mac下的tcp抓包
所需工具:
1.所需工具wireshark软件
操作步骤:
1.打开wireshark添加手机端口监测。
在控制台中输入命令:rvictl -s iPhoneDeviceId
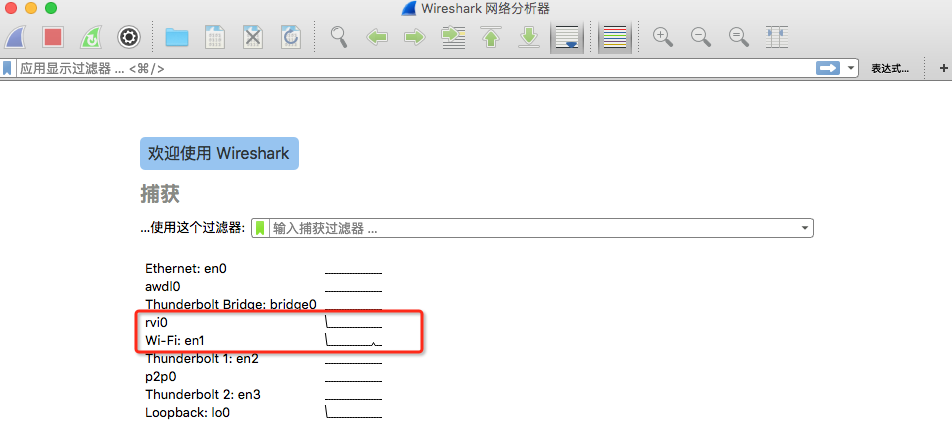
添加成功之后,wireshark中监测的端口多了手机的端口。
如果要断开端口则输入这个命令:rvictl -x iPhoneDeviceId
见下图的前后对比


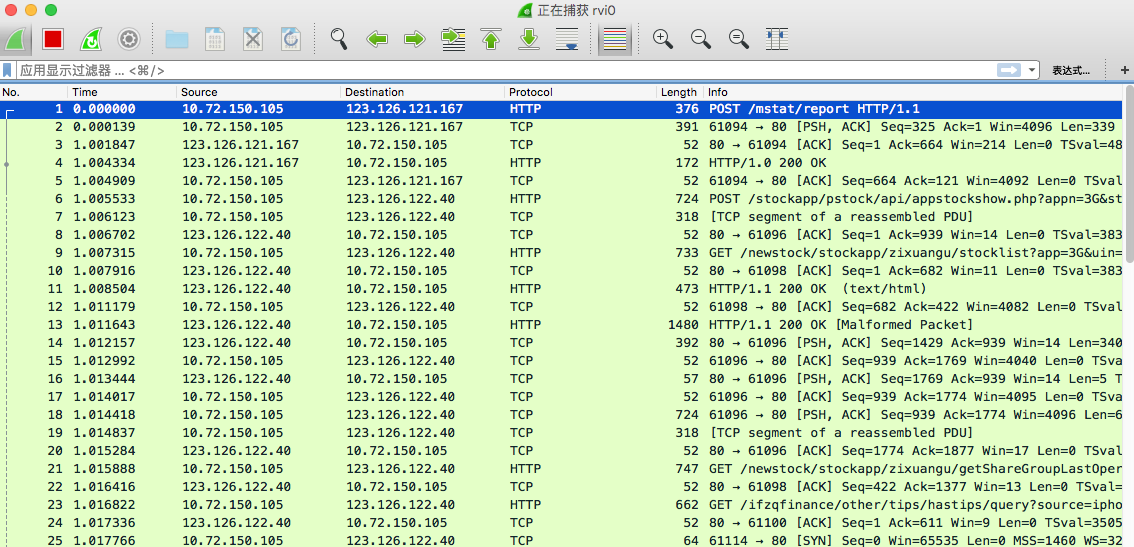
到此就可以抓包了,是不是很简单,快来试试吧,下面是抓到的包。

抓包原理:
mac下的tcp抓包的更多相关文章
- Mac 下安装Fiddler抓包工具
需求 我们都知道在Mac电脑下面有一个非常好的抓包工具:Charles.但是这个只能抓代理的数据包.但是有时候想要调试本地网卡的数据库 Charles 就没办法了.就想到了在windows下面的一个F ...
