easyui+webuploader+ckeditor实现插件式多图片上传-添加图片权限(图片上传人是谁,只能看到自己的图片)
需求:

实现过程及思路
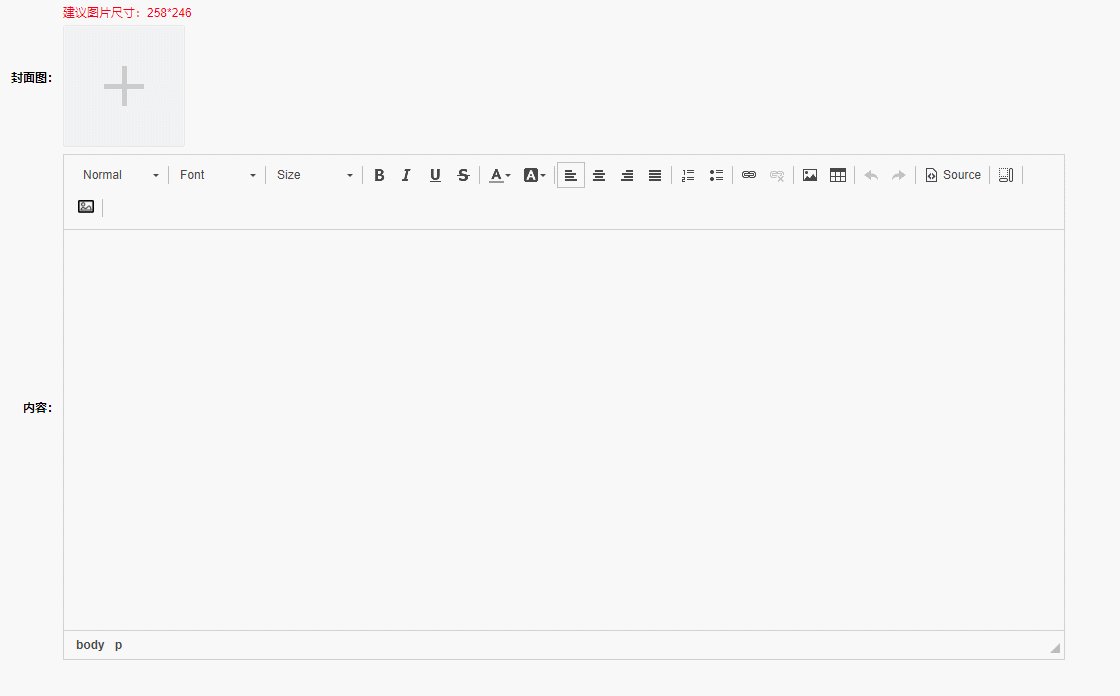
1、先页面布局
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="../JS/EasyUI/themes/easyui.css" rel="stylesheet" />
<link href="../JS/EasyUI/themes/demo.css" rel="stylesheet" />
<link href="../JS/EasyUI/themes/icon.css" rel="stylesheet" />
<link href="../JS/webuploader/webuploader.css" rel="stylesheet" /> <style type="text/css">
/*封面图样式*/
.article-cover-images {
margin-top: 5px;
} .article-cover-images, .article-cover-preview {
display: inline-block;
} .article-cover-add {
border: 1px solid #e8e8e8;
background-color: #f0f1f3;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
cursor: pointer;
} .article-cover-add {
position: relative;
width: 120px;
height: 120px;
margin-right: 20px;
display: inline-block;
cursor: pointer;
} .article-cover-add::before {
color: #ccc;
content: '';
position: absolute;
left: 50%;
top: 50%;
width: 40px;
margin-left: -20px;
margin-top: -2.5px;
border-top: 5px solid;
} .article-cover-add::after {
color: #ccc;
content: '';
position: absolute;
left: 50%;
top: 50%;
height: 40px;
margin-left: -2.5px;
margin-top: -20px;
border-left: 5px solid;
} .wrapper-cover-picture {
overflow: auto;
margin: 20px auto;
height: 320px;
padding-left: 15px;
}
/*添加封面图的弹出框样式*/
.wrapper-picture {
overflow: auto;
margin: 10px auto 0 auto;
height: 270px;
padding-left: 15px;
} .img-item:nth-child(-n+5) {
margin-top: 0;
} .img-item:nth-child(n+5) {
margin-bottom: 0;
} .img-item {
width: 120px;
height: 120px;
position: relative;
display: inline-block;
border: 1px solid #e8e8e8;
margin: 10px;
cursor: pointer;
} .img-item.checked:before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
background-color: rgba(0,0,0,.5);
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGMAAABmCAYAAADf9i8mAAAAAXNSR0IArs4c6QAABexJREFUeAHt3MmL1EoYAPAv1cm44YIILuOGqIiiIigehIegF3n6B9jMxYvMwYOK+zKXh55ExQXGh4IIKoqIIiIigqAgiq9VBvSgBy8yB0EZL8p0Onn1pU1Nd6a7J52uqmxfQFOVrnRVvt9UVVIZxvjd0/M3VCoMaIs1AgXDGDKZ43S7AP38nxFra3JeuQNQYl03bvxrGEYvl+AetMUZAW94IpA4CUbqFnMFgYwEJa6UwMAGEEhcDNV66zAIJGEYBBIfyKie4TeFhiw/Evr2TTGwCQSiDwJraomBBQgEo6BnGxMDm0EgCcIgkIRhEIh6kFDDVG0zaMiqjYbcdNsYWD2ByEXwvy0SBoH44ZO7j4xBIC0gJk4EtnEjGLNmtSg0+iMpL5SGi8WdruvSCyqM7/Tp0HX8OBgzZ4I7NATDu3YBf5M6OvKBI/ydUqmjnuF/H80hfyIxbRpYR496EH5s2tlLwcAKcw8ydSpYvEew2bO9+Lu2DfalS6F6hQ8mDSPXIFOmgHXsWD3E2bPgvHvnxznUXipGLkEmT65CdHd7AXf5/GCfOwdOqRQKoLaQdIxcgSAEnyPY3LkjEOfPg/PmTW2MQ6eVYOQCZNIksI4cATZ/fhXCccC+cAGc169DBz9YUBlGpkEQAnvEggUjEBcvgvPqVTC+beWVYmQShD/QWYcPA1u40Au0iz2ivx+cly/bCnyjwsoxsFLtt708YIXt26GwdStAodDouqMdmzABrEOHgC1a5J3vQfDbV+fFi2jfFzhLCwbWqROksHkzmNu2gVksgolPwIaEhYbx46sQixd7IeQrDmBfvgzO8+eBkEbPasPAJuoCcb9+FREprF8PZm+vyEdKjBsH1sGDwJYs8U73IK5cAefZs0hf1+wkiX24WRX1x/8ZGPivb9WqQX6UjyFqftnaHeRfz3+S2dKlXuU40Rr8Cdl5+7a+MWFyCHHgALBly0Rp++pVcJ4+FXkZCb42NagdAxuuBWRgwAPwx3dvzwPr8uOht66uKsTy5eKUMkI8eSLyshKxYeAF6ADBnoCrp/6zgNdT+Fjvfvw4dgwtC6z9+4GtWCHK2teugfP4scjLTMSKgReiBYQ/DRvz5gH7s1zB8Kf81y9wP31qHkuE2LcP2MqVoox9/TpUHj0SedkJxNA6gTe6AOWTOt714BLF+/eierOnB9imTSJflzBNsPburYe4eRMqDx/WFVORiR0DL0o5CF+8K58+Dc6HDyKG5o4dwDZsEHkvwZ9JzD17gK1eLY7bt29D5cEDkVeZSAQGXqBykHIZyqdOgfP5sxdPgzHvlpetXVuNL0Ls3g2FNWuqef6/fecOVO7dE3nVCQlPQ3KbqPwVLq4r4Usgf4EPXwKdOQP4zrqwbp24GPvuXahwDF0bnzNKicPAi1cOgi+D+vqAzZnTMNb2/ftQuXWr4WeqDiJGYoap2otUPmT9/AnlkyfB/fattlovbfP5QTeE34hEYmDjlIN8/w7DJ06A++OHHwuw+R1Thd85xbUlcpiqDYbyIWvGDChs2QLuly9SF/1qryFMOrFzRrDxykGCFcaQT+ycEYyF8iErWGFM+cTOGcF45AEkNRiIk3WQVGFkHSR1GFkGSSVGVkFSi5FFkFRjZA0k9RhZAskERlZAMoORBZBMYaQdJHMYaQbJJEZaQTKLkUaQTGOkDSTzGGkCyQVGWkByg5EGkFxhJB0kdxhJBsklRlJBcouRRJBcYyQNJPcYSQIhDNTgWxJ+DYgwqhaJACGMGgxMxtlDCCOAEScIYTTAiAuEMJpgxAFCGC0wdIMQxhgYOkEIIwSGLhDCCImhA4Qw2sBQDUIYbWKoBCGMCBiqQAgjIoYKEMLoAEM2CGF0iCEThDAkYMgCIQxJGDJACEMiRqcghCEZoxMQwlCAERWEMBRhRAEhDIUY7YIQhmKMdkAIQwNGWBDC0IQRBoQwNGKMBUIYmjFagRBGDBjNQAgjJoxGIIn/I8Mxxkpb1d7f7QXYqa1Cqqh1BMrF4l+tS9CnFIG8RuB//8JqKGTsFxoAAAAASUVORK5CYII=);
