使用EF Code First搭建一个简易ASP.NET MVC网站,允许数据库迁移
本篇使用EF Code First搭建一个简易ASP.NET MVC 4网站,并允许数据库迁移。
创建一个ASP.NET MVC 4 网站。
在Models文件夹内创建Person类。
public class Person{public int ID { get; set; }public string FirstName { get; set; }public string LastName { get; set; }}
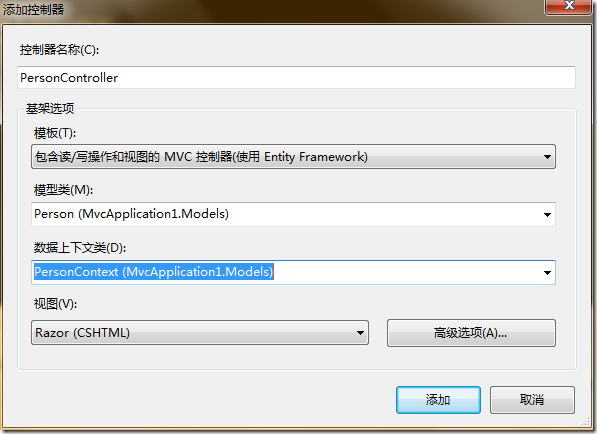
在Controls文件夹内创建PersonController,选择使用Entity Framework的模版、模型类,创建数据上下文类,如下:

点击"添加"后,除了在Controls文件夹内多了PersonController,在Models文件夹中多了PersonContext类,如下:
using System.Data.Entity;namespace MvcApplication1.Models{public class PersonContext : DbContext{// 您可以向此文件中添加自定义代码。更改不会被覆盖。//// 如果您希望只要更改模型架构,Entity Framework// 就会自动删除并重新生成数据库,则将以下// 代码添加到 Global.asax 文件中的 Application_Start 方法。// 注意: 这将在每次更改模型时销毁并重新创建数据库。//// System.Data.Entity.Database.SetInitializer(new System.Data.Entity.DropCreateDatabaseIfModelChanges<MvcApplication1.Models.PersonContext>());public PersonContext() : base("name=PersonContext"){}public DbSet<Person> People { get; set; }}}
在Web.config中的connectionStrings多了如下配置,选择了默认的localdb数据库。
<connectionStrings>......<add name="PersonContext" connectionString="Data Source=(localdb)\v11.0; Initial Catalog=PersonContext-20150210155119; Integrated Security=True; MultipleActiveResultSets=True; AttachDbFilename=|DataDirectory|PersonContext-20150210155119.mdf"providerName="System.Data.SqlClient" /></connectionStrings>
在Views/文件夹中多了Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml, Index.cshtml这个几个视图文件。
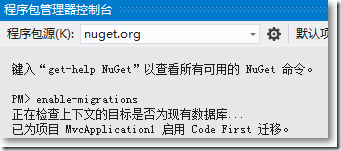
现在,我们想启动EF的自动迁移功能。点击"工具"-"库程序包管理器"-"程序包管理器控制台",输入enable-migrations:

在根目录下多了一个Migrations文件夹,以及生成了一个Configuration类,如下:
namespace MvcApplication1.Migrations{using System;using System.Data.Entity;using System.Data.Entity.Migrations;using System.Linq;internal sealed class Configuration : DbMigrationsConfiguration<MvcApplication1.Models.PersonContext>{public Configuration(){AutomaticMigrationsEnabled = false;}protected override void Seed(MvcApplication1.Models.PersonContext context){// This method will be called after migrating to the latest version.// You can use the DbSet<T>.AddOrUpdate() helper extension method// to avoid creating duplicate seed data. E.g.//// context.People.AddOrUpdate(// p => p.FullName,// new Person { FullName = "Andrew Peters" },// new Person { FullName = "Brice Lambson" },// new Person { FullName = "Rowan Miller" }// );//}}}
以上,我们可以添加一些种子数据。
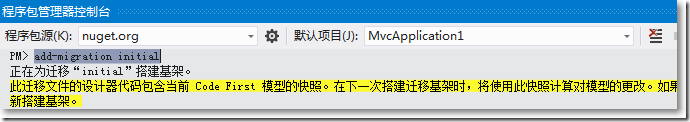
现在需要把种子数据迁移到数据库,在"程序包管理器控制台",输入add-migration initial:

