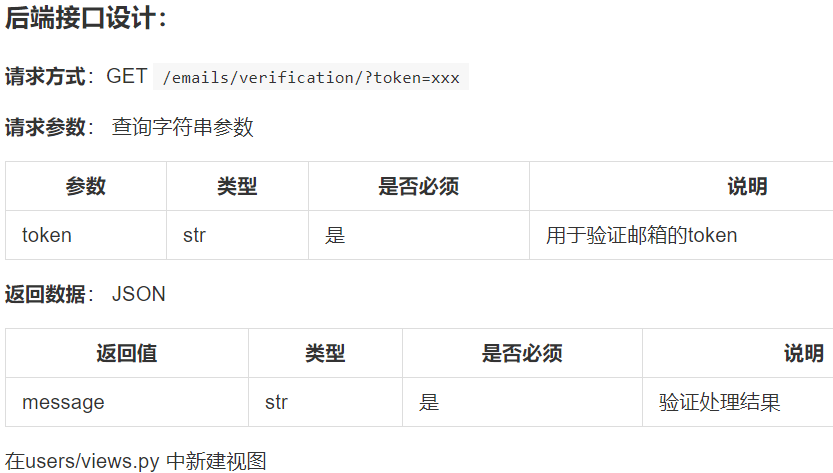
Django商城项目笔记No.15用户部分-用户中心邮箱验证
首先增加前端页面success_verify_email.html页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>美多商城-邮箱验证成功</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="js/vue-2.5.16.js"></script>
<script type="text/javascript" src="js/axios-0.18.0.min.js"></script>
<script type="text/javascript" src="js/host.js"></script>
</head>
<body>
<div class="find_header">
<img src="data:images/logo.png">
<span class="sub_page_name fl">| 邮箱验证成功</span>
</div> <div class="find_form" id="email_result">
<div v-if="success" class="pass_change_finish">恭喜您,邮箱验证成功!<br/><a href="/index.html">返回主页</a></div>
<div v-else class="pass_change_finish">链接已失效,验证失败,请重新验证!<br/><a href="/index.html">返回主页</a></div>
</div> <div class="footer no-mp">
<div class="foot_link">
<a href="#">关于我们</a>
<span>|</span>
<a href="#">联系我们</a>
<span>|</span>
<a href="#">招聘人才</a>
<span>|</span>
<a href="#">友情链接</a>
</div>
<p>CopyRight © 2016 北京美多商业股份有限公司 All Rights Reserved</p>
<p>电话:010-****888 京ICP备*******8号</p>
</div>
<script>
var vm = new Vue({
el: '#email_result',
data: {
host,
success: true
},
created: function(){
axios.get(this.host+'/emails/verification/'+ document.location.search)
.then(response => {
this.success = true;
})
.catch(error => {
this.success = false;
});
}
});
</script>
</body>
</html>


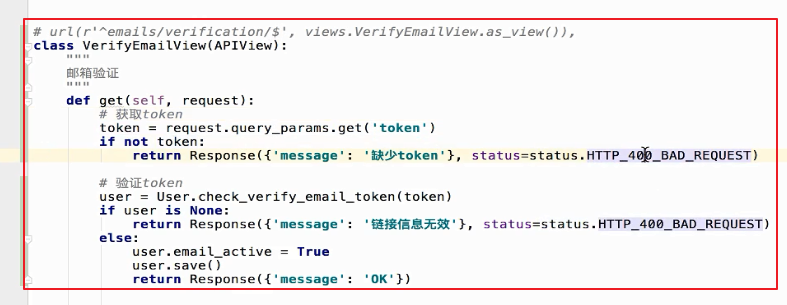
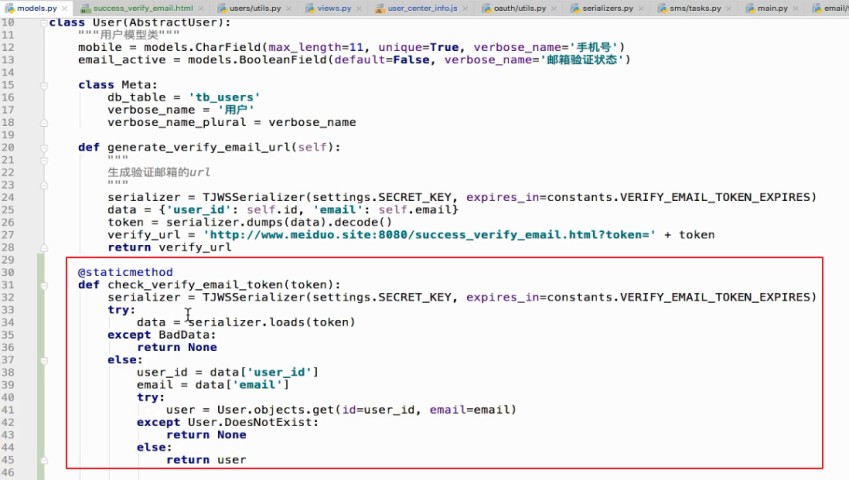
调用了User的check_verify_email_token如下

