

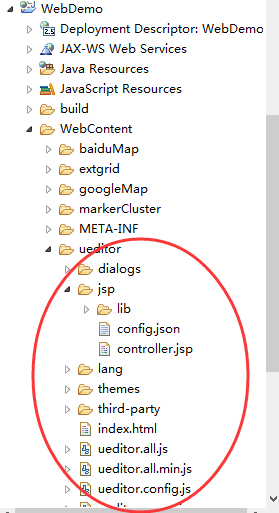
2.添加必要的配置。下载后解压出来的文件夹的名字是 ueditor1_4_3_3-utf8-jsp 这里面有个子文件夹叫 utf8-jsp 。
a.新建一个文件夹名字ueditor,然后把utf8-jsp文件里的所用东西复制到ueditor,然后把ueditor放到你的项目里。

b.当然了,要把ueditor > jsp > lib下的jar包复制到WEB-INF > lib里,首先看看jar包有没有自动引入到项目库中,如果没有就Build Path一下。
3.页面引入Ueditor,引用两个必须的Js文件:ueditor.config.js,ueditor.all.js,和实例化ueditor。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript"src="${pageContext.request.contextPath}/ueditor/ueditor.config.js"></script>
<script type="text/javascript"src="${pageContext.request.contextPath}/ueditor/ueditor.all.js"></script>
</head>
<body>
<h1>UEditor简单功能</h1> <!--style给定宽度可以影响编辑器的最终宽度-->
<script type="text/plain" id="myEditor">
<p>这里我可以写一些输入提示</p>
</script>
<script type="text/javascript">
// UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl; UE.getEditor('myEditor',{
//这里可以选择自己需要的工具按钮名称,此处仅选择如下五个
//toolbars:[['FullScreen','simpleupload','Source', 'Undo', 'Redo','Bold','test']],
//focus时自动清空初始化时的内容
autoClearinitialContent:true,
//关闭字数统计
wordCount:false,
//关闭elementPath
elementPathEnabled:false,
//默认的编辑区域高度
initialFrameHeight:300
//更多其他参数,请参考ueditor.config.js中的配置项
});
/* UE.Editor.prototype.getActionUrl = function(action) {
//这里很重要,很重要,很重要,要和配置中的imageActionName值一样
if (action == 'fileUploadServlet') {
//这里调用后端我们写的图片上传接口
return 'http://localhost:8081/Test/fileUploadServlet';
}else{
return this._bkGetActionUrl.call(this, action);
}
} */ </script> </body> </html>
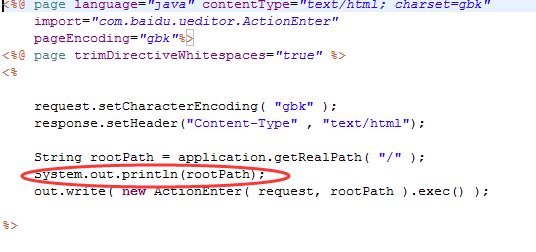
4.这是最容易报错的一步,请你首先找到 ueditor > jsp > controller.jsp,在controller.jsp添加一句

观察控制台输出了什么,我控制太输出的是:D:\java\workSpace\.metadata\.plugins\org.eclipse.wst.server.core\tmp5\wtpwebapps\WebDemo\
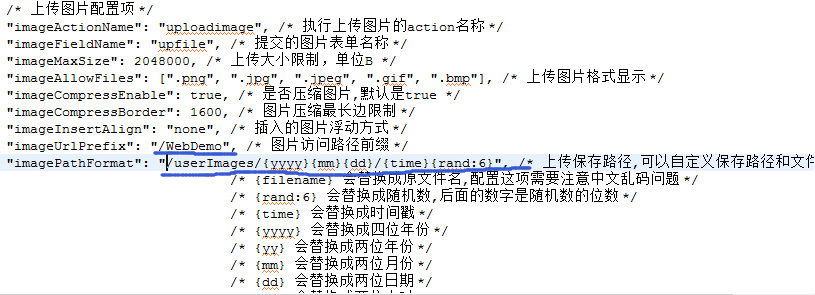
说明了图上保存的路径在这里,再看看 ueditor > jsp > config.json,