-moz-background-size: 40px 40px;
background-size: 40px 40px;
background-position: 100% 0;
background-repeat: no-repeat;
text-align: center;
color: #fffacd;
} /*多图片上传的弹出框*/
.wrapper-add {
width: 700px;
height: 180px;
margin-top: 120px;
padding-top: 30px;
} .add-item {
margin: 20px auto 20px auto;
display: block;
border: none;
cursor: auto;
} .icon {
height: 55px;
margin-bottom: 20px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAAA3CAYAAAC8TkynAAAAAXNSR0IArs4c6QAABERJREFUaAXtmU1IVFEUx53XWLYISpIIzJxFoxAZREGGhdgiRIKgj1W7NlGQbSoIC8K+yE1tir4WRZBkEVFI0KZyFVhRtNCVX6NDCO1c6KjT78gbeT7fe9437828+XpwuW/OPfec8//fr3PfhMoK7BkYGEimINXX14dS73a1ZtdQLPISAcUy0nY4SzPAjplikZdmQLGMtB3OhXMyFotVz87O3kGpOZlMbrZTDkoeiUQWz3PjOe9HPGEd/C+AV/phMN9saDLyxQpeBis0PDw8kZr2oVCorba2tjffRtEYr3GJKKXCKfBiJN/BG4lQfS8dg6pMFapeaQYU6siq4irNAFWmClUv7AewwcHB/RynF7C1W7fXT07RVVdX1+eH/UzaCA0NDS1+QzPm3KpOAX8Z3esQsJivS18ImKe6Agk35XeuPp72ABl5gHWawQtYZGK7U9cRUU4+ngiQaa8DtQQnbaJj2ZgjQq97QGrNO8FR0XHqXzY6Onpobm7uLMuqEUKT1P2apt2uqan5au7odkl7mgFm537/lqs6l7UPgP+I7cNg30hdRd2K7AttnV59eiWgXyEAFZ1lZgDXkkgkfgC2bVmjLqCtgxG/ZteuIvdEgBx1+m5v6UvaRMey0UE4MjJyDHAy6lUOagtN2O9A/+BKenbtngiQc54ArgpQswNdJsegq1wAMCcB3429crNNq9/oykb7mLLaqn0lmScCxHg0Gr1B1Ux5T4nrRd6b3eYATPtTAHlGWUV/5Qf9CBvlaeUOBkXPiZDBlqdXRv4EQLopSxIqF0b/8kGnBhKnU31UEjuvx2DKl6ca8E3z8/PPMZIuePG/CfBH3QbieQm4dWjWZxevZ9TfIV9jbnP7m33njNs+gRIQj8erCLoXAnz5JI+dprwhgGDD09PTr6gjboP2Uz+wGcCu3QX4Zj/BpGMrEALkrGfTO59OwH73yToBY2NjDYz8I7+BpGsvqwRMTk6u46+41xCwNt2A/e63Yh6gn9FPdMf3SDYeWqW+KoFNTU09RW+bim62dBxnAIlFC6P1iWDq9HIfQvomJia2ug2Qfuewddxtv0zr2xLAXTyK8zcEXWEMgt/7ZmZmfpLAHDHKnd7Z8few6bm+FTrZ9KvNkgDAVXAX7wHseitHyDcgf4veXd4db2FsepV8vOhB31HPyk82ZJYE8LnpFs4bFAJoZ5n0U3ZZ6UKOBvgXtLleMlb2MiFbRgDT9QCBt7twtgPdb6zxB+Pj41uM/ZBJstNqlOXa+5LrMDt8BaP5myBl/afzJDghvtPxD2U74BvTMeJXH9fXYcDLnxzpgpe4ywG9l1pKXjzmJXApL6L2MUgzAZ7v5D7GlhVTZgKy4jSXnJQIyKXRCCIWjWMrHoTjTPtUxSVL4HOmgwnIvhIuLRwOX4StfwEFmRG3gkdwqRjXqqurYyjvpNNL1WmjYjgIHYlfcAgewaUSw38SDL04/XLE4QAAAABJRU5ErkJggg==) no-repeat;
background-position: 50%;
}
/*上传后的图片框*/
p.imgWrap {
position: relative;
z-index: 2;
line-height: 110px;
vertical-align: middle;
overflow: hidden;
width: 110px;
height: 110px;
-webkit-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
-o-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webit-transition: 200ms ease-out;
-moz-transition: 200ms ease-out;
-o-transition: 200ms ease-out;
-ms-transition: 200ms ease-out;
transition: 200ms ease-out;
} .btn-chooseimg {
background-color: #f85959;
color: #fff;
margin: 10px auto;
font-size: 14px;
display: block;
overflow: hidden;
position: relative;
margin-bottom: 0;
text-align: center;
vertical-align: middle;
border: 1px solid transparent;
background-image: none;
white-space: nowrap;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
outline: 0;
cursor: pointer;
height: 40px;
line-height: 38px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
min-width: 100px;
padding: 0 17px;
} /*旋转、删除*/
div.file-panel {
position: absolute;
height: 0;
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#80000000', endColorstr='#80000000')\0;
background: rgba( 0, 0, 0, 0.5 );
width: 100%;
top: 0;
left: 0;
overflow: hidden;
z-index: 300;
}
/*删除*/
div.file-panel span.cancel {
background-position: -48px -23px;
