Django 之Form
具体可参考:http://www.liujiangblog.com/course/django/153
https://www.cnblogs.com/liuguniang/p/7141837.html
https://www.cnblogs.com/liwenzhou/p/8747872.html
一,Form字段:
1)验证
2)生成HTML(保留上次输入内容)
3)初始化默认值
Form 重点字段:
------ChoiceField *****8
------MultipleChoiceField
------CharField
------IntegerField
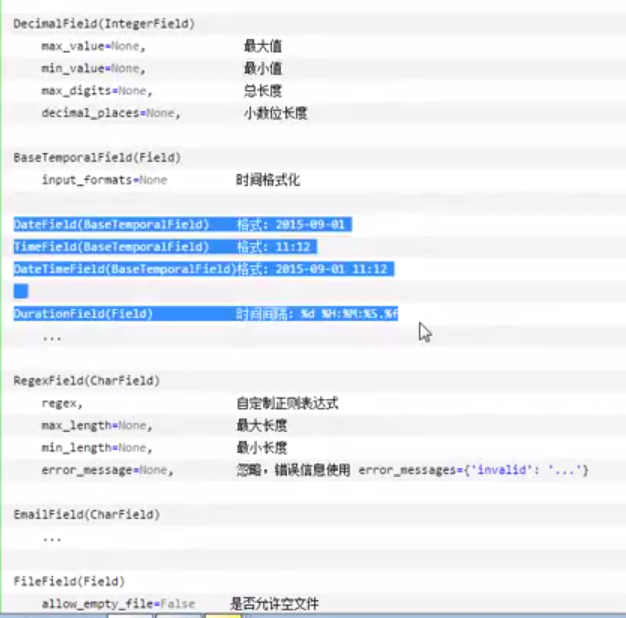
------DecimalField
------DateField
------DateTimeField
------EmailField
------GenericIPAdressField--
------FileField
------RegexField
三,具体用法:
1)CharField的参数
class TestForm(forms.Form):
user = fields.CharField(
required=True, # 是否必填
max_length=12, # 最大长度
min_length=3, # 最小长度
error_messages={ # 错误提示
'required':''
},
# widget = widgets.Textarea, # 定制html插件
# widget=widgets.Select,
label="用户名",
initial='请输入用户名', # 默认值
show_hidden_initial=False, # 是否在当前插件在家一个隐藏的且具有默认值的插件(可用于检验两次输入是否一致)
validators=[], # 自定制验证规则(是否是手机号)
localize=False, # 是否支持本地化
disabled=True, # 是否可以编辑
label_suffix=":", )
age = fields.IntegerField(label="年龄",)
email = fields.EmailField(label="邮箱",)
当widget = widgets.Textarea 展示效果如下

当widget=widgets.Select展示效果如下

2)
简单了解
1){{ obj.as_p }}
2)
<ul>
{{ obj.as_ul }}
</ul>
3)
<table>
{{ obj.as_table}}
</table>
3)IntegerField类型
age = fields.IntegerField(
label="年龄",
max_value=12,
min_value=5,
error_messages={
'max_value' : "太大了"
}
)
4)DecimalField类型
weight = fields.DecimalField(
label = "体重",
max_value=30, # 最大值
min_value=10, # 最小值
max_digits=5, #总长度
decimal_places=3, #小数位的长度 )
5)RegexField正则
6)EmailField
7)URLField
8)FileField
img = fields.FileField(label="上传文件")
.html中
novalidate enctype="multipart/form-data"
9)ChoiceField
city = fields.ChoiceField(
label="城市",
choices=[(1,"上海"),(2,"北京"),(3,"天津"),],
initial = 2, )
