initialProps被React-Navigation的navigation属性覆盖解决方案
怎么开场对我来说一个是个很纠结的问题,Emmm这应该算个好开场。
最近在做一个RN的app端调试工具,在把它嵌入原生app中的时候遇到了一个问题,RN组件里面接受不到原生传过来的initialProps?!
先po一下问题原因和答案,看官们有兴趣的话可以再看看下面的废话。
问题原因:首先看下我们一般怎么写,
const AppWithDebug = createStackNavigator({
Home: {
screen: App
},
...debugRoute
});
AppRegistry.registerComponent(appName, () => AppWithDebug);
一般情况下,我们会把createStackNavigator生成的对象,作为AppRegistry.registerComponent的入口文件,这个时候react-navigation在接收到initialProps之后并不会向下传递,而是只向下传递自身的navigation对象内容因此这个时候我们在组件中就拿不到原生传过来的initialProps内容了。
解决方案:隔离入口,不再使用createStackNavigator的结果去作为AppRegistry.registerComponent的入口,如
const AppWithDebug = createStackNavigator({
Home: {
screen: App
},
...debugRoute
});
class AppEntry extends Component {
render() {
return <AppWithDebug screenProps={ this.props }/>
}
};
AppRegistry.registerComponent(appName, () => AppEntry);
react-navigation不再处于项目入口的位置,入口处由一个包含了导航组件的组件代替。此时我们在AppEntry组件中就可以直接通过this.props拿到initialProps的值了,再通过screenProps向下传递即可,AppWithDebug中可以通过this.props.screenProps获取initialProps的相关内容。
~~问题解决~~以下是爬坑过程~~
碰到这个问题第一反应,什么鬼?官方文档是这么介绍的啊,
这里的initialProperties注入了一些演示用的数据。在 React Native 的根组件中,我们可以使用this.props来获取到这些数据。--RN中文网
RCTRootView *rootView =