} div.file-panel span {
width: 24px;
height: 24px;
display: inline;
float: right;
text-indent: -9999px;
overflow: hidden;
background: url(/JS/webuploader/icons.png) no-repeat;
margin: 5px 1px 1px;
cursor: pointer;
}
/*向右旋转*/
div.file-panel span.rotateRight {
background-position: -24px -23px;
}
/*向左旋转*/
div.file-panel span.rotateLeft {
background-position: 0 -23px;
} .dialog-btn-add-images {
height: 45px;
margin: 0 30px 0 25px;
border-bottom: 1px solid #eadbdb;
padding-top: 10px;
} .text-image-selected-count {
display: inline-block;
height: 30px;
font-size: 16px;
vertical-align: text-bottom;
margin-left: 50px;
color: red;
} .text-image-selected-count #num_images_selected {
display: inline-block;
height: 30px;
font-size: 16px;
color: blue;
}
</style>
</head>
<body>
<form id="Newform" method="post" enctype="multipart/form-data">
<div>
<input type="hidden" id="hdnNewsId" name="newsId" />
<table style="border: 2px; margin: 20px;">
<tr>
<th align="right">封面图:
</th>
<td>
<span style="color: Red">建议图片尺寸:258*246</span><br />
<%--<input type="file" name="txtFile" id="txtFile" />--%>
<div class="article-cover-images">
<div class="article-cover-add"><i class="iconfont icon-addnew "></i></div>
</div>
</td>
</tr>
<tr>
<th align="right">内容:
</th>
<td>
<textarea id="myEditor" name="Content" cols="100" data-sample="1" cols="80" onchange="formatCkedit()"></textarea> </td>
</tr>
</table>
</div>
</form>
<%--多图片选择上传dialog--%>
<script type="text/html" id="dialog_upload_multiple_image">
<div class="dialog-btn-add-images">
<span class="btn-upload-image">本地上传</span>
<span class="text-image-selected-count">已选择 <span id="num_images_selected">0</span>/100 张</span>
<%--<a id="btn_upload_image" href="javascript:void(0);" class="easyui-linkbutton">本地上传</a>--%>
</div>
<div class="wrapper-picture">
</div>
<div id="images_pagination" class="easyui-pagination" style="background: #efefef; margin: 5px 29px 0 26px;">
</div>
</script>
<script src="../JS/EasyUI/jquery-1.7.2.min.js"></script>
<script src="../JS/EasyUI/jquery.easyui.min.js"></script>
<script src="../JS/EasyUI/easyui-lang-zh_CN.js"></script>
<script src="../JS/ckeditor/ckeditor.js?0"></script>
<script src="../JS/webuploader/webuploader.js"></script>
<script type="text/javascript">
var oCKeditor;
$(function () {
oCKeditor = CKEDITOR.replace('myEditor', { height: '400px', width: '1000px', customConfig: '/Ckeditor测试/NewsManager.js' }); //点击添加封面图
$("div.article-cover-add").on("click", function (e) {
//是否禁用弹出框的确定按钮 false默认不禁用
var disabled = false; //获取CKEDITOR里面所有的图片
var $wrapper_picture = $('<div class="wrapper-cover-picture"></div>');
var $Ckeditor_image = $(CKEDITOR.instances.myEditor.getData()).find("img");
if ($Ckeditor_image && $Ckeditor_image.length > 0) {
$Ckeditor_image.each(function (index, item) {
var $item = $(item);
$wrapper_picture.append('\
<div class="img-item">\
<img width="120" height="120" src="' + $item.attr("src") + '" alt="' + $item.attr("alt") + '"/>\
</div>');
});
} else {
var disabled = true;//正文中不包含图片,禁用弹出框的确定按钮
$wrapper_picture.append('\
<p style="text-align:center;color:red;font-size: 30px;">正文中不包含图片,请先上传图片!</p>');
}
var easyui_dialog_content = $("<div></div>").append($wrapper_picture).html(); //用Easy UI弹出框
$("<div/>").dialog({
id: "AddCoverImageIframe",
content: easyui_dialog_content,
title: "添加封面图",
iconCls: 'icon-add',
height: 450,
width: 770,
modal: true,
buttons: [{
text: '确定',
disabled: disabled,
handler: function () {
//当前选择的image
var $image = $("div.img-item.checked img");
if ($image == undefined || $image.length <= 0) {
$.messager.alert("警告", "封面图不能为空,请选择封面图!")
