appium ,selenium ,webdriver 运行原理与机制
做测试开发的童鞋都知道,UI自动化你绕不开selenium, webdrvier, appium框架,那么这三者之间有什么关联,它们的原理是什么呢?
简单来说就是:
Selenium2 将浏览器原生的API封装成WebDriver API ,webdriver 是基于 http协议的;
appium是基于 webdriver 协议添加对移动设备自动化api扩展而成的,基于tcp/ip协议(使用了socket接口)
推论: 凡是牵扯到客户端和服务器交互的,都有Http 协议
凡是牵扯到移动端社保的,都有tcp/ip 协议(封装成socket接口)
面试的时候如何口述Selenium 原理?
Selenium 是将各个浏览器的API封装成" Selenium自己设计定义的协议,名字叫做The WebDriver Wire Protocol " 的webdriver API
操作层面:
1、测试人员编写UI自动化测试脚本(java,python等等),运行脚本后,程序会打开指定的webdriver浏览器
2. webdriver浏览器作为一个remote-server 接受脚本的命令,同时webservice会打开一个端口:http://localhost:46350 浏览器则会监听这个端口
2、webservice会将脚本语言翻译成json格式传递给浏览器执行操作命令
逻辑层面:
1、测试人员执行测试脚本后,就创建了一个session, 通过http 请求向webservice发送了restfull的请求。
2、webservice翻译restfull的请求为浏览器能懂的脚本,然后接受脚本执行结果。
3、webservice将结果进行封装--json 给到客户端client/测试脚本 ,然后client就知道操作是否成功,同时测试也可以进行校验了。
口述appium的原理:
appium-IOS 和安卓都差不多,有细小差别,分PC和手机两块讲:
1、首先是PC端, 测试人员执行测试脚本(java,python等脚本)通过appium client 转换为json格式传递给appium server
2、 appiumserver 启动了一个监听端口例如4724, 同时向手机端adb push 一个bootstrap.jar/bootstrap.js 的脚本,手机端通过该脚本同时监听端口4724
3、PC和手机端就通过这个端口实现了通信和交互,基于socket通信(一个封装了TCP/IP协议的接口)
4、手机端通过该端口传输的命令执行APP, bootstrap里面封装了安卓和苹果的自动化测试框架UIautomator(低版本的安卓是instrumentation ) 执行相应的命令