- MAC下安装Fiddler抓包工具
需求 我们都知道在Mac电脑下面有一个非常好的抓包工具:Charles.但是这个只能抓代理的数据包.但是有时候想要调试本地网卡的数据库 Charles 就没办法了.就想到了在windows下面的一个F ...
- Mac下使用Charles抓包Android
原文地址:http://fanjiajia.cn/2018/11/21/Mac%E4%B8%8B%E4%BD%BF%E7%94%A8Charles%E6%8A%93%E5%8C%85Android/ ...
- 记录Mac下使用Charles抓包
抓包 简述 在网络应用如后端系统,app,小程序等的开发过程中,免不了接口可能会报错,但是一般在app中或者小程序中没有便捷的console控制台,而且线上环境也不会开启调试模式,所以想看一下接口的响 ...
- Mac下使用Charles抓包https接口
1 官方网站下载,安装好Charles https://www.charlesproxy.com/download/ 2 安装ssl证书 3 信任证书 4 手机iPhone配置 ,获取证书url 5 ...
- mac 下使用Charles抓包华为手机app
安装Charles:https://www.cnblogs.com/sea-stream/p/11577418.html 需要保证手机与电脑连接同一个Wi-Fi设置mac charles,打开代理 2 ...
- Mac下安装Fiddler抓包工具(别试了,会报错,没办法使用)
下载: https://www.telerik.com/download/fiddler 离线版本:(链接: https://pan.baidu.com/s/1hr7f8QK 密码: ukg2) 安装 ...
- mac端的优秀抓包工具——Charles使用
http://my.oschina.net/u/2340880/blog/508688 mac端的优秀抓包工具——Charles使用 一.简介 二.安装与使用 三.使用Charles在mac上进行抓包 ...
- Tcp抓包以及tcp状态解释
tcp三次握手 发送端发送一个SYN=1,ACK=0标志的数据包给接收端,请求进行连接,这是第一次握手:接收端收到请求并且允许连接的话,就会发送一个SYN=1,ACK=1标志的数据包给发送端,告诉它, ...
随机推荐
- C# SqlHelper类的数据库操作
#region 私有构造函数和方法 private SqlHelper() { } /// <summary> /// 将SqlParameter参数数组(参数值)分配给SqlComman ...
- 解决SecureCRT/Xshell无法以root用户连接Ubuntu
首先执行命令ps -e | grep ssh .查看是否有ssh进程运行. 确认没有ssh运行,且系统未安装openssh. 然后在系统终端界面内输入apt-get update命令. (确保系统 ...
- 编写一个c++工程
c++接触的很少,之前也只是会编写一个简单的cpp文件,但一个工程的实现,往往不仅包括源文件(.cpp后缀文件)一般还有头文件(.h后缀文件)等.一个c++工程中只能有一个main函数,这个函数所在的 ...
- C#:使用HtmlAgilityPack解析Html
推荐阅读: HtmlAgilityPack 入门教程1 HtmlAgilityPack入门教程2 向HtmlAgilityPack道歉:解析HTML还是你好用 获取html中meta标签中的conte ...
- Javascript图片预加载详解 分类: JavaScript HTML+CSS 2015-05-29 11:01 768人阅读 评论(0) 收藏
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- Sublime Text3 一些实用设置
字体大小 "font_size": 14 高亮编辑中的那一行 "highlight_line": true 当你把脑袋扭过到显示器以外的地方后再回头看编辑器,光 ...
- 解决wamp 3.0.6 访问路径出现 403 错误
<VirtualHost *:80> ServerName localhost DocumentRoot e:/wamp64/www #your local dir path <Di ...
- Tomcat学习总结(15)—— Tomcat优化时的参数分析
(1).maxHttpHeaderSize=”8192” 此选项用于配置:来自于客户端请求的Request和Response的HTTP header 的最大长度,以字节计算.如果不设置,该属性为409 ...
- GoogLeNetv2 论文研读笔记
Batch Normalization: Accelerating Deep Network Training by Reducing Internal Covariate Shift 原文链接 摘要 ...
- vue的项目优化---回顾
陆陆续续也用vue开发或重构了不少项目,在这期间遇到不少的坑,也尝试过优化.在此记录一下,想到一点算一点吧: 一.尽可能的减少watcher的数量 当监听数据是一个对象的时候,最好具体到监听对象的 ...
