WebKit的Platform接口部分
转载请注明出处:http://www.cnblogs.com/fangkm/p/3787977.html
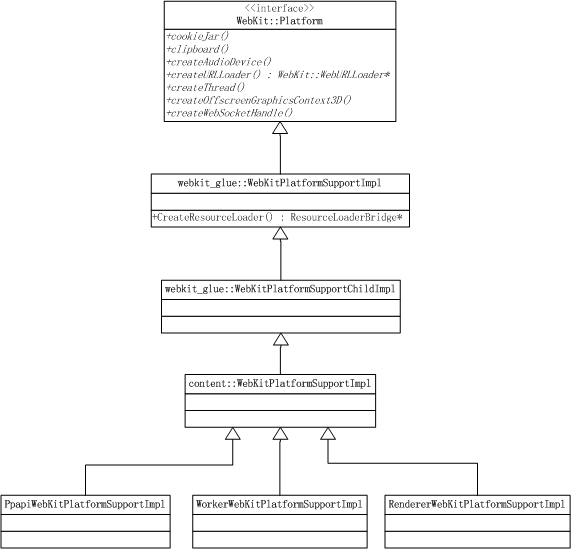
WebKit中解析、渲染网页的过程中需要一些功能,比如: socket连接、URL资源请求的实现、线程管理等,而这些功能依赖于具体的平台, 不同的平台有不同的移植实现。WebKit的Public中Platform接口抽象出平台相关的移植依赖。相关结构如下:

Platform维护一个全局的对象,通过initialize静态方法设置、current静态方法来访问该对象。
在Render进程创建新的RenderViewImpl对象之前就需要保证WebKit的相关环境已经初始化。初始化入口位于RenderThreadImpl的EnsureWebKitInitialized方法,这里创建了实现Platform接口的平台相关类RendererWebKitPlatformSupportImpl的对象,并将此对象设置成Platform的全局实例。
webkit_glue的WebKitPlatformSupportImpl类实现了Platform的部分接口,如创建WebURLLoader
接口的实现类WebURLLoaderImpl、WebSocketStreamHandle接口的实现类WebSocketStreamHandleImpl,并为这2个类的实现提供与具体平台相关的功能调用接口:ResourceLoaderBridge接口和WebSocketStreamHandleBridge接口。
WebKitPlatformSupportChildImpl派生自WebKitPlatformSupportImpl,主要提供了平台相关的线程实现类WebThreadImpl。
追朔到这里我就有点费解了,为啥单独分出来一个WebKitPlatformSupportChildImpl继承层而不合在WebKitPlatformSupportImpl里,功能上除了提供线程接口实现也没看出啥特别的功能,类名称里带个Child表示子进程中对WebKitPlatformSupportImpl实现?可代码中也没发现browser等其它地方有相关实现了,懒得去求甚解了。
再往下就是content层的WebKitPlatformSupportImpl实现了,考虑到插件进程、render进程以及worker进程都有着略微不同的Platform实现,所以这一层的WebKitPlatformSupportImpl仅仅是提取一下各种实现的共同代码部分,比如实现CreateResourceLoader、CreateWebSocketBridge接口,这两接口返回的平台相关的实现操作最终都委托到chromium的net库,URL请求对应的是URLRequest,Socket请求对应的是SocketStreamJob。
RendererWebKitPlatformSupportImpl为render进程对Platform的实现,增加了文件系统、3D渲染、多媒体实现等支持。
WebKit的Platform接口部分的更多相关文章
- Android WebKit 内核
一.WebKit简介 WebKit是一个开源的浏览器网页排版引擎,包含WebCore排版引擎和JSCore引擎.WebCore和JSCore引擎来自于KDE项目的KHTML和KJS开源项目.Andro ...
- WebKit 在 Windows 平台下编译小结
虽然WebKit 已经越来越多的被广大程序员接受,但其编译过程却非常之痛苦.下面将我编译WebKit 代码的经验与大家分享. 1) 获取WebKit 源代码 WebKit 源代码是使用Subversi ...
- webKit 内核浏览器 源码分析
如需转载,请注明出处! WebSite: http://www.jjos.org/ 作者: 姜江 linuxemacs@gmail.com QQ: 457283 这是一篇自己写于一年前的工作文档,分享 ...
- How Chromium Displays Web Pages: Bottom-to-top overview of how WebKit is embedded in Chromium
How Chromium Displays Web Pages This document describes how web pages are displayed in Chromium from ...
- 收藏的技术文章链接(ubuntu,python,android等)
我的收藏 他山之石,可以攻玉 转载请注明出处:https://ahangchen.gitbooks.io/windy-afternoon/content/ 开发过程中收藏在Chrome书签栏里的技术文 ...
- 【Chromium中文文档】Chromium如何展示网页
Chromium如何展示网页 转载请注明出处:https://ahangchen.gitbooks.io/chromium_doc_zh/content/zh//Start_Here_Backgrou ...
- Chromium如何显示Web页面
Displaying A Web Page In Chrome 概念化的应用分层 参见原文档:http://goo.gl/MsEJX 每一个box代表一个抽象层.下层不依赖于上层. WebKit:渲染 ...
- Chromium网页Layer Tree创建过程分析
在Chromium中.WebKit会创建一个Graphics Layer Tree描写叙述网页.Graphics Layer Tree是和网页渲染相关的一个Tree. 网页渲染终于由Chromium的 ...
- 自己动手实现浏览器,21天自制chromium:起手篇
转:https://zhuanlan.zhihu.com/p/29101613?utm_medium=social&utm_source=qq 大家好,我又来了.这篇是21天自制原子弹的姐妹篇 ...
随机推荐
- 520 简单表白代码(JS)
这两天不知道咋了,迷迷糊糊的,突然知道今天是520的我,急急忙忙赶出个程序(新手,代码有点乱),发出来大家一起研究下(参考百度的). <!DOCTYPE html> <html> ...
- C#6.0语言规范(十五) 委托
委托启用其他语言(如C ++,Pascal和Modula)已使用函数指针进行寻址的方案.但是,与C ++函数指针不同,委托是完全面向对象的,与成员函数的C ++指针不同,委托封装了对象实例和方法. 委 ...
- Postgres 的 deferrable
仅 Postgres 支持 deferrable deferrable 即 推迟约束 一.定义字段时指定 定义:exam考试表里 subject_iddddd 字段关联了 subject 科目表的 i ...
- iOS-贝塞尔连续曲线
一个曲线 UIColor *color = [UIColor redColor]; [color set]; UIBezierPath *path = [UIBezierPath bezierPath ...
- Spring集成Solr搜索引擎
1.导入jar包<dependency><groupId>org.apache.solr</groupId><artifactId>solr-solrj ...
- Golang 中哪些值是不可以寻址的
不可以寻址, 指的是不能通过&获得其地址. golang中不能寻址的可以总结为:不可变的,临时结果和不安全的.只要符合其中任何一个条件,它就是不可以寻址的. 具体为: 常量的值. 基本类型值的 ...
- vue教程2-03 vue计算属性的使用 computed
vue教程2-03 vue计算属性的使用 computed computed:{ b:function(){ //默认调用get return 值 } } ---------------------- ...
- 【原创】Your Connection is not private
用Chrome打开google等https网站时碰到问题: “your connection is not private”. 后来发现是跟GoAgent的安全证书有关系(我用XX.NETFQ) 解决 ...
- css - bootstrap3下拉菜单点击之后怎么改变背景颜色?
css添加 .navbar-default .navbar-nav>.open>a, .navbar-default .navbar-nav>.open>a:focus, .n ...
- Postman入门