5、执行完操作后通过端口返回给PC端,PC端根据返回结果 json 做校验,同时也知道了操作是否执行成功
所以UI自动化的底层还是webdriver ,它是基于HTTP协议的,那么HTTP的原理是什么? 长连接短连接是什么意思,下个博客总结:
Selenium2
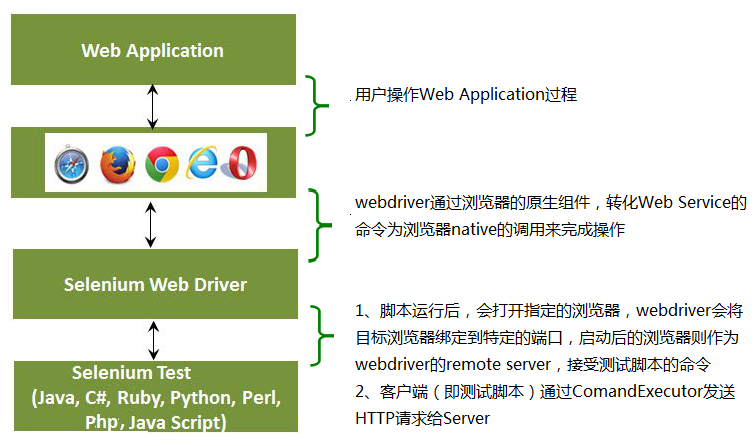
Selenium是一个用于Web应用程序测试的工具,支持多平台、多浏览器、多语言去实现自动化测试,Selenium2将浏览器原生的API封装成WebDriver API,可以直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏,窗口大小,启动,关闭,安装插件,配置证书之类的),所以就像真正的用户在操作一样。
Webdriver的一个简单的架构图,如下图所示:

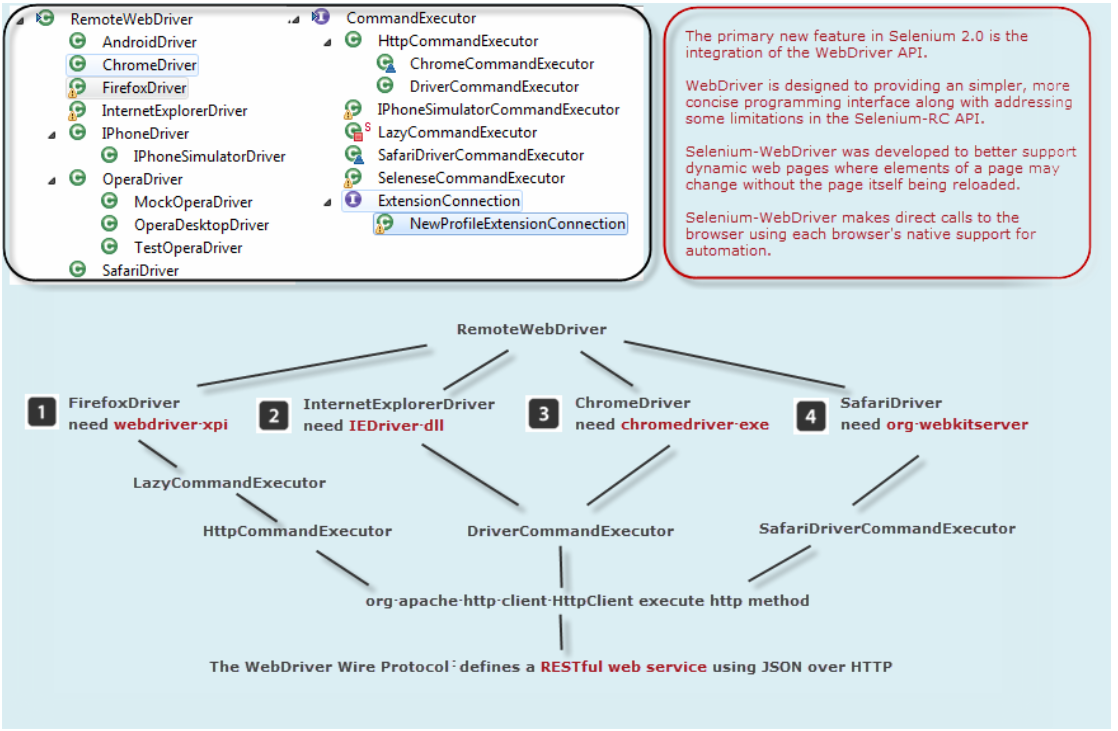
WebDriver的工作原理图:

WebDriver Wire协议是通用的,也就是说不管是FirefoxDriver还是ChromeDriver,启动之后都会在某一个端口启动基于这套协议的Web Service。例如FirefoxDriver初始化成功之后,默认会从http://localhost:7055开始,而ChromeDriver则大概是http://localhost:46350之类的。接下来,我们调用WebDriver的任何API,都需要借助一个ComandExecutor发送一个命令,实际上是一个HTTP request给监听端口上的Web Service。在我们的HTTP request的body中,会以WebDriver Wire协议规定的JSON格式的字符串来告诉Selenium我们希望浏览器接下来做什么事情。
可以更通俗的理解:由于客户端脚本(java, python, ruby)不能直接与浏览器通信,这时候可以把WebService当做一个翻译器,它可以把客户端代码翻译成浏览器可以识别的代码(比如js).客户端(也就是测试脚本)创建1个session,在该session中通过http请求向WebService发送restful的请求,WebService翻译成浏览器懂得脚本传给浏览器,浏览器把执行的结果返回给WebService,WebService把返回的结果做了一些封装(一般都是json格式),然后返回给client,根据返回值就能判断对浏览器的操作是不是执行成功
举个实际的例子:
APPIUM运行原理:
Appium是 c/s模式的
appium是基于 webdriver 协议添加对移动设备自化api扩展而成的
webdriver 是基于 http协议的,第一连接会建立个 session 会话,并通过 post发送一个 json 告知服务端相关测试信息