return false;
}
$(".article-cover-images div.article-cover-add").html('<img width="142" height="120" src="' + $image.attr("src") + '" alt="' + $image.attr("alt") + '"/>');
//去掉+号 before和after样式
$(".article-cover-images div.article-cover-add").append('<style>div.article-cover-add::before{display:none}</style>')
.append('<style>div.article-cover-add::after{display:none}</style>')
$("#AddCoverImageIframe").dialog('destroy'); //销毁dialog对象
}
}, {
text: '取消',
handler: function () {
$("#AddCoverImageIframe").dialog('destroy'); //销毁dialog对象
}
}],
onOpen: function () {//打开后触发
//选择图片(只能选择单张)
var $image_containers = $("div.img-item");
$image_containers.on("click", function (e) {
$image_containers.removeClass("checked");
$(this).addClass("checked");
});
},
onClose: function () {
$("#AddCoverImageIframe").dialog('destroy'); //销毁dialog对象
}
});
}); }); </script>
</body>
</html>
页面布局及样式
2、添加Ckeditor的插件

3、实现插件功能代码:
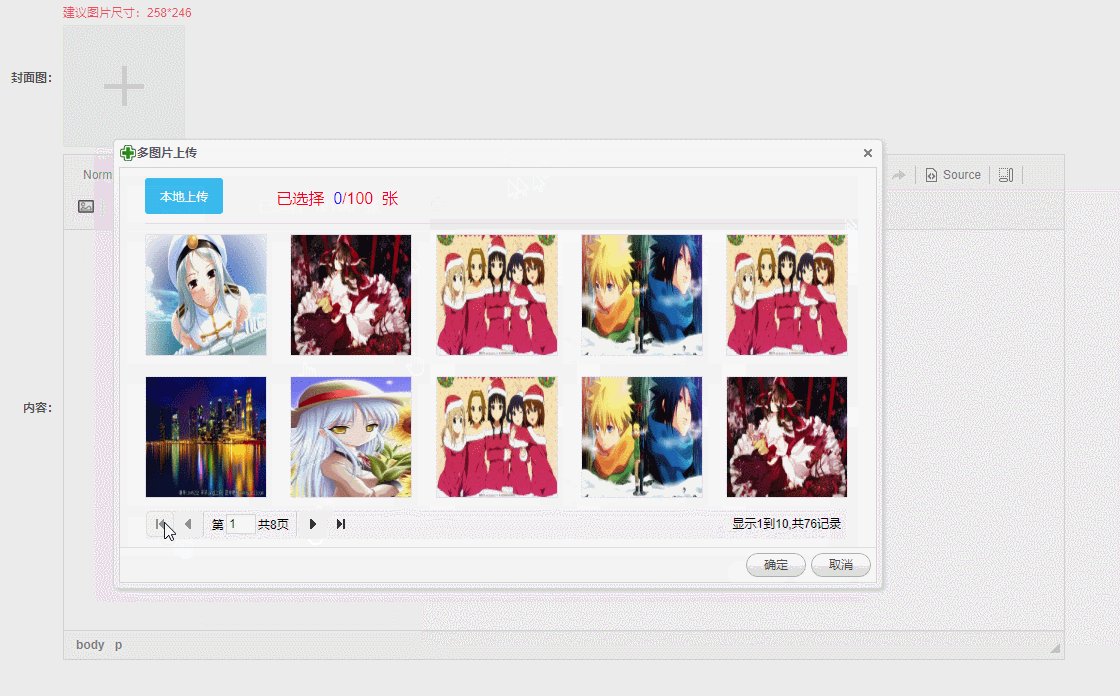
1、点击 插件弹出图片选择框
插件弹出图片选择框
2、弹出框后分页获取该用户上传的图片列表,并渲染分页控件
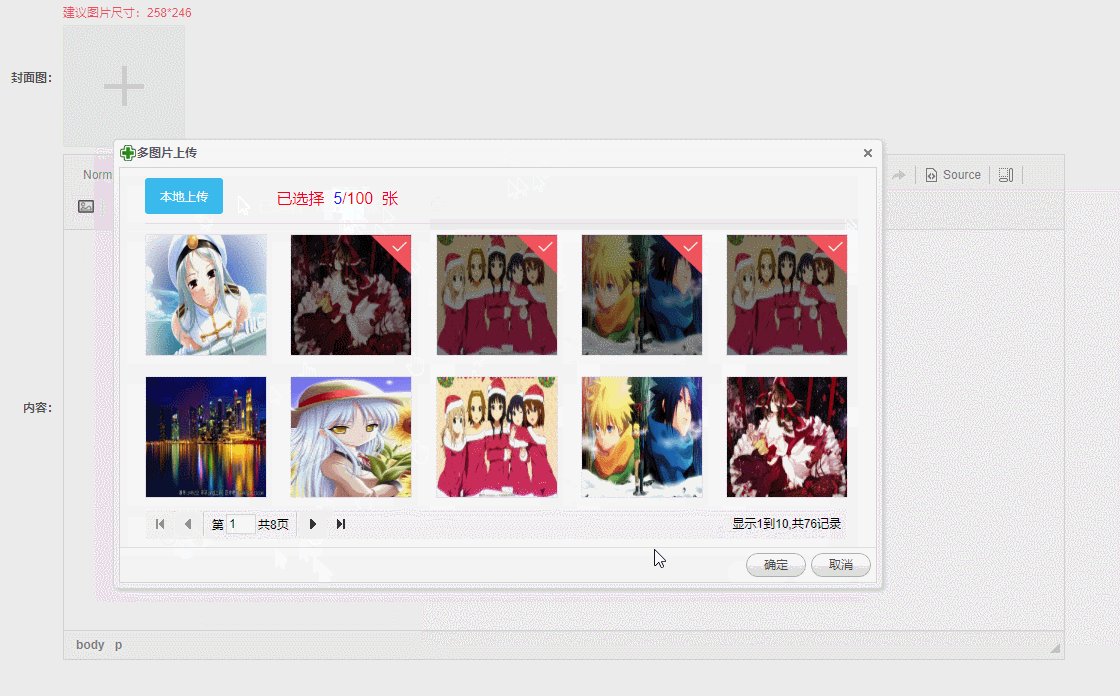
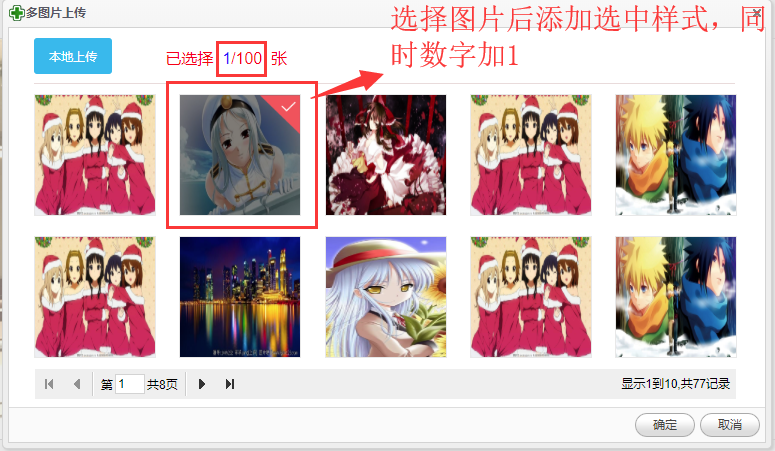
3、添加图片的选择事件,选择后的效果:

4、为了切换分页的时候图片的选中状态保持不变,需要再外部添加一个数组存储每次选择的图片的url
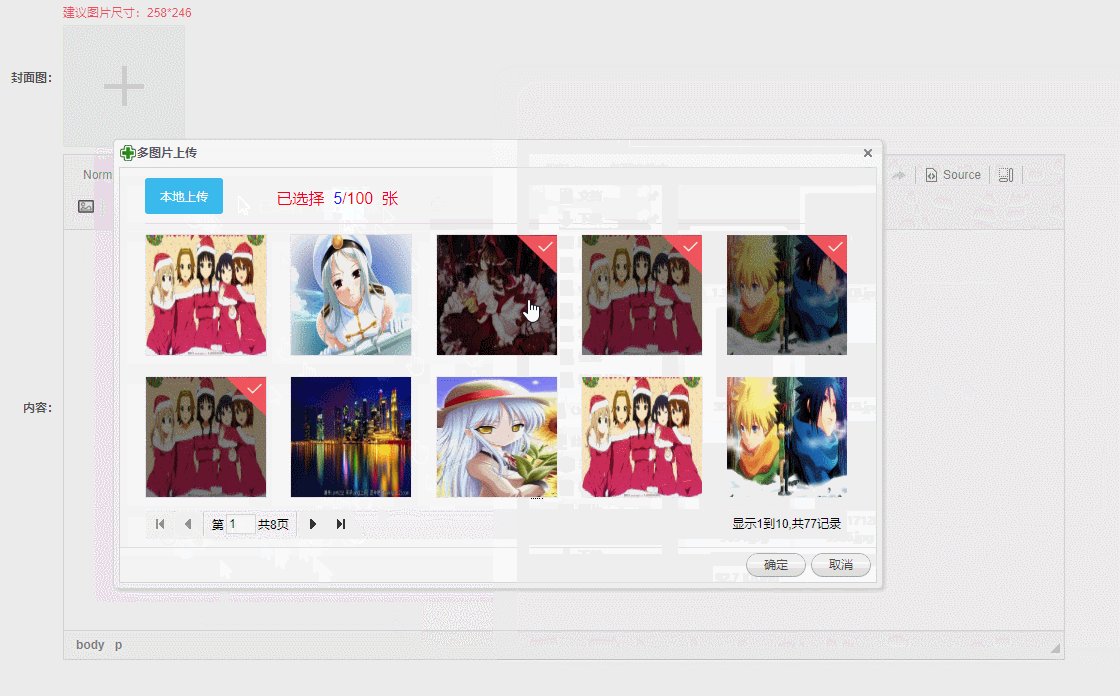
5、本地上传按钮:通过WebUploader实现多图片上传,选择好图片后立即调用接口上传到服务器,上传完成后重新分页获取图片列表,并刷新分页控件
4、选择好图片后点击确定:
循环上一步存储选择的图片url数组,并拼接对应的img标签添加到ckeditor中去
5、封面图修改
只能选取ckeditor里面的图片
实现代码:
1、ckeditor的渲染及封面图选择
<script type="text/javascript">
var oCKeditor;
$(function () {
oCKeditor = CKEDITOR.replace('myEditor', { height: '400px', width: '1000px', customConfig: '/Ckeditor测试/NewsManager.js' }); //点击添加封面图
$("div.article-cover-add").on("click", function (e) {
//是否禁用弹出框的确定按钮 false默认不禁用
var disabled = false; //获取CKEDITOR里面所有的图片
var $wrapper_picture = $('<div class="wrapper-cover-picture"></div>');
var $Ckeditor_image = $(CKEDITOR.instances.myEditor.getData()).find("img");
