jquery-jtemplates.js模板应用
jquery-jtemplates.js下载地址:https://gitee.com/nelsonlei/jquery-jtemplates.jsMoBanYingYong
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-jtemplates.js"></script>
<style type="text/css">
.container {
width: 1000px;
height: 600px;
margin: 0 auto;
} .template {
display: none;
} table {
background-color: #fff;
} table tr th {
padding: 8px;
border-bottom: 1px solid #eee;
} table tr td {
padding: 10px;
border-bottom: 1px solid #eee;
}
</style>
</head>
<body>
<div class="container"> <!--内容展示区-->
<div id="result"></div> <!--渲染处理区,textarea为必须元素,display:none-->
<textarea id="template" class="template">
<div>部门编号:{$T.list_id}</div>
<div>部门负责人:{$T.name}</div>
<div>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>邮箱</th>
<th>性别</th>
</tr> <!--渲染的关键句,类似于for循环-->
{#foreach $T.table as record}
<tr>
<td>{$T.record.id}</td>
<td>{$T.record.name}</td>
<td>{$T.record.age}</td>
<td>{$T.record.mail}</td>
<td>{$T.record.sex}</td>
</tr>
{#/for}
<!--渲染的关键句,类似于for循环-->
</table>
</div>
</textarea> <div style="width: 100%;margin: 4rem 0;">------------上面是多维数组,下面是单维数组----------</div> <div id="result1"></div>
<textarea id="template1" class="template">
<div>
<table>
<tr>
<th class="Number">编号</th>
<th>姓名</th>
<th>年龄</th>
<th>邮箱</th>
<th>性别</th>
</tr> <!--渲染的关键句,类似于for循环-->
{#foreach $T as record}
<tr>
<td>{$T.record.id}</td>
<td>{$T.record.name}</td>
<td>{$T.record.age}</td>
<td>{$T.record.mail}</td>
<td>{$T.record.sex}</td>
</tr>
{#/for}
<!--渲染的关键句,类似于for循环-->
</table>
</div>
</textarea> </div> <script>
var data = {
"name": "网马伦",
"list_id": 89757,
"table": [
{"id": 1, "name": "Rain", "age": 22, "mail": "admin@domain.com","sex":"man"},
{"id": 2, "name": "皮特", "age": 24, "mail": "123456@domain.com","sex":"man"},
{"id": 13, "name": "卡卡", "age": 20, "mail": "112233@domain.com","sex":"man"}
]
}; $("#result").setTemplateElement("template"); $("#result").processTemplate(data); var table=[
{"id": 13, "name": "卡卡", "age": 20, "mail": "112233@domain.com","sex":"man"},
{"id": 4, "name": "戏戏", "age": 26, "mail": "0147@domain.com","sex":"man"},
{"id": 5, "name": "一揪", "age": 25, "mail": "kkw@domain.com","sex":"man"}
]
$("#result1").setTemplateElement("template1"); $("#result1").processTemplate(table); </script>
</body>
</html>
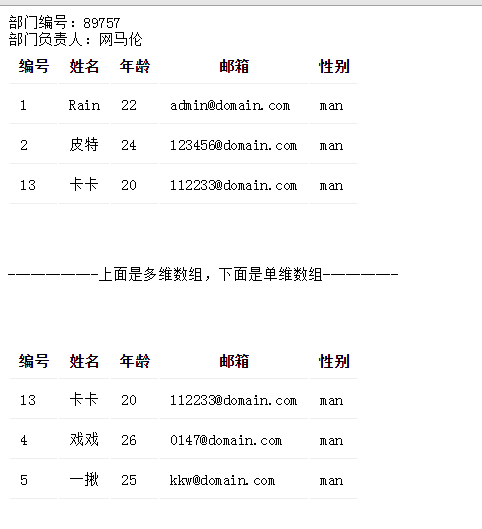
效果如下:

jquery-jtemplates.js模板应用的更多相关文章
- jquery jtemplates.js模板渲染引擎的详细用法第三篇
jquery jtemplates.js模板渲染引擎的详细用法第三篇 <span style="font-family:Microsoft YaHei;font-size:14px;& ...