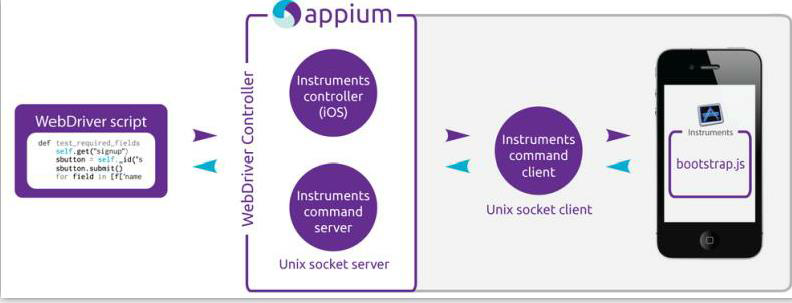
IOS 原理图

appium ios封装了 封装了 封装了 apple 的 Instruments 框架,主要用了 Instrument里的 UIAutomation(Apple 的自动化测试框架),然后在设备中注入 bootstrap.js 进 行监 听。
Client ent是我们编写的 webdriver脚本 ,中间是 appium启动 server (默认监听 4723 端口 ),
appium server 调用 instruments.js启动一个 socket server ,同时分出一个 子进程运⾏instruments.app 将 bootstrap.js(一个 UIAutomation 脚本)注 ⼊入到 devices⽤于和外界进行交 。
最后 Bootstrap.js将执行的结果返回给 将执行的结果返回给 appium server ,appium server再将结果返回给 appium client 。
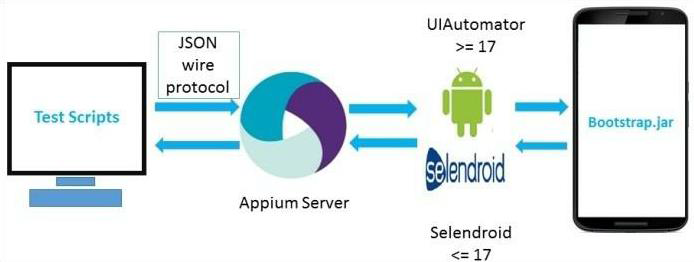
Android原理图

4.2 以后是基于 uiautomator框架实现查找注入事件的, 框架实现查找注入事件的,框架实现查找注入事件的, 4.2 以前则是 instrumentation i框架的,并封装成一个叫 Selendroid 这玩意提供服务
Client ent是我们编写的 webdriver 脚本。中间是 appium启动 server (默认监听 4723 端口 ),
appium server 会把请求转发给中间件 会把请求转发给中间件 Bootstrap.jar ,它是用java写的,安装在手机上 .Bootstrap监听 4723端口并接收appium 的命令,最终通过调用 UiAutomator 的命令来实现。
Bootstrap将执行的结果返回给返回给 appium server 。
Appiumserver再将结果返回给 client端(PC)。
appium ,selenium ,webdriver 运行原理与机制的更多相关文章
- Selenium WebDriver 工作原理
WebDriver与之前Selenium的js注入实现不同:Selenium通过JS来定位元素处理元素(基本上所有元素都可以定位到)WebDriver通过WebDriver API定位处理元素:通过浏 ...
- Js基础知识(四) - js运行原理与机制
js运行机制 本章了解一下js的运行原理,了解了js的运行原理才能写出更优美的代码,提高运行效率,还能解决开发中遇到的不理解的问题. 进程与线程 进程是cpu资源分配的最小单位,进程可以包含多个线程. ...