if ($Ckeditor_image && $Ckeditor_image.length > 0) {
$Ckeditor_image.each(function (index, item) {
var $item = $(item);
$wrapper_picture.append('\
<div class="img-item">\
<img width="120" height="120" src="' + $item.attr("src") + '" alt="' + $item.attr("alt") + '"/>\
</div>');
});
} else {
var disabled = true;//正文中不包含图片,禁用弹出框的确定按钮
$wrapper_picture.append('\
<p style="text-align:center;color:red;font-size: 30px;">正文中不包含图片,请先上传图片!</p>');
}
var easyui_dialog_content = $("<div></div>").append($wrapper_picture).html(); //用Easy UI弹出框
$("<div/>").dialog({
id: "AddCoverImageIframe",
content: easyui_dialog_content,
title: "添加封面图",
iconCls: 'icon-add',
height: 450,
width: 770,
modal: true,
buttons: [{
text: '确定',
disabled: disabled,
handler: function () {
//当前选择的image
var $image = $("div.img-item.checked img");
if ($image == undefined || $image.length <= 0) {
$.messager.alert("警告", "封面图不能为空,请选择封面图!")
return false;
}
$(".article-cover-images div.article-cover-add").html('<img width="142" height="120" src="' + $image.attr("src") + '" alt="' + $image.attr("alt") + '"/>');
//去掉+号 before和after样式
$(".article-cover-images div.article-cover-add").append('<style>div.article-cover-add::before{display:none}</style>')
.append('<style>div.article-cover-add::after{display:none}</style>')
$("#AddCoverImageIframe").dialog('destroy'); //销毁dialog对象
}
}, {
text: '取消',
handler: function () {
$("#AddCoverImageIframe").dialog('destroy'); //销毁dialog对象
}
}],
onOpen: function () {//打开后触发
//选择图片(只能选择单张)
var $image_containers = $("div.img-item");
$image_containers.on("click", function (e) {
$image_containers.removeClass("checked");
$(this).addClass("checked");
});
},
onClose: function () {
$("#AddCoverImageIframe").dialog('destroy'); //销毁dialog对象
}
});
}); }); </script>
2、配置ckeditor显示出对应新添加的插件
CKEDITOR.editorConfig = function (config) {
config.extraPlugins = "UploadMultipleImage"; //增加了我们的自定义插件