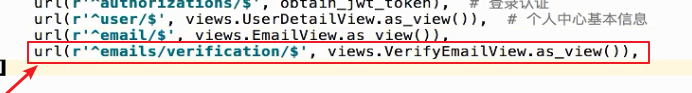
url配置如下

测试

成功
Django商城项目笔记No.15用户部分-用户中心邮箱验证的更多相关文章
- Django商城项目笔记No.12用户部分-QQ登录2获取QQ用户openid
Django商城项目笔记No.12用户部分-QQ登录2获取QQ用户openid 上一步获取QQ登录网址之后,测试登录之后本该跳转到这个界面 但是报错了: 新建oauth_callback.html & ...
- Django商城项目笔记No.11用户部分-QQ登录1获取QQ登录网址
Django商城项目笔记No.11用户部分-QQ登录 QQ登录,亦即我们所说的第三方登录,是指用户可以不在本项目中输入密码,而直接通过第三方的验证,成功登录本项目. 若想实现QQ登录,需要成为QQ互联 ...
- Django商城项目笔记No.10用户部分-登录接口
Django商城项目笔记No.10用户部分-登录接口 添加url路由 接下来第二步,增加返回内容: 增加结果如下: 配置:上边的方法定义了返回的内容都有哪些,那这个方法jwt还不知道,需要配置: 修改 ...
- Django商城项目笔记No.9用户部分-注册接口签发JWTtoken
Django商城项目笔记No.9用户部分-注册接口签发JWTtoken 我们在验证完用户的身份后(检验用户名和密码),需要向用户签发JWT,在需要用到用户身份信息的时候,还需核验用户的JWT. 关于签 ...
- Django商城项目笔记No.8用户部分-注册接口实现
Django商城项目笔记No.8用户部分-注册接口实现 users的view.py中增加如下代码 class RegisterUserView(CreateAPIView): "" ...
- Django商城项目笔记No.7用户部分-注册接口-判断用户名和手机号是否存在
Django商城项目笔记No.7用户部分-注册接口-判断用户名和手机号是否存在 判断用户名是否存在 后端视图代码实现,在users/view.py里编写如下代码 class UsernameCount ...
- Django商城项目笔记No.6用户部分-注册接口-短信验证码实现celery异步
Django商城项目笔记No.4用户部分-注册接口-短信验证码实现celery异步 接上一篇,如何解决前后端请求跨域问题? 首先想一下,为什么图片验证码请求的也是后端的api.meiduo.site: ...
- Django商城项目笔记No.5用户部分-注册接口-短信验证码
Django商城项目笔记No.4用户部分-注册接口-短信验证码 短信验证码也保存在redis里(sms_code_15101234567) 在views中新增SMSCodeView类视图,并且写出步骤 ...
- Django商城项目笔记No.4用户部分-注册接口-图片验证码
Django商城项目笔记No.4用户部分-注册接口-图片验证码 1.首先分析注册业务接口 1.1.分析可得,至少这么几个接口 图片验证码 短信验证码 用户名是否存在 手机号是否存在 整体注册接口 图片 ...
随机推荐
- ffplay源码分析1-概述
本文为作者原创,转载请注明出处:https://www.cnblogs.com/leisure_chn/p/10301215.html ffplay是一个很简单的播放器,但是初次接触仍会感到概念和细节 ...
- 偏流角为什么是arcsin(w/V)
偏流角为什么是arcsin(w/V) 2015-10-22 风螺旋线 回答这个问题要从速度三角形说起(需要了解一点三角函数,但很基础,不用担心). 传统的速度三角形如下图所示: (背一段书) DA ...
- .6-浅析express源码之Router模块(2)-router.use
这一节继续深入Router模块,首先从最常用的use开始. router.use 方法源码如下: proto.use = function use(fn) { var offset = 0; var ...
- Entity framework 6.0 简明教程 ef6
http://www.entityframeworktutorial.net/code-first/entity-framework-code-first.aspx Ef好的教程 Entity Fra ...
- groovy编程注意事点
集合中一些方法工作在集合的一个副本上并且完成的时候返回这个副本,而另外一些方法直接操作这个集合对象. 和Java一样不能通过迭代移除元素. list和map遵循java规则限制,但通过附加的方法降低了 ...
- Android - AsyncTask你知道多少?
http://www.cnblogs.com/qlky/p/5658070.html 为什么asyncTask最好在主线程初始化?在子线程怎么办? AsyncTask四个方法的执行顺序? mWorke ...
- ubuntu下安装 Sublime Text 3 及 PlantUML 绘图插件
ubuntu下只想做C++的程序代码编写,最开始选择了codeblock,主要目的是安装简单,集成度高,还可以调试,但是用的时候老是无故退出,改了半天的代码就这样丢失,挺苦恼的,可能跟自己装的系统比较 ...
- Codeforces675D(SummerTrainingDay06-J)
D. Tree Construction time limit per test:2 seconds memory limit per test:256 megabytes input:standar ...
- js之展开收缩菜单,用到window.onload ,onclick,
目标效果:点击标签1,如果列表标签的style的display是block,改成none,否则改成block,来达到展开收缩菜单效果 一.准备阶段 html文件 <!DOCTYPE html&g ...
- Angular 6.X CLI(Angular.json) 属性详解
Angular CLI(Angular.json) 属性详解 简介 angular cli 是angular commond line interface的缩写,意为angular的命令行接口.在an ...
