JS简单验证
1.验证是否全为数字
2.验证邮箱
3验证手机号
4.验证身份证号
5.验证时间格式
下面是代码,可直接用,有注释
<html>
<meta charset="utf-8">
<head>
<title></title>
</head>
<script type="text/javascript">
//验证是否全部为数字
function checkNum(){
//获取num的值,并过滤两边多余的空格
var num = document.getElementById('num').value.trim();
//判断是否匹配
if (num.match(/^[0-9]*$/g) == null) {
//不匹配提示,并返回false
document.getElementById('tip1').innerHTML="<font color='red'>不全是数字";
return false;
}else{
//匹配提示,并返回true
document.getElementById('tip1').innerHTML="√";
return true;
}
return check();
} //邮箱验证
function checkEmail(){
var email = document.getElementById('email').value.trim();
//以数字,大/小写字母_.-开头,中间是"@.",以大/小写,数字结尾
if (email.match(/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/g) == null) {
document.getElementById('tip2').innerHTML="<font color='red'>邮箱格式不正确";
return false;
}else{
document.getElementById('tip2').innerHTML="√";
return true;
}
return check();
} //检查手机号
function checkTel(){
var tel = document.getElementById('tel').value.trim();
//手机号以1开头,第二位是34578,再加上9位数字
if (tel.match(/^1[34578]\d{9}$/g) == null) {
document.getElementById('tip3').innerHTML="<font color='red'>手机号必须是11位的数字";
return false;
}else{
document.getElementById('tip3').innerHTML="√";
return true;
}
return check();
} //检查身份证号
function checkIdcard(){
var idcard = document.getElementById('idcard').value.trim();
//身份证号码为15位或者18位,15位时全为数字,18位时前17位为数字,最后一位是校验位,可能为数字或字符X
if (idcard.match(/(^\d{15}$)|(^\d{17}([0-9]|X)$)/g) == null) {
document.getElementById('tip4').innerHTML="<font color='red'>身份证号必须为15或18位";
return false;
}else{
document.getElementById('tip4').innerHTML="√";
return true;
}
return check();
} //校验时间格式
function checkDate(){
var date = document.getElementById('date').value.trim();
//长时间,形如 (2003-12-05 13:04:06)
if (date.match(/^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2}) (\d{1,2}):(\d{1,2}):(\d{1,2})$/g) == null) {
document.getElementById('tip5').innerHTML="<font color='red'>时间格式为2017-5-05 13:04:06";
return false;
}else{
document.getElementById('tip5').innerHTML="√";
return true;
}
return check(); } //总判断函数check(),上述所有函数必须全部判断通过,此函数的返回值才是真,一个为假,此式就为假
function check() {
var check =checkNum()&&checkEmail()&&checkTel()&&checkIdcard()&&checkDate();
if (check) {
return true;
}else{
return false;
}
}
</script> <body>
<form action="test.php" method="post" onSubmit="return check();"> 验证是否为数字:<input type="text" id="num" name="num" required ><span id="tip1"></span> <br>
验证邮箱格式<input type="text" id="email" name="email" required ><span id="tip2"></span> <br>
验证手机号<input type="text" id="tel" name="tel" required ><span id="tip3"></span> <br>
验证身份证号<input type="text" id="idcard" name="idcard" required ><span id="tip4"></span> <br>
验证时间格式<input type="text" id="date" name="date" required ><span id="tip5"></span> <br> <input type="submit" value="提交">
</form> </body>
</html>
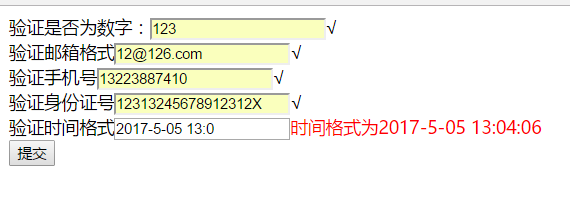
运行结果如图:

当验证全部通过时,会通过post方式提交给后台!