imageUrlPrefix这个就是访问你项目的跟路径名,比如我的是:http://localhost:8080/WebDemo/ueditor.jsp,那么imageUrlPrefix的值就是WebDemo了,然后找到控制台输出的
D:\java\workSpace\.metadata\.plugins\org.eclipse.wst.server.core\tmp5\wtpwebapps\WebDemo\里面看看有没有userImages文件夹,如果有就找到对应日期下的文件夹, 那么你的图片就插入成功了。但是显示不一定成功。
5.显示异常的解决。
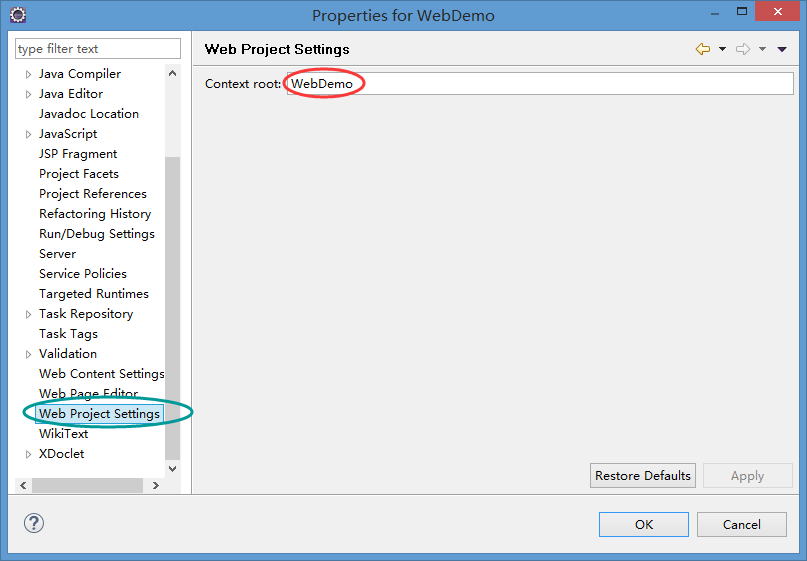
a.如果是下面这种情况,说明你的imageUrlPrefix写错了,看清我的配置 "imageUrlPrefix": "/WebDemo", /* 图片访问路径前缀 */ 项目名称WebDemo前面是有 / 的。如果你不知道你的项目路径,可以对着项目右击, 点击Properties ,下右图所示,红色表示你的项目跟路径访问地址


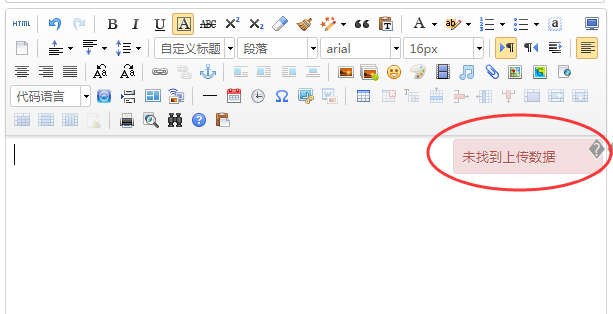
b.如果显示为 未找到上传数据

ueditor是一个功能十分强大的在线文本编辑器,但是在ssh框架中,确切的说实在struts2中由于其拦截器需要对request,session对象进行重新封装,这个过程中会把request对象中保存的一些内容清空,所以会导致ueditor的上传功能获取不到需要上传的内容导致“未找到上传文件”的错误! 之前你的web.xml里struts2配置可能是
<filter>
<filter-name>struts2</filter-name>
<filter-class>
org.apache.struts2.dispatcher.filter.StrutsPrepareAndExecuteFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
就是因为这个/*拦截了controller.jsp 我做的修改是
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>*.do</url-pattern>
<url-pattern>*.action</url-pattern>
</filter-mapping>
当然还有别的办法,自己去百度或者谷歌一下。其实最好的办法是这篇文章阐述的方法 http://blog.sina.com.cn/s/blog_63b470180102ux4a.html
我当然亲自断点测试了一下,很好!!佩服牛人提供的好的方法!!!
6.做完这些工作,那么恭喜你ueditor就可以正常使用和上传图片了。