此时,在Migrations文件夹内多了201502100756322_initial类,记录了本次迁移的动作。
namespace MvcApplication1.Migrations{using System;using System.Data.Entity.Migrations;public partial class initial : DbMigration{public override void Up(){CreateTable("dbo.People",c => new{ID = c.Int(nullable: false, identity: true),FirstName = c.String(),LastName = c.String(),}).PrimaryKey(t => t.ID);}public override void Down(){DropTable("dbo.People");}}}
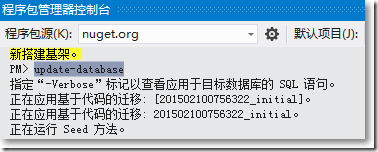
最后别忘了要更新数据库,在"程序包管理器控制台",输入update-database:

这时候,浏览/Person/Index,能实现所有的增删改功能。
如果这时候,我们希望在Person中增加一个属性,比如类型为int的Age属性。
public class Person{public int ID { get; set; }public string FirstName { get; set; }public string LastName { get; set; }public int Age { get; set; }}
我们如何告诉数据库呢?
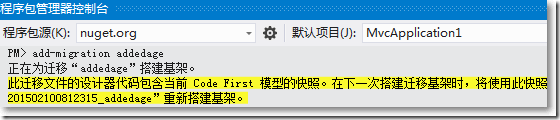
还是在"程序包管理器控制台",输入add-migration 名称:

此时,在Migrations文件夹内多了201502100812315_addedage类,记录了本次迁移的动作。
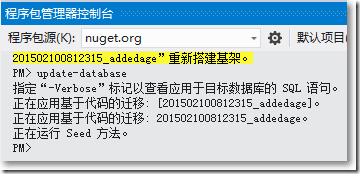
最后,还在"程序包管理器控制台",输入update-database以更新数据库。