config.enterMode = CKEDITOR.ENTER_P;
config.removeDialogTabs = 'image:advanced;link:advanced';
config.filebrowserUploadUrl = '/ckeditor/net/imageUp.ashx?func=newslist';
config.removeDialogTabs = 'image:advanced;image:Link';
config.allowedContent = true;
config.toolbarGroups = [
{ name: 'custome_plugin', groups: ['UploadMultipleImage'] }, //将自定义插件加入toolbar
{ name: 'styles', groups: ['styles'] },
{ name: 'basicstyles', groups: ['basicstyles', 'cleanup'] },
{ name: 'colors', groups: ['colors'] },
{ name: 'paragraph', groups: ['indent', 'blocks', 'align', 'list', 'bidi', 'paragraph'] },
{ name: 'links', groups: ['links'] },
{ name: 'insert', groups: ['insert'] },
{ name: 'clipboard', groups: ['clipboard', 'undo'] },
{ name: 'document', groups: ['document', 'mode', 'doctools'] },
{ name: 'editing', groups: ['find', 'selection', 'spellchecker', 'editing'] },
{ name: 'forms', groups: ['forms'] },
{ name: 'tools', groups: ['tools'] },
{ name: 'others', groups: ['others'] },
{ name: 'about', groups: ['about'] }
];
config.removeButtons = 'Styles,Save,Templates,Cut,Find,SelectAll,Scayt,Form,CopyFormatting,Outdent,Blockquote,BidiLtr,Maximize,About,Subscript,Superscript,
RemoveFormat,NewPage,Preview,Print,Copy,Paste,PasteText,PasteFromWord,Replace,Radio,TextField,Textarea,Select,Button,ImageButton,HiddenField,Indent,CreateDiv,
Language,BidiRtl,Flash,Anchor,HorizontalRule,Smiley,SpecialChar,PageBreak,Iframe,Checkbox';
config.language = 'en';
};
3、多图片选择弹框及后续实现
(function () {
//Section 1 : 按下自定义按钮时执行的代码
var a = {
exec: function (editor) {
///分页获取图片列表
function getImageList(page_number, page_size) {
$.ajax({
//提交数据的类型 POST GET
type: "POST",
//提交的网址
url: "/handler/uploadHandler.ashx",
//提交的数据
data: { action: "GetImageList", page_number: page_number, page_size: page_size },
//返回数据的格式
datatype: "json",//"xml", "html", "script", "json", "jsonp", "text".