[[RCTRootView alloc] initWithBundleURL: jsCodeLocation
moduleName: @"RNHighScores"
initialProperties:
@{
@"scores" : @[
@{
@"name" : @"Alex",
@"value": @"42"
},
@{
@"name" : @"Joel",
@"value": @"10"
}
]
}
launchOptions: nil];
注:请忽略我的强行缩进,节省点大家横向拖动的时间
文档写的明明白白,难道我是个傻子?你传过来,我直接this.props.xxx,一点毛病没有啊,为啥拿不到?在去原生同学那里一看他们的demo获取正常。。。
这个时候就准备在自己的项目上开始各种骚操作尝试一下,但是没等我大展拳脚就发现自己可能掉进react-navigation的坑里了,因为最开始去获取initialProps的时候打印了一下this.props对象,发现只有navigation一个子属性,于是就把导航去掉试了一下发现initialProps的属性居然就蹦出来了,这个时候基本就可以确定问题出在react-navigation上了。
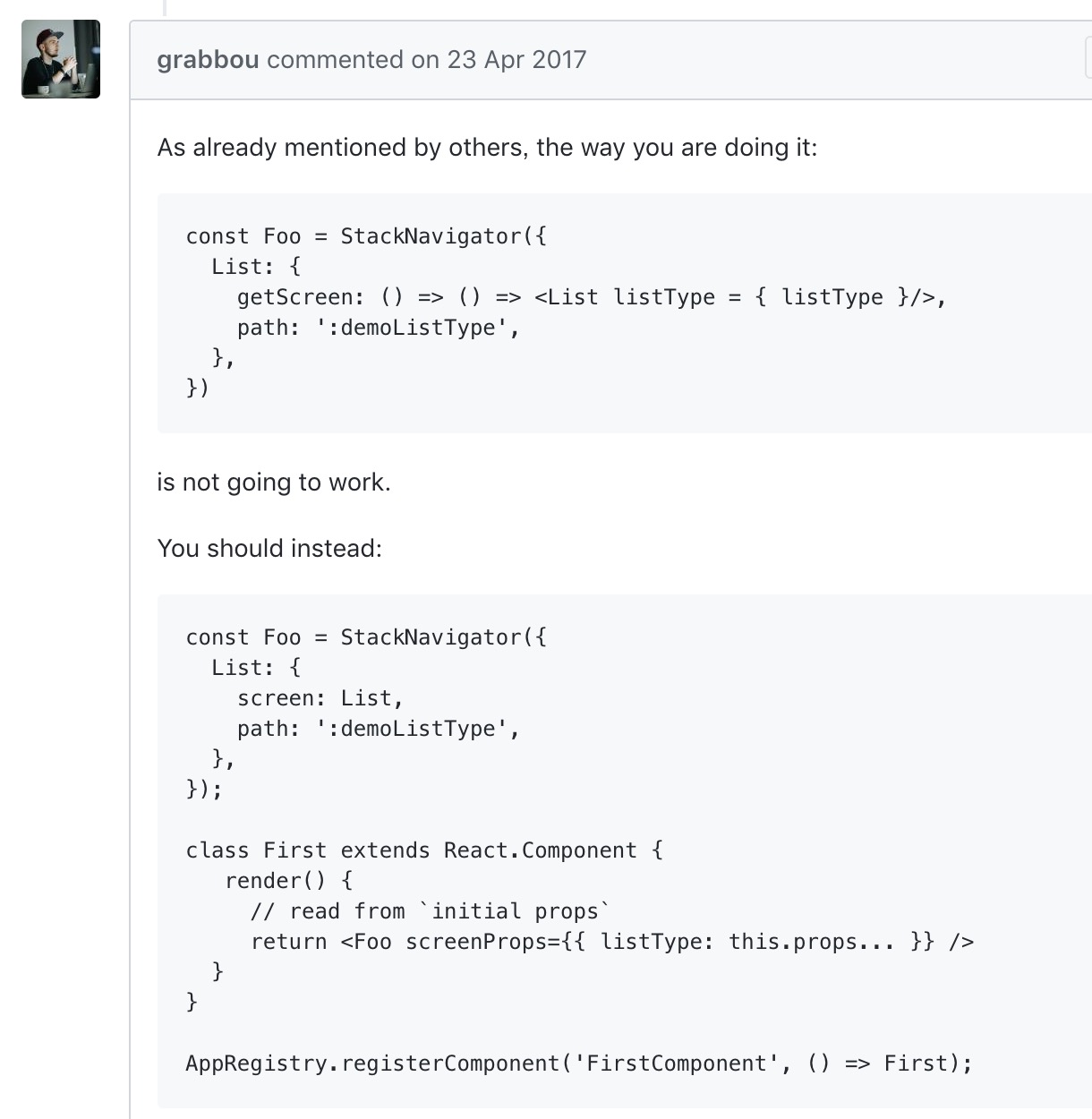
这个时候去react-navigation的github官网上查一下issue,就发现了这个

看样子楼主遇到了一样的问题,并且真的是一步一步的证明了react-navigation在这个上面的bug,但第一次看了一圈没找到答案,直到第二次才找到答案

看到这里,真的是恍然大悟,你应该也明白了吧~其实就是隔离入口
经常看到结论,会恍然大悟“哦 原来就这样啊 这么简单”。
其实很多时候答案并不复杂,我们所或缺的是思考问题的方法,之所以写答案下面的这些”废话“,也是最近特别烦躁,经常会被问题卡住并且变得更烦躁,想给自己提个醒,让自己静一静。
目前的开发工作,除非是原创性的工作,一般情况下你遇到的问题都是别人遇到过的,只要去找,可能会很长时间,但终归还是可以解决的,github的issue是个找答案的好地方,耐心寻找。
烦躁并不能解决问题,只会扰乱你的思路,所以不要被情绪左右你的理智。
~加油 你是最胖的~
initialProps被React-Navigation的navigation属性覆盖解决方案的更多相关文章
- [React Router] Prevent Navigation with the React Router Prompt Component
In this lesson we'll show how to setup the Prompt component from React Router. We'll prompt with a s ...
