How to update jQuery Mobile in Dreamweaver CS6
来源:http://wpguru.co.uk/2013/01/how-to-update-jquery-mobile-in-dreamweaver-cs6/
Since the release of Adobe’s Dreamweaver CS6 the jQuery and jQuery Mobile libraries have been updated. This means that when you create a new Mobile Starter page, you’ll get outdated libraries by default.
With a bit of hacking we can change this to the most current version though. Let me show you how it worked for me – many thanks to Greg’s article on how to do this in Dreamweaver CS5.5.
Why would I want to upgrade?
jQuery mobile was great even in beta, and it was great in its release of Dreamweaver CS6 (which shipped with version 1.0). Many visual effects have been improved, the page transition effects look a lot smoother, and god knows how many other improvements there have been over the last 6 months.
It’s a strength of Dreamweaver to be able to adapt to such change – keep an eye out for future releases of the libraries, it’s a fast paced world out there.
Let’s get started
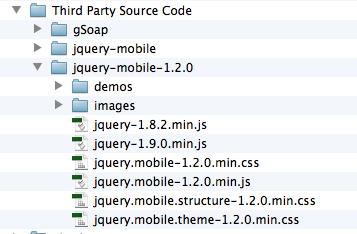
Dreamweaver CS6 stores its libraries in a folder called Third Party Source Code which on a Mac you’ll find under
/Applications/Adobe Dreamweaver CS6/Configuration/Third Party Source Code
Notice the folder called jquery-mobile. I suggest you leave it there and copy the new libraries into a new folder in the same location. I’ll call mine jquery-mobile-1.2.0 (the current version at the time of writing). Grab the latest minified version from
- http://jquerymobile.com/download/ (choose the ZIP file)
You’ll also need a new copy of jQuery because jQuery Mobile relies on the jQuery library. Grab it from here:
BEWARE: the latest stable jQuery release is often not compatible with the latest jQuery Mobile release! At the time of writing, the latest jQuery is 1.9.0 – but the version that’s COMPATIBLE with jQuery Mobile 1.2.0 is jQuery 1.8.2.
I know this is confusing… that’s why I thought I’d take some notes. Here’s a list of files that I have in place now:

Amending the Dreamweaver Page Templates
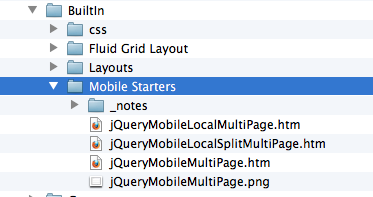
Once you’ve got a copy of all fresh libraries in the right location you need to amend the Mobile Starter templates Dreamweaver provides. Those are in
/Applications/Adobe Dreamweaver CS6/Configuration/BuiltIn
There are three templates here in a folder called Mobile Starters, two for pages including local libraries, and one with links to the CDN versions:

Open the two local files and amend the links so that they point to your new libraries. You can do the same with the CDN template of course.
Once they’re saved, you can create a new Mobile Starter page just as before and make use of all the updated jQuery Mobile goodness.
Yikes – now all my jQuery Icons are gone ;-(
Yes that is unfortunate. The reason for this is that Dreamweaver used to have them in the same directory as jQuery Mobile was living – however jQuery Mobile now has data icons in a separate folder called images (see above). So jQuery expects those images to be in a folder called “images”, but Dreamweaver CS6 copies them into the jquery-mobile folder (without a subfolder).
Since I really don’t know how to teach Dreamweaver how to do this, the easiest thing is to just manually create an images folder and move the files across. Then all is good again with the world.
Happy hacking!
How to update jQuery Mobile in Dreamweaver CS6的更多相关文章
- 安装Adobe Dreamweaver CS6 免序列号 官方破解版
Adobe Dreamweaver CS6 免序列号 官方破解版 Adobe Dreamweaver CS6是世界顶级软件厂商Adobe推出的一套可视化的网页开发工具,Dreamweaver CS6最 ...
- (二)Jquery Mobile介绍以及Jquery Mobile页面与对话框
Jquery Mobile介绍以及Jquery Mobile页面与对话框 一. Adobe Dreamweaver CS6 环境 最新版本的cs6会支持JM的使用,有自动提示功能,很强大.安装说明地 ...
