ThinkPHP5自定义分页样式
1.在thinkphp/library/think/paginator/driver目录下新建文件Page.php
注意命名空间和继承
<?php
namespace think\paginator\driver; use think\Paginator;
class Page extends Paginator
{
public $rollPage=5;//分页栏每页显示的页数 //首页
protected function home() {
if ($this->currentPage() > 1) {
return "<a href='" . $this->url(1) . "' title='首页'>首页</a>";
} else {
return "<p>首页</p>";
}
}
//上一页
protected function prev() {
if ($this->currentPage() > 1) {
return "<a href='" . $this->url($this->currentPage - 1) . "' title='上一页'>上一页</a>";
} else {
return "<p>上一页</p>";
}
}
//下一页
protected function next() {
if ($this->hasMore) {
return "<a href='" . $this->url($this->currentPage + 1) . "' title='下一页'>下一页</a>";
} else {
return"<p>下一页</p>";
}
}
//尾页
protected function last() {
if ($this->hasMore) {
return "<a href='" . $this->url($this->lastPage) . "' title='尾页'>尾页</a>";
} else {
return "<p>尾页</p>";
}
}
//统计信息
protected function info(){
return "<p class='pageRemark'>共<b>" . $this->lastPage .
"</b>页<b>" . $this->total . "</b>条数据</p>";
}
/**
* 页码按钮
* @return string
*/
protected function getLinks()
{
if ($this->simple)
return '';
$block = [
'first' => null,
'slider' => null,
'last' => null
];
$rollPage = $this->rollPage;//分页栏每页显示的页数
$nowPage = floor($rollPage/2);//计算分页临时变量 if($this->lastPage <= $rollPage){
$block['first'] = $this->getUrlRange(1, $this->lastPage);
}else if($this->currentPage <= $nowPage){
$block['first'] = $this->getUrlRange(1, $rollPage);
}else if($this->currentPage >= ($this->lastPage - $nowPage)){
$block['first'] = $this->getUrlRange($this->lastPage - $rollPage+1, $this->lastPage);
}else{
$block['first'] = $this->getUrlRange($this->currentPage - $nowPage, $this->currentPage + $nowPage);
}
$html = '';
if (is_array($block['first'])) {
$html .= $this->getUrlLinks($block['first']);
}
return $html;
}
/**
* 渲染分页html
* @return mixed
*/
public function render()
{
if ($this->hasPages()) {
if ($this->simple) {
return sprintf(
'%s<div class="pagination">%s %s %s</div>',
$this->css(),
$this->prev(),
$this->getLinks(),
$this->next()
);
} else {
return sprintf(
'%s<div class="pagination">%s %s %s %s %s %s</div>',
$this->css(),
$this->home(),
$this->prev(),
$this->getLinks(),
$this->next(),
$this->last(),
$this->info()
);
}
}
}
/**
* 生成一个可点击的按钮
*
* @param string $url
* @param int $page
* @return string
*/
protected function getAvailablePageWrapper($url, $page)
{
return '<a href="' . htmlentities($url) . '" title="第"'. $page .'"页" >' . $page . '</a>';
}
/**
* 生成一个禁用的按钮
*
* @param string $text
* @return string
*/
protected function getDisabledTextWrapper($text)
{
return '<p class="pageEllipsis">' . $text . '</p>';
}
/**
* 生成一个激活的按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper($text)
{
return '<a href="" class="cur">' . $text . '</a>';
}
/**
* 生成省略号按钮
*
* @return string
*/
protected function getDots()
{
return $this->getDisabledTextWrapper('...');
}
/**
* 批量生成页码按钮.
*
* @param array $urls
* @return string
*/
protected function getUrlLinks(array $urls)
{
$html = '';
foreach ($urls as $page => $url) {
$html .= $this->getPageLinkWrapper($url, $page);
}
return $html;
}
/**
* 生成普通页码按钮
*
* @param string $url
* @param int $page
* @return string
*/
protected function getPageLinkWrapper($url, $page)
{
if ($page == $this->currentPage()) {
return $this->getActivePageWrapper($page);
}
return $this->getAvailablePageWrapper($url, $page);
}
/**
* 分页样式
*/
protected function css(){
return ' <style type="text/css">
.pagination p{
margin:0;
cursor:pointer
}
.pagination{
height:40px;
padding:20px 0px;
}
.pagination a{
display:block;
float:left;
margin-right:10px;
padding:2px 12px;
height:24px;
border:1px #cccccc solid;
background:#fff;
text-decoration:none;
color:#808080;
font-size:12px;
line-height:24px;
}
.pagination a:hover{
color:#077ee3;
background: white;
border:1px #077ee3 solid;
}
.pagination a.cur{
border:none;
background:#077ee3;
color:#fff;
}
.pagination p{
float:left;
padding:2px 12px;
font-size:12px;
height:24px;
line-height:24px;
color:#bbb;
border:1px #ccc solid;
background:#fcfcfc;
margin-right:8px;
}
.pagination p.pageRemark{
border-style:none;
background:none;
margin-right:0px;
padding:4px 0px;
color:#666;
}
.pagination p.pageRemark b{
color:red;
}
.pagination p.pageEllipsis{
border-style:none;
background:none;
padding:4px 0px;
color:#808080;
}
.dates li {font-size: 14px;margin:20px 0}
.dates li span{float:right}
</style>';
}
}
2.修改application/config配置文件
//分页配置
'paginate' => [
'type' => 'Page',
'var_page' => 'page',
'list_rows' => 15,
],
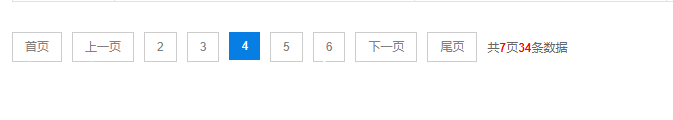
效果:限制分页栏每页显示的5页

点击4时会显示2-6页,同理,点击5时会显示3-7页,即每次只显示5个页码
ThinkPHP5自定义分页样式的更多相关文章
- Thinkphp5 自定义分页样式显示页码和数量
Thinkphp5 自带的分页比较简单,本文通过修改Bootstrap类自定义显示分页的页码和数量 一.修改完成后如下图显示 二.修改Bootstrap代码: 1.为了不改动Bootstrap.php ...