- React Native中pointerEvent属性
在React Native界面开发中, 如果使用绝对定位布局,在代码运行时的某个时刻有可能会遮盖住它的下方的某个组件.这是因为绝对定位只是说这个组件的位置由它父组件的边框决定. 绝对定位的组件可以被认 ...
- React Native知识11-Props(属性)与State(状态)
一:Props(属性) 大多数组件在创建时就可以使用各种参数来进行定制.用于定制的这些参数就称为props(属性).props是在父组件中指定,而且一经指定,在被指定的组件的生命周期中则不再改变 通过 ...
- Spring Cloud Config 配置属性覆盖优先级。
/** * Flag to indicate that the external properties should override system properties. * Default tru ...
- TypeScript 3.0下react默认属性DefaultProps解决方案
ts和react的默认属性的四种解决方案 Non-null assertion operator(非空断言语句) Component type casting(组件类型重置) High order f ...
- React系列之--props属性
版权声明:本文为博主原创文章,未经博主允许不得转载. PS:转载请注明出处作者:TigerChain地址:http://www.jianshu.com/p/fa81cebac3ef本文出自TigerC ...
- React中的三大属性
一.前言: 属性1:state 属性2:props 属性3:ref 与事件处理 二.主要内容: 属性1:state 1,认识: 1) state 是组件对象中最重要的属性,值是一个对象(可以包含多个数 ...
- Java基础之子类父类属性覆盖
当java的子类和父类具有相同名字的属性时,到底java是怎么处理的. 先看代码: package com.joyfulmath.study.field; public class Person { ...
- React(JSX语法)-----JSX属性
1. if you know all the propertities that you want to place on a component ahead of time,it is easy t ...
随机推荐
- Netty 解码器抽象父类 ByteToMessageDecoder 源码解析
前言 Netty 的解码器有很多种,比如基于长度的,基于分割符的,私有协议的.但是,总体的思路都是一致的. 拆包思路:当数据满足了 解码条件时,将其拆开.放到数组.然后发送到业务 handler 处理 ...
- WCF无法引入Model实体解决方案
在重新引用服务的时候,或者是是更新引用服务的时候,点“高级”按钮,在服务引用设置对话框中,将“重新使用引用的程序集中的类型”这个勾取消,这样就能安全的重新引用服务.
- PHP中NOTICE错误常见解决方法
对于初学者,肯定会遇到不同的错误提示,比如:警告,致命,等等,其中NOTICE错误等级最低,页面中,好多类似 Notice: Use of undefined constant title - ass ...
- grafana-simple-json-datasource 用于连接各种grafana不支持的数据源
https://grafana.com/plugins/grafana-simple-json-datasource 1.安装方法很简单,下载后解压放到plugins目录就好. 我的是解决版的graf ...
- Node操作MongoDB并与express结合实现图书管理系统
Node操作MongoDB数据库 原文链接:http://www.xingxin.me/ Web应用离不开数据库的操作,我们将陆续了解Node操作MongoDB与MySQL这是两个具有代表性的数据库, ...
- js-ES6学习笔记-Class(3)
1.Class之间可以通过extends关键字实现继承. class ColorPoint extends Point { constructor(x, y, color) { super(x, y) ...
- JSP (tomcat 内置对象)
1.内置对象: request: 方法:getParameter("txtName"):获取和页面上的name属性对象的value值 返回String ...
- 企业如何选择合适的BI工具?
在没认清现状前,企业当然不能一言不合就上BI. BI不同于一般的企业管理软件,不能简单归类为类似用于提高管理的ERP和WMS,或用于提高企业效率的OA.BPM.BI的本质应该是通过展现数据,用于加强企 ...
- 【疑难杂症02】ResultSet.next() 效率低下问题解决
今天帮同事解决了一个问题,记录一下,帮助有需要的人. 一.问题解决经过 事情的经过是这样的,下午我在敲代码的时候,一个同事悄悄走到我身边,问我有没有用没用过Oracle,这下我蒙了,难道我在他们眼中这 ...
- 【Python】TypeError: a bytes-like object is required, not 'str'解决
对所使用的字符串类型调用encode()方法进行转换即可