- asp.net运行原理及机制
当一个HTTP请求到服务器并被IIS接收到之后,IIS首先通过客户端请求的页面类型为其加载相应的.dll文件,然后在处理过程中将这条请求发送给能够处理这个请求的模块.在ASP.NET 3.5中,这个模 ...
- Selenium webdriver工作原理
webdriver是以server-client 经典模式设计的 server端可以是任何浏览器作为remote server,职责就是处理client的请求并作出相应操作,response的具体内容 ...
- 转载 基于Selenium WebDriver的Web应用自动化测试
转载原地址: https://www.ibm.com/developerworks/cn/web/1306_chenlei_webdriver/ 对于 Web 应用,软件测试人员在日常的测试工作中, ...
- 理解Web应用程序的代码结构和运行原理(3)
1.理解Web应用程序的运行原理和机制 Web应用程序是基于浏览器/服务器模式(也称B/S架构)的应用程序,它开发完成后,需要部署到Web服务器上才能正常运行,与用户交互的客户端是网页浏览器. 浏览器 ...
- Python+Appium运行简单的demo,你需要理解Appium运行原理!
坚持原创输出,点击蓝字关注我吧 作者:清菡 博客:oschina.云+社区.知乎等各大平台都有. 目录 一.Appium 的理念 四个原则 1.Web-Selenium 的运行原理 2.Appium ...
- 【转】selenium及webdriver的原理
主要内容转自:http://blog.csdn.net/ant_ren/article/details/7968582和http://blog.csdn.net/ant_ren/article/det ...
- selenium及webdriver的原理
主要内容转自:http://blog.csdn.net/ant_ren/article/details/7968582和http://blog.csdn.net/ant_ren/article/det ...
随机推荐
- 03.设计模式_抽象工厂模式(Abstract Fcatory)
抽象工厂模式:创建一些列相关或者互相依赖的对象的接口,而无需指定他们具体的类, 1.创建工厂Factory: package patterns.design.factory; import java. ...
- leetcode218
from heapq import * class Solution: def getSkyline(self, LRH): skyline = [] i, n = 0, len(LRH) liveH ...
- Shell 编程(实例一)
创建一个脚本 admin.sh 完成如下作用: -h | --help : 提供帮助信息 --add Users : 完成用户添加 -del User | --delete : 完成用户删除 -v ...
- tomcat7修改tomcat-users.xml文件,但服务器重启后又自动还原了。
tomcat7配置用户管理权限,修改tomcat-users.xml文件 在%tomcat%目录中找到/conf/tomcat-users.xml,修改 <tomcat-users> ...
- iframe+form上传文件
<iframe id="iframe1" name="ifra1" style="display: none"></ifr ...
- iOS响应链原理
ios找到被点击的view的过程是从根view开始递归地调用hitTest方法,直到有一个子view的hitTest方法返回自身:如果所有一级子view的hitTest方法都返回nil,那么根view ...
- U3D 编辑器中sceneview下相机操作相关
前几天在项目中想要实现一个编辑器模式下的3D空间画线功能,几经周折,还是作废. 原因有:相机空间到世界空间转换问题对于Z值不清楚,U3D自定义坐标轴控制问题,射线与平面求交点不对, 一个关键问题是:编 ...
- openwrt用WEB刷固件型号不对问题强行处理
参照这里:https://blog.csdn.net/caoshunxin01/article/details/79355602 原机是一块mt7620A的通板,之前刷了一个叫WE826型号的固件,发 ...
- javaweb 学习系列【转】
http://www.cnblogs.com/xdp-gacl/category/574705.html jsp指令 http://www.cnblogs.com/huiyuantang/p/5332 ...
- 18.4 运行脚本 sudo ./launcher.sh 必须先给他权限 才能使用
我们发现我们每次启动服务都要打一大堆命令,ng build --watch ,nodemon server.js ,等等 凡是重复的工作,我们要可以代码完成 要想运行它呢 你必须将你运行的上述(脚本中 ...