//成功返回之后调用的函数
success: function (data) {
data = JSON.parse(data);
//图片框
var $wrapper_picture = $("#UploadMultipleImageIframe .wrapper-picture");
//先清空图片列表
$wrapper_picture.empty();
//循环添加图片
$(data.rows).each(function (index, item) {
//判断选择的图片是否再当前分页中,如果是,添加选中样式
var class_selected = arr_url_images_selected.indexOf(item.imageUrl) >= 0 ? "checked" : "";
$wrapper_picture.append('\
<div class="img-item ' + class_selected + '">\
<img width="120" height="120" src="' + item.imageUrl + '"/>\
</div>');
});
//点击图片选中和取消选中
$wrapper_picture.find('.img-item').on('click', function () {
var $this = $(this);
if ($this.hasClass('checked')) {
$this.removeClass("checked");
//当前选中的图片数量
var num_images_selected = Number($('#num_images_selected').text());
if (num_images_selected >= 1) {
$('#num_images_selected').text((--num_images_selected));
}
} else {
//当前选中的图片数量
var num_images_selected = Number($('#num_images_selected').text());
if (num_images_selected < 100) {
$this.addClass("checked");
arr_url_images_selected.push($this.children('img').attr('src'));
$('#num_images_selected').text((++num_images_selected));
}
}
});
//分页获取图片并加载
$('#images_pagination').pagination({
total: data.total,
pageSize: 10,
showPageList: false,
showRefresh: false,
//选择新的页面时触发
onSelectPage: function (pageNumber, pageSize) {
$(this).pagination('loading');
getImageList(pageNumber, pageSize);
$(this).pagination('loaded');
}
});
},
error: function () {
//请求出错处理
}
});
}
//选中的图片url数组
var arr_url_images_selected = [];
var easyui_dialog_content = $('#dialog_upload_multiple_image').html();
var uploader;
//用Easy UI弹出图片上传框
$("<div/>").dialog({
id: "UploadMultipleImageIframe",
//href: url,
content: easyui_dialog_content,//$("#upload_multiple_image_script").html(),
title: "多图片上传",
iconCls: 'icon-add',
height: 450,
width: 770,
modal: true,
buttons: [{
text: '确定',
handler: function () {
$(arr_url_images_selected).each(function (index,item) {
CKEDITOR.instances.myEditor.insertHtml('<p style="text-align:center"><img src="' + item + '" width="760" height="507"/></p>');
});
$("#UploadMultipleImageIframe").dialog('destroy'); //销毁dialog对象
}
}, {
text: '取消',
handler: function () {
$("#UploadMultipleImageIframe").dialog('destroy'); //销毁dialog对象
}
}],
onOpen: function () {//打开后触发
//获取图片列表
getImageList(1, 10);
// 给本地上传按钮绑定事件
uploader = WebUploader.create({
pick: { id: ".btn-upload-image" },//article-cover-add btn-chooseimg
auto: true,
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
},
formData: { action: "UploadMultipleImage" },
swf: '/JS/webuploader/Uploader.swf',
server: '/handler/uploadHandler.ashx',
disableGlobalDnd: true,// 禁掉全局的拖拽功能。这样不会出现图片拖进页面的时候,把图片打开。
fileNumLimit: 100,//验证文件总数量, 超出则不允许加入队列
fileSizeLimit: 200 * 1024 * 1024, // 200M 验证文件总大小是否超出限制, 超出则不允许加入队列
fileSingleSizeLimit: 50 * 1024 * 1024// 50 M 验证单个文件大小是否超出限制, 超出则不允许加入队列
});
// 文件上传成功
uploader.on('uploadSuccess', function (file, response) {
var data = JSON.parse(response._raw);
if (data && data.code > 0) {
getImageList(1, 10);
$('#images_pagination').pagination('refresh', {
pageSize: 10,
pageNumber:1
});
}
});
},
onClose: function () {
$("#UploadMultipleImageIframe").dialog('destroy'); //销毁dialog对象
}
});
}
},
//Section 2 : 创建自定义按钮、绑定方法
b = 'UploadMultipleImage'; //注意UploadMultipleImage名字
CKEDITOR.plugins.add(b, {
//requires: ["dialog"],
init: function (editor) {
editor.addCommand(b, a);
//注意UploadMultipleImage名字 和 图片路径
editor.ui.addButton('UploadMultipleImage', {
label: '多图片上传',
icon: this.path + 'UploadMultipleImage.jpg',
command: b
});
}
});
})();
4、图片上传的后台代码
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
var action = context.Request.Params["action"]; System.Reflection.MethodInfo methodinfo = this.GetType().GetMethod(action);
methodinfo.Invoke(this, null);
} ummary>
/// 上传多张图片
/// </summary>
public void UploadMultipleImage()
{
int code = ; string msg = string.Empty; string filePath = string.Empty;
try
{
if (HttpContext.Current.Request.Files.Count > )
{
//图片保存位置 创建文件夹
string relativePath = @"/upload/img/" + DateTime.Now.ToString("yyyyMMdd") + "/";//相对路径
string savePath = context.Server.MapPath(relativePath);//绝对物理路径
if (!Directory.Exists(savePath)) Directory.CreateDirectory(savePath); HttpPostedFile file = HttpContext.Current.Request.Files[]; //文件后缀
string fileEx = Path.GetExtension(file.FileName);
//文件名
string fileName = String.Format("{0}{1}", DateTime.Now.ToString("yyyyMMddHHmmssfff"), fileEx);
filePath = relativePath + fileName;
file.SaveAs(savePath + fileName); code = ; msg = "上传成功";
}
else
{
code = -; msg = "未选择图片";
}
}
catch (Exception ex)
{
msg = ex.Message;
} context.Response.Write("{\"code\":\"" + code + "\",\"msg\":\"" + msg + "\",\"filePath\":\"" + filePath + "\"}");
}
5、分页获取图片后台代码
/// <summary>
/// 获取图片列表
/// </summary>
/// <param name="context"></param>
public void GetImageList()
{
int page_size = , page_number = , total = ;//总记录数
int.TryParse(context.Request.Params["page_size"], out page_size);//每页显示的记录数
int.TryParse(context.Request.Params["page_number"], out page_number);//当前第几页 //要返回第几条到第几条
int startIndex = (page_number-) * page_size + ,
endIndex = startIndex + page_size-; var rows = new List<dynamic>();
//读取指定文件夹下所有图片的路径
var imageUrl = @"G:\zhyue\backup\projects\Test\WebFormTest\upload\img";
var dirs = Directory.GetFiles(imageUrl, "*.*", SearchOption.AllDirectories).OrderByDescending(s=>s).ToList();
var length = dirs.Count;
endIndex = (endIndex > length ? length : endIndex);
for (int i = startIndex; i <= endIndex; i++)
{
if (i < startIndex || i > endIndex) continue;
rows.Add(new
{
imageUrl = dirs[i - ].Replace(@"G:\zhyue\backup\projects\Test\WebFormTest", "").Replace("\\", "/")
});
}
total = length;
context.Response.Write("{\"rows\":"+ Newtonsoft.Json.JsonConvert.SerializeObject(rows, Newtonsoft.Json.Formatting.Indented) + ",\"total\":\"" + total + "\"}");
}
easyui+webuploader+ckeditor实现插件式多图片上传-添加图片权限(图片上传人是谁,只能看到自己的图片)的更多相关文章
- easyui+webuploader+ckeditor实现插件式多图片上传
需求:在ckeditor编辑器上实现多图片上传并要求另外单独选择ckeditor上传的图片作为封面 页面效果说明: 动态效果图: 第一步:页面布局 <html xmlns="http: ...