为了让视图与当前Person类同步,可以先后删除Person文件夹和PersonController控制器,再重新创建PersonController控制器,选择使用Entity Framework的模版、Person类,PersonContext上下文类。
至此,简单体验了EF Code First创建数据库并实现数据库迁移的方便之处。
使用EF Code First搭建一个简易ASP.NET MVC网站,允许数据库迁移的更多相关文章
- asp.net mvc CodeFirst模式数据库迁移步骤
利用Code First模式构建好基本的类后,项目也开始搭建完毕并成功运行,而且已经将数据库表结构自动生成了. 但是,我有新的类要加入,有字段需要修改,那怎么办呢,删库,跑路 ? 哈哈 利用数据库迁 ...
- express + mongodb 搭建一个简易网站 (三)
express + mongodb 搭建一个简易网站 (三) 前面已经实现了基本的网站功能,现在我们就开始开搞一个完整的网站,现在整个网站的UI就是下面的这个样子. 我们网站的样子就照着这个来吧. 1 ...
- express + mongodb 搭建一个简易网站(二)
express + mongodb 搭建一个简易网站 (二) 在搭建网站(一)中,实现了简单的路由功能,这离一个完整的网站还差的有点远,继续撸代码吧. 1.首先在根目录下新建一个views文件夹,用来 ...
- 亲手搭建一个基于Asp.Net WebApi的项目基础框架1
目标:教大家搭建一个简易的前后端分离的项目框架. 目录: 1:关于项目架构的概念 2:前后端分离的开发模式 3:搭建框架的各个部分 这段时间比较闲,所以想把之前项目里用到的一些技术写到博客里来,分享给 ...
- 如何搭建一个简易的 Web Terminal(一)
前言 在介绍本篇文章的时候,先说一下本篇文章的一些背景.笔者是基于公司的基础建设哆啦 A 梦(Doraemon)一些功能背景写的这篇文章,不了解.有兴趣的同学可以去 袋鼠云 的 github 下面了解 ...
- Angularjs,WebAPI 搭建一个简易权限管理系统
Angularjs,WebAPI 搭建一个简易权限管理系统 Angularjs名词与概念(一) 1. 目录 前言 Angularjs名词与概念 权限系统原型 权限系统业务 数据库设计和实现 Web ...
- express + mongodb 搭建一个简易网站 (四)
express + mongodb 搭建一个简易网站 (四) 目前网站整体页面都已经能全部展示了,但是,整个网站还有两个块需要做完才能算完整,一个连接数据库,目前网站上的数据都是抓取的本地假数据,所以 ...
- express + mongodb 搭建一个简易网站(一)
express + mongodb 搭建一个简易网站(一) 前言:后台使用node.js的express框架,数据库使用mongodb,模板使用ejs.大概就这些. 开始第一个简易网站之旅吧.... ...
- 如何使用XAMPP本地搭建一个属于你自己的网站
你好,从今天开始,我将为大家带来一些我学习SEO和建站的免费教程,今天为大家带来的是如何用XAMPP搭建一个属于你自己的网站.来到这里,可以说很多在百度上已经过时了的资料需要总结的资料这里都有,你只要 ...
随机推荐
- spring mvc file upload
文件上传 1.需要导入两个jar包 2.在SpringMVC配置文件中加入 1 2 3 4 <!-- upload settings --> <bean id="multi ...
- 使用maven命令终端构建一个web项目及发布该项目
构建环境: maven版本:3.3.9 系统平台:Windows7 x64 JDK版本:1.7 构建步骤: 1.打开maven安装目录,在地址栏输入cmd进入命令窗口 2.输入命令mvn archet ...
- axios笔记
参考:http://www.cnblogs.com/Upton/p/6180512.html https://cloud.tencent.com/developer/article/1098141 ...
- hdu 2065(泰勒展式)
比赛的时候遇到这种题,只能怪自己高数学得不好,看着别人秒.... 由4种字母组成,A和C只能出现偶数次. 构造指数级生成函数:(1+x/1!+x^2/2!+x^3/3!……)^2*(1+x^2/2!+ ...
- C++ code:低级编程
1 C编程 所谓低级编程,是相对于面向对象或基于对象的抽象层次更高的高级编程而言,就是: (1)不用C++STL的资源库,尽量减少内在的创建.调用.分配等的开销: (2)对程序管辖的内存进行直接操作访 ...
- 浅谈HIbernate
Hiberbate是面向对象,需要把对象和数据库进行映射.与数据库无关,操作的是对象,会根据数据源和数据库的方言生成对应的sql语句进行查询,是一个优秀的java持久层解决方案,是当今主流的对象-关系 ...
- .NetCore中结合ExceptionLess的处理对Polly再次封装
/// <summary> /// Polly封装 liyouming /// </summary> public class PollyServicesFactory { p ...
- 【LOJ】#2886. 「APIO2015」巴厘岛的雕塑 Bali Sculptures
题解 感觉自己通过刷水题混LOJ刷题量非常成功 首先是二进制枚举位,判是否合法 要写两个solve不是很开心,\(A\)不为1的直接记录状态\(f[i][j]\)为能否到达前\(i\)个分成\(j\) ...
- 【LOJ】#2078. 「JSOI2016」无界单词
题解 用所有的方案减去有界的方案 我们规定两个前缀后缀相同时长度最短的,设长度为l,因为长度最短所以他们也是无界单词,可以递推 \(f[i] = \sum_{j = 1}^{\lfloor \frac ...
- 关于 Google 与 Chrome
不断更新... 查看chrome版本 chrome浏览器中输入 chrome://version/ Chrome吧 :http://tieba.baidu.com/f?kw=chrome&i ...
