MaterialRefreshLayout+ListView 下拉刷新 上拉加载
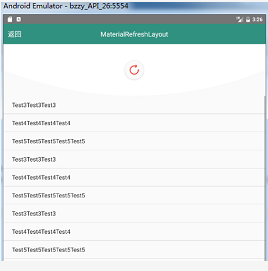
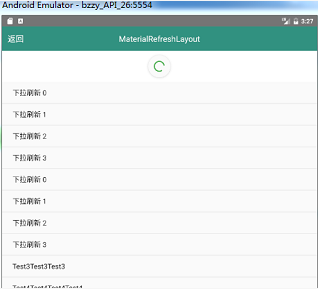
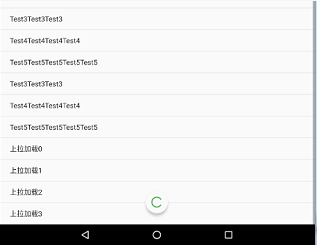
效果图是这样的,有入侵式的,非入侵式的,带波浪效果的......就那几个属性,都给出来了,自己去试就行。



下拉刷新 上拉加载 关于下拉刷新-上拉加载的效果,有许许多多的实现方式,百度了一下竟然有几十种第三方的可以实现......
SwipeRefreshLayout是Google官方推出的一个控件,不需要添加依赖什么的,直接使用即可,但是只支持下拉刷新,上拉加载没有实现,包括点击事件什么的也没有很好的集成,如果你的需求仅仅是列表展示,下拉刷新的话不妨一试,还是挺简单的。
BGARefreshLayout支持四种下拉刷新和一种上拉加载效果,也非常不错,值得一试。
还有BRVAH,一个更加强大的第三方库,使用BRVAH可以满足你大部分的需求,本文不做讲解,下篇文章再展开探讨。
BRVAH官网链接:(非常推荐用这个)http://www.recyclerview.org/
本文要讲的是MaterialRefreshLayout,因为仅仅演示刷新和加载效果,所以简单的用了ListView,也没有自己写适配器,简单的用了系统自带的ArrayAdapter。正常应该用RecycleView,毕竟可以自定义事件嘛。
1.首先添加依赖。
compile 'com.cjj.materialrefeshlayout:library:1.3.0'
2.布局文件:
如果复制过去的话可能会报错,没关系,重新加载一下项目就可以了。建议手写。
<com.cjj.MaterialRefreshLayout
android:id="@+id/refresh"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:overlay="false"
app:wave_show="true"
> <ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</com.cjj.MaterialRefreshLayout>
还有几个属性可以自己试一试:
app:wave_height_type="higher" 改变刷新布局的高度
app:wave_color="#61bf5c"改变刷新布局的背景颜色
3.初始化控件并给ListView设置适配器:
private MaterialRefreshLayout mMaterialRefreshLayout;
private ListView mListView;
private ArrayList<String> list = new ArrayList<String>();
private ArrayAdapter mArrayList; mMaterialRefreshLayout = (MaterialRefreshLayout)findViewById(R.id.refresh);
mListView = (ListView) findViewById(R.id.listview);
mArrayList = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,list);
mListView.setAdapter(mArrayList);
/**
* todo 在上拉刷新的时候,判断,是否处于上拉刷新,如果是的话,就禁止在一次刷新,保障在数据加载完成之前
* todo 避免重复和多次加载
*/
private Boolean isLoadMore = true;
4.获取数据(这里用的是假数据):
private void initDate() {
for (int i = ;i<;i++) {
list.add("Test3Test3Test3");
list.add("Test4Test4Test4Test4");
list.add("Test5Test5Test5Test5Test5");
}
}
5.设置允许上拉加载更多,默认只允许下拉刷新不允许上拉加载。
/**
* todo 设置是否上拉加载更多,默认是false,要手动改为true,要不然不会出现上拉加载
*/
mMaterialRefreshLayout.setLoadMore(isLoadMore);
6.设置下拉、上拉的监听事件(重点):
注意事项注释都有标注。
mMaterialRefreshLayout.setMaterialRefreshListener(new MaterialRefreshListener() {
@Override
public void onRefresh(MaterialRefreshLayout materialRefreshLayout) {
mMaterialRefreshLayout.finishRefreshLoadMore();
//todo 一般加载数据都是在子线程中,这里我用到了handler
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
for (int i = ; i <= ; i++) {
list.add(i,"下拉刷新 " + i);
}
mArrayList.notifyDataSetChanged();//todo 通知刷新
//下拉刷新停止
mMaterialRefreshLayout.finishRefresh();
}
},);
}
//todo 真正用的时候,就会去定义方法,获取数据,一般都是分页,在数据端获取的时候,把页数去增加一,然后在去服务端去获取数据
@Override
public void onRefreshLoadMore(MaterialRefreshLayout materialRefreshLayout) {
super.onRefreshLoadMore(materialRefreshLayout);
mMaterialRefreshLayout.finishRefresh();
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
isLoadMore = false;//todo 上拉的时候把下拉取消