JS简单验证的更多相关文章
- JS简单验证密码强度
<input type="password" id="password" value=""/><button id=&qu ...
- JS简单验证password强度
<input type="password" id="password" value=""/><button id=&qu ...
- js简单验证码的生成和验证
如何用js生成简单验证码,并验证是否正确的方法 1.html页面如下 <div> <table border="0" cellspacing="5&qu ...
- 超简单的js数字验证
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.or ...
- jQuery form插件的使用--用 formData 参数校验表单,验证后提交(简单验证).
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程. 测试环境:部署到Tomcat中的web项目. 一.引入依赖js <script src=& ...
- jquery/js实现验证聚焦,失焦
jquery实现验证聚焦,失焦方法: 我还是喜欢用jquery来实现,不管页面中多少个输入框需要实现聚焦,失焦,都公有,我常用的方法是: 遍历该页面中的input框,获取输入框中的val值,当该输入框 ...
- Knockout.js 数据验证之插件版和无插件版
本文我们将介绍使用 Knockout.js 实现一些基本的数据验证.就如我们在标题里提到的,我们会使用两种方法来创建数据验证方法. 使用自定义方法,不需要任何插件 最简单的方法是使用已有的插件 如果你 ...
- 黑马lavarel教程---6、简单验证
黑马lavarel教程---6.简单验证 一.总结 一句话总结: 1.验证的最简单实例:$request的validate方法,验证通过可以继续进行,验证失败就重定向 2.中文提示可以用中文语言包 3 ...
- js简单 图片版时钟,带翻转效果
js简单 图片版时钟,带翻转效果 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
随机推荐
- SpringCloud服务注册与服务发现之Eureka
Eureka是SpringCloud Netflix的子模块之一,用于云端的服务发现,服务定位,实现云端中间层服务发现和故障转移.服务注册与发现对于微服务系统来说十分的重要,有了服务注册与发现,就省去 ...
- Shell - 简明Shell入门05 - 条件语句(Case)
示例脚本及注释 #!/bin/bash var=$1 # 将脚本的第一个参数赋值给变量var case $var in right) echo "Right!";; wrong) ...
- fastjson 反序列化漏洞笔记,比较乱
现在思路还是有点乱,希望后面能重新写 先上pon.xml 包 <?xml version="1.0" encoding="UTF-8"?> < ...
- Win10 安装 digits
安装caffe配置python接口 接下来就按照官方教程来安装了... 1. If the installation process complains compiler not found, you ...
- 03-创建高可用 etcd 集群
本文档记录自己的学习历程! 创建高可用 etcd 集群 kuberntes 系统使用 etcd 存储所有数据,本文档介绍部署一个三节点高可用 etcd 集群的步骤,这三个节点使用以下机器: 192.1 ...
- odoo开发笔记 -- 异常信息处理汇总
1 Traceback (most recent call last): File , in _handle_exception return super(JsonRequest, self)._ha ...
- oracle 切换用户操作--or--sys用户密码忘记
1.sqlplus中以普通用户登录oracle后, 普通用户的登录方式: sqlplus /nolog conn 用户名/密码@IP地址/orcl:1521; 这个时候,想要切换sys用户,conn ...
- Centos 7 开启BBR
# 升级内核 rpm --import https://www.elrepo.org/RPM-GPG-KEY-elrepo.org rpm -Uvh http://www.elrepo.org/elr ...
- Facade外观模式(结构性模式)
1.系统的复杂度 需求:开发一个坦克模拟系统用于模拟坦克车在各种作战环境中的行为,其中坦克系统由引擎.控制器.车轮等各子系统构成.然后由对应的子系统调用. 常规的设计如下: #region 坦克系统组 ...
- JavaSE-java8-谓词复合的用法
谓词接口包括三个方法: negate. and 和 or,让你可以重用已有的Predicate来创建更复杂的谓词 一.比如可以用negate方法来返回一个Predicate非 public class ...