- 微信JSSDK多图片上传并且解决IOS系统上传一直加载的问题
微信多图片上传必须挨个上传,也就是不能并行,得串行: 那么我们可以定义一个如下所示的上传函数: var serverIds = []; function uploadImages(localImage ...
- jquery本地上传预览扩展(隐藏上传控件单击图片上传支持ie!!)
我用到的原材料地址:http://www.cnblogs.com/leejersey/p/3660202.html 修改后: /// <reference path="../../Js ...
- 文件上传,服务端压缩文件方法,重点是png与gif图片的压缩,保证了透明度与动画
/// <summary> /// 上传文件帮助类 /// </summary> public class ImageUploadHelper { #region SaveVi ...
- jQuery插件AjaxFileUpload文件上传实现Javascript多文件上传功能
Ajax file upload plugin是一个功能强大的文件上传jQuery插件,可自定义链接.或其它元素庖代传统的file表单上传结果,可实现Ajax动态提示文件上传 过程,同时支撑多文 ...
- jQuery插件之路(三)——文件上传(支持拖拽上传)
好了,这次咱一改往日的作风,就不多说废话了,哈哈.先贴上源代码地址,点击获取.然后直接进入主题啦,当然,如果你觉得我有哪里写的不对或者欠妥的地方,欢迎留言指出.在附上一些代码之前,我们还是先来了解下, ...
- Java 上传解压zip文件,并且解析文件里面的excel和图片
需求:上传一个zip文件,zip文件里面包含一个excel和很多图片,需要把excel里面的信息解析出来保存到表中,同时图片也转化成base64保存到数据库表中. PS:为了方便不同水平的开发人员阅读 ...
- php 上传图片,无刷新上传,支持多图上传,远程图片上传
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html ...
- Android WebView 上传各种文件(包括拍照 录像 录音 文件 音乐 等,用到图片或拍照的,可以参考下)
我也是从网上扒下来的,经过多次实验,找到了个好用的.网上能搜到最多的也就是这个解决方案,我英文不好,也没仔细研究,但大多数都是出自这: http://stackoverflow.com/questio ...
随机推荐
- flask~数据库
flask与数据库的连接基于flaks_sqlaichemy 扩展 首先要连接数据库的时候必须得先下载 pip install flask-sqlalchemy 这个扩展 flask框架与数据库的连接 ...
- (转)Python: super 没那么简单
原文:https://mozillazg.com/2016/12/python-super-is-not-as-simple-as-you-thought.html python 约定¶ 单继承¶ 多 ...
- Tensorflow运用RNN注意事项
一.学习单步的RNN:RNNCell 如果要学习TensorFlow中的RNN,第一站应该就是去了解“RNNCell”,它是TensorFlow中实现RNN的基本单元,每个RNNCell都有一个cal ...
- VS和Eclipse的调试功能哪个更强大?
以前一直用VS 2012来调试C/C++代码,F5.F10.F11用起来甚是顺手,前面也写过一篇关于VS最好用的快捷键:Visual Studio最好用的快捷键(你最喜欢哪个), 所以对于调试C/C+ ...
- MVC源码分析 - Authorize授权过滤器
从 上一篇 其实能看到, 程序执行的过滤器, 有四种 : 过滤器类型 接口 描述 Authorization IAuthorizationFilter 此类型(或过滤器)用于限制进入控制器或控制器的某 ...
- Nhibernate + MySQL 类型映射
用SQLyog工具创建表 然后用自动映射工具NHibernate Mapping Generator对表做自动映射,得到 这个是可视化界面,后面有对应的代码. using System; using ...
- 【IT笔试面试题整理】给定一个数组a[N]构造数组b [N]
[来源]:腾讯2013实习生笔试 给定一个数组a[N],我们希望构造数组b [N],其中b[j]=a[0]*a[1]-a[N-1] / a[j])空间复杂度和O(n)的时间复杂度:除遍历计数器与a ...
- AJAX unsupported media type 415错误处理
一.问题 在使用angular做请求拦截时,因为依赖循环的问题,在请求拦截中改为使用ajax来发起请求拿到我想要的数据,结果出现了415 Unsupported Media Type错误,由于很久没使 ...
- Css相关用法个人总结
Css相关用法个人总结
- SpringMVC之REST
REST: 即 Representational State Transfer.(资源)表现层状态转化.是目前最流行的一种互联网软件架构.它结构清晰.符合标准.易于理解.扩展方便,所以正得到越来越多网 ...
