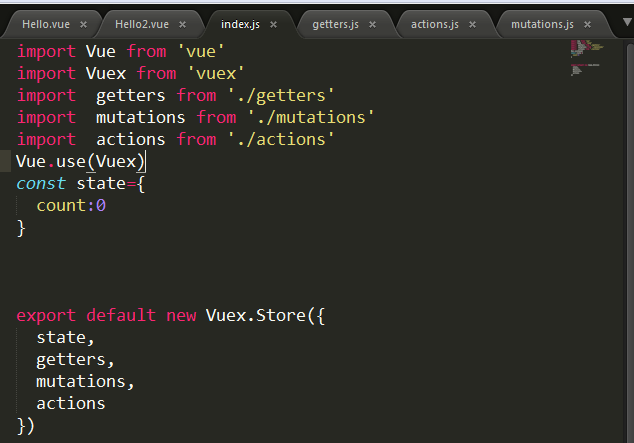
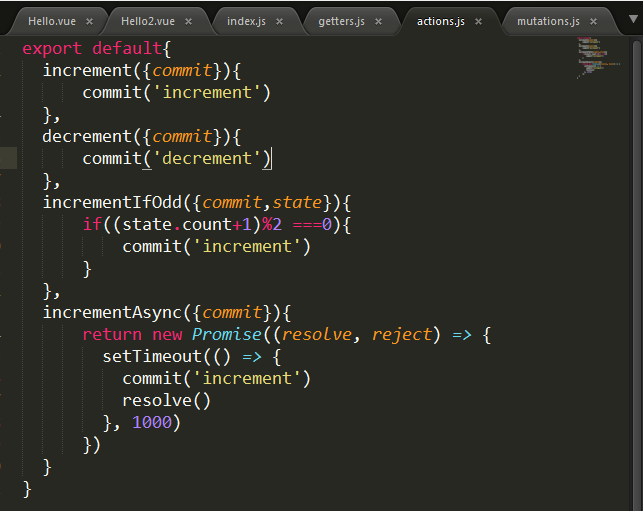
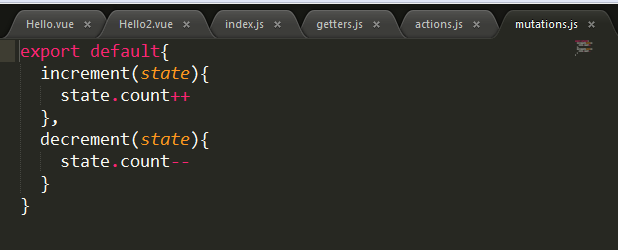
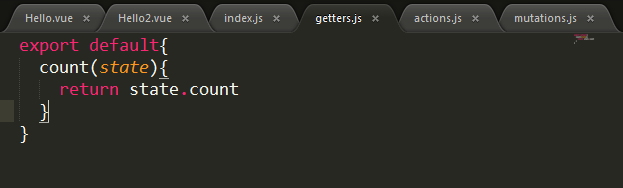
vuex写法
<template>
<div class="hello">
<p>{{count}}</p>
<p>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementIfOdd">Increment if odd</button>
<button @click="incrementAsync">Increment async</button>
</p>
</div>
</template> <script>
import {mapGetters,mapMutations,mapActions} from 'vuex'
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed:{
...mapGetters([
'count',
'evenOrOdd'
])
},
methods:{
increment(){
this.$store.dispatch('increment')
},
decrement(){
this.$store.dispatch('decrement')
},
incrementIfOdd(){
this.$store.dispatch('incrementIfOdd')
},
incrementAsync(){
this.$store.dispatch('incrementAsync')
}
}
}
</script>




vuex写法的更多相关文章
- 使用 typescript ,提升 vue 项目的开发体验(1)
此文已由作者张汉锐授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 前言:对于我们而言,typescript 更像一个工具 官方指南 从 vue2.5 之后,vue 对 ts ...
