inline-block元素间隙处理
要使多个块级元素并行显示,可使用float或者inline-block进行处理
使用inline-block会出现元素之间的间隙
<div class="demo">
<p>我是一个span</p>
<p>我是一个span</p>
<p>我是一个span</p>
<p>我是一个span</p>
</div> .demo span{
background:#ddd;
display:inline-block;
}
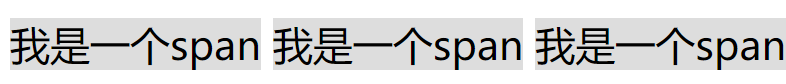
如图:

*间隙是由换行或者回车导致的,所以将标签代码都写同一行即可解决。不过这个方法不靠谱,因为space是由换行或回车所产生空白符所致,所以在其父元素设置font-size:0,如元素内有文字标签需重写font-size。
.demo{
font-size:0;
}
.demo span{
background:#ddd;
display:inline-block;
font-size:14px;
}
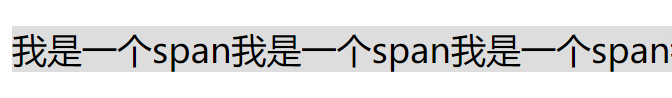
如图:

注释:如需对低版本兼容还得进一步处理
inline-block元素间隙处理的更多相关文章
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- 多个inline元素、block元素、inline-block元素在父容器中的换行情况
1.首先看inine元素的换行情况 <style> *{padding:0;margin:0} div.wrap{width:200px;height:200px;border:1px s ...
- 当inline元素包裹block元素时会发生什么
经常有图片链接写法如下: <a href="www.baidu.com"><img src="baidu.jpg" /></a&g ...
- inline元素、block元素、inline-block元素
inline 内联元素:是不可以控制宽和高.margin等:并且在同一行显示,不换行,直到该行排满. block 块级元素:是可以控制宽和高.margin等,并且会换行.块级对象元素会单独占一行显示, ...
- block元素和inline元素的特点
一.block元素的特点 1.处于常规流中时,如果width没有设置,会自动填充满父容器 2.可以设置height/width及margin/padding 3.处于常规流中时,布局在前后元素位置之间 ...
- 关于block元素和inline元素
呃...这个会不会太基础了.最近在复习,所以基础知识也不能够忽略. 根据HTML 4.01 规范,其描述如下(http://www.w3.org/TR/html401/struct/global.ht ...
- inline元素、block元素
inline元素 不会独占一行,相邻的行内元素会排列在同一行内,直到一行排不下才会换行 高.行高.以及外边距和内边距不可改变 宽度就是它的文字或图片的宽度,不可改变,随元素内容变化而变化 内联元素只能 ...
- CSS 去掉inline-block元素间隙的几种方法
最近做移动端页面时,经常会用到inline-block元素来布局,但无可避免都会遇到一个问题,就是inline-block元素之间的间隙.这些间隙会导致一些布局上的问题,需要把间隙去掉.对于inlin ...
- inline,block,inline-block的区别
display:block block元素会独占一行,多个block元素会各自新起一行.默认情况下,block元素宽度自动填满其父元素宽度. block元素可以设置width,height属性.块级元 ...
- inline, block, and inline-block
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
随机推荐
- 教你通过Node.js漏洞完成渗透测试
本篇文章较为详细的讲述了通过node.js的已知漏洞来完成渗透测试的过程,介绍了node.js存在的漏洞可以在多种工具下的不同利用方式.因为我认为会对论坛部分web安全新手有所帮助,所以整理到论坛中. ...
- abstract抽象
abstract:抽象 是用来修饰抽象类和抽象方法的 那么什么抽象,抽象有究竟有什么用呢?? 我们知道,“类”是某一类具有相同特征或行为的物事,是将这些物事特征向上抽取得来的:“父类”也是子类不断向上 ...
- 利用koa打造jsonp API
概述 最近学习利用koa搭建API接口,小有所得,现在记录下来,供以后开发时参考,相信对其他人也有用. 就目前我所知道的而言,API有2种,一种是jsonp这种API,前端通过ajax来进行跨域请求获 ...
- static、final、static final的区别
final: final可以修饰属性,方法,类,局部变量(方法中的变量) final修饰的属性的初始化可以在编译期,也可以在运行期,初始化后不能被改变. final修饰的属性跟具体对象有关,在运行期初 ...
- centos7 初始化脚本
#!/bin/bash # 时间: 2018-11-21 # 作者: HuYuan # 描述: CentOS 7 初始化脚本 # 加载配置文件 if [ -n "${1}" ];t ...
- (转)Python Mixins 机制
原文:https://github.com/dengshuan/notes/blob/master/techs/python-mixins.org https://blog.csdn.net/u012 ...
- 【VC版】如何获取其他进程中ListView控件中的内容
如果需要C#版的,可以看下我之前写的:C#如何获取其他程序ListView控件中的内容 获取其他进程的数据需要使用到以下几个函数: VirtualAllocEx() VirtualFreeEx() W ...
- html中引入调用另一个公用html模板文件的方法
html中引入调用另一个公用html模板文件的方法 https://www.w3h5.com/post/53.html 这里我使用jquery的方法 <body> <div id=& ...
- Java - replace a character at a specific index in a string?
String are immutable in Java. You can't change them. You need to create a new string with the charac ...
- Mac系统配置JDK1.8环境变量
1.首先我们得知道JDK目录安装在哪里,按照下面的路径我们可以找到JDK的主目录,如下图所示.这里有两个目录是因为本机较早前安装过早期版本的JDK1.8. /Library/Java/JavaVirt ...