10)MultipleChoiceField
hobby = fields.MultipleChoiceField(
label="爱好",
choices=[(1, "篮球"), (2, "足球"), (3, "乒乓球"), ],
initial=[1, 2], # 多选是列表
)
11)TypeChoiceField 转换类型的,打印输出的chocices 1不是字符串类型而是int类型
city = fields.TypedChoiceField(
coerce=lambda x: int(x),#转换类型
label="城市",
choices=[(1, "上海"), (2, "北京"), (3, "天津"), ],
initial=2, # 单选是单值 )
二.Form 之 插件:每一个fields字段都是一个正则表达式+默认的插件组成的,
1)更改默认插件:
widget = widgets.TextInput(attrs={'n':123}), #加自定义属性
2)如果想把
txt = "<input type = 'text/>" 标签类的文本展示到页面上,需要在view传值的页面加上
from django.utils.safestring import mark_safe
txt =mark_safe("<input type = 'text/>")
3)Django 的内置插件: 单选的两种写法如下: select
只有select 有choice input什么的没有
xdb = fields.CharField(
widget=widgets.Select(choices=[(1,"11"),(2,"22"),])
) 也可以直接用ChoiceField
xdb = fields.ChoiceField(
choices=[(1,"11"),(2,"22"),]
)
多选的写法如下:
xdb = fileds.MultipleChoiceField(
choices = [(1,"111"),(2,"222")]
widget = widgets.SelectMultiple(attrs = {"class":"cl"})
)
4)checkbox(单选的)
xdb = fields.CharField(
# widget=widgets.Select(choices=[(1,"11"),(2,"22"),])
widget=widgets.CheckboxInput()
)
5)checkbox(多选的)
xdb = fields.MultipleChoiceField(
initial=[2,],
choices = [(1, "篮球"), (2, "足球"), (3, "乒乓球"), ],
# widget=widgets.Select(choices=[(1,"11"),(2,"22"),])
widget=widgets.CheckboxSelectMultiple()
)
6)radio
xdb = fields.ChoiceField(
initial=[2,],
choices = [(1, "篮球"), (2, "足球"), (3, "乒乓球"), ],
# widget=widgets.Select(choices=[(1,"11"),(2,"22"),])
widget=widgets.RadioSelect()
)
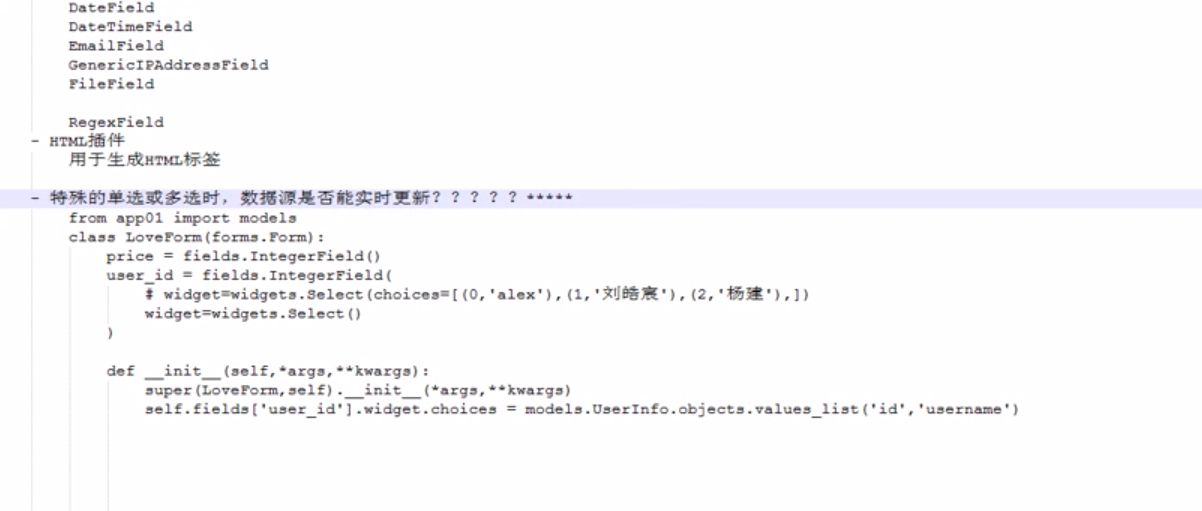
三.特殊的单选或者多选时,数据源是否能实时更新????/



https://www.cnblogs.com/
Django 之Form的更多相关文章
- Django之Form组件
Django之Form组件 本节内容 基本使用 form中字段和插件 自定义验证规则 动态加载数据到form中 1. 基本使用 django中的Form组件有以下几个功能: 生成HTML标签 验证用户 ...