for (int i = ; i <= ; i++) {
list.add("上拉加载" + i);
}
//todo 通知刷新
mArrayList.notifyDataSetChanged();
/**
* 完成加载数据后,调用此方法,要不然刷新的效果不会消失
*/
mMaterialRefreshLayout.finishRefreshLoadMore();
}
}, );
}
在代码中也可以动态设置各种属性:后两个一个是自动下拉刷新,一个是自动上拉加载
materialRefreshLayout.setIsOverLay(true);
materialRefreshLayout.setWaveShow(false);
materialRefreshLayout.setWaveColor(0xffffffff);
materialRefreshLayout.setLoadMore(true);
materialRefreshLayout.autoRefresh();
aterialRefreshLayout.autoRefreshLoadMore();
总体代码给一个,仅供参考:
private MaterialRefreshLayout mMaterialRefreshLayout;
private ListView mListView;
private ArrayList<String> list = new ArrayList<String>();
private ArrayAdapter mArrayList; /**
* todo 在上拉刷新的时候,判断,是否处于上拉刷新,如果是的话,就禁止在一次刷新,保障在数据加载完成之前
* todo 避免重复和多次加载
*/
private Boolean isLoadMore = true; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_material_refresh_layout);
initDate();
initView();
} //假数据
private void initDate() {
for (int i = ;i<;i++) {
list.add("Test3Test3Test3");
list.add("Test4Test4Test4Test4");
list.add("Test5Test5Test5Test5Test5");
}
} private void initView() {
mMaterialRefreshLayout = (MaterialRefreshLayout)findViewById(R.id.refresh);
mListView = (ListView) findViewById(R.id.listview);
mArrayList = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,list);
mListView.setAdapter(mArrayList); /**
* todo 设置是否上拉加载更多,默认是false,要手动改为true,要不然不会出现上拉加载
*/
mMaterialRefreshLayout.setLoadMore(isLoadMore);
mMaterialRefreshLayout.setMaterialRefreshListener(new MaterialRefreshListener() {
@Override
public void onRefresh(MaterialRefreshLayout materialRefreshLayout) {
mMaterialRefreshLayout.finishRefreshLoadMore();
//todo 一般加载数据都是在子线程中,这里我用到了handler
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
for (int i = ; i <= ; i++) {
list.add(i,"下拉刷新 " + i);
}
mArrayList.notifyDataSetChanged();//todo 通知刷新 //下拉刷新停止
mMaterialRefreshLayout.finishRefresh();
}
},);
} //todo 真正用的时候,就会去定义方法,获取数据,一般都是分页,在数据端获取的时候,把页数去增加一,然后在去服务端去获取数据
@Override
public void onRefreshLoadMore(MaterialRefreshLayout materialRefreshLayout) {
super.onRefreshLoadMore(materialRefreshLayout);
mMaterialRefreshLayout.finishRefresh();
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
isLoadMore = false;//todo 上拉的时候把下拉取消
for (int i = ; i <= ; i++) {
list.add("上拉加载" + i);
}
//todo 通知刷新
mArrayList.notifyDataSetChanged(); /**
* 完成加载数据后,调用此方法,要不然刷新的效果不会消失
*/
mMaterialRefreshLayout.finishRefreshLoadMore();
}
}, );
}
});
} public void goBack(View view) {
finish();
}
MaterialRefreshLayout+ListView 下拉刷新 上拉加载的更多相关文章
- Android 下拉刷新上啦加载SmartRefreshLayout + RecyclerView
在弄android刷新的时候,可算是耗费了一番功夫,最后发觉有现成的控件,并且非常好用,这里记录一下. 原文是 https://blog.csdn.net/huangxin112/article/de ...
- SwipeRefreshLayout实现下拉刷新上滑加载
1. 效果图 2.RefreshLayout.java package myapplication.com.myapplication; import android.content.Context; ...