- 02.Jquery Mobile介绍以及Jquery Mobile页面与对话框
一.为什么要学Jquery Mobile JqueryMobile 是jquery的移动版本,懂基本的jquery知识,会简单的html+css就可以完成很多复杂的功能,还有就是这个框架在企业中用 ...
- 小强的HTML5移动开发之路(22)—— Adobe DreamWeaver CS6安装与破解
首先说明一下,这里介绍Adobe DreamWeaver CS6的安装与破解是为了后面的jQuery Mobile框架使用做好准备. 一.首先去Adobe官网下载:http://www.adobe.c ...
- 在DW 5.5+PhoneGap+Jquery Mobile下搭建移动开发环境
移动设备应用开发有多难,只要学会HTML5+Javascript就可以.用Dreamweaver5.5+PhoneGap+Jquery Mobile搭建移动开发环境,轻轻松松开发你自己的应用.让你用普 ...
- jQuery Mobile和Sencha Touch哪个更适合你?
纯粹的总结一下移动web开发框架,移动web开发框架有jQuery Mobile .Sencha Touch等等,他们都来源于web开发,是成熟的框架,jQuery Mobile出自于jQuery家族 ...
- Dreamweaver cs6安装破解
Dreamweaver 是前端开发的必备软件.目前最新版本为CS6,与CS5相比多了对HTML5.CSS3.jquery的关联支持,可以更方便的在Dreamweaver中编写前端代码. 安装准备: 1 ...
- 关于DreamWeaver CS6.0 + PhoneGap 之移动开发环境搭建
原博客地址为:http://blog.csdn.net/alovebtoc/article/details/9315437 HTML5已经逆袭了移动开发,近期有幸布置PhoneGap的环境搭载,其实 ...
- Dreamweaver cs6中文版完整安装步骤:
Dreamweaver cs6中文版完整安装步骤: http://www.cr173.com/soft/72633.html 1.首先我们需要下载Dreamweaver cs6官方中文原版安装程序,下 ...
随机推荐
- 点击超链接打开本地QQ
2014年6月4日 10:20:18 张志斌 这个功能实际上是属于腾讯的推广项目"一键加群"功能: http://qun.qq.com/join.html 用户必须有自己的群,登录 ...
- 替换openjdk的版本时遇到报错Transaction check error
x想要使用jmap对jvm内存进行排查问题,但是默认安装的openjdk包中并不带有这个命令,需要新升级到新版本才有 而在安装新的版本时,遇到报错: : file /usr/lib64/libns ...
- list 复制
a=[1,2,3] b=a #b值改变,a也会改变 b[0]=90 print(a) [90,2,3] b=list(a) #这样修改b,a的值就不会改变
- 移动端console.log()调试
在微信或app进行开发的时候,没法直接查看console.log的输出内容,调试起来简直太痛苦了. 1.笨笨的方法 fiddler抓请求:追加dom节点,显示调试信息. var div =docume ...
- SqlServer 中查询子节对应的上级自定义函数
CREATE FUNCTION [dbo].[FN_TopGetOrgByUserName] ( @UserName NVARCHAR(128) ) RETURNS @showOrg TABLE(id ...
- SqlServer批量Sql一个表的数据导入到另一个数据
一个表的导入: SET IDENTITY_INSERT [master_new].[dbo].[OpinionList] ON INSERT INTO [master_new].[dbo].[Opin ...
- JS几种变量交换
JS几种变量交换方式以及性能分析对比 原文 原文是自己博客上发布的JS几种变量交换方式以及性能分析对比 前言 “两个变量之间的值得交换”,这是一个经典的话题,现在也有了很多的成熟解决方案,本文主要 ...
- Django admin 产生'WSGIRequest' object has no attribute 'user'的错误
Django admin 产生'WSGIRequest' object has no attribute 'user'的错误 django 版本1.8.升级到django2.0, Django服务 ...
- PLSQL Developer连接远程oracle配置
在windows机器上不想安装oracle或者oracle的客户端,我们怎么使用PLSQL Developer工具呢?答案如下: 环境 windows7 ...
- html (第四本书第八章参考)
上机1 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8 ...