- Django models Form model_form 关系及区别
Django models Form model_form
- 【Django】--Form组件
Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 例子: 1.创建Form类 from djan ...
- Django基础——Form&Ajax篇
一 Form 在实际的生产环境中,登录和注册时用户提交的数据浏览器端都会使用JavaScript来进行验证(比如验证输入是否为空以及输入是否合法),但是浏览器可能会禁用JavaScirpt,同时也有人 ...
- Python之路【第二十一篇】:Django之Form组件
Django之Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 小试牛刀 1. ...
- 第十一篇:web之Django之Form组件
Django之Form组件 Django之Form组件 本节内容 基本使用 form中字段和插件 自定义验证规则 动态加载数据到form中 1. 基本使用 django中的Form组件有以下几个功 ...
- 69、django之Form组件
本篇导航: 小试牛刀 Form类 常用选择插件 自定义验证规则 初始化数据 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次 ...
- Django的Form(二)
上一篇已经简单介绍了Django的Form,现在开始进阶操作了 ..... 创建Form类的时候,主要涉及到Form字段和Form的插件,字段用于做form验证,插件用来生成HTML DjiangoF ...
- Django的Form
Django的Form有两个基本用途: 1.用于生成html的Form表单 2.用于后台做表单验证 #!/usr/bin/env python # -*- coding:utf-8 -*- impor ...
- python Django之Form组件
python Django之Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 小试 ...
随机推荐
- [UE4]Get Parent,widget获得父容器实例对象
- noteforjs
轻量高效的开源JavaScript插件和库---<!-- TOC --> - [图片](#图片)- [布局](#布局)- [轮播图](#轮播图)- [弹出层](#弹出层)- [音频视频]( ...
- vue-生存周期
beforeCreate 实例初始化之后 created 实例创建之后 beforeMount 实例挂载前 文本节点 mounted 渲染实例 防止花括 ...
- Python绘制2D图像
封装了一个简单的2d绘图函数 from matplotlib import pyplot as plt def plot_line(*args, **kw): """ : ...
- Cookie快速入门实践
第一个servlet[比如是CookieDemo01]中的代码如下: import javax.servlet.http.Cookie; //--------省略若干代码----------- pro ...
- (转)C#连接Oracle数据库(直接引用dll使用)
原文地址:http://www.cnblogs.com/gguozhenqian/p/4262813.html 项目中有个功能需要从一台Oracle数据库获取数据,本以为是很简单的事情,直接将原来的S ...
- 图片Alpha预乘的作用[转]
Premultiplied Alpha 这个概念做游戏开发的人都不会不知道.Xcode 的工程选项里有一项 Compress PNG Files,会对 PNG 进行 Premultiplied Alp ...
- cocos源码分析--ClippingNode绘图原理
在OpenGL 绘制过程中,与帧缓冲有关的是模版,深度测试,混合操作.模版测试使应用程序可以定义一个遮罩,在遮罩内的片段将被保留或者丢弃,在遮罩外的片段操作行为则相反.深度测试用来剔除那些被场景遮挡的 ...
- Android CoordinatorLayout实现多列表切换并和头布局联动;
注意:不是双列表联动,是多列表和头布局联动: 大概就是和饿了么店铺首页类似的布局框架吧,头布局显示时,列表RecyclerView或ScrollView和头布局一起滚动,头布局完全隐藏后列表再去滚动, ...
- day4作业(基本运算流程if for)
#coding:utf-8'''默写: 循环嵌套 必做: 1. 求1-100的所有数的和 2. 输出 1-100 内的所有奇数 3. 输出 1-100 内的所有偶数 5. 求1-2+3-4+5 ... ...