- GridView自定义分页样式(上一页,下一页,到第几页)
今天要为网站做一个文章列表,发现GridView的分页样式很难看,于是结合网上的例子,自己做了一个.不是很美观,不过还是很实用的,先看下效果吧,如图(1). 图(1)GridView分页效果 自定义G ...
- [ Laravel 5.6 文档 ]laravel数据库操作分页(自定义分页实现和自定义分页样式)
简介 在其他框架中,分页可能是件非常痛苦的事,Laravel 让这件事变得简单.易于上手.Laravel 的分页器与查询构建器和 Eloquent ORM 集成在一起,并开箱提供方便的.易于使用的.基 ...
- 修改DeDe标签Pagelist分页样式,自定义分页样式
我们在用dede仿站的时候,调用文章列表页的分页时,我们会用到: {dede:pagelist listitem="info,index,end,pre,next,pageno" ...
- 【thinkphp5】 分页样式修改
1 找到文件:/thinkphp/library/think/paginator/driver/Bootstrap.php <?php // +------------------------- ...
- TP5之自定义分页样式
分页样式为 在extend\目录下创建page目录,在page目录下创建Page.php文件,将以下代码放入文件中. <?php namespace page; use think\Pagina ...
- Laravel自定义分页样式
<?php namespace App\Http\Controllers; use DB; use App\Http\Controllers\Controller; class UserCont ...
- laravel自定义分页功能的实现:
laravel版本:5.5.. 执行命令: php artisan vendor:publish --tag=laravel-pagination 在到 resources/views/vendor/ ...
- WPF自定义分页控件,样式自定义,简单易用
WPF自定义分页控件 做了许久伸手党,终于有机会贡献一波,搜索一下WPF分页控件,还是多,但是不太通用,主要就是样式问题,这个WPF很好解决,还有一个就是分页控件嘛,只关心几个数字的变动就行了,把页码 ...
随机推荐
- git add .添加不成功
情景: 我首先在一个有许多文件的文件夹中 git init 创建一个git管理仓库 之后 git add . 之后 git commit -m "提交" 发现提交不成功,文件没 ...
- Mysql数据引擎和系统库
系统数据库 information_schema: 虚拟库,不占用磁盘空间,存储的是数据库启动后的一些参数,如用户表信息.列信息.权限信息.字符信息等performance_schema: MySQL ...
- Django两天搭建个人博客
传送门:https://github.com/1417766861/django-blog(可直接运行,上面有步骤) 效果: 首页: 侧栏: 详情页面: 修改头像,资料,文章发布: 支持添加标签拖拽 ...
- redmine设置user projects时无法delete的处理方法
对于user,当要在管理员界面处理其projects权限时,发现部分项目只有edit按钮,而部分项目还有一个delete按钮. “delete”,直接点击按钮即可删除对应project权限,表明该pr ...
- Javascript图片预加载详解 分类: JavaScript HTML+CSS 2015-05-29 11:01 768人阅读 评论(0) 收藏
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- Quartz.NET基础知识概述
Quartz.NET是什么 由于我现在使用的Quartz.NET2.2版本,相对2.x变化不大,主要是相对于1.x更新了很多东西,如下基础知识摘录网络. Quartz.NET是一个开源的作业调度框架, ...
- 《Java多线程编程核心技术》——多线程与同步
Java多线程 线程可以理解为是在进程中独立运行的子任务. Java多线程 使用方法 Java中实现多线程主要有以下两种方法: 继承Thread,而后实例化该对象调用start()即启动了新线程; 实 ...
- Silverlight中使用MVVM(1)--基础
Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 Silverlight中使用MVVM(4)—演练 ...
- axios跨域post请求后台参数为null
查了一个小时的资料,大部分都是说设置headers 可能是我查找的关键词不对吧,最后找到一篇文章,把问题解决了 前端解决方式 官方文档 后台解决方式 教程参考地址:http://blog.csdn. ...
- Xcode中的Vim--XVim
相信大家在开始使用一门编程语言的时候,最先做的事就是去学习它对应的IDE.在你稍微进阶的时候,就会想着去学习IDE中的各种快捷键,比如 如何删除整行 如何在不使用鼠标的情况下,在代码间快速移动.跳转 ...