- jquery jtemplates.js模板渲染引擎的详细用法第二篇
jquery jtemplates.js模板渲染引擎的详细用法第二篇 关于jtemplates.js的用法在第一篇中已经讲过了,这里就直接上代码,不同之处是绑定模板的方式,这里讲模板的数据专门写一个t ...
- jquery jtemplates.js模板渲染引擎的详细用法第一篇
jquery jtemplates.js模板渲染引擎的详细用法第一篇 Author:ching Date:2016-06-29 jTemplates是一个基于JQuery的模板引擎插件,功能强大,有了 ...
- jquery.tmpl.js 模板引擎用法
1.0 引入: <script src="/js/jquery.tmpl.min.js"></script> 2.0 模板: <script type ...
- Jquery 模板插件 jquery.tmpl.js 的使用方法(1):基本语法,绑定,each循环,ajax获取json数据
jquery.tmpl.js 是一个模板js ,主要有2个方法 (1):$.template()方法,将一段script或者是Html编译为模板,例如 $.template('myTemplate' ...
- jquery的一个模板引擎-zt
jQuery-jTemplate.js下载:http://jtemplates.tpython.com/ 一 , 简单介绍 它是一个基于jQuery开发的javascript模板引擎.它主要的作用如下 ...
- jquery.validate.js插件使用
jQuery验证控件jquery.validate.js使用说明+中文API 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-valid ...
- 【PC端】jQuery+PHP实现浏览更多内容(jquery.more.js插件)
参数说明: 'amount' : '10', //每次显示记录数 'address' : 'comments.php', //请求后台的地址 'format' : 'json', //数据传输格式 ' ...
- jquery.validate.js在IE8下报错不运行
因为项目要表单验证,所以特意去找了jquery.validate这个应该是jquery官方团队出品的表单验证插件. 实际应用时,却在IE8调试时碰到了问题. 从jquery.validate官网下载了 ...
- 掌握js模板引擎
最近要做一个小项目,不管是使用angularjs还是reactjs,都觉得大材小用了.其实我可能只需要引入一个jquery,但想到jquery对dom的操作,对于早已习惯了双向绑定模式的我,何尝不是一 ...
随机推荐
- sublime自动对齐Alignment插件快捷键
[ { "keys": ["ctrl+alt+f"], "command": "alignment" } ]
- JAVA 利用Dom4j实现英语六级词汇查询 含演示地址
要求 必备知识 基本了解JAVA编程知识,DOM基础. 开发环境 MyEclipse10 演示地址 演示地址 通过前面几天的学习,现在基本掌握了JAVA操作DOM方面的知识,现在来一个小DEM ...
- 高可用Hadoop平台-答疑篇
1.概述 这篇博客不涉及到具体的编码,只是解答最近一些朋友心中的疑惑.最近,一些朋友和网友纷纷私密我,我总结了一下,疑问大致包含以下几点: 我学 Hadoop 后能从事什么岗位? 在遇到问题,我该如何 ...
- centos7 安装配置zookeeper
https://blog.csdn.net/AaronLin6/article/details/78438877 https://www.cnblogs.com/sxdcgaq8080/p/74924 ...
- Tomcat中配置Url直接访问本地其他磁盘
在配置 Tomcat serserver.xml 中配置 <Context path="/image" docBase="E:\image" debug= ...
- Spring Aop 注解方式参数传递
v\:* {behavior:url(#default#VML);} o\:* {behavior:url(#default#VML);} w\:* {behavior:url(#default#VM ...
- 快速把项目部署到webLogic上
weblogic简介BEA WebLogic是用于开发.集成.部署和管理大型分布式Web应用.网络应用和数据库应 用的Java应用服务器.将Java的动态功能和Java Enterprise标准的安全 ...
- [转]Centos系统中查看文件和文件夹大小
本文转自:https://blog.csdn.net/zgmu/article/details/52882868 当磁盘大小超过标准时会有报警提示,这时如果掌握df和du命令是非常明智的选择.df可以 ...
- #if defined 和 #if ! defined 的用法
背景:MFC初学,头文件中有#if !defined(AFX_HELLOMFC_H__706D36F5_2F1B_40AC_8BE9_0BD6A1D7BBDE__INCLUDED_)#define A ...
- golang中的接口实现(一)
golang中的接口实现 // 定义一个接口 type People interface { getAge() int // 定义抽象方法1 getName() string // 定义抽象方法2 } ...