- 移动端下拉刷新上拉加载-mescroll.js插件
最近无意间看到有这么一个上拉刷新下拉加载的插件 -- mescroll.js,个人感觉挺好用的,官网地址是:http://www.mescroll.com 然后我就看了一下文档,简单的写了一个小dem ...
- ListView实现Item上下拖动交换位置 并且实现下拉刷新 上拉加载更多
ListView实现Item上下拖动交换位置 并且实现下拉刷新 上拉加载更多 package com.example.ListViewDragItem; import android.app.Ac ...
- ListView下拉刷新上拉加载更多实现
这篇文章将带大家了解listview下拉刷新和上拉加载更多的实现过程,先看效果(注:图片中listview中的阴影可以加上属性android:fadingEdge="none"去掉 ...
- listview下拉刷新上拉加载扩展(三)-仿最新版美团外卖
本篇是基于上篇listview下拉刷新上拉加载扩展(二)-仿美团外卖改造而来,主要调整了headview的布局,并加了两个背景动画,看似高大上,其实很简单: as源码地址:http://downloa ...
- listview下拉刷新上拉加载扩展(二)-仿美团外卖
经过前几篇的listview下拉刷新上拉加载讲解,相信你对其实现机制有了一个深刻的认识了吧,那么这篇文章我们来实现一个高级的listview下拉刷新上拉加载-仿新版美团外卖的袋鼠动画: 项目结构: 是 ...
- react-native-page-listview使用方法(自定义FlatList/ListView下拉刷新,上拉加载更多,方便的实现分页)
react-native-page-listview 对ListView/FlatList的封装,可以很方便的分页加载网络数据,还支持自定义下拉刷新View和上拉加载更多的View.兼容高版本Flat ...
- 自定义ListView下拉刷新上拉加载更多
自定义ListView下拉刷新上拉加载更多 自定义RecyclerView下拉刷新上拉加载更多 Listview现在用的很少了,基本都是使用Recycleview,但是不得不说Listview具有划时 ...
随机推荐
- Excel的合并解析
相关文件我放到如下链接: http://files.cnblogs.com/files/DreamDrive/Excel%E5%90%88%E5%B9%B6%E8%A7%A3%E6%9E%90.rar ...
- MySQL笔记(6)---锁
1.前言 我们都知道在并发的情况下,修改数据时需要添加锁,但是却对数据库锁的工作原理不甚理解,不知道锁的运行机制,也就对数据的安全性无法明白.本章记录MySQL中锁的相关知识. 2.什么是锁 锁是数据 ...
- spring jpa : 多条件查询
https://www.cnblogs.com/Donnnnnn/p/6277872.html 方式一: 第一步:EmpAccNumService package com.payease.scford ...
- CDN基本工作过程
看了一些介绍CDN的文章,感觉这篇是讲的最清楚的. 使用CDN会极大地简化网站的系统维护工作量,网站维护人员只需将网站内容注入CDN的系统,通过CDN部署在各个物理位置的服务器进行全网分发,就可以实现 ...
- GO入门——3. 控制语句
1 if 条件表达式没有括号 支持一个初始化表达式(可以是并行方式) 左大括号必须和条件语句或else在同一行 支持单行模式 初始化语句中的变量为block级别,同时隐藏外部同名变量 a := 1 i ...
- 配置Zookeper
在整个的codis架构之中,codis-proxy将作为所有的codis-server的对外的代理,而在整个的处理之中,codis-proxy所保存的数据一定是所有的codis-server的信息,那 ...
- EventProcessor与WorkPool用法--可处理多消费者
单一的生产者,消费者有多个,使用WorkerPool来管理多个消费者: RingBuffer在生产Sequencer中记录一个cursor,追踪生产者生产到的最新位置,通过WorkSequence和s ...
- POJ2418 Hardwood Species—二叉查找树应用
1. Hardwood Species原题描述 Time Limit: 10000MS Memory Limit: 65536K Total Submissions: 14326 Acce ...
- Entity Framework 6.x - Code First 默认创建数据库的位置
在集成DbContext的派生类中的构造函数里,如果没有指定配置文件中的数据库连接字符串的name,默认就是: Data Source=(localdb)\MSSQLLocalDB;Initial C ...
- android开发学习笔记系列(4)--android动态布局
前言 在做一个有关苏果APP的项目中,但是fuck的是,我完全使用相对布局之后及线性布局之后发现坑爹的事情了,屏幕不能适配,这是多大的痛,意味着,必须使用相应的代码实现动态布局!呵呵,不做项目不知道, ...