- vuex(1.0版本写法)
Vuex 是一个专门为 Vue.js 应用所设计的集中式状态管理架构. 官方文档:http://vuex.vuejs.org/zh-cn/ 2.0和1.0都能在此找到 每一个 Vuex 应用的核心就 ...
- Vue2.X的状态管理vuex记录
记住上述的顺序情况:想要改变state,只能通过Mutation,虽然action可以直接改变state,这样会使每个状态可以方便的跟踪和记录(用Devtools跟踪) vue Method -- ...
- vuex构建笔记本应用学习
vuex:针对vue应用派生的专门管理应用state的工具,state可以理解为我们组件需要操作的data数据,都知道,vue构建spa应用的时候,随着组件规模的提升,各个子组件之间的通信如果采用子组 ...
- 探索 vuex 2.0 以及使用 vuejs 2.0 + vuex 2.0 构建记事本应用
前言 首先说明这并不是一个教程贴,而记事本应用是网上早有的案例,对于学习 vuex 非常有帮助.我的目的是探索 vuex 2.0 ,然后使用 vue 2.0 + vuex 2.0 重写这个应用,其中最 ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack项目实战系列之二)
Vue有多优秀搭配全家桶做项目有多好之类的咱就不谈了,直奔主题. 一.Vue 系列一已经用vue-cli搭建了Vue项目,此处就不赘述了. 二.Vue-router Vue的路由,先献上文档(http ...
- Vue状态管理vuex
前面的话 由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue提供了vuex.本文将详细介绍Vue状态管理vuex 引入 当访问数据对象时,一个 V ...
- vuex的简易入门
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Helvetica Neue"; color: #454545 } p. ...
随机推荐
- LeetCode OJ 60. Permutation Sequence
题目 The set [1,2,3,-,n] contains a total of n! unique permutations. By listing and labeling all of th ...
- ArcGIS案例学习笔记-点集中最近点对和最远点对
ArcGIS案例学习笔记-点集中最近点对和最远点对 联系方式:谢老师,135-4855-4328,xiexiaokui@qq.com 目的:对于点图层,查找最近的点对和最远的点对 数据: 方法: 1. ...
- Unity3D教程宝典之Shader篇
教程目录 基础讲:Shader学习方法基础讲:基础知识特别讲:常见问题解答特别讲:CG函数 第一讲: Shader总篇第二讲: Fixed Function Shader 第三讲: Vertex&am ...
- C#关键字as出现的错误
ObjectCache cache = MemoryCache.Default; string cacheData1 = cache["key1"] as string;//得不到 ...
- ABAP 字符串函数
CONCATENATE:合并字符串. CONCATENATE f1 … fn INTO g [SEPARATED BY h]. 1 * CONCATENATE合并字符串 2 DATA: c1(10) ...
- AngularJS 中{{}}与ng-bind指令
面试中,有被问题关于{{}}与ng-bind指令的问题,在此,分享下自己的知识点. 在脚本没有加载完成时,用户会看到{{}},界面比较丑陋. 一般的解决方法: 在index.html里面使用n ...
- SpringCloud---Feign上传下载详解
1.使用原因 公司最近做的项目在用SpringCloud,涉及到了上传.但是Feign本身是不支持文件类型的.所以这里把上传下载的实现分享一下. 2.所需配置 这是自己实现的一个formEncoder ...
- go io包
https://studygolang.com/articles/9424 https://blog.csdn.net/trochiluses/article/details/44338407
- 1.3.3、CDH 搭建Hadoop在安装之前(端口---CDH组件使用的端口)
列出的所有端口都是TCP. 在下表中,每个端口的“ 访问要求”列通常是“内部”或“外部”.在此上下文中,“内部”表示端口仅用于组件之间的通信; “外部”表示该端口可用于内部或外部通信. Compone ...
- java中几个happens-before规则
1. 程序顺序规则:一个线程中的每个操作,happens-before 该线程中的任意后续操作. 2.监视器锁规则:对一个锁的解锁, happens-before 于随后对这个锁的加锁操作 3.vol ...
