Bootstrap(9) 巨幕页头缩略图和警告框组件
一.巨幕组件
巨幕组件主要是展示网站的关键性区域。
//在固定的范围内,有圆角
- <div class="container">
- <div class="jumbotron">
- <h2>网站标题</h2>
- <p>这是一个学习性的网站!</p>
- <p>
- <a href="#" class="btn btn-default">更多内容</a>
- </p>
- </div>
- </div>

//100%全屏,没有圆角
- <div class="jumbotron">
- <div class="container">
- <h2>网站标题</h2>
- <p>这是一个学习性的网站!</p>
- <p>
- <a href="#" class="btn btn-default">更多内容</a>
- </p>
- </div>
- </div>

二.页头组件
- <!-- //增加一些空间 -->
- <div class="page-header">
- <h1>
- 大标题 <small>小标题</small>
- </h1>
- </div>

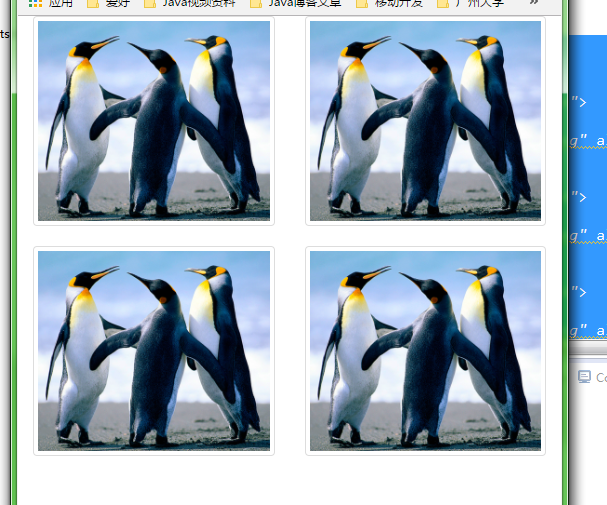
三.缩略图组件
//缩略图配合响应式
- <!-- //缩略图配合响应式 -->
- <div class="container">
- <div class="row">
- <div class="col-xs-6 col-md-3 col-sm-4">
- <div class="thumbnail">
- <img src="Bootstrap/img/pic.png" alt="">
- </div>
- </div>
- <div class="col-xs-6 col-md-3 col-sm-4">
- <div class="thumbnail">
- <img src="Bootstrap/img/pic.png" alt="">
- </div>
- </div>
- <div class="col-xs-6 col-md-3 col-sm-4">
- <div class="thumbnail">
- <img src="Bootstrap/img/pic.png" alt="">
- </div>
- </div>
- <div class="col-xs-6 col-md-3 col-sm-4">
- <div class="thumbnail">
- <img src="Bootstrap/img/pic.png" alt="">
- </div>
- </div>
- </div>
- </div>


//自定义内容
- <div class="container">
- <div class="row">
- <div class="col-xs-6 col-md-3 col-sm-4">
- <div class="thumbnail">
- <img src="Bootstrap/img/pic.png" alt="">
- <div class="caption">
- <h3>图文并茂</h3>
- <p>这是一个图片结合文字的缩略图</p>
- <p>
- <a href="#" class="btn btn-default">进入</a>
- </p>
- </div>
- </div>
- </div>
- <div class="col-xs-6 col-md-3 col-sm-4">
- <div class="thumbnail">
- <img src="Bootstrap/img/pic.png" alt="">
- <div class="caption">
- <h3>图文并茂</h3>
- <p>这是一个图片结合文字的缩略图</p>
- <p>
- <a href="#" class="btn btn-default">进入</a>
- </p>
- </div>
- </div>
- </div>
- <div class="col-xs-6 col-md-3 col-sm-4">
- <div class="thumbnail">
- <img src="Bootstrap/img/pic.png" alt="">
- <div class="caption">
- <h3>图文并茂</h3>
- <p>这是一个图片结合文字的缩略图</p>
- <p>
- <a href="#" class="btn btn-default">进入</a>
- </p>
- </div>
- </div>
- </div>
- <div class="col-xs-6 col-md-3 col-sm-4">
- <div class="thumbnail">
- <img src="Bootstrap/img/pic.png" alt="">
- <div class="caption">
- <h3>图文并茂</h3>
- <p>这是一个图片结合文字的缩略图</p>
- <p>
- <a href="#" class="btn btn-default">进入</a>
- </p>
- </div>
- </div>
- </div>
- </div>
- </div>