ueditor上传图片设置的简单实例的更多相关文章
- 百度ueditor上传图片时如何设置默认宽高度
百度ueditor上传图片时如何设置默认宽高度 一.总结 一句话总结:直接css或者js里面限制一下就好,可以用html全局限制一下图片的最大高度 直接css或者js里面限制一下就好,可以用html全 ...
- 关于富文本编辑器ueditor(jsp版)上传文件到阿里云OSS的简单实例,适合新手
关于富文本编辑器ueditor(jsp版)上传文件到阿里云OSS的简单实例,适合新手 本人菜鸟一枚,最近公司有需求要用到富文本编辑器,我选择的是百度的ueditor富文本编辑器,闲话不多说,进入正 ...
- 百度ueditor 上传图片后如何设置样式
最近项目中遇到一个问题,UEditor上传图片后,在内容展示会修改图片样式.但是表情也是img标签,所以全局修改是有问题的, 所以只能着手修改一下插件的代码. 首先找到图片上传的服务器段文件.这里主要 ...
- UEditor之实现配置简单的图片上传示例
UEditor之实现配置简单的图片上传示例 原创 2016年06月11日 18:27:31 开心一笑 下班后,阿华到楼下小超市买毛巾,刚买完出来,就遇到同一办公楼里另一家公司的阿菲,之前与她远远的有过 ...
- UEditor上传图片到七牛云储存(c#)
我们的网站一般放在虚拟空间或者服务器上,图片如果存在本地目录,会占用很多空间和流量,还增加了负担,好的办法是把图片存放到云储存服务里面,平时用url去拿 云储存:普遍说又拍云和七牛比较好,看到七牛免费 ...
- ueditor上传图片到七牛云存储(form api,java)
转:http://my.oschina.net/duoduo3369/blog/174655 ueditor上传图片到七牛云存储 ueditor结合七牛传图片 七牛的试炼 开发前的准备与注意事项说明 ...
- Hibernate(二)__简单实例入门
首先我们进一步理解什么是对象关系映射模型? 它将对数据库中数据的处理转化为对对象的处理.如下图所示: 入门简单实例: hiberante 可以用在 j2se 项目,也可以用在 j2ee (web项目中 ...
- 【转】Android Https服务器端和客户端简单实例
转载地址:http://blog.csdn.net/gf771115/article/details/7827233 AndroidHttps服务器端和客户端简单实例 工具介绍 Eclipse3.7 ...
- Centos7的安装、Docker1.12.3的安装,以及Docker Swarm集群的简单实例
目录 [TOC] 1.环境准备 本文中的案例会有四台机器,他们的Host和IP地址如下 c1 -> 10.0.0.31 c2 -> 10.0.0.32 c3 -> 10.0.0. ...
随机推荐
- linux解压
tar –xvf file.tar //解压 tar包tar -xzvf file.tar.gz //解压tar.gztar -xjvf file.tar.bz2 //解压 tar.bz2tar –x ...
- nodejs安装zmq出错
想用zmq来做进程间通信,在Windows下.Centos下安装成功.记录如下: 一.Windows安装zmq 直接 npm install zmq 成功就成功. 不成功的话估计是报"未能 ...
- [整理]Git使用文章整理
http://pcottle.github.io/learnGitBranching/ http://www.ruanyifeng.com/blog/2012/07/git.html
- 一组数字,从1到n,从中减少了3个数,顺序打乱,放在n-3的数组里,找出丢失数字
曾经看到有这样一个JS题:有一组数字,从1到n,从中减少了3个数,顺序也被打乱,放在一个n-3的数组里请找出丢失的数字,最好能有程序,最好算法比较快假设n=10000 下面我也来贴一个算法. func ...
- Zookeeper笔记之使用zk实现集群选主
一.需求 在主从结构的集群中,我们假设硬件机器是很脆弱的,随时可能会宕机,当master挂掉之后需要从slave中选出一个节点作为新的master,使用zookeeper可以很简单的实现集群选主功能. ...
- vue需要注意的事宜
1.Vue在进行点击事件的时候大部分是在标签上进行添加的,一般在标签上添加@click: 如果需要在组件上面进行点击事件的时候,直接写@click是木有变化的,需要在后面添加一个.native就如@c ...
- sqlserver2008R2数据库自动备份脚本
CREATE proc [dbo].[usp_autoBackupDB] @dbname sysname=null --要备份的数据库名,不指定即为全部备份 ,)='d:\' --备份目录路径 ,)= ...
- 【干货】查看windows文件系统中的数据—利用簇号查看文件与恢复文件
前面我们使用这个软件发现了很多删除掉的数据,今天来看看簇.FAT文件系统中,存在一个簇的链接,我知道了簇1在哪里就可以顺藤摸瓜恢复所有的信息. 这里使用FAT 12为例子,FAT其他万变不离其宗,甚至 ...
- jenkins+jmeter结合使用
事件背景:想实现jmeter每30分钟执行一次,但是夜里不能人工操作,结果度娘,汇总结果如下 1.配置jmeter测试环境,注意修改Jmeter的bin目录下jmeter.properties文件的配 ...
- ERP合同管理(二十七)
需要实现的基本业务: 相关的用例图: 相关业务的封装: 相关的约定: 合同信息添加业务流程: 添加的存储过程 SET QUOTED_IDENTIFIER ON SET ANSI_NULLS ON GO ...