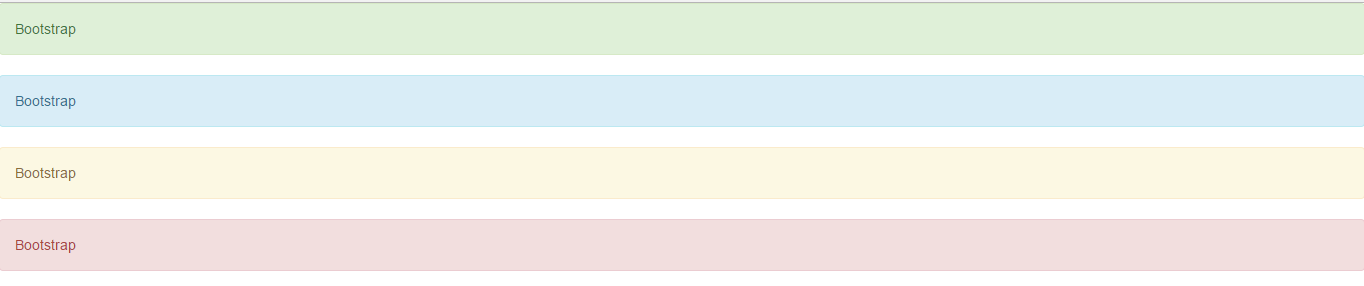
四.警告框组件
警告框组件是一组预定义消息。
//基本警告框
- <div class="alert alert-success">Bootstrap</div>
- <div class="alert alert-info">Bootstrap</div>
- <div class="alert alert-warning">Bootstrap</div>
- <div class="alert alert-danger">Bootstrap</div>

//带关闭的警告框
- <div class="alert alert-success">
- Bootstrap
- <button type="button" class="close" data-dismiss="alert">
- <span>×</span>
- </button>
- </div>
- <!-- //自动适配的超链接 -->
- <div class="alert alert-success">
- Bootstrap,请到官网 <a href="#" class="alert-link">下载</a>
- </div>

Bootstrap(9) 巨幕页头缩略图和警告框组件的更多相关文章
- 第二百四十节,Bootstrap巨幕页头缩略图和警告框组件
Bootstrap巨幕页头缩略图和警告框组件 学习要点: 1.巨幕组件 2.页头组件 3.缩略图组件 4.警告框组件 本节课我们主要学习一下 Bootstrap 的四个组件功能:巨幕组件.页头组件.缩 ...
- Bootstrap 巨幕页头缩略图和警告框组件
一.巨幕组件 //在固定的范围内,有圆角 <div class="container"> <div class="jumbotron"> ...
- bootstrap-巨幕、缩略图、警告框
巨幕: <div class="jumbotron"> <div class="container"> <h1>W3Scho ...
- Bootstrap 学习笔记4 巨幕页头略缩图警告框
- Bootstrap 标签徽章巨幕页头
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport&q ...
- Bootstrap入门(二十)组件14:警告框
Bootstrap入门(二十)组件14:警告框 警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息,提示.通知或者警示,可以迅速吸引注意力. 1.情景警告框 2.可关闭的警告框 3. ...
- Bootstrap警告框
前面的话 在网站中,网页总是需要和用户一起做沟通与交流.特别是当用户操作上下文为用户提供一些有效的警示框,比如说告诉用户操作成功.操作错误.提示或者警告等.在Bootstrap框架有一个独立的组件,实 ...
- 第二百四十六节,Bootstrap弹出框和警告框插件
Bootstrap弹出框和警告框插件 学习要点: 1.弹出框 2.警告框 本节课我们主要学习一下 Bootstrap 中的弹出框和警告框插件. 一.弹出框 弹出框即点击一个元素弹出一个包含标题和内容的 ...
- Bootstrap 警告框(Alert)插件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- JavaScript:几种常用循环
##循环数组的方法 1.for循环 for(let i = 0;i < ary.length;i++){ console.log(ary[i]); } 2.forEach ary.forEach ...
- Linux主机如何用ssh去登录docker容器的步骤
进入终端,sudo -i,切换root,输入docker -d 打开另一个终端,切换root,输入docker search ubuntu,大概如下结果: NAME ...
- Python 字符串基本操作
字符串是Python的一种基本类型,字符串的操作包括字符串格式化输出.字符串的截取.合并,字符串的查找和替换等操作. 字符串定义 Python中有3种表示字符串的方法:单引号.双引号.三引号.引号使用 ...
- 18. socket io
类似dataservice 我们socket io 和后端交互 我们也可以做成专门的service 我们先引入 为什么不是cdn呢? 因为client就是从我们的server端拿到的socket.io ...
- Hibernate 再接触 核心开发接口
1.可以重载方法进行配置文件的指定 sessionFactory = new AnnotationConfiguration().configure("hibernate.xml" ...
- Java NIO Tutorial
Java NIO Tutorial Jakob JenkovLast update: 2014-06-25
- metasploit framework(二):记一次入侵
msfconsole use 其中一个 exploit前台执行注入 后台执行shell 加-j 通过sessions查看后台执行的shell,可以看到这个会话的id号为2 进入会话,sessions ...
- spark快速开发之scala基础之1 数据类型与容器
写在前面 面向java开发者.实际上,具有java基础学习scala是很容易.java也可以开发spark,并不比scala开发的spark程序慢.但学习scala可有助于更快更好的理解spark.比 ...
- Struts2学习资料
Struts2入门示例教程 http://blog.csdn.net/wwwgeyang777/article/details/19078545 Struts2工作原理 http://blog ...
- 在window下搭建Vue.Js开发环境(转)
nodejs官网http://nodejs.cn/下载安装包,无特殊要求可本地傻瓜式安装,这里选择2017-5-2发布的 v6.10.3 cmd命令行: node -v //显示node版本 v6.1 ...
